이 워드프레스 블로그 글에 삽입된 이미지에는 그림자 효과(음영 효과)가 적용되어 있습니다. 이 글에서는 워드프레스 포스트 본문에 추가된 이미지에 그림자 효과를 적용하는 방법에 대하여 살펴보겠습니다.

워드프레스 이미지에 그림자 효과(음영 효과) 적용하기
기본적으로 박스 음영 효과는 다음과 같은 CSS를 사용할 수 있습니다.
.shadow-effect {
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.4);
-webkit-box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.4);
}-webkit- 및 -moz- 프리픽스는 구글 크롬과 사파리, 모질라 파이어폭스 등의 브라우저와의 호환성을 위해 추가되었습니다.
박스 그림자 CSS 생성기(Box Shadow CSS Generator) 사이트를 이용하여 원하는 음영 효과의 CSS 코드를 생성할 수 있습니다.
- https://cssgenerator.org/box-shadow-css-generator.html (온라인 CSS 박스 그림자 효과 생성기)
상기 CSS 코드를 워드프레스 이미지에 응용할 수 있습니다. 예를 들어, 다음과 같은 CSS 코드로 테스트할 수 있습니다.
.single .entry-content img {
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.4);
-webkit-box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.4);
}위의 코드가 잘 작동하지 않는다면 다음과 같은 CSS로도 테스트해 보시기 바랍니다.
.single .wp-block-image img {
// 스타일
}커스텀 CSS 코드는 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » 추가 CSS에 추가할 수 있습니다. 또는, 테마(차일드 테마) 내의 스타일시트 파일에 추가할 수도 있습니다.
사용하는 워드프레스 테마에 따라 실제 CSS 선택자는 다를 수 있습니다. 이 블로그에 적용된 GeneratePress 테마의 경우 위의 코드로도 잘 작동할 것입니다.
특정 이미지에만 다른 스타일 적용하기
특정 이미지에만 박스 그림자 효과를 적용하고 싶은 경우에는 이미지 블록에 CSS 클래스를 지정하고, CSS 코드로 그림자 효과를 지정할 수 있습니다.
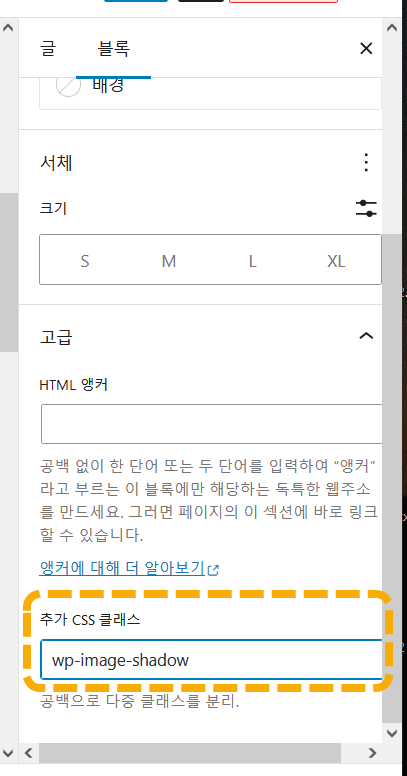
이미지 블록을 선택하고 블록 설정 패널의 하단에 있는 추가 CSS 클래스 필드에 CSS 클래스를 지정합니다(예: wp-image-shadow).

그런 다음, 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » 추가 CSS에 원하는 스타일의 CSS 코드를 추가합니다. 예:
.wp-image-shadow img {
// 원하는 스타일
}문단 블록 등 다른 블록에도 동일한 방법으로 스타일을 지정할 수 있습니다. 예를 들어, 컬러 텍스트 상자(컬러 글상자)를 만들고 싶은 경우 다음 글에서 제시하는 방법을 참고하여 원하는 스타일의 텍스트 상자를 만들 수 있습니다.
기본적인 CSS는 그리 어렵지 않으므로 약간의 시간을 투자하여 기본적인 CSS를 익히면 많은 도움이 될 것입니다.
부록: 챗GPT 사용하여 CSS 스타일 생성하기
챗GPT를 활용하여 CSS 코드를 생성할 수 있습니다. 다만, 챗GPT에서 제시하는 코드가 부족한 점이 있을 수 있습니다.
예를 들어, "CSS로 박스 그림자 스타일을 만들어줘"라고 요청하면 다음과 같이 심플한 CSS 코드를 생성합니다.
.box {
box-shadow: inset 0px 0px 10px rgba(0, 0, 0, 0.5);
}위의 코드에 "vendor-specific prefixes (-webkit- and -moz-)를 추가해줘"라고 요청해야 보다 정교한 코드를 생성해 줍니다. 실제로 이와 같이 요구하니 -webkit- 및 -moz-와 같은 벤더 접두사(vendor-specific prefixes)를 포함하여 몇 가지 스타일을 제시해 주네요.
1. 내부 그림자 스타일:
.box {
box-shadow: inset 0px 0px 10px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: inset 0px 0px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: inset 0px 0px 10px rgba(0, 0, 0, 0.5);
}2. 외부 그림자 스타일:
.box {
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
}3. 다중 그림자 스타일:
.box {
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3), 0px 0px 10px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3), 0px 0px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3), 0px 0px 10px rgba(0, 0, 0, 0.5);
}
기본적인 CSS에 대한 이해가 있으면 ChatGPT를 보다 효과적으로 활용할 수 있을 것입니다.
챗GPT를 활용하여 자바스크립트나 PHP 등의 언어로 코딩 샘플도 요청할 수 있습니다. 마찬가지로 이러한 언어에 대해 아는 만큼 활용이 가능한 것 같습니다.
챗GPT는 무료(GPT-3.5)로 사용 가능하지만, 보다 퀄리티 높은 서비스를 원하는 경우에는 GPT-4가 지원되는 유료 버전을 이용할 수 있습니다. 저는 유료 버전을 이용하고 있는데, ChatGPT Plus 구독 서비스는 월 20달러이지만, 최근 22달러가 청구되었습니다. 아마 부가세가 추가된 것 같습니다.
댓글 남기기