경고나 주의 사항 등을 다른 텍스트와 구분하여 돋보이게 하고 싶은 경우 컬러 배경색이 적용된 텍스트 상자(글상자)를 이용할 수 있습니다. 워드프레스에서는 블록 에디터의 문단 블록에서 제공하는 배경색 옵션을 사용하거나 커스텀 CSS를 사용하여 컬러 텍스트 상자를 쉽게 만들 수 있습니다.
HTML과 CSS로 텍스트 상자를 만드는 방법은 매우 간단합니다. 기본적인 CSS만 알면 쉽게 만들 수 있습니다.
[ 이 글은 2022년 11월 25일에 최종 업데이트되었습니다. ]
업데이트: 블록 에디터 문단 블록의 배경색 옵션 사용하기
이 글을 작성한 이후에 블록 에디터 기능이 향상되어 블록 에디터(구텐베르크)의 문단 블록에서 제공하는 배경색 설정 옵션을 사용하여 배경색을 지정할 수 있습니다.
![워드프레스에서 컬러 텍스트 상자 만들기 [CSS] 2](https://www.thewordcracker.com/wp-content/uploads/2022/11/block-editor-paragraph-block-background-color.webp)
추가적인 스타일은 CSS로 조정이 가능합니다.
워드프레스에 테두리와 배경색이 있는 글상자 만들기
위의 글에 언급된 텍스트 상자를 워드프레스 포스트 작성 시에 적용하는 방법을 살펴보겠습니다. CSS를 조금 알면 어렵지 않게 응용할 수 있습니다.
다양한 글상자 중에서 "사방에 테두리가 있고 배경색이 있는 상자" 부분의 글상자 스타일을 적용해봅시다.
/* 테두리와 배경색이 있는 글상자 만들기 */
/* Text boxes with border and backgrounnd color */
.txtBox00bg, .txtBox01bg, .txtBox02bg, .txtBox03bg, .txtBox04bg { border-style: solid; border-width: 2px; padding: 12px; word-break: break-all; } .txtBox00bg { border-color: LightGray; background-color:rgba(211, 211, 211, 0.2); }
.txtBox01bg { border-color: DodgerBlue; background-color:rgba(30, 144, 255, 0.2); }
.txtBox02bg { border-color: LightSalmon; background-color:rgba(255, 160, 122, 0.2); }
.txtBox03bg { border-color: Tomato; background-color:rgba(255, 99, 71, 0.2); } .txtBox04bg { border-color: Crimson; background-color:rgba(237, 20, 61, 0.2); }
// 출처: 'hee's walking' 티스토리 블로그CSS 코드 추가하기
먼저 위의 CSS 코드를 사용 중인 워드프레스 테마의 차일드 테마 폴더 내의 스타일시트 파일(style.css)에 추가하거나 워드프레스 알림판 » 외모 (또는 테마 디자인) » 사용자 정의하기 » 추가 (또는 버전에 따라 CSS 추가하기) 아래에 추가하도록 합니다.
아바다, 엔폴드 등의 유료 테마에서는 테마 옵션 내에서 사용자 지정 CSS 코드를 추가할 수 있는 Custom CSS 섹션이 있을 수 있습니다. 워드프레스에서 CSS 코드를 추가하는 자세한 방법은 "워드프레스에서 CSS 추가하기"를 참고해보세요.

