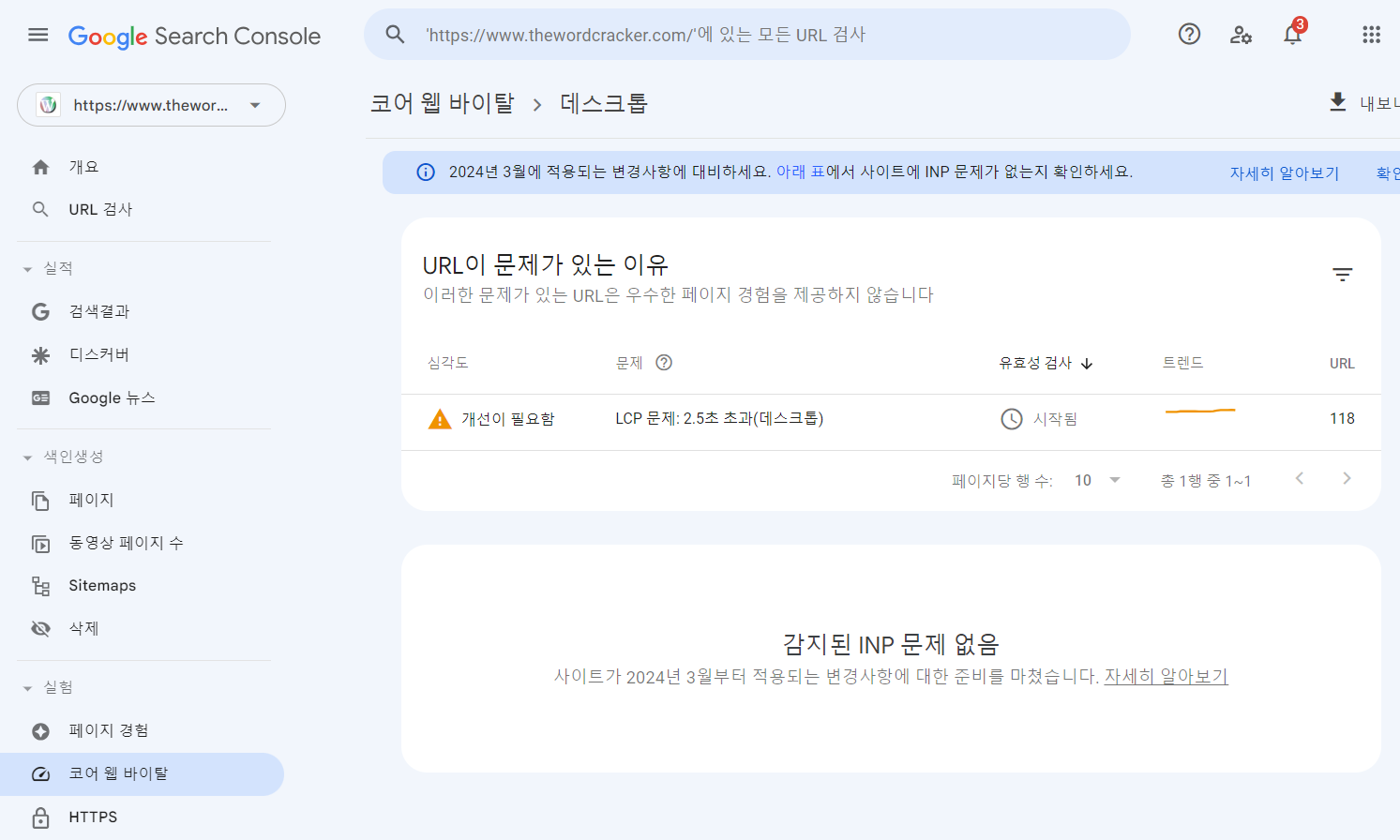
구글 서치 콘솔을 살펴보니 코어 웹 바이탈 섹션에서 LCP 문제: 2.5초 초과(데스크톱) 문제가 표시되는 것을 발견했습니다.

워드프레스 사이트에서 LCP(Largest Contentful Paint, 최대 콘텐츠풀 페인트) 문제가 발생하는 경우 가벼운 테마를 사용하고 무거운 플러그인을 제거하면 개선될 수 있습니다. 또한, 최적화 플러그인을 설정하여 이러한 문제에 어느 정도 대응할 수 있습니다.
코어 웹 바이탈: LCP(Largest Contentful Paint)란?
구글 서치 콘솔의 코어 웹 바이탈(Core Web Vitals) 섹션에서 LCP(Largest Contentful Paint: 최대 콘텐츠풀 페인트)는 웹 페이지 로딩 성능을 측정하는 주요 지표 중 하나로서, 사용자가 페이지를 로드할 때 가장 큰 콘텐츠 요소(예: 이미지, 비디오 블록, 텍스트 블록 등)가 화면에 완전히 표시되기까지 걸리는 시간을 측정합니다.
