네이버 카페에 카카오맵을 워드프레스에 추가하는 방법에 대한 질문이 올라와서 카카오 지도를 워드프레스에 넣는 방법에 대하여 정리해 보았습니다. 페이지 빌더를 사용하는 경우 카카오맵 HTML 소스를 직접 추가할 수 있고, 숏코드를 만들어서 원하는 곳에 추가하는 것도 가능합니다.
카카오 지도는 자바스크립트 때문에 추가하는 것이 조금 까다롭지만 구글 지도는 iframe으로 삽입이 가능합니다.
워드프레스에 카카오맵 지도 삽입하기
카카오 지도 HTML 소스 가져오기
먼저 Kakao 지도 사이트에 방문하여 지도를 생성해야 합니다. 카카오맵 사이트에서 주소를 입력하고 카카오 지도 HTML 소스를 가져올 수 있습니다.

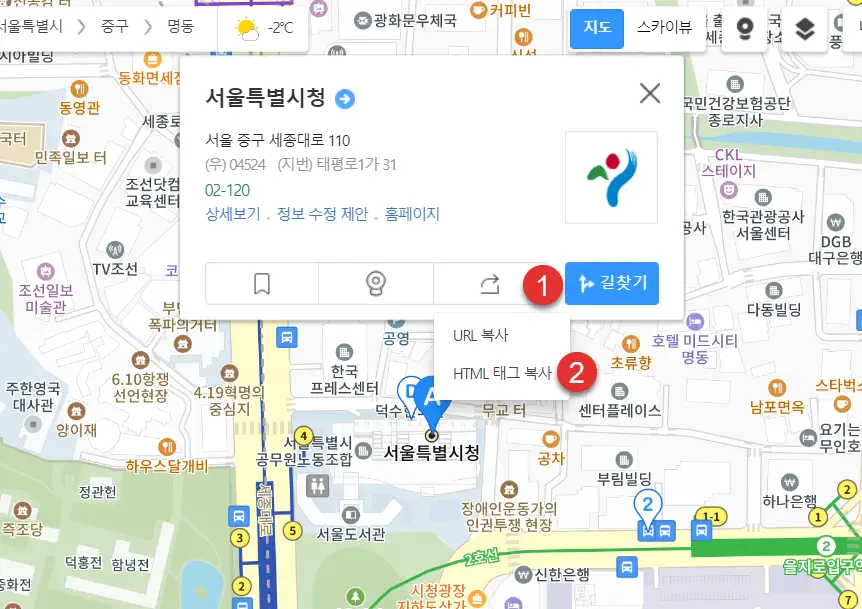
지도 퍼가기 버튼(①)을 클릭하고 HTML 태그 복사(②)를 선택합니다.
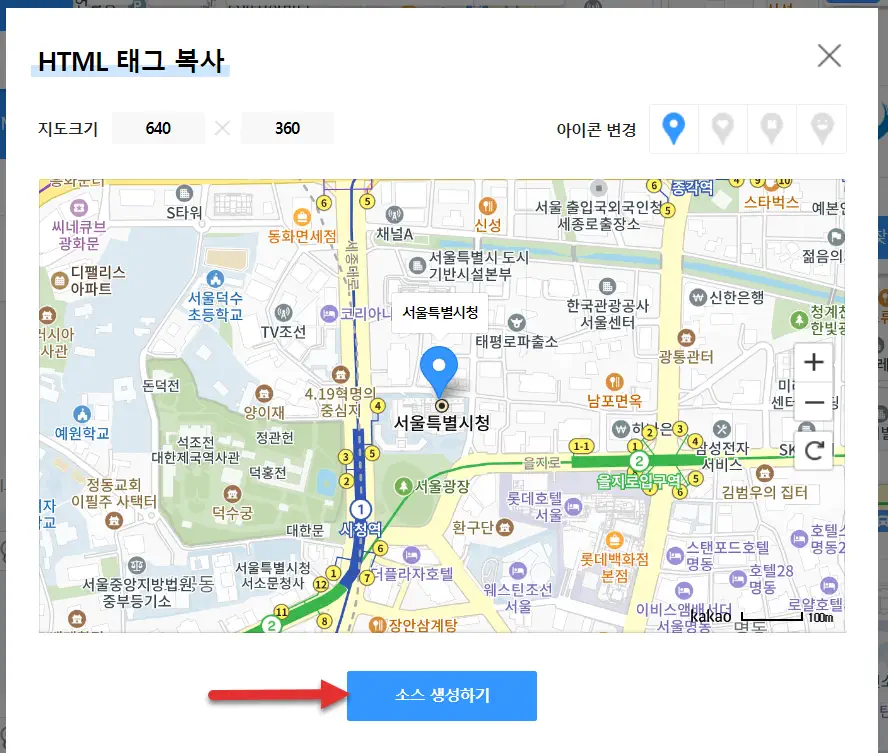
HTML 태그 복사 팝업이 표시되면 소스 생성하기 버튼을 클릭합니다.

