워드프레스에서 비회원 또는 회원 사용자가 프런트엔드에서 글을 작성하여 제출할 수 있도록 하는 프런트엔드 포스팅 양식을 만들고 싶은 경우 플러그인이 있다면 플러그인을 사용해도 되지만 제약이 많기 때문에 사용자가 원하는 프런트엔드 글 작성 양식을 만들려면 보통 개발이 필요합니다.
워드프레스 다국어 번역 플러그인 WPML 개발업체에서 만든 Toolset 툴을 사용하면 코딩 지식이 없어도 쉽게 워드프레스 프런트엔드 글 제출 양식을 쉽게 만들 수 있습니다.
참고로 사용자가 컨택트 폼 양식을 통해 제출하는 프런트엔드 포스팅 기능을 원하는 경우 Ninja Forms 플러그인의 Front-End Posting 애드온을 사용하거나 WPForms의 유료 버전을 이용할 수 있습니다. 아래에서 설명하듯이 커스텀 포스트 타입을 만들지 않고 간편하게 컨택트 폼 양식을 포스팅하고 싶은 경우 유용하게 활용할 수 있을 것 같습니다.
워드프레스 프런트엔드 포스팅 양식 만들기 프로세스
커스텀 포스트 타입 글을 만들고 프런트엔드 포스팅 양식을 만들려면 먼저 커스텀 포스트 타입을 만드는 작업이 선행되어야 합니다. 워드프레스 기본 포스트 타입인 글이나 페이지로 제출하고 싶은 경우나, 일부 테마에서 제공되는 커스텀 포스트 타입(예: 포트폴리오) 글로 제출하려는 경우에는 이 작업이 필요하지 않습니다.
커스텀 포스트 타입(사용자 정의 글 유형)으로 글을 제출하고 싶은 경우 다음 과정으로 진행하면 됩니다.
- 커스텀 포스트 타입 만들기 (예: 부동산 매물 포스트, 영화 리뷰 아티클 등)
- 커스텀 필드(사용자 정의 필드) 만들기
- 커스텀 분류 만들기
- 글과 아카이브(보관물) 페이지를 프런트엔드에 표시하도록 템플릿 만들기
- 프런트엔드 포스팅 양식 만들기
1단계에서 4단계까지의 내용은 "Toolset과 Elementor를 사용하여 워드프레스 커스텀 검색 기능 구현하기"를 참고해보시기 바랍니다. 아바다 등 일부 테마에서 제공하는 포트폴리오(Portfolio) 같은 커스텀 포스트 타입 글을 사용자가 프런트엔드에서 작성하여 제출하도록 하려면 이 과정은 불필요합니다.
아래에서는 5단계. 프런트엔드 포스팅 양식 만들기에 대해 설명합니다.
워드프레스 프런트엔드 포스팅 양식 만들기
이 작업을 위해서는 Toolset Forms와 Toolset Access를 설치하여 활성화해야 합니다.
프런트엔드 글 작성 양식 만들기
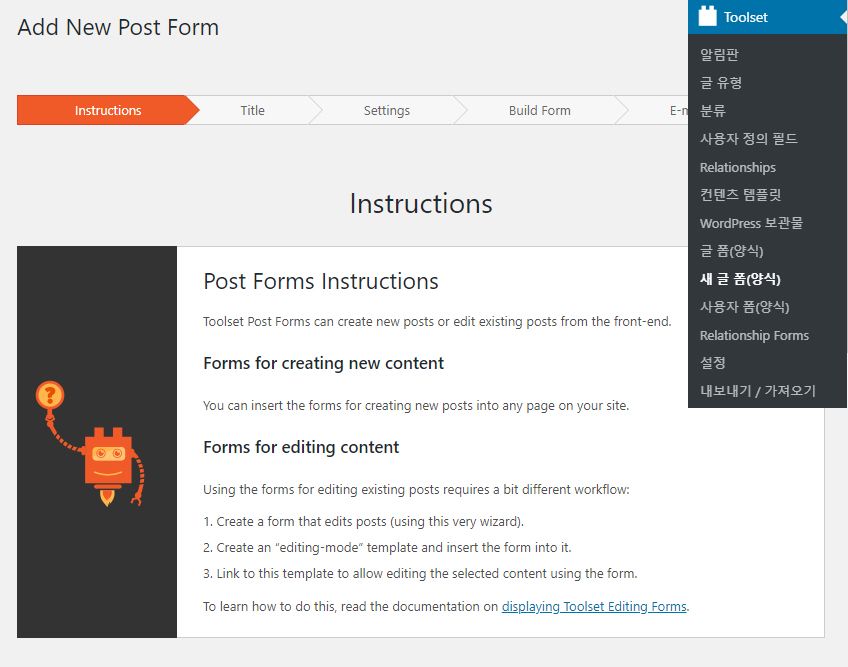
워드프레스 알림판 > Toolset > 글 폼(양식)을 클릭하고 새로 추가를 클릭하여 새로운 포스트 폼 만들기 마법사를 실행합니다.

