쿠팡 방문하고 콘텐츠 보기와 같은 강제 팝업이 일부 사이트에서 사용되고 있습니다. 강제 팝업을 표시하려면 약간의 코딩이 필요합니다. 저는 Brave 팝업 플러그인을 사용하여 5초간만 팝업을 표시하도록 설정해 보았습니다. 닫기 버튼이 없어 강제로 표시되지만 5초가 지나면 자동으로 닫히므로 무조건 팝업 배너를 클릭해야 하는 쿠팡 방문하기 배너와는 차이가 있습니다. 이런 방식이 이탈률을 줄이고 전환율을 높이는 데 도움이 될 것 같습니다.
Brave 팝업 빌더를 사용하여 쿠팡 방문하고 콘텐츠 더보기 배너를 구현하는 방법과 관련 코드를 여기에서 확인할 수 있습니다.
워드프레스 Brave 플러그인을 사용하여 강제 팝업 배너 표시하기
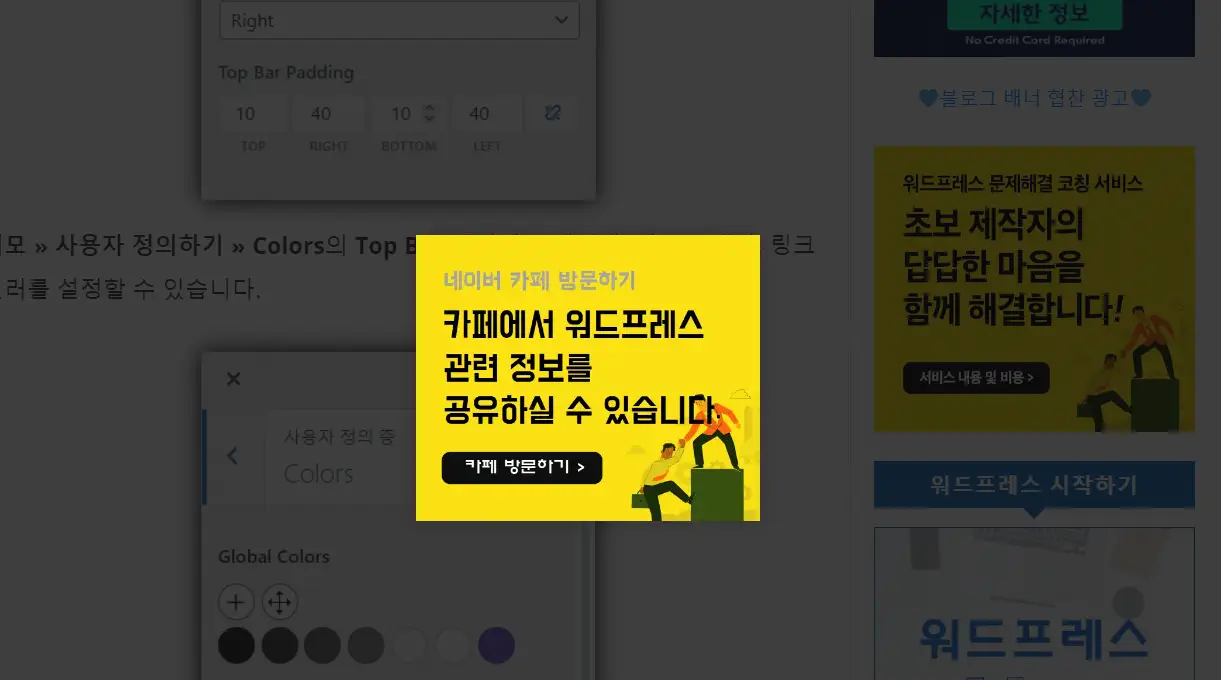
현재 이 블로그에는 일부 카테고리에 특정 조건 하에서 네이버 카페 방문하기 배너가 표시되도록 설정했습니다.

