최근 들어 Astra 테마와 GeneratePress 테마에서 사이드바를 고정하기 위해 사용된 CSS 코드가 제대로 작동하지 않는다고 몇 분이 알려주었습니다. Sticky Menu & Sticky Header 플러그인을 사용하는 것을 고려할 수 있지만, 고정 방식이 사이드바 상단을 고정하는 방식이어서 사이드바 콘텐츠가 많으면 아래 부분이 표시되지 않을 수 있습니다.
이 글에서는 간단한 CSS 코드를 사용하여 GeneratePress 테마와 Astra 테마의 사이드바를 고정하는 방법에 대하여 살펴보겠습니다.
워드프레스 GeneratePress 테마 사이드바 고정하기
이 블로그에는 GeneratePress 테마가 적용되어 있으며, 현재 위의 동영상과 같이 아래로 스크롤하면 사이드바 콘텐츠가 모두 표시된 다음, 더 이상 사이드바 콘텐츠가 없으면 사이드바 아래 부분이 하단에 고정되도록 코드가 추가되었습니다.
테스트를 해보니 기존의 sticky 방식의 코드 중 일부는 제대로 작동하지 않았습니다. 이는 아마도 GeneratePress 테마가 Float 방식에서 Flexbox 방식으로 레이아웃을 변경하면서 발생하는 문제 같습니다.

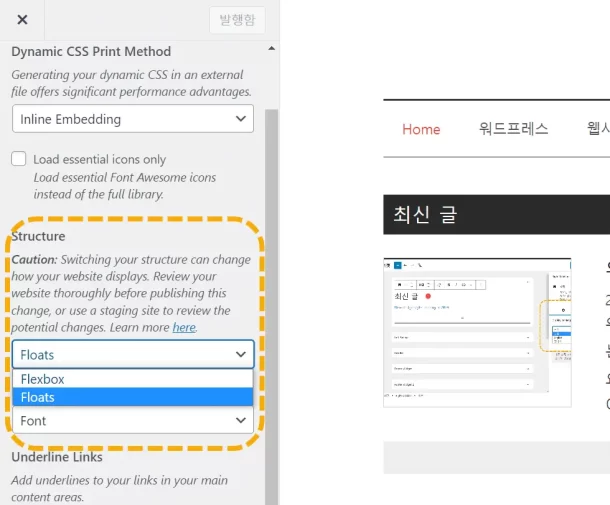
기존의 Float 방식을 사용하고 있다면 워드프레스 관리자 페이지 » 사용자 정의하기 » General에서 Structure(구조)를 Flexbox로 변경할 수 있습니다. 새로 GeneratePress 테마를 설치하는 경우 이 옵션이 표시되지 않고 기본적으로 Flexbox가 적용되어 있을 것입니다.
이 블로그에서는 다음과 같은 CSS 코드를 사용하여 사이드바를 고정하고 있습니다.
/* Make the sidebar sticky in GeneratePress */
/* GeneratePress 테마 사이드바 고정 */
@media (min-width: 1025px) {
.site-content {
display: flex;
justify-content: space-around;
align-items: flex-start;
}
#right-sidebar {
position: -webkit-sticky;
position: sticky;
bottom: 2rem; /* Change this value as you wish */
align-self: flex-end;
}
}위의 코드는 무료 버전과 유료 버전 모두에서 잘 작동할 것입니다.
상기 코드는 알림판 » 외모 » 사용자 정의하기 » 추가 CSS에 추가하거나 테마(차일드 테마를 만들어 작업)의 스타일시트 파일 style.css에 추가하세요.
사이드바를 고정하는 것은 데스크톱에 대해서만 적용해야 하므로 미디어쿼리를 사용하여 PC에만 적용되도록 할 수 있습니다. 아래의 코드를 사용하면 태블릿과 모바일 기기에는 사이드바 고정이 적용되지 않습니다. (미디어쿼리를 상기 코드에 적용했습니다.)
@media (min-width: 1025px) {
// 코드
}상기 코드를 사용하면 스크롤 시 사이드바 콘텐츠가 위로 올라가다 모든 사이드바 콘텐츠가 올라가면 사이드바 하단이 사이트 하단에 고정됩니다. 위의 코드에서 "right-sidebar" 부분을 다음과 같이 변경하면 스크롤 시 사이드바가 먼저 고정되고 콘텐츠가 하단으로 스크롤되면서 사이드바의 나머지 부분도 위로 스크롤 됩니다.
.site-content {
/* 상기와 동일 */
}
#right-sidebar {
position: -webkit-sticky;
position: sticky;
top: 0px; /* 값을 적절히 변경하세요 */
align-self: flex-start;
}위의 코드와 이 코드를 각각 적용하여 어느 것이 더 요구사항에 적합한지 테스트하여 원하는 것을 선택하시기 바랍니다.
