블로그에 구글맵을 삽입하는 방법입니다. 여기에 설명한 방법은 Google 지도 사이트의 "지도 퍼가기" 페이지를 참고하였습니다. 이 방법은 구글맵 API를 등록하지 않고 구글지도 사이트에서 지도를 생성하여 지도 공유 코드를 추가하는 방법입니다.
구글 지도를 블로그에 추가하면 구글 SEO에 유리하게 작용할 수 있다고 하네요. 맛집 소개 글을 작성할 때 구글 지도를 삽입해보시기 바랍니다.
카카오 지도를 삽입하고 싶은 경우 다음 글을 참고해보세요.
[ 이 글은 오래 전에 작성되었지만 최신 인터페이스에 맞게 완전히 수정하여 다시 발행되었습니다. ]
블로그에 구글맵을 추가하는 방법
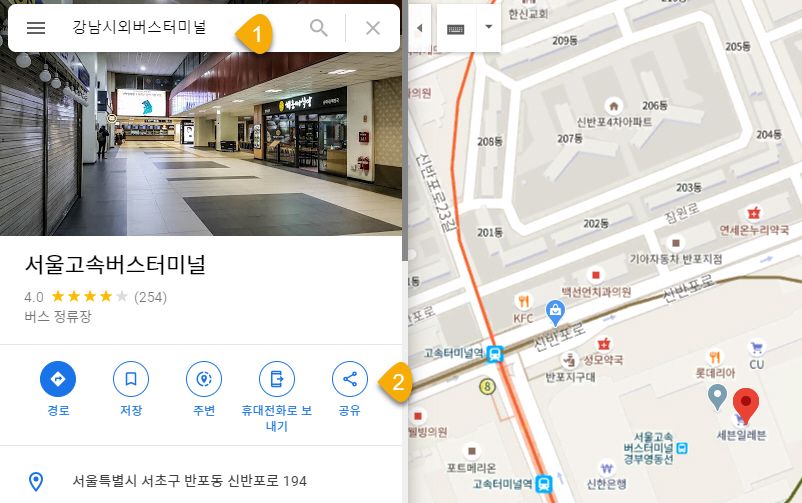
1. 먼저 구글맵 사이트로 이동하여 원하는 지역을 검색합니다. 그런 다음 공유 아이콘을 클릭합니다.

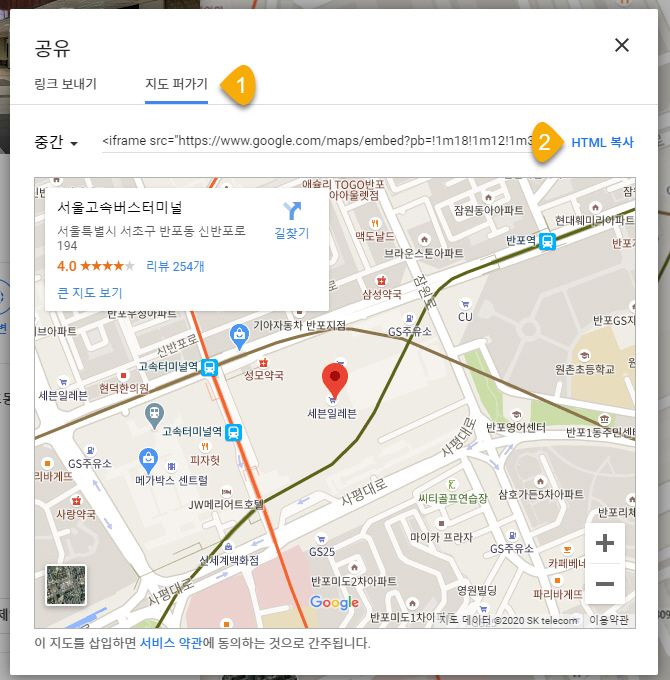
2. 공유 창이 표시되면 지도 퍼가기 (①)를 클릭하고 HTML 복사 (②)를 클릭하여 공유 링크를 복사합니다. 그러면 iframe 형식으로 지도가 복사됩니다.

