일부 워드프레스 테마에서 소제목의 폰트 크기, 폰트 색상, 행간 등의 스타일 변경할 수 있는 옵션을 제공합니다. 보다 자유롭게 소제목 스타일 변경을 원하는 경우 커스텀 CSS로 변경이 가능합니다. 기본적인 CSS를 알면 수월하게 헤딩(h2, h3, h4, h5 등) 스타일을 변경할 수 있습니다.
워드프레스에서 CSS를 적용하는 기본적인 방법은 "워드프레스에 CSS를 적용하는 방법"을 참고해보세요. 기본적인 CSS를 익히는 데 그리 많은 시간은 소요되지 않을 것입니다.
워드프레스 소제목 스타일 변경하기
먼저 테마에서 소제목 스타일을 변경할 수 있는 옵션을 제공하는지 확인해보시기 바랍니다. 테마 옵션에서 헤딩 스타일을 지정할 수 있는 옵션이 제공되지 않거나 보다 정교하게 스타일을 지정하고 싶은 경우 CSS 코드로 스타일을 변경할 수 있습니다.
아래의 방법을 응용하여 모든 테마에서 헤딩 스타일을 바꿀 수 있습니다. 워드프레스뿐만 아니라 티스토리 블로그, 구글 블로거 등에서도 비슷하게 적용이 가능합니다.
GeneratePress 테마
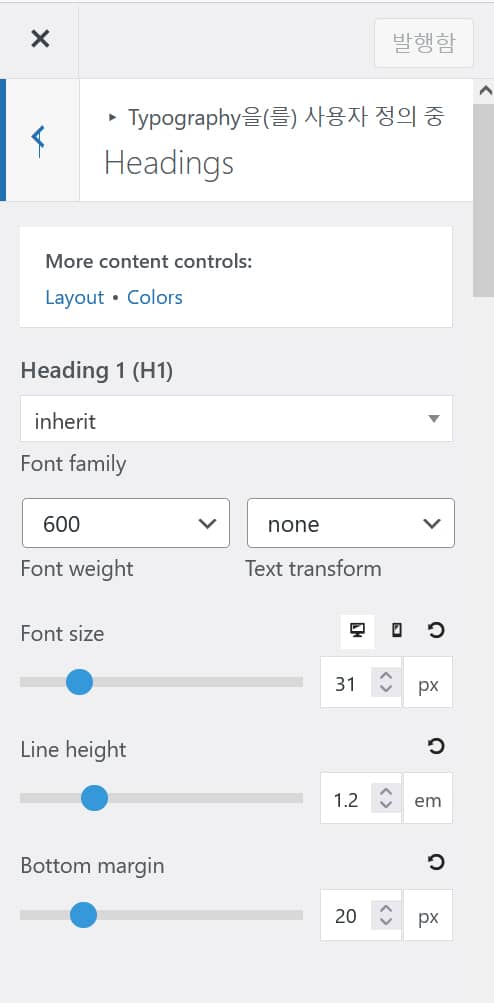
GeneratePress 테마의 유료 버전인 GP Premium이 설치된 경우 외모 > 사용자 정의하기 > Typography > Headings에서 소제목 스타일을 지정할 수 있습니다.
무료 버전에서는 보통 타이포그래피 옵션이 제공되지 않습니다. Typography 메뉴가 표시되지 않는다면 외모 > GeneratePress에서 Typography 모듈을 활성화하시기 바랍니다.

Headings 섹션에서는 H1부터 H6까지의 헤딩 스타일을 지정할 수 있습니다. 지정 가능한 옵션은 제한적입니다. 다음과 같은 스타일을 설정할 수 있습니다.
- Font family
- Font weight
- Text transform
- Font size (글자 크기)
- Line height (행간)
- Bottom margin (아래 여백)
커스텀 CSS를 통해 스타일을 변경하고 싶은 경우 외모 > 사용자 정의하기 > 추가 CSS 섹션에 다음과 같은 형식으로 CSS 코드를 추가할 수 있습니다.