몇 가지 조건하에서만 이 배너가 표시됩니다.
- 워드프레스 관련 카테고리를 비롯한 일부 카테고리의 글에만 표시
- 해당 글을 70% 이상 스크롤하는 경우에만 표시
- 5초 후에 자동으로 사라짐
- 한 번 배너 표시 후에 2분 이후에 다시 표시
- 배너를 클릭하면 영구적으로 표시되지 않음
- (배너를 클릭하지 않을 경우) 하루 5회까지만 표시되도록 제한
그러므로 배너를 클릭하면 이후부터는 배너가 표시되지 않습니다.😄😄 배너가 표시되어도 5초가 지나면 자동으로 사라집니다.
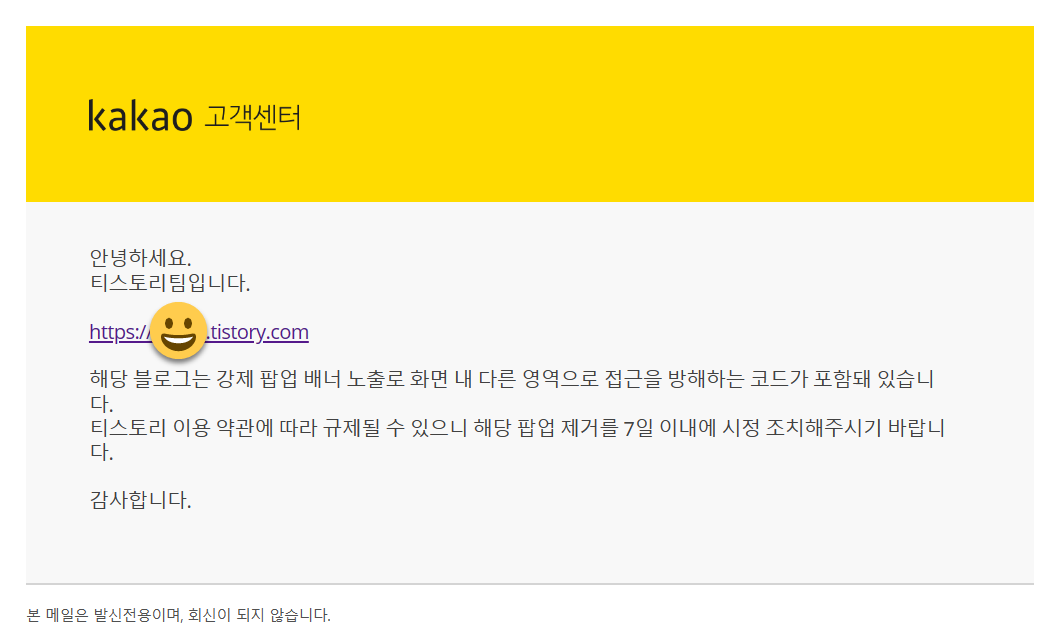
티스토리 블로그에서 일정 시간이 지나면 배너가 표시되고 배너를 클릭하지 않으면 콘텐츠를 볼 수 없도록 설정하여 오랫동안 배너를 표시해왔습니다. 하지만 카카오에서 다음과 같은 메일을 보내왔습니다.

강제 팝업 배너 때문에 화면 내 다른 영역으로 접근할 수 없으므로 7일 이내에 제거하라는 경고 메일이었습니다.
해당 블로그는 강제 팝업 배너 노출로 화면 내 다른 영역으로 접근을 방해하는 코드가 포함돼 있습니다.
티스토리 이용 약관에 따라 규제될 수 있으니 해당 팝업 제거를 7일 이내에 시정 조치해주시기 바랍니다.
누가 신고를 했는지 몰라도 이런 경고 메일이 날아와서 티스토리 블로그에서는 팝업 배너를 제거했습니다.
워드프레스의 경우에는 팝업 플러그인을 사용하면 정교하게 팝업을 표시할 수 있습니다.
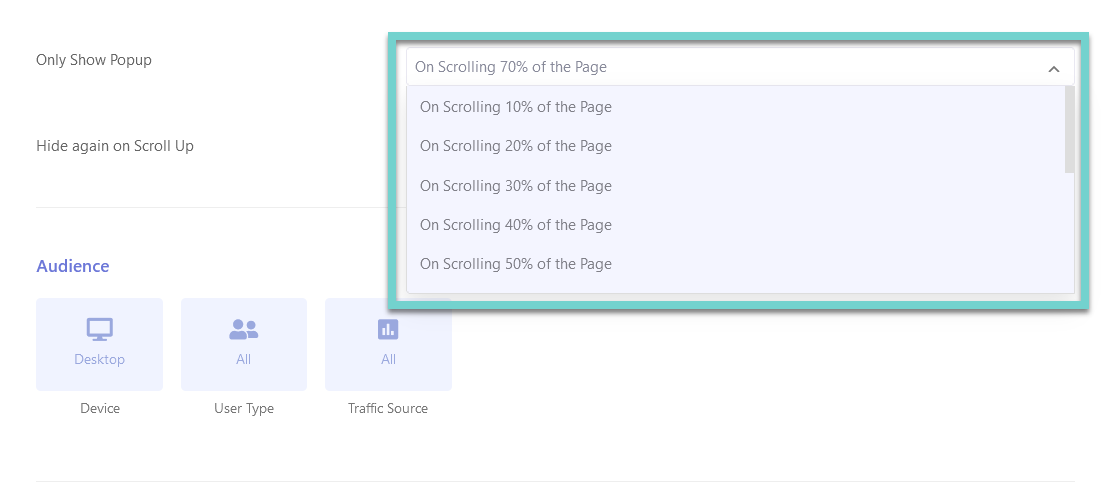
Brave 팝업 플러그인은 무료 버전에서도 괜찮은 기능을 제공합니다. 이 블로그에는 유료 버전이 설치되어 있습니다. 유료 버전에서는 화면의 일정 비율(예: 50%)을 스크롤하면 팝업을 표시하는 기능이 지원됩니다.