하단의 Continue를 클릭합니다. 다음 단계에서 글 폼 이름을 지정합니다. 이름을 지정한 후에 Continue를 누르면 Post Form 설정 화면이 표시됩니다.

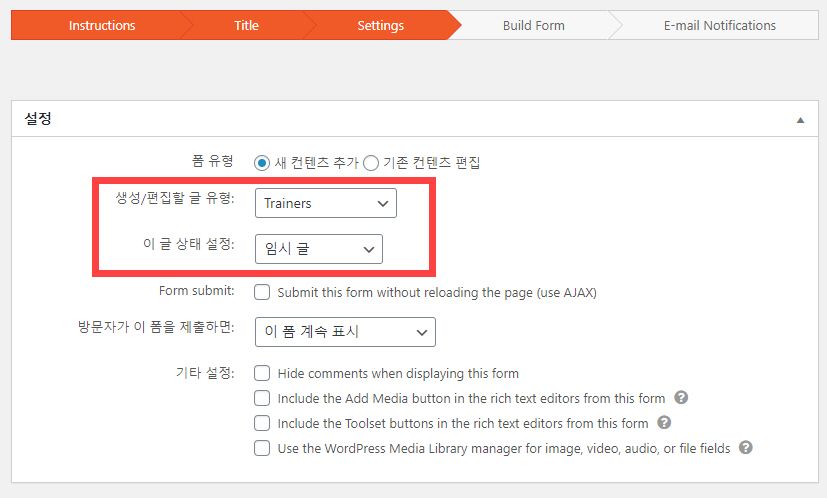
폼 유형에는 "새 컨텐츠 추가"를 선택합니다. 생성/편집할 글 유형에서 사용자가 양식을 제출했을 때 어떤 글 유형으로 등록될지를 선택합니다.
그리고 이 글 상태 설정에서는 사용자가 프런트엔드에서 글을 제출했을 때 글 상태를 지정합니다. 기본적으로 다음 상태 중에서 선택할 수 있습니다.
- 임시 글
- 검토중
- 비공개
- 발행됨
검토중 상태에 대해서는 "워드프레스에서 '임시 글'과 '검토중' 차이점 (외부 필진 역할)"을 참고해보세요.
다음 단계에서는 양식의 레이아웃을 디자인할 수 있습니다.

