OnePress 테마는 무료 및 유료로 제공되는 워드프레스 테마입니다. 이 테마는 깔끔하니 미니멀한 레이아웃을 제공하므로 심플한 워드프레스 블로그 운영에 고려할 수 있습니다.
이 테마의 무료 버전에서 데모를 로드하여 활용할 수 있습니다("OnePress 테마 데모 설치하기" 참조). 하지만 OnePress는 일반적인 워드프레스 제작 방식을 따르지 않기 때문에 테마 사용법을 새로 익혀야 할 수 있습니다.
이 글에서는 OnePress 테마에서 소제목 H2, H3, H4 태그의 스타일을 변경하는 방법을 살펴보겠습니다.
워드프레스 OnePres 테마: 소제목 (H2, H3, H4) 스타일 변경하기
테마를 불문하고 헤딩 스타일이나 본문 스타일 등을 변경하려는 경우 먼저는 사용자 정의하기 또는 테마 옵션에서 해당 기능을 제공하는지 체크해보시기 바랍니다.
보통 글자 크기, 글자 굵기, 폰트 컬러 등을 설정할 수 있지만, 디테일하게 변경하는 옵션은 제공되지 않습니다. 헤딩 태그(H2, H3, H4, H5 등)의 스타일을 정교하게 바꾸고 싶은 경우에는 CSS를 사용해야 합니다.
OnePress(워프레스) 테마의 소제목 스타일은 GeneratePress나 Astra 등과 같은 일반적인 테마에서 사용하는 CSS 스타일을 그대로 사용할 수 있습니다.
기본적인 CSS를 이해하면 쉽게 응용이 가능합니다. 기본적으로 OnePress 테마에서도 다음과 같은 CSS 코드를 사용하여 블로그 포스트 본문에 삽입된 소제목(H2, H3, H4...) 스타일을 바꿀 수 있습니다.
/* GeneratePress 테마 소제목 스타일 지정하기 */
h1.entry-title {
// 블로그 글 제목에 적용할 스타일
}
.single .entry-content h2 {
// H2 태그에 적용할 스타일
}
.single .entry-content h3 {
// H3 태그에 적용할 스타일
}
.single .entry-content h4 {
// H4 태그에 적용할 스타일
}
.single .entry-content h5 {
// H5 태그에 적용할 스타일
}
.single .entry-content h6 {
// H6 태그에 적용할 스타일
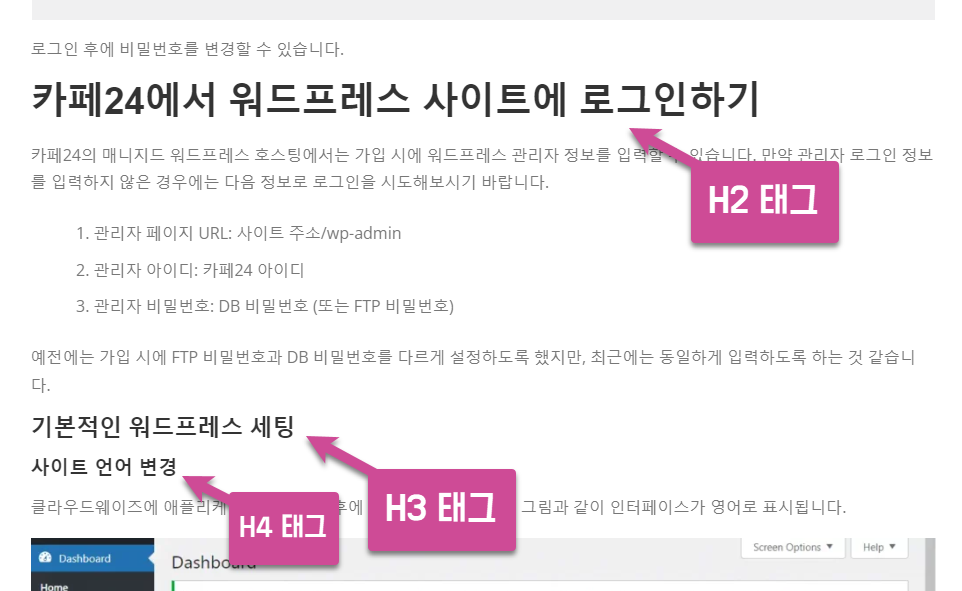
}기본적으로 OnePress 테마 무료 버전을 설치할 경우 본문의 소제목이 다음과 비슷한 스타일로 표시됩니다.

