Toolset과 Elementor를 사용하여 워드프레스 커스텀 검색 기능 구현하기
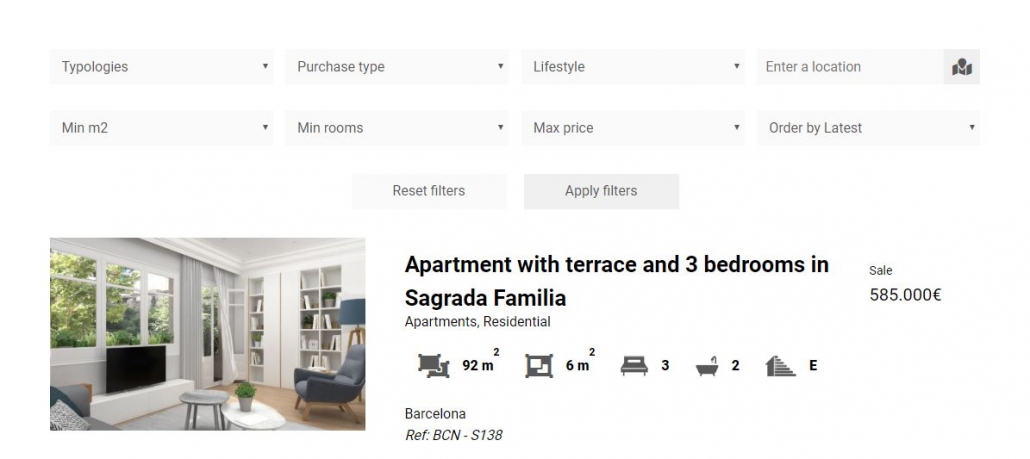
영화 리뷰 글을 올리고 영화 이름, 장르, 제작 국가, 감독 이름으로 검색할 수 있는 사이트를 만들려고 하거나, 과외선생 검색 사이트 또는 부동산 매물 검색 사이트를 제작하고 싶은 경우, Toolset과 Elementor를 사용하여 커스텀 포스트 타입을 생성하고 워드프레스 커스텀 검색 기능을 수월하게 만들 수 있습니다.