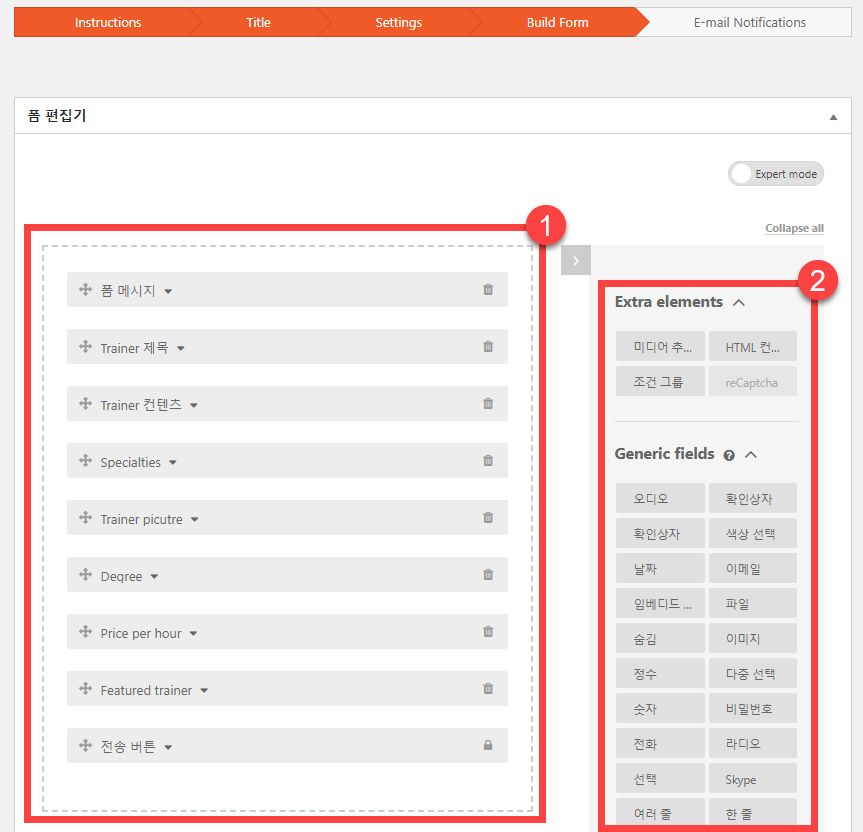
Build Form (폼 만들기) 단계에서는 두 개의 요소로 구성되어 있습니다. 왼쪽은 폼 영역이고 오른쪽은 폼 영역에 추가할 수 있는 필드와 요소가 표시됩니다. 왼쪽에서 필드를 끌어다가 순서를 변경하거나, 불필요한 필드는 삭제할 수 있습니다. 폼에 추가할 필드를 오른쪽에서 끌어다 놓을 수도 있습니다.
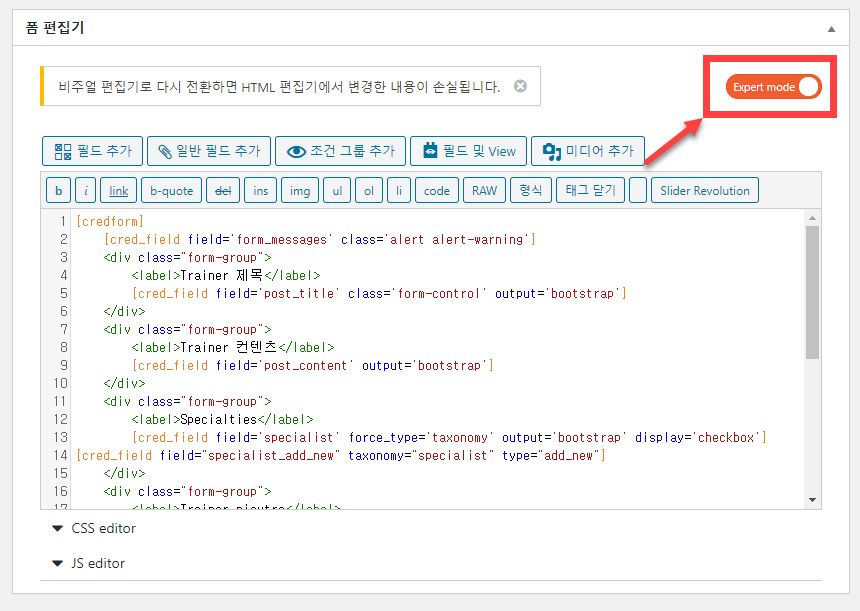
Expert mode (전문가 모드)를 활성화하면 마크업 에디터에서 폼을 편집할 수 있습니다.