예시로, "워드프레스 뉴스페이퍼 테마: 소제목 (h2, h3, h4) 태그 스타일"에 사용된 코드를 응용해보겠습니다. 다음과 같은 코드를 워드프레스 관리자 » 외모 » 사용자 정의하기 » 추가 CSS에 추가합니다.
/* 워드프레스 OnePress 테마 헤딩 태그 h2, h3, h4 스타일 변경하기 */
/* h2 헤딩 스타일 */
.single .entry-content h2 {
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2); /* 음영 추가 */
color: #666; /* 텍스트 색상 설정 */
background-color: #fff; /* 배경 색상 설정 */
border-left: 8px solid #55555b; /* 왼쪽에 실선 테두리 추가 */
border-bottom: 1px solid #000; /* 하단에 실선 테두리 추가 */
padding: 3px 9px; /* 내용 주변에 패딩 설정 */
margin: 30px 0 20px 0; /* 헤딩 주변 공간 조정 */
text-align: left; /* 텍스트 왼쪽 정렬 */
}
/* h3 헤딩 스타일 */
.single .entry-content h3 {
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2); /* 음영 추가 */
color: #2e86b9; /* 텍스트 색상 설정 */
background-color: #fff; /* 배경 색상 설정 */
border-left: 8px solid rgba(85, 85, 91, 0.5882352941176471); /* 투명도를 가진 왼쪽 실선 테두리 추가 */
border-bottom: 1px solid rgba(85, 85, 91, 0.5882352941176471); /* 투명도를 가진 하단 실선 테두리 추가 */
padding: 3px 9px; /* 내용 주변에 패딩 설정 */
margin-bottom: 15px; /* 헤딩 아래 공간 조정 */
text-align: left; /* 텍스트 왼쪽 정렬 */
}
/* h4 헤딩 스타일 */
.single .entry-content h4 {
padding: 3px 9px; /* 내용 주변에 패딩 설정 */
border-left: 5px solid #eeeeee; /* 더 연한 색상의 왼쪽 실선 테두리 추가 */
border-bottom: 1px solid #eeeeee; /* 더 연한 색상의 하단 실선 테두리 추가 */
margin-bottom: 15px; /* 헤딩 아래 공간 조정 */
}
텍스트 컬러, 글자 크기, 테두리 굵기 등 세부적인 스타일을 자유롭게 변경할 수 있습니다. 위의 코드를 차일드 테마 내의 스타일시트(style.css)에 추가하는 것도 가능합니다. 워드프레스 알림판 내의 사용자 정의에 추가하는 것과 차일드 테마 내의 스타일시트 파일에 추가하는 것은 차이가 있습니다. 보통은 사용자 정의하기 » 추가 CSS 섹션에 추가하면 됩니다.