/* GeneratePress 테마 소제목 스타일 지정하기 */
h1.entry-title {
// 원하는 스타일
}
.single .entry-content h2 {
// 원하는 스타일
}
.single .entry-content h3 {
// 원하는 스타일
}
.single .entry-content h4 {
// 원하는 스타일
}
.single .entry-content h5 {
// 원하는 스타일
}
.single .entry-content h6 {
// 원하는 스타일
}Page Hero를 사용하는 경우 H1 태그의 선택자(Selector)가 조금 다릅니다.
.single .page-hero h1 { }예를 들어, 다음은 제 블로그에 한동안 사용되었던 H2, H3, H4 스타일입니다.
/* 워드프레스 GeneratePress 테마 소제목 헤딩 스타일 변경하기 */
.single .entry-content h2 {
font-size: 1.3em;
margin: 1.15em 0 0.6em 0;
font-weight: normal;
position: relative;
text-shadow: 0 -1px rgba(0,0,0,0.6);
line-height: 40px;
background: linear-gradient(rgba(53, 86, 129, 0.8), rgba(53, 86, 129, 0.8)), #355681;
border: 1px solid #fff;
padding: 5px 15px;
color: white;
border-radius: 0 10px 0 10px;
box-shadow: inset 0 0 5px rgba(53,86,129, 0.5);
font-family: 'Muli', sans-serif;
}
.single .entry-content h3 {
margin: 1em 0 0.65em 0;
font-weight: 600;
font-family: 'Titillium Web', sans-serif;
position: relative;
text-shadow: 0 -1px 1px rgba(0,0,0,0.4);
font-size: 22px;
line-height: 40px;
color: #355681;
text-transform: uppercase;
border-bottom: 1px solid rgba(53,86,129, 0.3);
}
.single .entry-content h4 {
padding: 3px 9px;
border-left: 5px solid #eeeeee;
border-bottom: 1px solid #eeeeee;
margin-bottom: 15px;
}위의 CSS 코드를 적용하면 다음과 같이 소제목 스타일이 바뀝니다. (위의 코드에서 색상 등은 블로그 분위기에 맞게 적절히 변경하시기 바랍니다.)

다른 테마에서도 동일하게 응용이 가능합니다. 테마에 따라 선택자가 다를 수 있습니다. 선택자 부분만 확인하여 바꾸어 주면 됩니다.
뉴스페이퍼 테마
뉴스페이퍼 테마의 경우 Newspaper > Theme panel > Theme Fonts > Post title에서 블로그 글에 사용된 소제목의 스타일을 지정할 수 있습니다.
커스텀 CSS 코드로 스타일을 지정하고 싶은 경우에는 다음과 같은 코드를 사용할 수 있습니다.
/* 워드프레스 Newspaper 테마 소제목 스타일 변경하기 */
.single .td-post-content h2 {
// 스타일
}
.single .td-post-content h3 {
// 스타일
}
.single .td-post-content h4 {
// 스타일
}
.single .td-post-content h5 {
// 스타일
}"워드프레스 뉴스페이퍼 테마: 소제목 (h2, h3, h4) 태그 스타일"에서 실제 예시를 확인할 수 있습니다.
아바다 테마
베스트 셀링 테마인 Avada를 사용하는 경우 Avada > Options > 타이포그래피 > Heading Typography에서 H1 ~ H6 헤딩과 포스트 제목 타이포그래피를 설정할 수 있습니다. CSS 코드로 스타일을 지정하고 싶은 경우 다음과 같은 코드를 사용할 수 있습니다.
/* Avada 테마의 소제목 스타일 지정하기 */
.post-content h2 {
// 스타일
}
.post-content h3 {
// 스타일
}
.post-content h4 {
// 스타일
}
.post-content h5 {
// 스타일
}
.post-content h6 {
// 스타일
}Divi 테마
Elegant Themes의 Divi 테마는 아바다 테마와 비슷한 판매량을 기록하고 있는 베스트셀링 테마 중 하나입니다("아바다 테마와 Divi 테마 비교" 참조).
Divi 테마에서는 다음과 같은 CSS를 사용하여 소제목 스타일을 조정할 수 있습니다.