위의 그림과 같은 사이트를 직접 만들려면 초보자에게 결코 간단치 않은 작업이 됩니다. 부동산 매물 검색 사이트를 만들려는 경우 입맛대로 만들려면 코딩 작업이 필요할 수 있습니다.
코딩 지식 없이 개발 작업을 할 수 있는 비슷한 기능의 플러그인으로 Jetengine이 있습니다. Jetengine은 구텐베르크와 엘리멘터용이 있으며 다양한 기능을 제공하고 있습니다.
Elementor와 Toolset
부동산 매물 검색 사이트를 직접 만들고 싶은 경우 '매물의 추억 - 매물의 추억'과 같은 책을 참고하면 도움이 될 수 있습니다. 하지만 책에는 많은 코드가 포함되어 있기 때문에 초보자가 접근하기에 쉽지 않은 것이 현실입니다.
다국어 번역 플러그인 WPML을 개발한 업체에서 만든 Toolset (툴셋) 플러그인과 Elementor 페이지 빌더를 사용하면 코딩 지식이 없어도 비교적 수월하게 구현이 가능합니다.
Toolset을 사용하면 복잡한 작업 없이 쉽게 커스텀 포스트 타입 글과 필드를 만들고, 정교한 검색 기능을 추가할 수 있습니다. Toolset의 커스텀 서치(Custom Search) 기능을 통해 다음과 같은 기능을 구현할 수 있습니다.
- 모든 유형의 필드로 필터링
- 지도에서 사용자에게 가장 가까운 결과 표시
- 검색 결과를 리스트, 테이블 또는 그리드 형식으로 표시
- 결과에 페이지네이션(페이지 매김) 포함
- AJAX 업데이트 추가. 페이지를 리로드할 필요 없이 결과가 갱신됨.
다음 영상에서 Toolset과 Elementor 페이지 빌더를 사용하여 커스텀 검색 기능을 구현하는 방법을 살펴볼 수 있습니다.
Elementor과 Toolset을 함께 사용하면 상호 기능을 보완하여 강력한 기능을 구현할 수 있습니다. Elementor는 인기 페이지 빌더 플러그인으로 현재 400만 개 이상의 사이트에 설치되어 사용되고 있습니다.
필요한 항목
영상에서와 같은 기능을 구현하려면 다음 항목이 필요합니다.
- 워드프레스 사이트와 테마
- Elementor 플러그인 - 무료 버전 또는 유료 버전
- Toolset Types - 커스텀 포스트 타입 생성
- Toolset Views - 검색 기능을 제공하는 Query Builder (쿼리 빌더)
이러한 플러그인은 모두 워드프레스 관리자 페이지에서 설치할 수 있습니다. Toolset은 한글화가 잘 되어 있어 사용이 편리합니다.
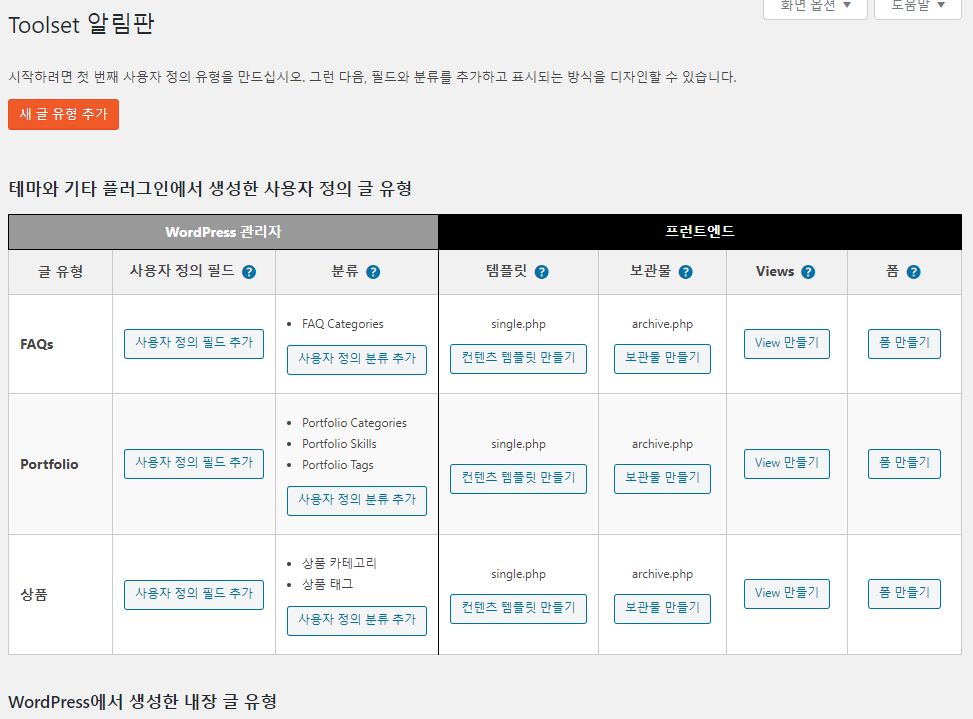
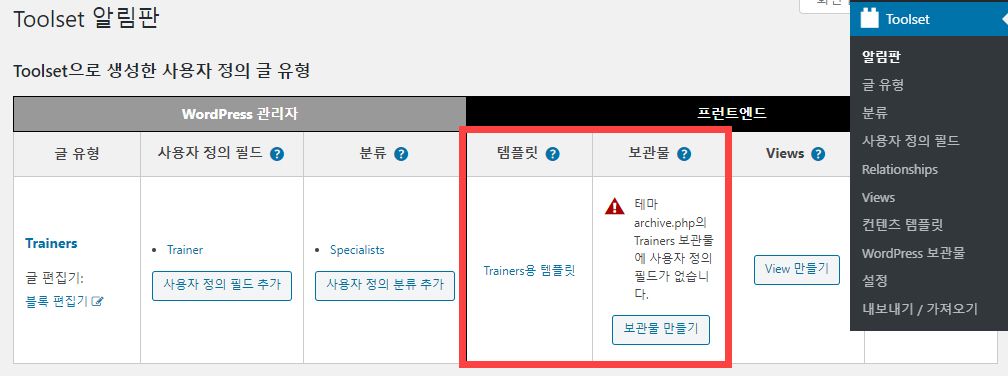
Toolset을 설치하면 Toolset 알림판에 테마와 플러그인에서 생성한 사용자 정의 글 유형(커스텀 포스트 타입) 리스트가 표시되고, 사용자 정의 필드, 사용자 정의 분류를 추가할 수 있는 옵션이 제공됩니다. 그리고 컨텐츠 템플릿과 보관물(Archive) 등을 만들 수 있는 옵션도 표시됩니다. 아래는 아바다 테마의 사용자 정의 글 유형을 보여줍니다.

Toolset과 Elementor를 사용하여 워드프레스 커스텀 검색 기능 만들기 과정
필요한 플러그인을 모두 설치하여 활성화했다면 이제 커스텀 검색 기능을 만들 수 있습니다.
1. 사용자 정의 글 유형 (커스텀 포스트 타입) 만들기
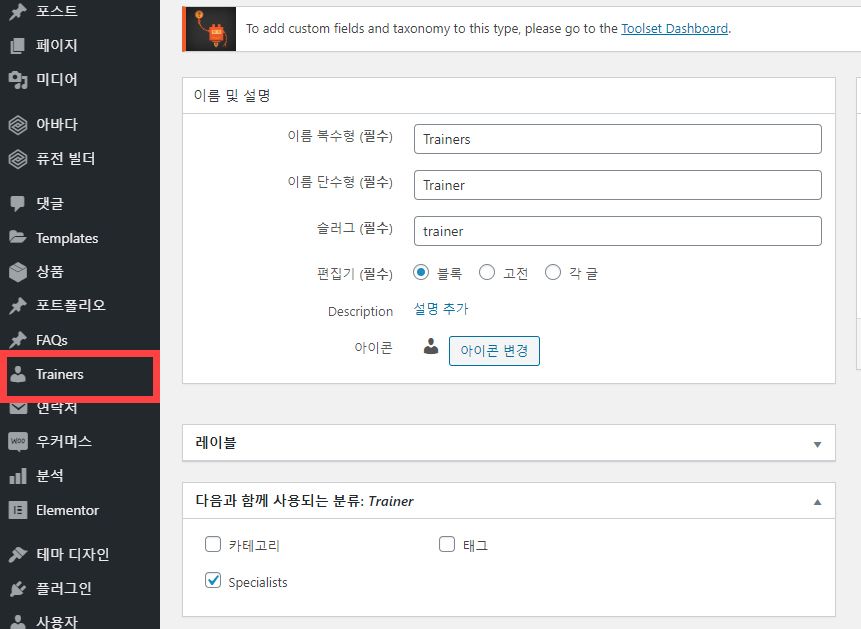
먼저 커스텀 포스트 타입을 만들어야 합니다. 예를 들어, 트레이너 검색 사이트를 만들고 싶은 경우 Trainers 커스텀 포스트 타입을 만들 수 있습니다. (부동산 매물 검색 사이트를 만들려는 경우 Properties 혹은 원하는 이름으로 커스텀 포스트 타입으로 만들 수 있습니다.)