워드프레스 Astra 테마 사이드바 고정하기
Astra 테마에서도 기존의 sticky 방식의 코드가 제대로 작동하지 않습니다. 마찬가지로 아스트라 테마도 Flexbox 레이아웃을 바꾸면서 기존의 코드가 작동하지 않는 것 같습니다.
다음과 같은 코드를 사용하면 이 블로그와 동일한 방식으로 사이드바가 고정됩니다.
/* Make the sidebar sticky in the WordPress Astra Theme */
/* 아스트라 테마 사이드바 고정 */
@media (min-width: 992px) {
.ast-container {
display: flex;
justify-content: space-around;
align-items: flex-start;
}
#secondary {
position: -webkit-sticky;
position: sticky;
bottom: 0.1rem; /* 값을 적절히 변경하세요 */
align-self: flex-end;
}
} 마찬가지로 무료 버전과 유료 버전 모두에서 잘 작동할 것입니다.
만약 작동하지 않는다면 아래에 댓글로 사이트 주소를 알려주시면 체크해드리겠습니다.
마찬가지로 위의 코드를 워드프레스 관리자 페이지(대시보드) » 외모 » 사용자 정의하기 » 추가 CSS에 추가하시기 바랍니다.
데스크톱에만 적용되도록 하려면 다음과 같은 미디어쿼리를 사용합니다.
@media (min-width: 992px) {
// 코드
}마찬가지로 사이드바가 먼저 고정된 다음, 하단으로 스크롤 시에 사이드바가 위로 올라가게 하고 싶은 경우에는 secondary 부분을 다음과 같이 수정합니다.
#secondary {
position: -webkit-sticky;
position: sticky;
top: 0px; /* 값을 적절히 변경하세요 */
align-self: flex-start;
}
GeneratePress 테마 코드에서 .site-content 부분을 넣으니까 태블릿 세로모드에서 사이드바 크기가 반으로 줄어드는데 이 부분은 빼고 사용해도 상관 없을까요?
태블릿 세로 모드의 CSS 미디어쿼리를 확인하여 태블릿 세로 모드에서 원하는 대로 레이아웃을 만들면 되지 않을까 생각됩니다.
GeneratePress 테마 right-sidebar 부분을 PC와 태블릿에서 각각 다르게 적용할 수도 있나요?
CSS 미디어 쿼리를 사용할 수 있습니다. GeneratePress 테마의 CSS 미디어 쿼리 모바일 분기점에 대하여 다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-generatepress-%ED%85%8C%EB%A7%88-css-%EB%AF%B8%EB%94%94%EC%96%B4-%EC%BF%BC%EB%A6%AC/
아래 코드처럼 하니까 PC만 적용이 되고 태블릿은 적용이 안되서요 ㅠㅠ
/* PC */
@media (min-width: 1025px) {
.site-content {
display: flex;
justify-content: space-around;
align-items: flex-start;
}
#right-sidebar {
position: -webkit-sticky;
position: sticky;
top: 0px; /* 값을 적절히 변경하세요 */
align-self: flex-start;
}
/* 태블릿 */
@media (min-width: 769px) and (max-width: 1024px) {
.site-content {
display: flex;
justify-content: space-around;
align-items: flex-start;
}
#right-sidebar {
position: -webkit-sticky;
position: sticky;
bottom: 2rem; /* Change this value as you wish */
align-self: flex-end;
}
}
코드가 정확하다면 제대로 적용될 것입니다. 보다 정교하게 지정하고 싶은 경우 다음 글에서 소개하는 미디어쿼리를 참고해보세요:
https://www.thewordcracker.com/miscellaneous/pc-%ED%83%9C%EB%B8%94%EB%A6%BF-%EB%AA%A8%EB%B0%94%EC%9D%BC%EC%9A%A9-css-%EB%AF%B8%EB%94%94%EC%96%B4-%EC%BF%BC%EB%A6%ACmedia-query/
아스트라 사이드바 고정 css 코드 재수정 합니다.
아스트라 Version: 4.3.1 입니다.
이전에 아스트라 사이드바 고정이 안되는 이슈로 Word님의 도움으로 문제를 해결했는데 다시 오류가 생겼습니다. 아래 제가 수정한 코드를 넣었더니 정상 작동하다가 어느 순간 헤더 메뉴바가 왼쪽으로 쏠려버리는 현상이 생겼습니다.
사이드바의 탑 경계의 영향인 듯 합니다.
그래서 차일드 테마를 만들고 여러가지 코드를 테스트 해보니 다 같은 현상이 생겼습니다.