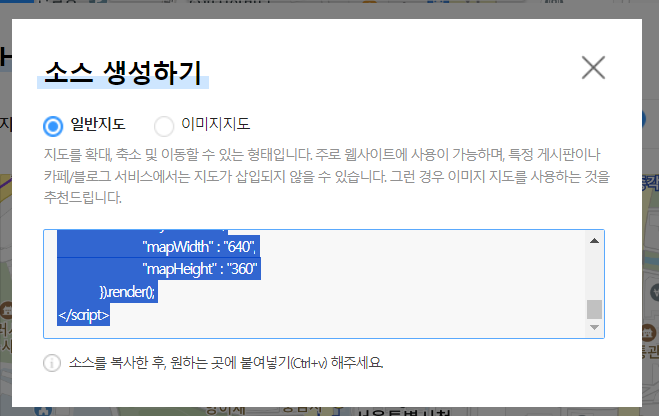
그러면 소스 생성하기 창이 표시됩니다. 일반지도와 이미지지도, 두 가지 지도의 소스를 생성할 수 있습니다.

소스를 복사한 다음, 원하는 곳에 붙여넣기 할 수 있습니다. 소스는 다음과 같은 형식입니다.
<!-- * 카카오맵 - 지도퍼가기 -->
<!-- 1. 지도 노드 -->
<div id="daumRoughmapContainer1703389270976" class="root_daum_roughmap root_daum_roughmap_landing"></div>
<!--
2. 설치 스크립트
* 지도 퍼가기 서비스를 2개 이상 넣을 경우, 설치 스크립트는 하나만 삽입합니다.
-->
<script charset="UTF-8" class="daum_roughmap_loader_script" src="https://ssl.daumcdn.net/dmaps/map_js_init/roughmapLoader.js"></script>
<!-- 3. 실행 스크립트 -->
<script charset="UTF-8">
new daum.roughmap.Lander({
"timestamp" : "1703389270976",
"key" : "2hbte",
"mapWidth" : "640",
"mapHeight" : "360"
}).render();
</script>모바일 기기를 고려한 반응형 코드
만약 반응형으로 작동하고 싶은 경우:
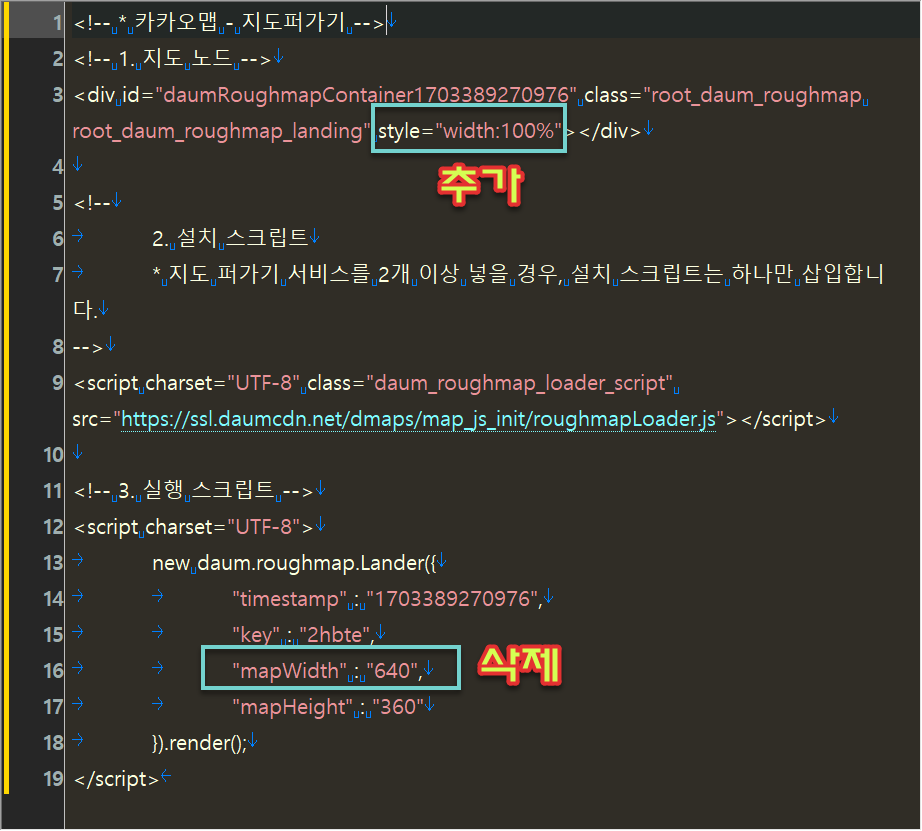
1. 다음 태그에 style="width:100%"를 추가합니다.