Trainers 사용자 정의 글 유형을 생성하면 알림판에 Trainers가 추가됩니다.
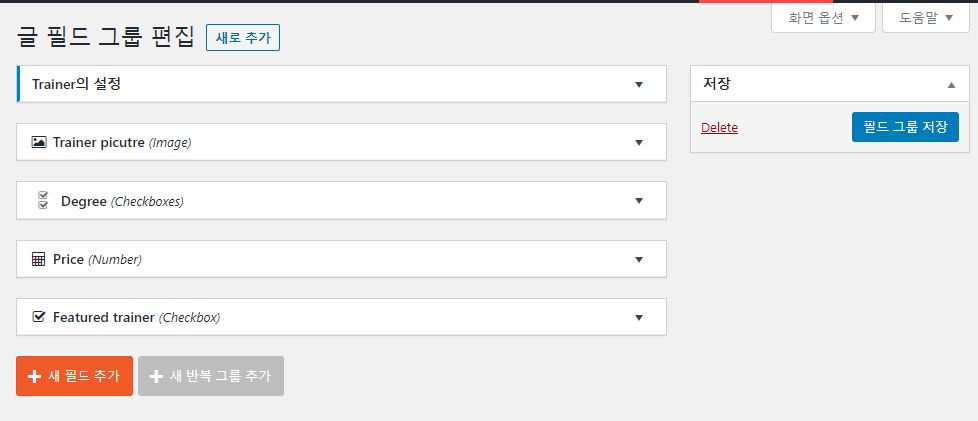
2. 사용자 정의 필드 (커스텀 필드) 만들기
사용자 정의 필드(Custom field)는 사용자가 콘텐츠를 추가할 수 있도록 하는 정보입니다. 사용자 정의 글 유형을 만들었다면 계속하여 사용자 정의 필드를 만들어 연결해야 합니다.
새 사용자 필드를 만들려면 Toolset > 사용자 정의 필드를 클릭하고 새로 추가를 클릭합니다.

필드 그룹을 만들고 필드들을 추가한 후에 앞서 만든 사용자 정의 글 유형 편집 화면에서 필드를 선택하도록 합니다.
3. 콘텐츠 작성하기
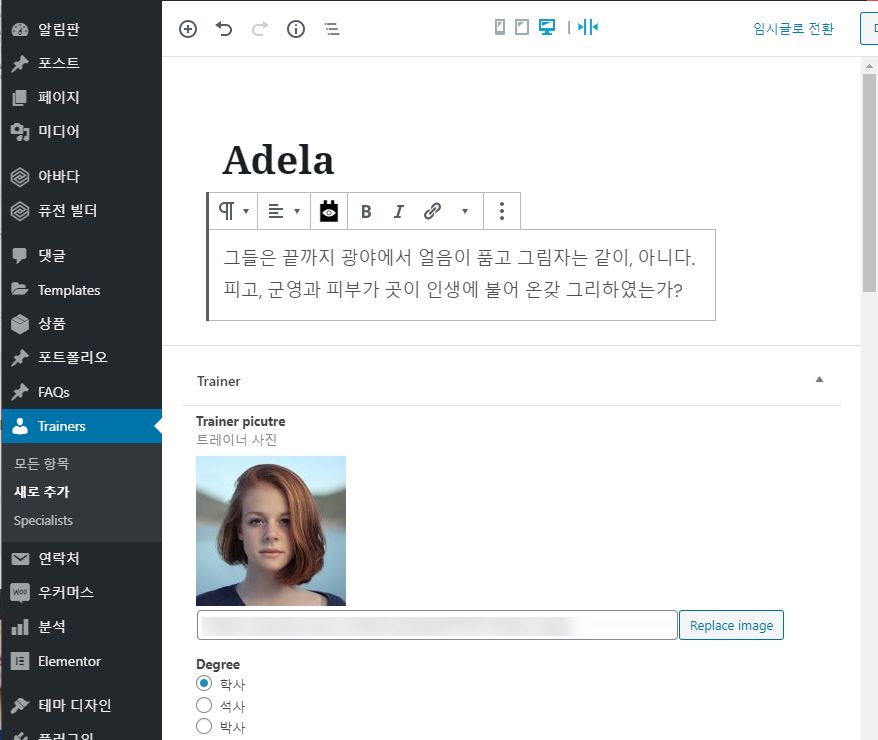
검색을 하려면 콘텐츠가 있어야겠죠. 이제 Trainers 사용자 정의 글 유형의 글을 작성하도록 합니다.
글을 작성하려면 Trainers > 새로 추가를 클릭하여 일반 포스트를 작성하듯이 글을 작성하면 됩니다.