이제 코드를 웹사이트 또는 블로그의 원하는 위치에 붙여 넣습니다.
반응형으로 구글맵 삽입하기
화면 해상도에 맞게 적절한 크기로 지도가 표시되도록 반응형으로 구글맵을 삽입하려면 iframe 외부를 별도의 class를 둘러싼 다음에 CSS로 조정해주면 됩니다.
<div class="map-responsive"> <iframe src="https://www.google.com/maps/embed?...</iframe> </div>
다음 CSS를 사용합니다.
.map-responsive{
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.map-responsive iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}
/* Source: ostraining
위와 같이 적용하면 구글지도가 모바일에서도 제대로 표시될 것입니다.
워드프레스에 이 방법을 응용하여 구글지도를 추가하는 방법이 아래에 설명되어 있습니다. 비슷한 방법으로 티스토리 블로그에 적용하여 반응형으로 구글지도를 삽입할 수 있습니다.
워드프레스에 구글지도 추가하기
워드프레스에서는 구글맵 플러그인을 사용하여 쉽게 지도를 넣을 수 있습니다. 플러그인 사용을 원하지 않는 경우 위에 제시된 CSS 코드를 활용할 수 있습니다.
워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » 추가 CSS에 위의 CSS 코드를 추가합니다. 일부 워드프레스 버전에서는 "외모"가 "테마 디자인"으로 번역되었을 수도 있습니다. (참고로 일본어와 중국의 경우 "외관"이라는 단어로 번역되었습니다. 원문은 Appearance로 "외모" 보다는 "외관"이 보다 적절한 표현일 수 있습니다.)
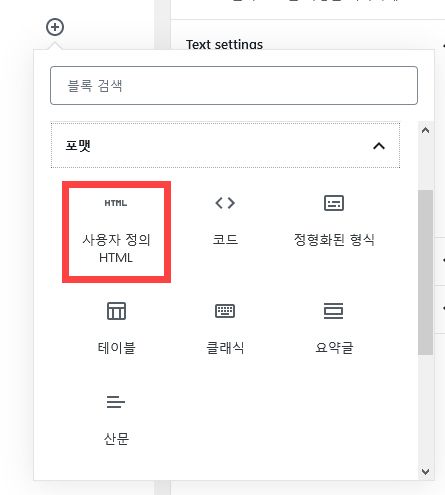
그런 다음, 구글맵 사이트에서 주소를 검색하여 지도 공유 코드를 복사한 다음, HTML 코드로 추가하면 됩니다. 블록 에디터에서 HTML 코드로 추가하려면 사용자 정의 HTML 블록을 선택합니다.

엘리멘터를 사용하는 경우 HTML 위젯을 선택합니다.
사용자 정의 HTML 블록에 다음과 같은 형식으로 지도 공유 코드를 추가합니다.
<div class="map-responsive">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3165.1062622773675!2d127.00489301541758!3d37.50541183538383!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x357ca17ca5bcbcc5%3A0xe21243e195c38f39!2z7ISc7Jq46rOg7IaN67KE7Iqk7YSw66-464SQ!5e0!3m2!1sko!2skr!4v1592817756049!5m2!1sko!2skr" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
</div>이제 지도가 반응형으로 제대로 표시될 것입니다.
CSS 코드 추가 작업은 한 번만 하면 되고, 구글 지도를 넣을 때에는 위와 같은 HTML 코드 형식으로 추가하도록 합니다.
참고로 일부 워드프레스 최적화 플러그인에서는 사이트 속도 향상을 위해 아이프레임 구글맵 기능을 비활성화하는 옵션을 제공할 수 있습니다. 지도가 표시되지 않으면 iframe 구글맵 기능이 비활성화되어 있지 않은지 체크해보시기 바랍니다.
예시:

좋은 글 감사합니다! 깔끔하게 잘 작동하네요
도움이 되셨기를 바랍니다.활기찬 한 주 보내세요.
감사합니당 도움이 많이 되었어요
새로운 구글 맵 API 표준 플랜에 따라 2016년 6월 22일 이후에 만들어지는 모든 신규 애플리케이션에서는 Google Maps API 키가 필요합니다. https://www.thewordcracker.com/basic/%EA%B5%AC%EA%B8%80-%EB%A7%B5-%EC%B6%94%EA%B0%80-%EC%8B%9C-%EC%98%A4%EB%A5%98%EA%B0%80-%EB%B0%9C%EC%83%9D%ED%95%98%EB%8A%94-%EA%B2%BD%EC%9A%B0/ 글을 참고해보시기 바랍니다.
구글맵을 삽입할 때 언어를 지정하려는 경우 다음 글을 참고해보세요:
https://www.thewordcracker.com/miscellaneous/%EB%B8%94%EB%A1%9C%EA%B7%B8%EC%97%90-%EA%B5%AC%EA%B8%80%EB%A7%B5%EC%9D%84-%EC%82%BD%EC%9E%85%ED%95%A0-%EB%95%8C-%EC%96%B8%EC%96%B4-%EC%A7%80%EC%A0%95%ED%95%98%EA%B8%B0/
경우에도 따라 다음과 같은 오류가 발생할 수 있습니다.
이 경우 https://www.thewordcracker.com/basic/%EA%B5%AC%EA%B8%80-%EB%A7%B5-%EC%B6%94%EA%B0%80-%EC%8B%9C-%EC%98%A4%EB%A5%98%EA%B0%80-%EB%B0%9C%EC%83%9D%ED%95%98%EB%8A%94-%EA%B2%BD%EC%9A%B0/ 글을 참고하여 문제 해결을 시도해보시기 바랍니다.