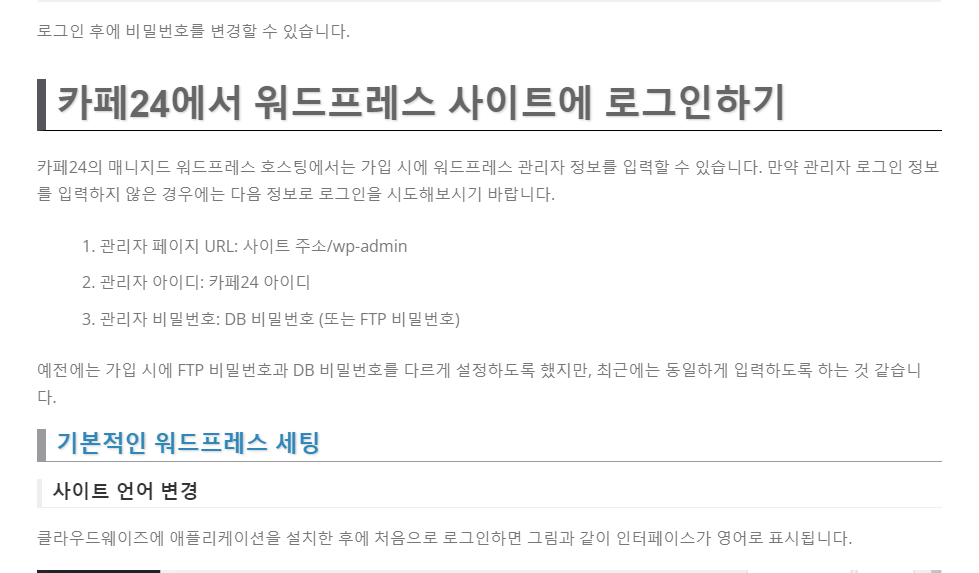
위의 코드를 입력하고 사이트를 새로 고침하면 다음과 같이 스타일이 바뀌게 됩니다.

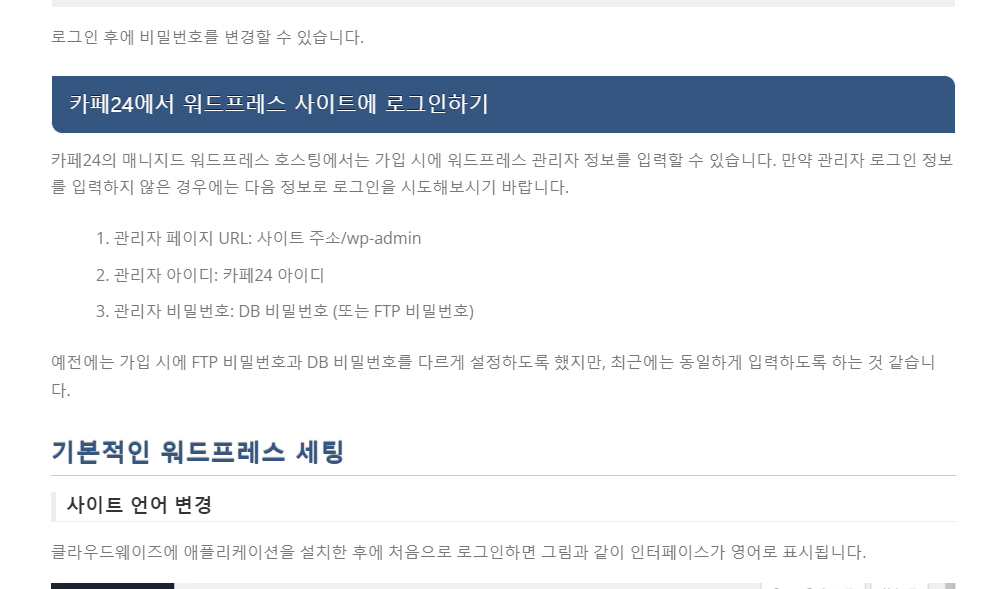
위의 스타일이 마음에 들지 않을 경우 "워드프레스 소제목 스타일 변경하기(아바다, 엔폴드, 뉴스페이퍼 테마 外)" 글에 제시된 예시 코드를 적절히 응용하는 것도 가능합니다. 링크된 글에 제시된 코드를 사용하면 다음과 같이 본문 소제목 스타일이 변경됩니다.

그림의 스타일은 이 블로그에서 GeneratePress 테마를 적용하면서 오랫동안 사용해왔던 스타일입니다.😄😄
이외에도 "워드프레스 Astra, OceanWP, GeneratePress 테마 헤딩 스타일 예시" 글에서 제시하는 코드를 적절히 응용하는 것도 가능합니다.
기본적인 CSS를 이해하면 원하는 스타일로 자유롭게 만들 수 있을 것입니다. 기본적인 CSS 문법은 그리 어렵지 않고, 익히는 데 시간이 많이 소요되지도 않습니다. 하고자 하는 의지만 있다면 금방 기본적인 사항을 익혀 응용할 수 있을 것입니다.

댓글 남기기