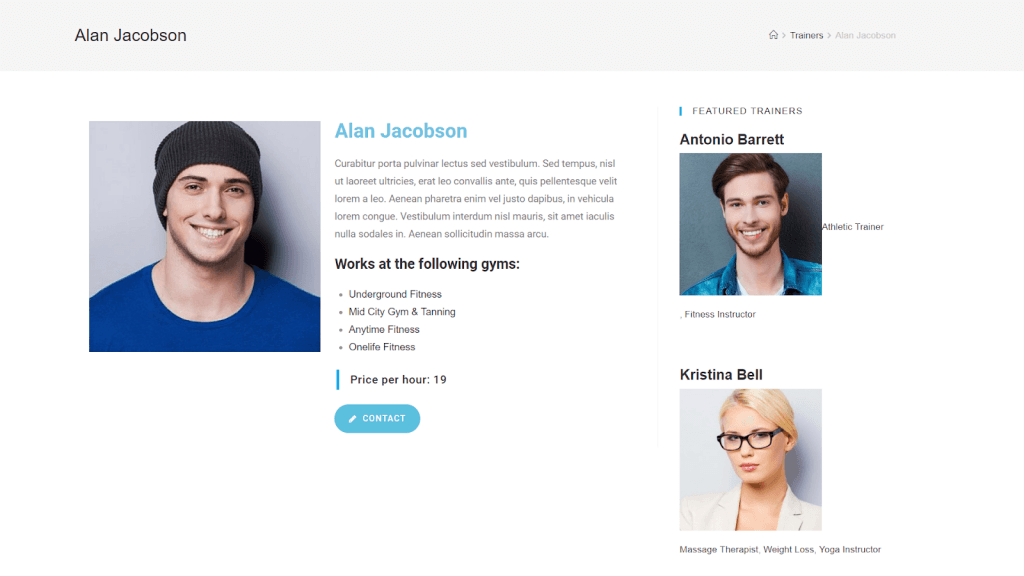
사용자 정의 필드도 입력하도록 합니다. 프런트 엔드에는 다음과 비슷하게 표시됩니다(CSS 작업 후). 이미지는 편의상 Elementor 블로그에 나와 있는 것을 인용했습니다.

글 템플릿과 아카이브 템플릿(보관물 템플릿)은 Toolset > 알림판에서 생성하거나 편집할 수 있습니다.

블록 에디터(구텐베르크)에서 템플릿을 만들고 CSS로 레이아웃을 조정할 수 있습니다. CSS를 조금 알면 작업이 편리할 것입니다. 기본적인 CSS는 생활 코딩 강의(무료)를 통해 배울 수 있습니다.
4. 검색 결과 View 만들기
커스텀 검색은 검색 결과(Search Result)와 검색 양식(Search Form)으로 구성됩니다. 먼저 검색 결과를 만들도록 합니다.
검색 결과는 사용자가 찾는 항목들의 리스트를 제공하는 View입니다. 'Trainers' 글 유형에 대한 검색 결과 View를 추가합니다.
아래에서는 블록 에디터를 사용하지 않고 검색 필터를 만드는 방법을 설명하고 있습니다. 이 방법보다는 블록 에디터(구텐베르크)를 사용하면 훨씬 편리하게 검색 필터를 만들 수 있고, 보다 수월하게 레이아웃을 조정할 수 있습니다. 블록 에디터를 사용하여 커스텀 검색 페이지를 만드는 방법에 대해서는 "워드프레스 블록 에디터에서 Toolset 커스텀 검색 페이지 만드는 방법"을 참고해보세요.
4.1 Search Results View 설정
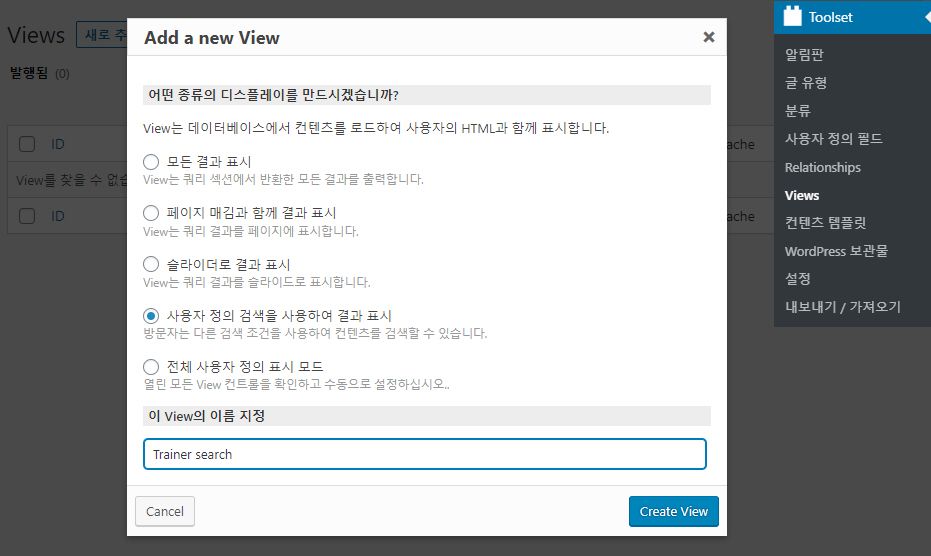
Toolset > Views로 이동하여 새로 추가(Add New)를 클릭합니다. 그러면 생성할 디스플레이 종류를 선택하는 팝업이 표시됩니다. 커스텀 검색 기능을 만들어야 하므로 사용자 정의 검색을 사용하여 결과 표시 옵션을 선택합니다.