LCP는 페이지의 주요 콘텐츠가 얼마나 빨리 사용자에게 제공될 수 있는지를 나타내기 때문에 사용자 경험(UX)에서 중요한 요소로 여겨집니다. 구글은 LCP를 웹사이트의 성능을 평가하고 검색 엔진 결과에서의 순위를 결정하는 데 사용한다고 합니다. 양호한 LCP 성능은 일반적으로 2.5초 이내로 완료되는 것을 목표로 합니다. (이 때문에 2.5초가 초과하면 경고를 표시하는 것 같습니다.)
LCP를 개선하기 위한 방법으로 이미지 최적화, 빠른 서버 응답 시간, 클라이언트측 렌더링 최적화, 리소스의 효율적인 로드 등 다양합니다. 이러한 최적화는 웹 페이지의 로딩 시간을 줄이고 UX를 개선하며, 검색엔진 최적화(SEO)에도 긍정적인 영향을 미칩니다.
코어 웹 바이탈 최적화: 워드프레스에서 LCP 문제 대처하기
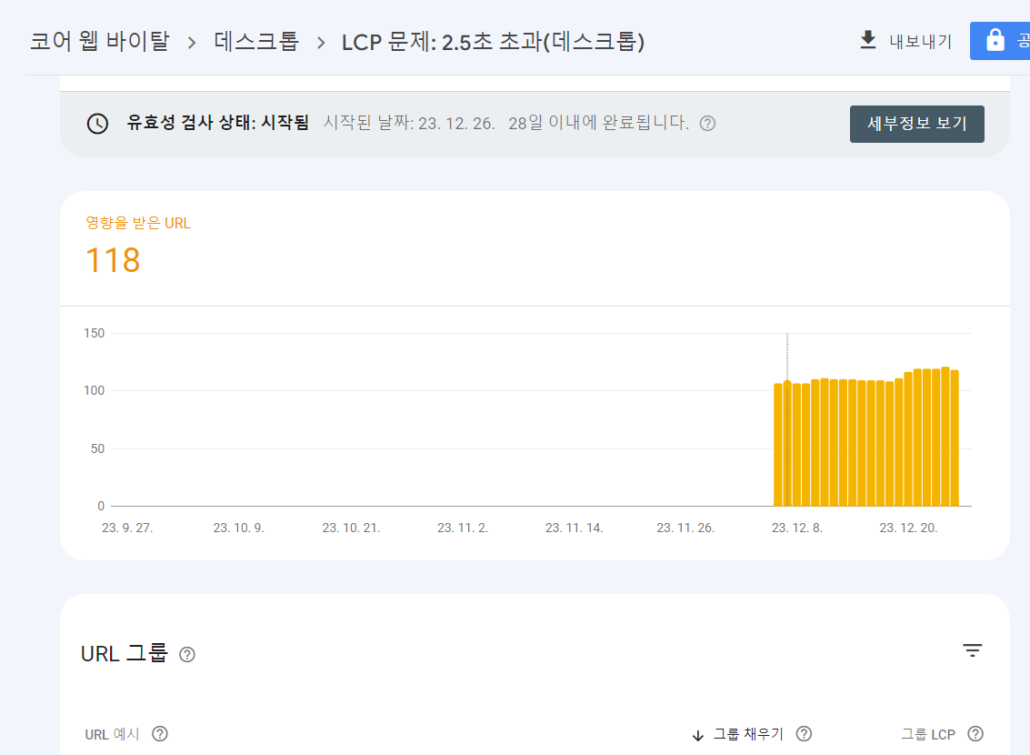
이 블로그에서 LCP 문제: 2.5초 초과 문제가 표시되어 세부 사항을 살펴보니 2023년 12월 초부터 이 문제가 발생하는 것으로 나오네요.

이 블로그를 클라우드웨이즈로 서버 이전한 시기와 맞물렸습니다. 클라우드웨이즈로 이전한 후에 이 문제가 시작된 것으로 추론할 수 있었습니다.
Cloudways에서는 Breeze라는 캐시/최적화 플러그인이 기본 제공됩니다. 여러 개의 플러그인을 설치할 필요 없이 하나의 캐시 플러그인으로 캐시, 최적화, 데이터베이스 최적화까지 1석 3조 기능을 이용할 수 있어서 이 플러그인을 설치하여 세팅했습니다.