Expert mode에서 레이블을 수정하고 일반 필드(generic field)를 추가하고 조건에 따라 일부 필드를 표시하도록 편집할 수 있습니다.
CSS editor에 CSS 코드를 넣어 레이아웃을 조정할 수 있습니다. JS editor에 자바스크립트 코드를 추가할 수 있습니다.
양식 편집이 완료되면 다음 단계에서 이메일 알림을 설정할 수 있습니다. 이메일 알림을 설정하면 프런트엔드 포스팅 양식 작성이 완료됩니다.
Toolset 폼에 대한 접근 권한(Access Permissions) 사용자 정의하기
계속하여 방금 만든 포스트 양식에 접근할 수 있는 권한을 설정할 수 있습니다. 예를 들어, 게스트(비회원)가 이 양식에 접근하도록 설정하거나 특정 회원 역할(예: 작성자 또는 외부 필진)만 접근이 가능하도록 제한할 수 있습니다.
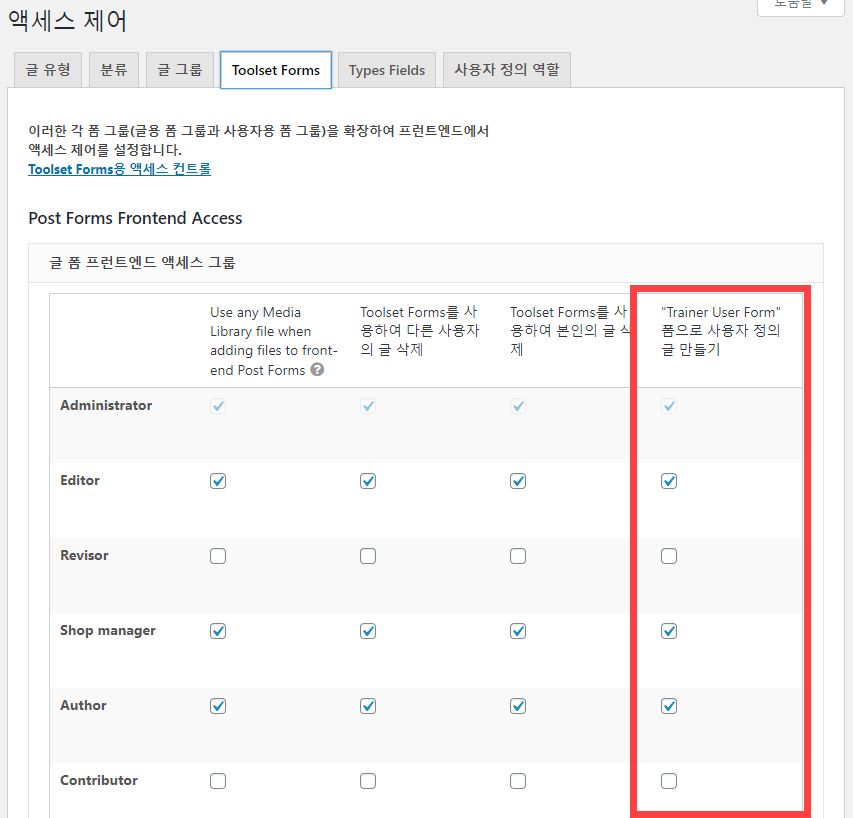
워드프레스 알림판 > Toolset > 액세스 제어를 클릭하고 Toolset Forms 탭을 클릭합니다.

위와 같은 그림이 표시되면 방금 만든 포스트 폼에 대한 접근 권한을 설정하도록 합니다. 비회원도 포스트를 제출할 수 있도록 하려면 (위의 그림에는 표시되지 않지만) 맨 아래에 있는 게스트를 체크하시기 바랍니다.
스팸 방지
비회원도 양식을 제출하도록 허용하면 스팸이 문제가 될 수 있습니다. 이 경우 Google reCAPTCHA를 추가하여 스팸으로부터 양식을 보호할 수 있습니다. 구글 reCAPTCHA를 추가하려면 구글로부터 API 키를 발급받아 Toolset 설정 페이지에 입력해야 합니다. 그러면 양식에 reCAPTCHA 필드를 추가할 수 있습니다.
Toolset Form (프런트엔드 포스팅 양식) 표시하기
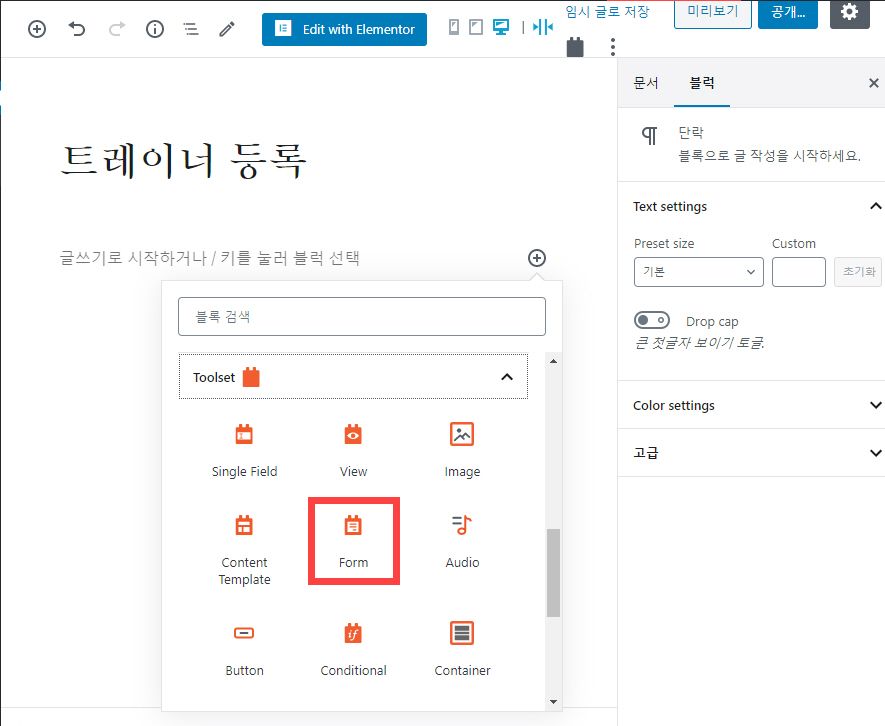
프런트엔드에 툴셋 양식을 표시하려면 Toolset Form 블록을 사용하도록 합니다. 블록 에디터(구텐베르크)에서 블럭을 추가할 수 있습니다.