이 포스팅에서 Word 님께서 수정해주신 코드 역시 어느 순간 헤더의 메뉴바가 한쪽으로 쏠려 버렸습니다.
정말 우연히 메모장에 적어 놓았던 코드를 복사해서 테스트하는데 정상 작동을 했습니다. 정말 실수 아닌 실수였습니다.
그 코드는 바로
/* 데스크탑 화면에서만 작동 */
@media (min-width: 992px) {
#secondary {
position: -webkit-sticky;
position: sticky;
top: 40px; /* 값을 적절히 변경하세요 */
align-self: flex-start;
}
}
이 코드입니다.
이 코드 위에 부분은 메모장에서 보이지 않아 그냥 이 부분만 복사해서 테스트 했는데 작동을 합니다.
내가 귀신에 홀린 듯한 느낌입니다.
이전 코드는 작동을 안 했는데 이제와 작동을 한다니..
만약 저만의 문제라면 모르지만 Word님 이 댓글 보신다면 확인해 보시고 편집이 필요해 보입니다.
상기 글에 미디어쿼리에 대한 부분을 언급했었는데요. 그냥 코드에도 직접 추가했습니다.
https://www.thewordcracker.com/basic/%ec%95%84%ec%8a%a4%ed%8a%b8%eb%9d%bc-%ed%85%8c%eb%a7%88-%ec%82%ac%ec%9d%b4%eb%93%9c%eb%b0%94-%ea%b3%a0%ec%a0%95%ed%95%98%ea%b8%b0-how-to-make-the-sidebar-sticky-in-astra/
위 링크에 나와 있는 GeneratePress 테마 사이드바 고정 CSS는 데스크탑과 태블릿, 모바일에서 모두 정삭 작동 하지만 현재 페이지에 나와 있는 GeneratePress 테마 사이드바 고정 CSS는 태블릿과 모바일에서 페이지 화면을 가려버립니다.
이 글에 제시된 코드를 사용하시기 바랍니다. 특히 미디어쿼리를 적용하여 PC에서만 적용되도록 해보세요. Generatepress 테마의 미디어쿼리(모바일 분기점)에 대해서는 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-generatepress-%ED%85%8C%EB%A7%88-css-%EB%AF%B8%EB%94%94%EC%96%B4-%EC%BF%BC%EB%A6%AC/
얼마 전 아스트라 테마의 사이드가 고정이 안되는 이슈로 Word님 사이트를 찾아 도움을 요청했습니다.
먼저 문제가 해결되게 도움을 주셔서 대단히 감사합니다.
이 문제는 전 세계 무료 아스트라 테마를 사용하는 유저들에게 최근 들어 대단히 큰 이슈 거리임을 알기 때문에 기쁩니다.
이 문제로 세계 여러 문서를 찾아보았지만 해결되지 않았는데 Word님의 도움으로 한번에 해결되었습니다.
그런데 제 사이트의 경우 조금 달랐습니다. 그래서 어떻게 달랐는지 코딩은 모르지만 조금 설명을 덧붙이고자 합니다.
Word님께서 주신 아스트라 테마의 사이드바 고정 css 코드는 작동을 했습니다. 의도한 것인 줄은 잘 모르지만 코드를 적용하면 눈에 보이는 화면상에서 완전히 아래로 내려가서 보이지 않았습니다. 푸터에 붙어서 보이지 않은 것으로 보입니다.
bottom: 0.1rem; /* 값을 적절히 변경하세요 */
align-self: flex-end;
이 코드 때문인 것으로 보였습니다.
그래서 상단에 고정하기 위해 위의 코드 부분을 구글링과 Word님 문서를 참고해서 이미 알고 있던 아래 코드로 바꿨습니다.
top: 40px;
align-self: flex-start;
이 코드로 바꿔 추가했습니다. 이러니 사이드바가 상단에 고정되고 내가 원하는 모습으로 작동했습니다.
제 사이트의 최종 css코드입니다.
/* Make the sidebar sticky in the WordPress Astra Theme */
/* 아스트라 테마 사이드바 고정 */
.ast-container {
display: flex;
justify-content: space-around;
align-items: flex-start;
}
#secondary {
position: -webkit-sticky;
position: sticky;
top: 30px; /* 값을 적절히 변경하세요 */
align-self: flex-start;
}
Word님의 도움으로 고민하던 것을 해결하게 되어 정말 감사하다는 말씀을 다시 드립니다.
도움이 되셨다니 다행이네요.요즘은 flexbox 모델을 사용하는 것이 일반화되면서 효율성을 위해 flexbox 레이아웃으로 바꾸면서 기존의 일부 코드가 작동하지 않는 것 같습니다. 즐거운 휴일 보내시기 바랍니다.