/* Divi 테마의 헤딩 스타일 지정하기 */
.et_pb_post .entry-content h2 {
// 스타일
}
.et_pb_post .entry-content h3 {
// 스타일
}
.et_pb_post .entry-content h4 {
// 스타일
}
.et_pb_post .entry-content h5 {
// 스타일
}위의 코드가 작동하지 않는 경우에는 다음 CSS 코드 형식으로 시도해볼 수 있습니다.
.single .entry-content h2 {
// 스타일
}엔폴드 테마
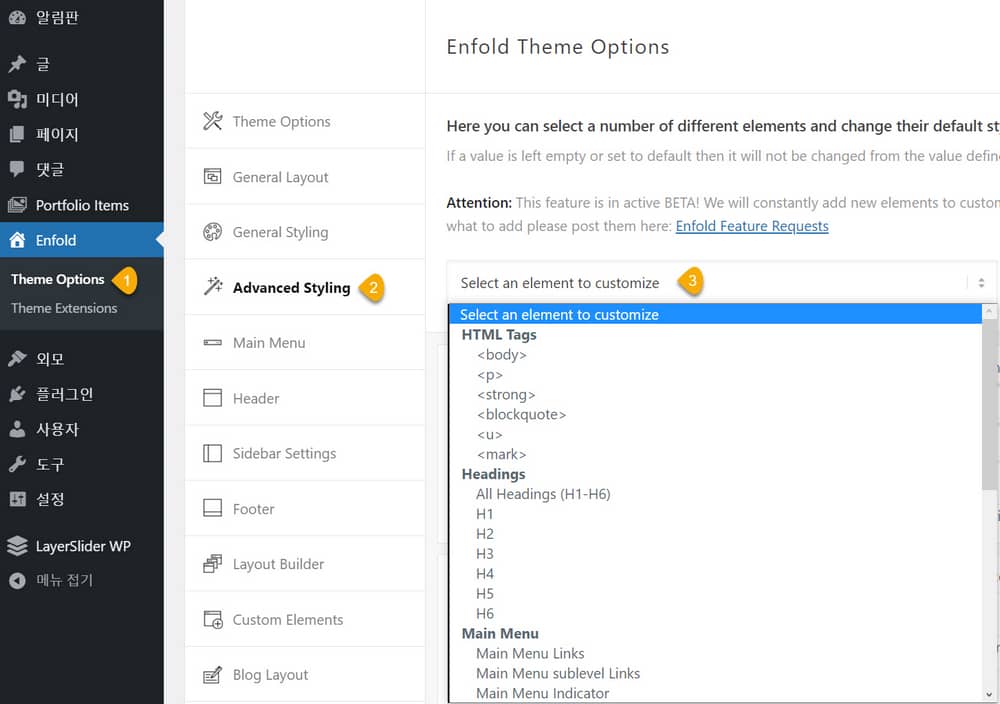
Enfold 테마의 경우 Enfold > Theme Options > Advanced Styling에서 HTML 태그와 헤딩, 메뉴 등 다양한 요소의 스타일을 사용자 정의할 수 있습니다.

커스텀 CSS로 헤딩 스타일을 지정하고 싶은 경우 GeneratePress 테마에서 사용되는 것과 동일한 CSS 코드를 사용할 수 있습니다(상기의 "GeneratePress 테마" 섹션 참조).
플랫섬 테마
우커머스용 테마인 Flatsome을 사용하는 경우 외모 > 사용자 정의하기 > Style > Typography에서 타이포그래피 관련 설정을 할 수 있습니다. 소제목은 Headlines에서 스타일을 지정할 수 있지만, 상세한 설정은 제공되지 않습니다.
소제목(헤딩) 스타일이 마음에 들지 않으면 위의 "GeneratePress 테마" 섹션에서 소개한 CSS 코드를 응용하여 스타일을 변경할 수 있습니다.
아스트라 테마
아스트라(Astra) 테마를 사용하는 경우 외모 > 사용자 정의하기 > 글로벌 > 글자 섹션에서 본문 폰트와 헤딩 태그(H1 ~ H6)의 폰트 굵기, 폰트 패밀리(Font Family), 줄 간격 등을 조정할 수 있고, 외모 > 사용자 정의하기 > 글로벌 > 색상 섹션에서 색상을 설정할 수 있습니다. 색상은 모든 헤딩 태그에 대하여 동일한 색상을 지정할 수 있습니다.