<div id="daumRoughmapContainer1703389270976" class="root_daum_roughmap root_daum_roughmap_landing">최종적으로 다음과 같이 됩니다.
<div id="daumRoughmapContainer1703389270976" class="root_daum_roughmap root_daum_roughmap_landing" style="width:100%">2. 다음 라인을 찾아서 삭제합니다.
"mapWidth" : "640",추가할 부분과 삭제할 부분을 그림으로 표시했으니 참고하세요.

카카오맵 HTML 소스를 워드프레스에 추가하기
이제 카카오 지도 HTML 소스를 워드프레스에 추가할 수 있습니다. 엘리멘터 페이지 빌더나 아바다 테마의 아바다 빌더에서는 코드를 추가할 수 있는 위젯/요소가 제공됩니다.
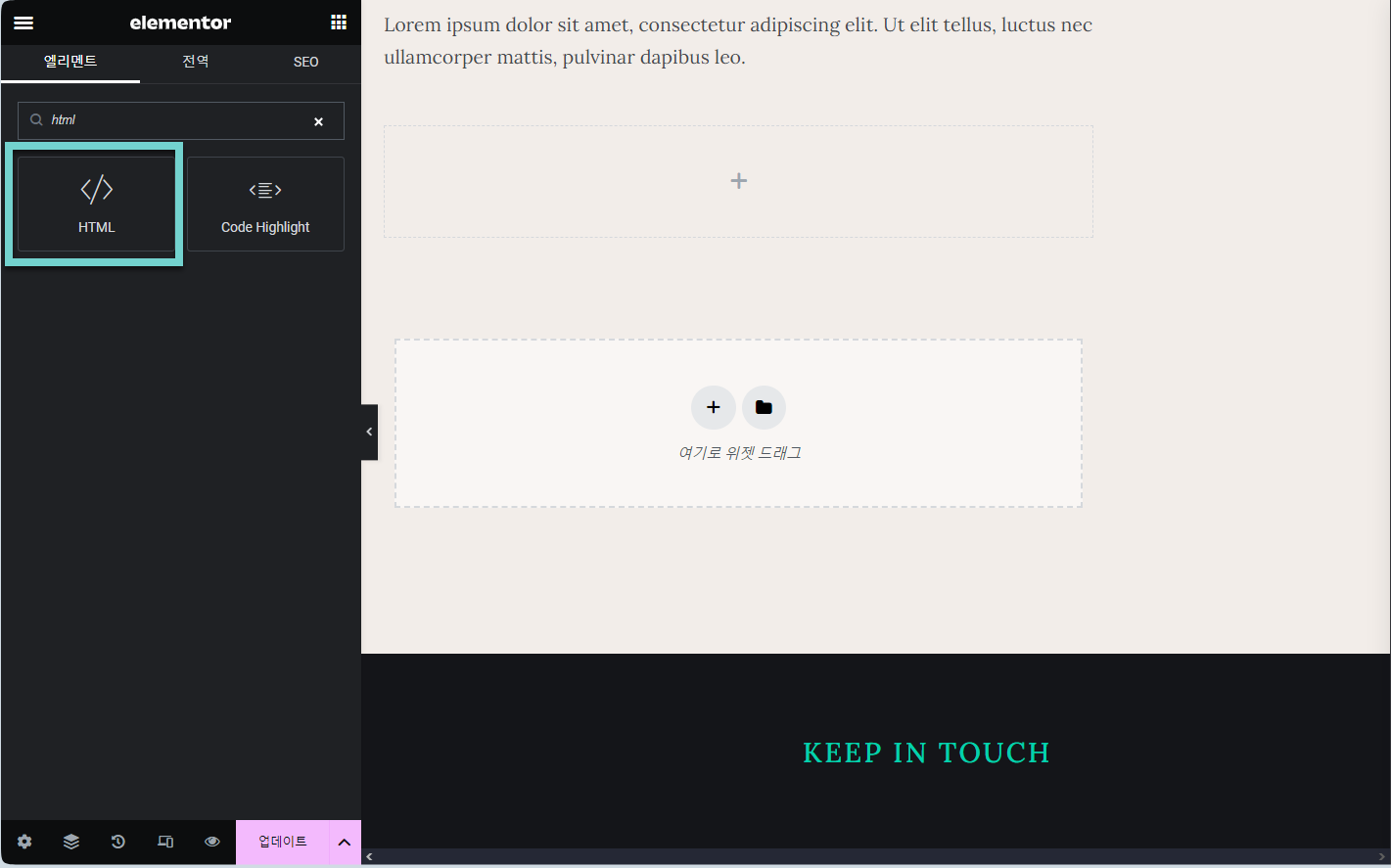
Elementor에서는 HTML 위젯을 사용하여 코드를 추가할 수 있습니다.