해외 사이트를 방문하다 보면 해당 글을 거의 다 읽을 무렵, 혹은 글을 절반 정도 스크롤할 때 뉴스레터 가입을 권유하는 팝업이 표시되는 경우가 있습니다. 이런 기능을 구현하고 싶을 때 이 옵션을 사용할 수 있습니다.
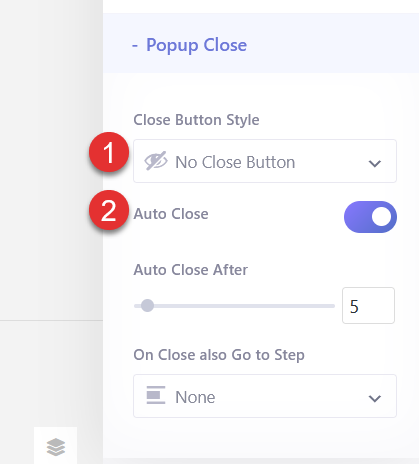
닫기 버튼의 경우 Close Button Style에서 닫기 버튼의 위치를 지정할 수 있고, No Close Button을 선택하면 닫기 버튼이 표시되지 않습니다.

닫기 버튼을 표시하지 않는 경우 Auto Close(자동 닫기) 옵션을 활성화하면 설정된 시간(예: 5초) 후에 팝업이 자동으로 종료됩니다.
만약 쿠팡 방문하기 배너를 구현하려는 경우에는 다음과 같은 조치가 필요합니다.
- 팝업 표시 시 5초 카운트 코드를 만들어 추가해야 합니다.
- 5초 후에 닫기 버튼이 표시되어야 합니다.
- 배너를 클릭한 후에 배너가 닫혀야 합니다. (코딩 필요)
- 한 번 표시 후에는 2시간 동안 표시할 수 없습니다. (Brave 팝업에서는 팝업 표시 간격 기능이 제공됩니다.)
닫기 버튼이 있는 팝업 배너를 표시하면 배너 클릭률이 매우 낮게 나옵니다. Brave 팝업 플러그인에서는 배너를 표시한 횟수와 클릭한 횟수를 확인할 수 있습니다. 전환율이 거의 제로(0)에 가깝게 나올 것입니다.
무조건 배너를 누르도록 강제하는 경우(예: 쿠팡 방문하기 배너) 전환율은 높아지겠지만 이탈률도 높아질 것입니다.
일정 시간(예: 5초) 후에 자동으로 닫히도록 하는 팝업 배너는 다소 어중간한 하지만, 이탈률을 줄이면서 전환율을 높일 수 있는 방법이 아닐까 생각됩니다.
Brave 팝업에 대한 자세한 내용은 다음 글을 참고해보세요:
마치며
팝업은 사용자 경험(UX)에 부정적인 영향을 미치므로 가급적 사용하지 않는 것이 바람직합니다. 특히 쿠팡 방문하기 배너는 사이트 이탈률 증가로 이어질 수 있습니다.
배너를 표시해야 하는 경우 이 글의 방법과 같이 일정 시간(예: 5초)이 지나면 자동으로 배너가 종료되도록 하는 것을 고려할 수 있을 것 같습니다.

Brave로 쿠팡 방문하기 배너를 만들 수 있나요?
네, 가능하지만 약간의 코딩 작업이 필요합니다.
쿠팡에서는 다음과 같은 조건하에서 쿠팡방문하기 배너를 허용합니다.
1. 팝업이 표시되면 5초 카운트 표시
2. 5초 후에 닫기 버튼 표시
3. 배너 표시 간격을 120분 (2시간) 이상으로 설정
이런 부분은 Brave 팝업 플러그인에서 제공하지 않기 때문에 코딩 작업을 통해 구현해야 합니다.
가벼운 테마로 어떤 것이 좋을까요?
GeneratePress, Astra 등의 테마가 가볍고 빠른 것으로 평가 받고 있습니다.
이 블로그는 뉴스페이퍼를 사용하다 GeneratePress 테마로 변경했습니다. 속도면에서는 괜찮은 것 같습니다.
https://www.thewordcracker.com/basic/%EB%B8%94%EB%A1%9C%EA%B7%B8-%EB%A6%AC%EB%89%B4%EC%96%BC-generatepress-%ED%85%8C%EB%A7%88/