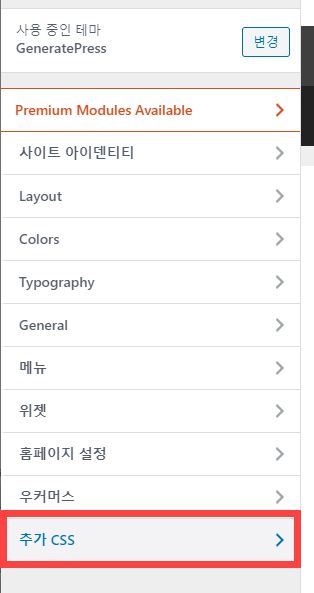
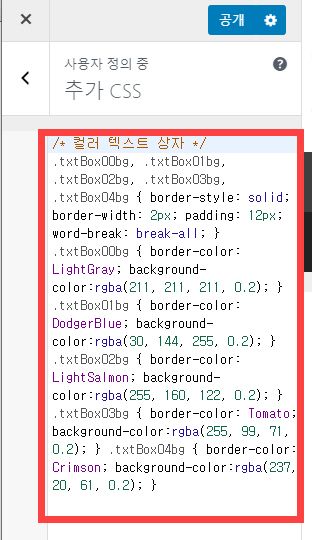
외모 > 사용자 정의하기 화면에서 추가 CSS를 클릭하면 CSS 코드를 추가할 수 있는 화면이 표시됩니다.

CSS 코드를 추가했다면, 이제 글(포스트)을 작성할 때 '단락' 블럭에 CSS 클래스를 추가하여 스타일을 적용할 수 있습니다.
구텐베르크 편집기 (워드프레스 5.0 이상 또는 Gutenberg 플러그인 설치 시)

구텐베르크 편집기에서는...
- '단락' 블럭에 텍스트를 입력하고
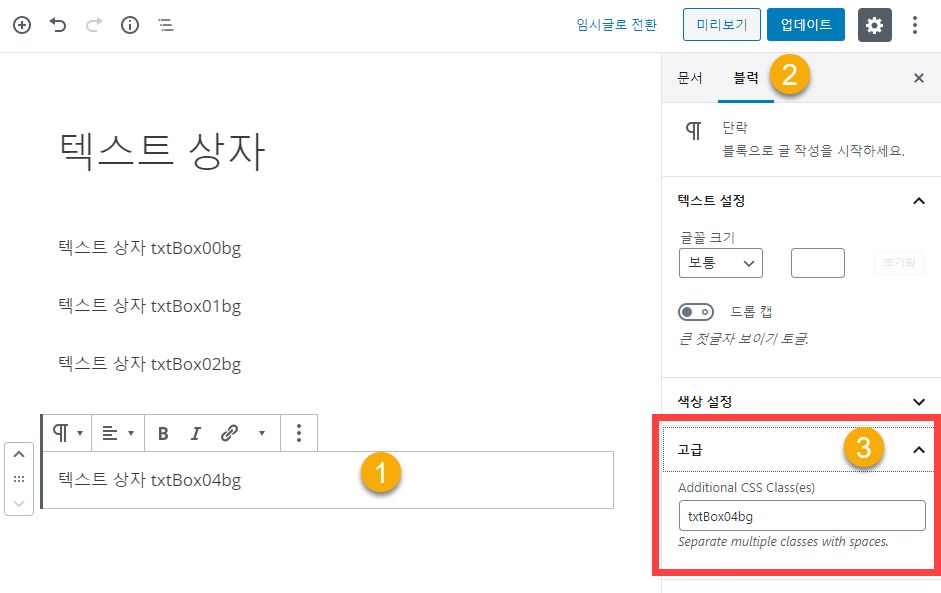
- 오른쪽의 블럭 설정 탭에서 고급으로 이동하여 Additional CSS Class(es) 필드에 CSS 클래스를 추가합니다.
위에 언급된 CSS 코드를 사용하는 경우 txtBox00bg, txtBox01bg, txtBox02bg, txtBox03bg, txtBox04bg 등의 클래스 중 하나를 Additional CSS Class(es) 필드(③)에 입력하면 됩니다.
※ '단락' 블럭 대신 '사용자 정의 HTML' 블럭을 선택하고 HTML 코드를 직접 추가하는 것도 가능합니다. 예시:
<p class="txtBox00bg">텍스트 상자 txtBox00bg</p>※ 구텐베르크(블록 에디터)에서는 배경 색상을 지정하는 옵션이 추가되었습니다. 이제는 위의 방법을 사용하지 않고 곧바로 배경색을 지정할 수 있습니다.
고전 편집기
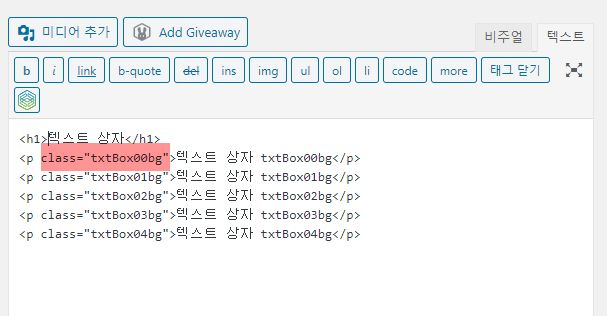
고전 편집기(Classic Editor)를 기본 에디터로 사용하는 경우 "텍스트 모드"에 <p>...</p> 태그에 클래스를 지정할 수 있습니다.