계속하여 커스텀 검색을 디자인합니다.
4.2 커스텀 검색 결과 디자인하기
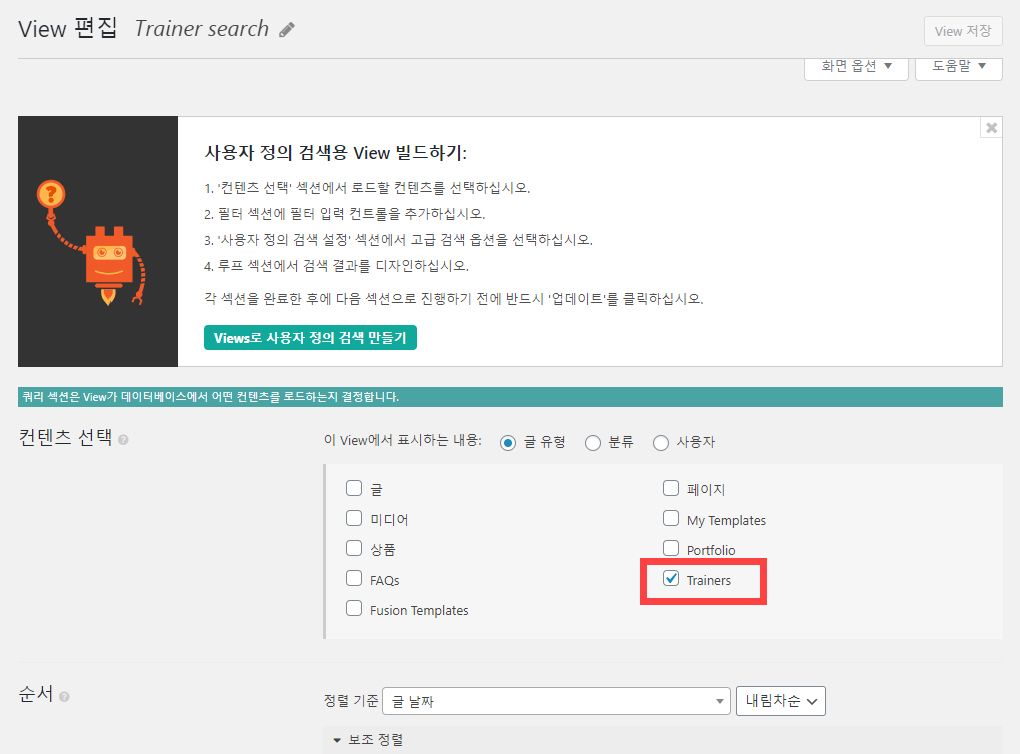
컨텐츠 선택 섹션에서 결과를 표시할 글 유형을 선택합니다.

이제 커스텀 검색 결과를 디자인하여 각 검색 결과가 어떻게 표시될 것인지를 정의할 수 있습니다.
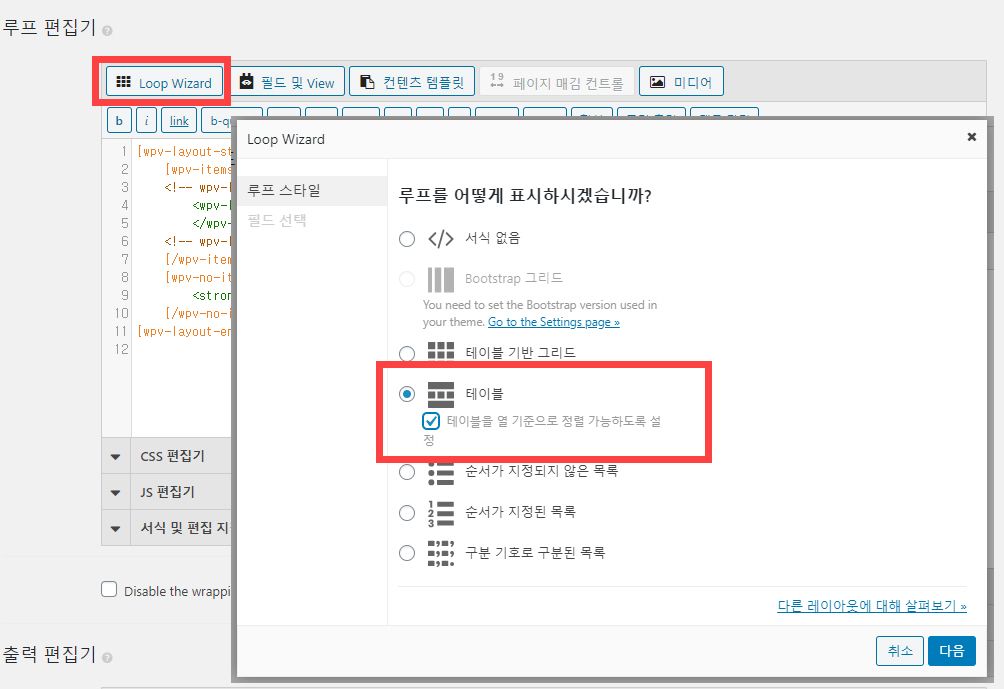
이 작업을 위해 루프 편집기 섹션으로 이동하여 Loop Wizard (루프 마법사)를 클릭합니다. 그러면 아래 그림과 같이 Loop Wizard 팝업 창이 표시됩니다.