CSS로 소제목 스타일을 지정하고 싶은 경우 다음과 같은 CSS 코드를 사용할 수 있습니다.
/* Astra 테마 소제목 스타일 지정하기 */
.ast-single-post .entry-title {
// 글 제목 스타일
}
.entry-content h2 {
// 스타일
}
.entry-content h3 {
// 스타일
}
.entry-content h4 {
// 스타일
}
.entry-content h5 {
// 스타일
}
.entry-content h6 {
// 스타일
}마치며
이상으로 워드프레스에서 소제목 스타일을 지정하는 방법에 대하여 살펴보았습니다. 보통 테마에서 제공하는 기본 스타일을 사용하는 것이 무난한 것 같습니다. 저는 헤딩 스타일을 여러 번 바꾸었는데, 지금은 심플한 스타일로 변경했습니다.
다른 블로그의 스타일을 그대로 따라하기 보다는 운영 중인 블로그의 분위기에 맞도록 소제목 스타일을 변경하는 것이 바람직해 보입니다.

요즘 한창 CSS 코드를 공부하고 있어서 궁금한 점이 있는데요^^; GeneratePress 테마 소제목에서 .entry-content 앞에 꼭 .single을 붙여야 하는 건가요? .entry-content 라는게 .single 영역 말고 다른 영역에도 있는 건가요?
.single을 삭제하고 .entry-content만으로 테스트해보시기 바랍니다. 그런 다음, 다른 영역에 영향이 없다면 .sinlge을 삭제해도 될 것입니다. (페이지 등에 .entry-content가 있을 수도 있을 것입니다.)
궁금한게 있는데요. GeneratePress 테마 소제목 H2는 왜 background 코드를 2개 넣으신 건가요?
좋은 지적 감사합니다. CSS 코드를 조금 수정했습니다.
워드님 지금 올려주신 css 쓰고 있는데요. 소제목 폰트컬러 말고 배경 컬러를 파랑에서 회색으로 바꾸고 싶은데 어디를 바꿔야할까요? css에서 여기저기 바꿔봐도 안바뀌네요.
기본적인 CSS를 이해하시면 응용이 가능할 것입니다.
https://cafe.naver.com/wphomepage/16730
댓글 남기기 제목을 검정색 배경에 검정색 실선으로 만드는건 어떻게 하는 건가요?
comments.php 파일을 수정하여 만들었습니다. 테마 파일을 수정하지 않고 CSS만으로는 구현이 안 될 것입니다.
디자인만 구현 했어요^^;
#reply-title {
font-size: 20px;
font-weight: 600;
letter-spacing: 1px;
color: #fff;
background: linear-gradient(to right,#222 120px,#fff 0%);
padding: 7px 12px 4px;
border-bottom: 2px solid #222;
line-height: 1;
}
현재 적용하신 H2 태그 CSS 코드도 알 수 있을까요?
GeneratePress 테마 소제목 헤딩 스타일 H2에서 파랑 배경 두께를 조정하려면 line-height 값을 건드려야 하나요 아님 padding 값을 건드려야 하나요?
border-width 속성에서 제어됩니다.
다음 모질라 문서를 참조해보세요.
https://developer.mozilla.org/ko/docs/Web/CSS/border-width
line-height 값을 50으로 하니까 원하는 두께로 조정은 되었는데 border-width 속성은 넣어봐도 잘 모르겠네요 ㅠㅠ
안녕하세요^^ 퀄리티 높은 정보제공에 감사드립니다.
위에 제공해주신 css에서 색상을 바꾸려고 하는데요
소제목 글씨 색상은 변경이 되는데
위에 박스 색상이 변경이 안됩니다ㅜㅜ
제가 무얼 잘못한걸까요?
h2백그라운드랑 h3컬러 부분 색상을 변경하였습니다
안녕하세요, 서은님. 테마가 본문에 예시로 언급된 테마 중 하나인가요?
테마가 다른 경우에는 테마에 맞게 적절히 CSS 코드를 응용하셔야 합니다.