예를 들어, 다음과 같은 코드를 "텍스트" 모드에서 입력하면 각 문단(paragraph)에 대하여 해당 CSS 클래스에 지정된 스타일이 적용됩니다.
<p class="txtBox00bg">텍스트 상자 txtBox00bg</p>
<p class="txtBox01bg">텍스트 상자 txtBox01bg</p>
<p class="txtBox02bg">텍스트 상자 txtBox02bg</p>
<p class="txtBox03bg">텍스트 상자 txtBox03bg</p>
<p class="txtBox04bg">텍스트 상자 txtBox04bg</p>텍스트 상자의 배경색과 테두리의 색상, 굵기, 텍스트 글자 크기 및 색상 등의 스타일을 원하는 대로 지정하여 응용할 수 있습니다.
※업데이트: 컬러 박스 스타일을 조금 바꾸어 보았습니다. 위의 예시대로 컬러 상자의 스타일을 지정하려면 다음과 같은 CSS 코드를 사용하면 됩니다.
/* 컬러 텍스트 박스 스타일 */
.txtBox00bg, .txtBox01bg, .txtBox02bg, .txtBox03bg, .txtBox04bg {
padding: 1.25em 1.125em;
border-radius: .750em;
word-break: break-all;
}
.txtBox00bg {
background-color: #f2f4f6;
}
.txtBox01bg {
background-color:rgba(30, 144, 255, 0.2);
}
.txtBox02bg {
background-color: rgba(255, 160, 122, 0.2);
}
.txtBox03bg {
background-color:rgba(255, 99, 71, 0.2);
}
.txtBox04bg { background-color:rgba(237, 20, 61, 0.2);
}상기는 예시일 뿐입니다. 적절히 응용하여 마음에 드는 스타일로 바꾸어 보시기 바랍니다.
마치며
기본적인 사항이지만 이와 관련된 질문을 하시는 분이 간혹 계셔서 잠시 시간을 내어 정리해보았습니다. 이 방법을 응용하여 글상자에 원하는 스타일을 적용할 수 있습니다.

위의 예시중에
Tip 표시가 되는 "글상자 스타일 1 - txtBox01bg" 의
CSS가 어떻게 되는걸까요?
자바스크립트와 html/css를 사용하여 구현한 것입니다.
https://cafe.naver.com/wphomepage/36797
안녕하세요!
혹시 목록에는 텍스트창이 안되나요?
숫자 목록이나 점 목록에는 적용이안되는데 도저히 뒤져도 안나오네요..ㅠㅠ
원하는 내용을 자세히 설명해주시겠어요?
참조 이미지가 있다면 네이버 카페에 질문(이미지 첨부)으로 알려주시겠어요?
https://cafe.naver.com/wphomepage
‘고전 편집기’나 ‘예시:’ ‘마치며’랑 ‘참고:’ 같은 소제목 배경은 어떤 기능을 사용하신 건가요?
소제목(H2, H3, H4... 태그) 스타일을 변경하는 방법은 다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%86%8C%EC%A0%9C%EB%AA%A9-%EC%8A%A4%ED%83%80%EC%9D%BC-%EB%B3%80%EA%B2%BD%ED%95%98%EA%B8%B0/
감사합니다. 수정하신 css가 더 예쁘네요. 잘 쓰겠습니다.