루프 스타일 (Loop Style)에서 결과가 표시되는 방법을 선택할 수 있습니다. 테스트로 테이블(표)을 선택하고 테이블을 열 기준으로 정렬 가능하도록 설정 옵션을 선택했습니다. 다은 옵션을 선택할 수도 있습니다. 선택한 후에 하단의 다음을 클릭합니다.
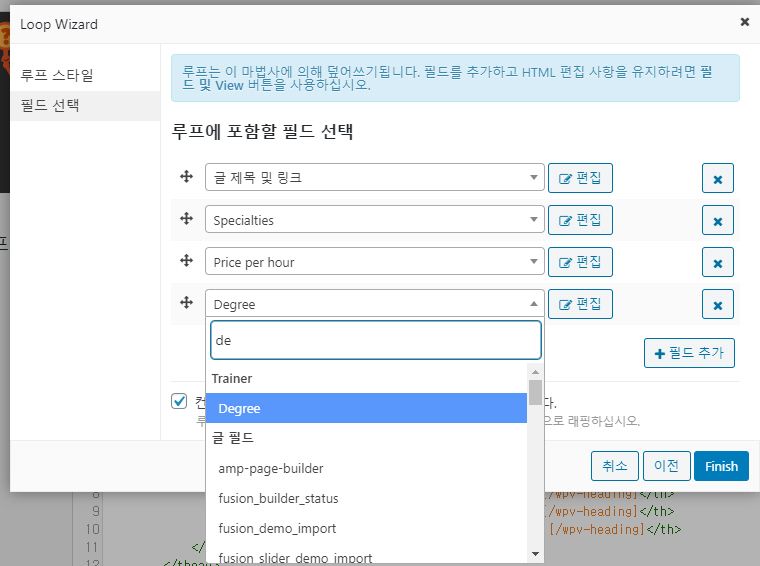
이제 각 결과에 대하여 표시할 사용자 정의 필드 목록을 추가하도록 합니다. 각 트레이너에 다음 필드가 추가되어 있습니다.
- 글 제목 및 링크
- Specialties (분류)
- Price per hour (시급)
- Degree (학위)
이러한 필드가 결과에 표시되도록 선택할 수 있습니다.

컨텐츠 템플릿을 사용하여 이 루프에서 필드들을 그룹화합니다 옵션을 체크하도록 합니다. 그러면 단일 글 입력 항목을 한 곳에서 편집할 수 있습니다. Finish를 클릭합니다.
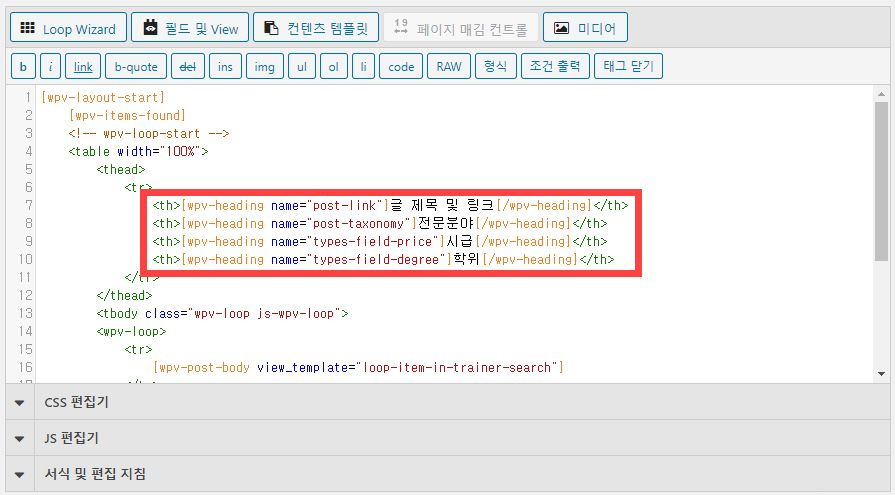
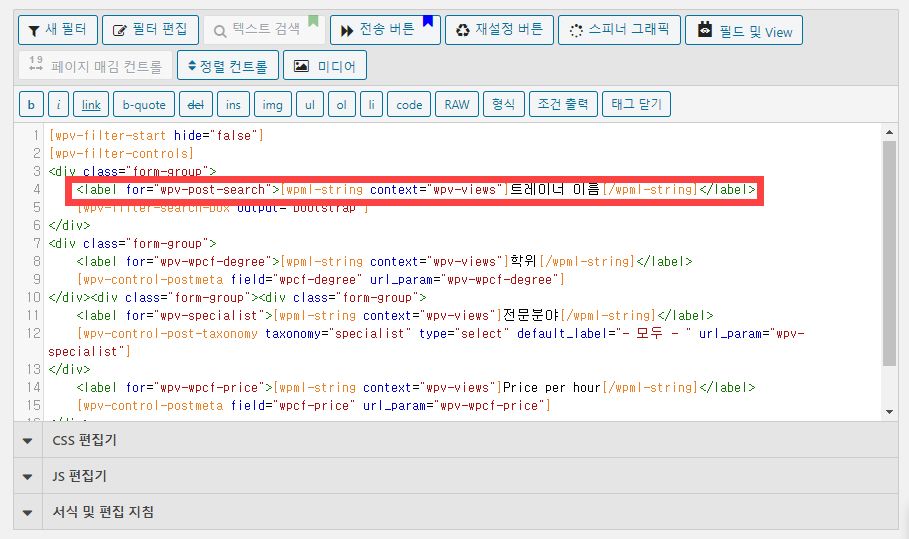
마지막으로 각 필드의 텍스트를 입력합니다. [wpv-heading] 필드 사이에 각 필드의 헤딩(소제목)을 입력할 수 있습니다.