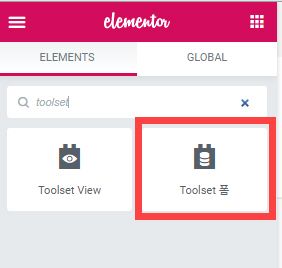
Elementor 페이지 빌더에서도 Toolset 양식을 이용할 수 있습니다.

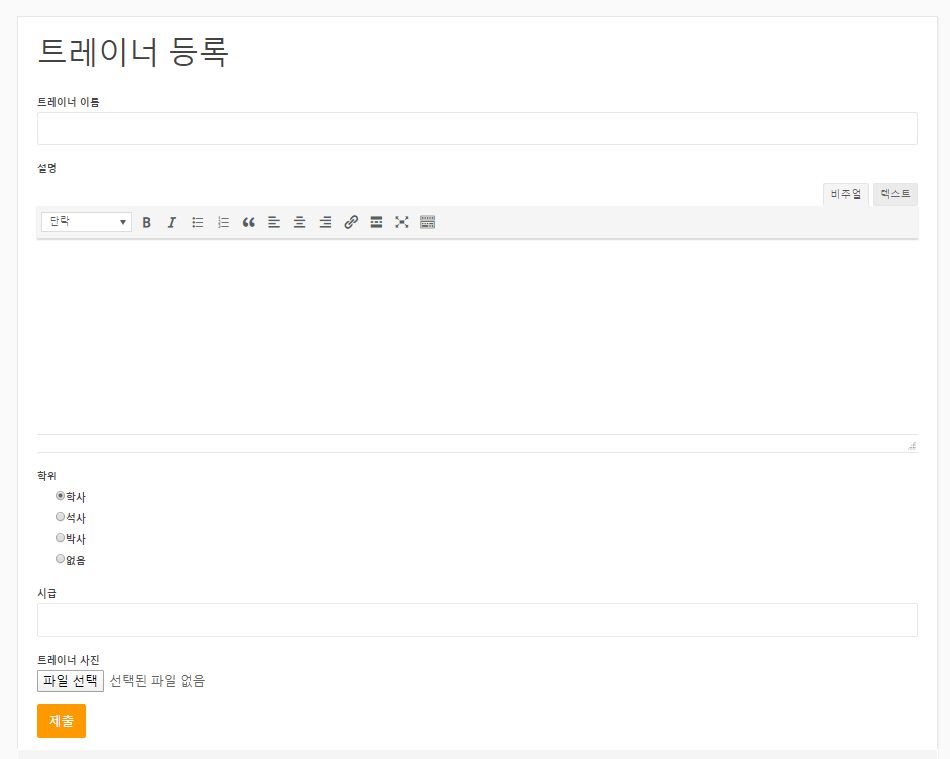
이것으로 프런트엔드 포스트 양식 만들기가 완료되었습니다. 이제 프런트엔드에서 사용자들이 글을 작성하여 제출할 수 있습니다.

CSS 등을 사용하여 레이아웃을 조정하도록 합니다. 기본적인 CSS는 책을 통해 익히거나 생활코딩과 같은 무료 인터넷 강의를 이용하여 배울 수 있습니다.
실제 글을 제출해보면 프런트엔드에서 제출한 글이 설정 과정에서 지정한 글 상태(예: 임시 글)로 글이 등록됩니다.

마치며
이상으로 Toolset 플러그인을 사용하여 프런트엔드 글 작성 양식을 만드는 방법을 살펴보았습니다. 위의 과정에서 보듯이 코딩 작업이 전혀 개입되지 않고도 프런트엔드 포스팅 양식을 만들 수 있습니다.
플러그인을 사용할 경우 정해진 틀을 바꾸는 것이 매우 어렵지만, 이 툴을 사용하면 관리자 페이지에서 간단한 작업으로 레이아웃을 원하는 대로 지정할 수 있습니다. Toolset을 사용하면 개발 시간과 비용을 절감할 수 있을 것 같습니다.

댓글 남기기