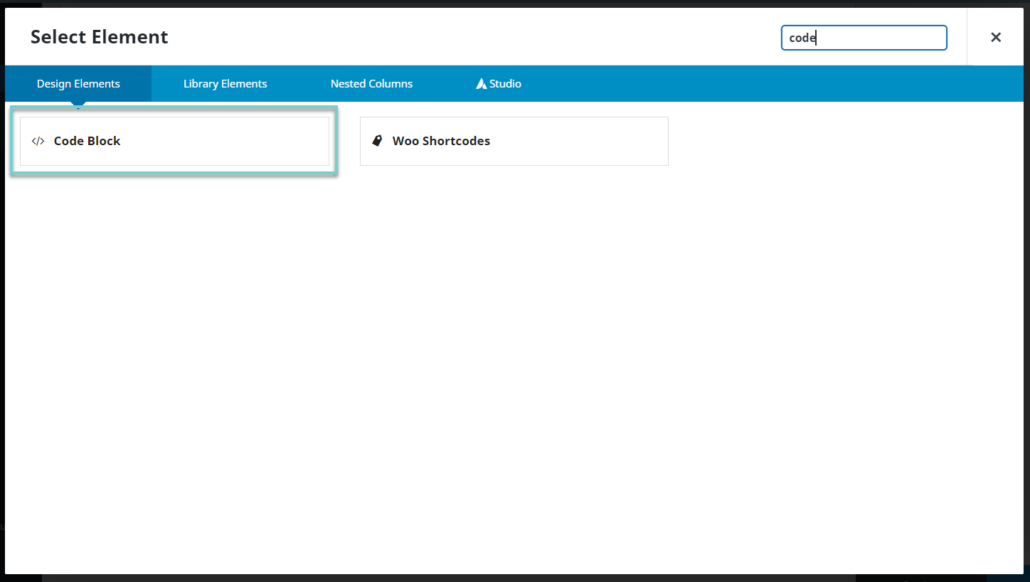
Avada 테마의 경우 Code Block(코드 블록) 엘리먼트에 추가할 수 있습니다.

숏코드를 만들어 카카오맵을 워드프레스에 넣기
블록 에디터를 사용하는 경우에는 코드를 사용자 정의 HTML 블록에 추가하면 잘 작동하지 않을 것입니다.
여러 가지 방법으로 코드를 넣을 수 있는데요. 쇼트코드(단축 코드)를 만들어서 넣을 수 있습니다.
차일드 테마의 함수 파일에 다음과 같은 형식으로 숏코드 함수를 추가합니다.
function kakao_map_shortcode() {
ob_start(); // Start output buffering
?>
// 카카오 맵 HTML 소스
<?php
return ob_get_clean(); // Return the buffered output
}
add_shortcode('kakao_map', 'kakao_map_shortcode');
그런 다음, 카카오 지도가 표시되기를 원하는 곳에 다음과 같은 숏코드를 입력합니다.
[kakao_map]마치며
이상으로 워드프레스에 카카오지도를 넣는 방법에 대하여 살펴보았습니다. 티스토리 블로그 등에서도 비슷한 방법으로 카카오맵을 넣을 수 있습니다.
댓글 남기기