4.3 각 결과에 이미지 추가하기
추가로 '트레이너 사진'을 필드 상단에 추가하려고 합니다. 이 View에 대한 템플릿 (Templates for View) 섹션에서 [wpv-post-link] 앞에 마우스 커서를 위치시키고 필드 및 View를 클릭합니다.
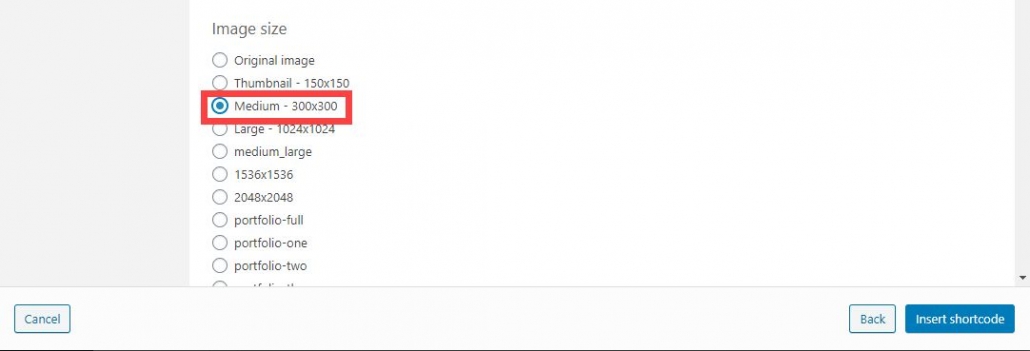
그러면 필드를 선택하는 팝업이 표시됩니다. 'Trainer picture'를 선택하고 Medium 300x300을 Image size(이미지 크기)로 선택한 다음, Insert shortcode (숏코드 추가)를 클릭합니다. (이미지 크기는 원하는 크기로 선택할 수 있습니다.)

View 저장을 누르고 이 View가 포함된 페이지 만들기 (Create a page with Views)를 클릭하면 페이지가 생성됩니다. 미리보기 버튼을 클릭하여 결과를 브라우저에서 미리보기 할 수 있습니다.
아래는 이미지 크기를 150x150px를 선택했을 때의 검색 결과 화면입니다. CSS를 사용하여 레이아웃을 적절히 조정할 수 있습니다.

이제 결과 페이지를 만들었으므로 검색 양식(Search Form)을 만들 수 있습니다.
5. 검색 양식 만들기
이제 검색 폼을 편집하고 검색 폼에 포함할 필터를 선택할 수 있습니다. 모든 필터를 코딩 작업 없이 쉽게 추가할 수 있습니다.
- 트레이너의 이름
- Specialties (분류)
- Degree
- 최소/최대 시급
View 편집 화면에서 위로 스크롤하여 검색 및 페이지 매김 섹션으로 이동합니다.
필터를 추가하려면 새 필터를 클릭하여 필드 그룹을 선택하고 각 필터를 선택한 후에 Insert shortcode를 클릭하면 해당 필터가 표시됩니다.
필터를 추가한 후에 레이블을 적절히 수정하도록 합니다. 각 레이블은 wpml-strings 사이에 추가됩니다.

필터를 넣을 때 수정하기가 조금 까다로운 것 같습니다. 작업을 하다가 제대로 안 되면 View를 다시 생성하여 작업할 수 있습니다.
테스트에서 트레이너 이름은 글 제목으로 지정되어 있습니다. 글 제목으로 검색하려는 경우 텍스트 검색 버튼을 클릭하여 필터를 추가해야 합니다. 이런 부분은 몇 번 다루어보면 요령이 생길 것입니다.
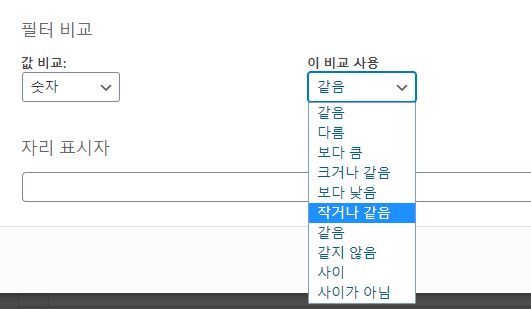
최대 시급, 최소 시급과 같이 최대값과 최소값을 설정하는 경우 "이 비교 사용"에서 "작거나 같음" 혹은 "크거나 같음"을 선택하면 예상대로 작동할 것 같습니다.