만약 테마가 동일한 경우에도 스타일이 적용되지 않는다면, 다른 곳에서 해당 스타일이 로드될 수 있습니다. 즉, 우선순위에서 밀려서 제대로 적용되지 않을 수 있습니다. 이 경우 임시방편적인 방법으로 !important를 추가해볼 수 있습니다.
또한, 캐시 때문에 적용되지 않을 수도 있으므로 캐시도 삭제하세요. (클라우드웨이즈의 경우 서버 캐시도 삭제해야 할 수 있습니다.)
기본적인 CSS를 익히시면 문제를 파악하여 어렵지 않게 해결할 수 있을 것입니다.
https://cafe.naver.com/wphomepage/16730
혹시 글씨 맨 앞 커지게 하는거 어떻게 알 수 있을까요?
https://ibb.co/bmMGCtL
워프 자체 기능인제 CSS 추가하신건지 모르겠네요
기본 편집기인 블록 에디터(구텐베르크)를 사용하는 경우 드롭 캡 기능이 지원됩니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ec%b2%ab-%ea%b8%80%ec%9e%90%eb%a5%bc-%ed%81%ac%ea%b2%8c-%ed%91%9c%ec%8b%9c%ed%95%98%ea%b8%b0/
혹시 이런 깍두기 테마는 없을까요?
https://ko.wikihow.com/DVD%EC%97%90-ISO-%ED%8C%8C%EC%9D%BC%EC%9D%84-%EA%B5%BD%EB%8A%94-%EB%B0%A9%EB%B2%95
테마를 커스터마이징해야 할 것 같습니다.
뉴스페이퍼 테마나 GeneratePress 등의 테마를 사용하여 원하는 대로 커스텀하는 것을 고려할 수 있으리라 생각됩니다.
엘리멘터 프로를 사용하는 경우에는 엘리멘터 사용법을 잘 알고 있다면 보다 수월하게 커스텀할 수 있을 것입니다.
컬러를 변경하고 싶은데 어떻게 해야하나요? ㅜ
색상을 변경해도 하얀색 밖에 안 뜹니다.
CSS로 컬러 속성을 지정하여 글자색을 변경할 수 있습니다.
예:
.single .entry-content h2 {color: red;
}
W3Schools 문서를 참고해보세요: https://www.w3schools.com/cssref/pr_text_color.php
무료 제너레이트프레스에선 안되는거죠 ㅜㅜ?
무료 GeneratePress 테마에서도 가능합니다.
항상 좋은 정보 감사드립니다. 저도 소제목을 제 블로그 분위기에 맞춰서 CSS로 적용후 포스팅시 h2로만 소제목 달면 자동으로 스타일 입히게끔 CSS 설정이 되어 있는데요. 현재 워드님 소제목 스타일 색상이 그라데이션인데 이건 CSS로 어떻게 적용 가능한가요? 초보라 잘 모르겠네요 ㅠㅠ
온라인 CSS 그라데이션 생성기( CSS Gradient Generator)를 사용하여 원하는 스타일의 그라데이션을 생성해보시기 바랍니다.
https://cssgradient.io/
와 정말 감사드립니다. 조금더 구글링 등을 했다면 해결했을 문제인데 제가 성급한 질문 드린것 같기도 하네요. ㅠㅠ 항상 양질의 포스팅 감사드려요~~
워드님 항상 감사합니다.
진짜 빛과 같은 존재.. 적게 일하고 많이 버세요 제발요!
워드님 안녕하세요. 질문드립니다.
제가 제너레이트프레스 유료 테마를 사용중인데 h2, h3 css를 사용하고 싶은데 적용되지가 않습니다.
.single .entry-content h2 { 이 선택자를 사용하라고 했는데, 적용되지 않아서 다른 테마들의 선택자를 다 사용해봐도 마찬가지에요.
로그인해서 사용자정의하기-추가css에서는 h2,h3에 적용되는데 로그인을 나와서 보면 적용되어 있지 않습니다. 몇일동안 해봐도 마찬가지여서 어렵네요.ㅋ
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/ 글의 댓글에 답변을 드렸습니다.
정말 감사합니다!! 워드님 알라뷰합니다!!
감사합니다~도움이 되셨기를 바랍니다.