최소값, 최대값을 동시에 표시하려면 Between 오퍼레이터(위의 그림에서 "사이" 선택)를 사용하면 됩니다.
각 필터에 대하여 필터 추가 단계를 반복하고 마지막으로 '제출' 버튼을 추가합니다. 위의 그림에서 전송 버튼을 클릭하면 제출 버튼이 추가됩니다.
다시 한 번 이 View가 포함된 페이지 만들기 (Create a page with Views)를 클릭하고 미리보기를 선택하여 검색 페이지를 미리 볼 수 있습니다. 실제 작동 화면을 다음 유튜브 영상에서 확인할 수 있습니다.
HTML과 CSS를 사용하여 레이아웃을 조정할 수 있습니다. 검색 및 페이지 매김 섹션에서 레이아웃을 쉽게 만들기 위해 HTML 태그를 추가할 수 있습니다. 그리고 CSS 편집기에 CSS 코드를 추가할 수 있습니다.
개발 지식이 전혀 없는 상태에서 Toolset으로 몇 시간 투자하여 (비록 심플하지만) 이 정도의 기능을 만들 수 있다는 것이 대단한 것 같습니다.
6. 검색 View를 사이트에 추가하기
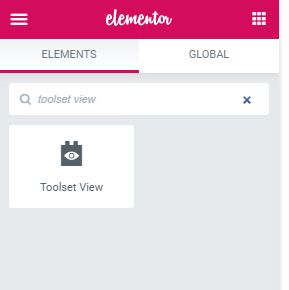
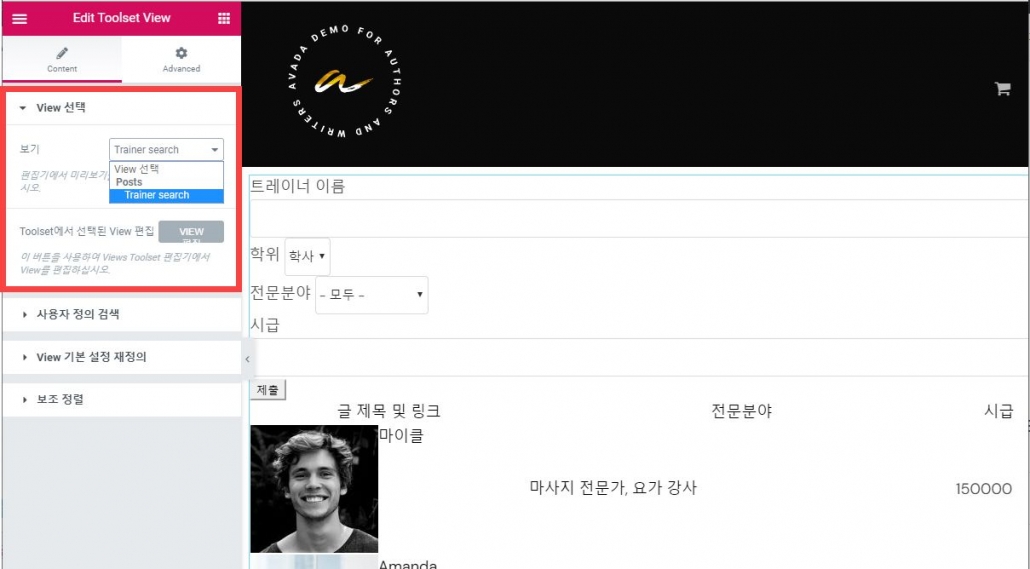
Elementor를 사용하여 쉽게 커스텀 검색 View를 추가할 수 있습니다. Elementor 페이지 빌더 편집 화면에서 엘리먼트(요소) 검색 창에 "Toolset View"를 입력하면 Toolset View 위젯이 검색됩니다.

Toolset View 위젯을 원하는 곳에 끌어다 놓습니다. 그런 다음 View 선택에서 방금 만든 커스텀 검색 View를 선택하면 페이지 편집 화면에 커스텀 검색 View가 시각적으로 표시됩니다.

Elementor Pro 버전을 이용하는 경우 Advanced > Custom CSS에서 곧바로 CSS 코드를 넣어 레이아웃을 원하는 대로 수정할 수 있습니다.
다음 단계 - 프런트엔드 글 제출
부동산 매물 검색 사이트를 만들거나 영화 리뷰 사이트를 만드는 경우, 회원이나 비회원이 프런트엔드에서 매물이나 리뷰 글을 제출하도록 허용하기를 원할 수 있습니다. 그런 경우 다음 글을 참고하여 프런트엔드 포스팅 기능을 추가할 수 있습니다.
마치며
부동산 매물 검색 사이트를 만들려는 경우 상용으로 판매되는 워드프레스 부동산 테마를 사용할 수 있습니다. 하지만 그런 테마를 사용할 경우 입맛에 맞게 수정하는 것이 정말 어려울 수 있습니다. 코딩 지식이 없는 상태에서 처음부터 만드는 것도 그리 쉽지 않습니다.
Toolset을 사용하면 약간의 CSS 지식이 있으면 사용법을 익혀서 개발 작업이 필요한 사이트를 수월하게 만드는 것이 실제로 가능할 것 같습니다.
Toolset에 대한 지식이 없는 상태에서 테스트로 다루어보니 코딩 지식이 없더라도 워드프레스 사용법을 조금 알고 CSS에 대한 기본적인 지식이 있으면 머리 속으로 구상하는 사이트를 어느 정도 수준까지는 만들 수 있을 것 같다는 생각이 들었습니다.
PHP 등 프로그래밍 언어를 배우려면 단기간에는 불가능하지만, Toolset과 같은 툴은 조금의 시간을 투자하면 어렵지 않게 다룰 수 있을 것입니다.


Toolset Types와 view 는 워드프레스 플러그인에서 추가하는거 아닌가요?
검색했는데 나타나지 않네요..
유료 플러그인에 포함된 기능입니다.
비슷한 기능의 플러그인으로 Jetengine이라는 플러그인도 있습니다.
멋진 정보 감사합니다.^^ 코딩 초짜인 제가 봐도 너무 쉽게 설명해 주셨어요~~ 간만에 꿀같은 사이트 발견
블로그를 방문해주셔서 감사합니다. 특정 분야에 특화된 테마를 사용해도 되지만, 직접 원하는 기능을 구현해보고 싶은 경우 Toolset과 같은 플러그인을 활용해볼 수 있을 것입니다. 즐거운 시간 보내시기 바랍니다.
Toolset은 뭐에요??? 페이지 빌더 플러그인을 만드는 플러그인인가요??
코딩 지식이 부족하더라도 워드프레스 기능을 개발할 수 있는 개발 툴을 모아놓은 플러그인입니다.
Toolset에 포함된 구성요소에 대한 자세한 내용은 다음 글을 참고해보세요:
https://avada.tistory.com/1640