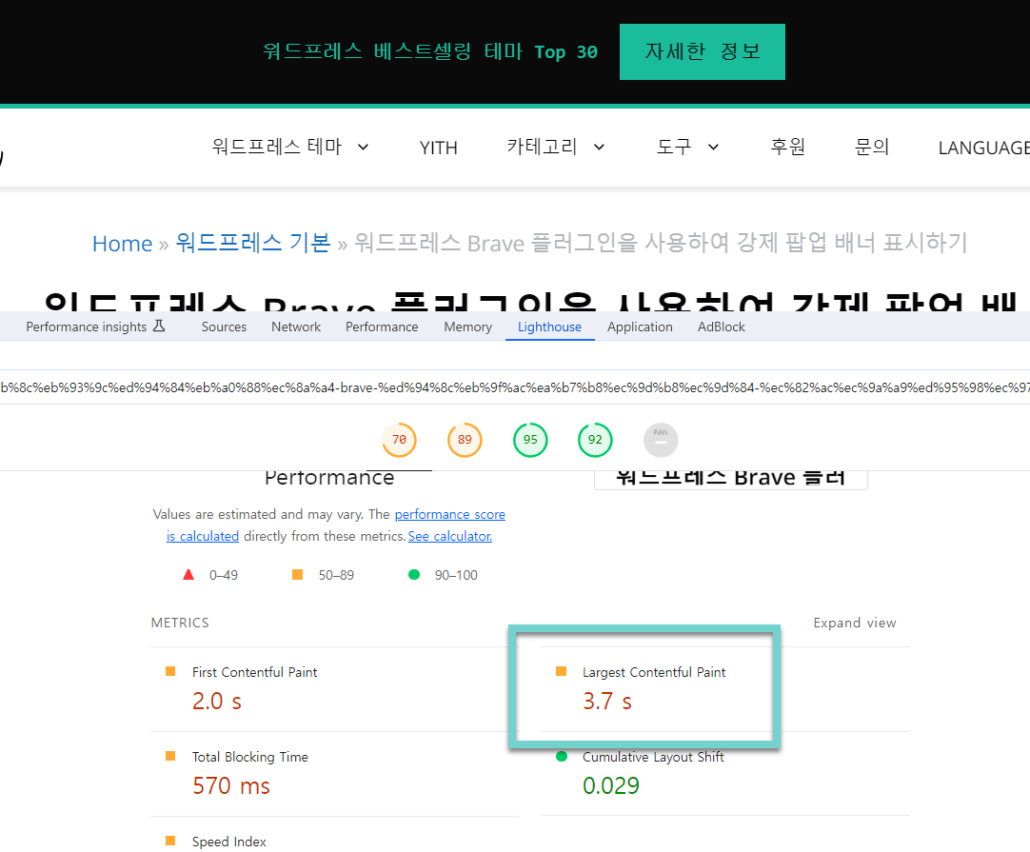
Breeze가 설치된 상황에서는 임의의 글 하나에 대하여 체크해보니 모바일 기기에서 특히 LCP가 3.7초, FCP(First Contentful Paint)도 2.0초로 느리게 측정되었습니다.

구글 서치 콘솔에서는 데스크톱에서 LCP가 2.5초가 초과하는 페이지/글이 118개 있다고 표시되고 있었는데, 임의의 글에 대하여 측정해보니 데스크톱에서는 비교적 빠르게 나왔습니다.
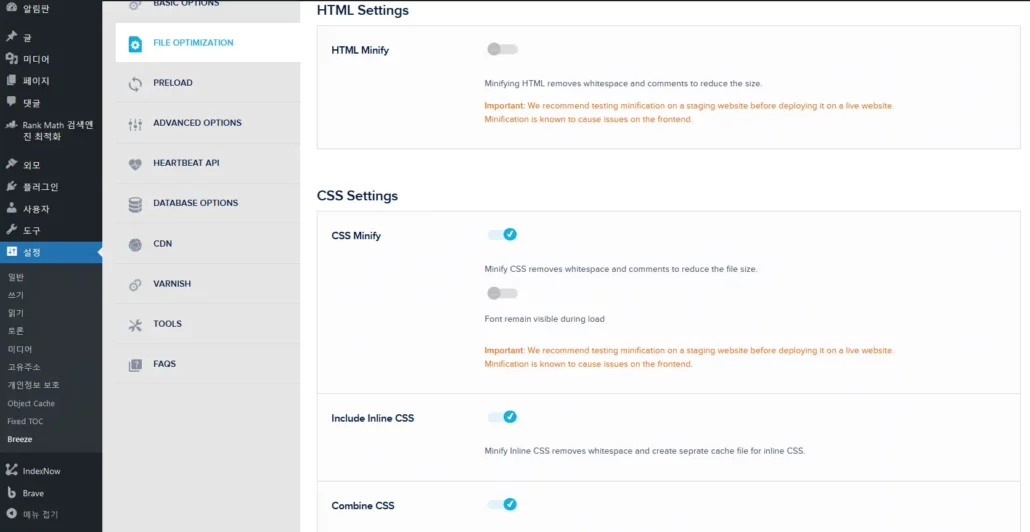
Breeze가 설치된 경우 File Optimization에서 CSS/JS Minification 관련 설정을 할 수 있습니다.

File Optimization 섹션의 모든 설정을 비활성화하고 클라우드웨이즈로 이전하기 전에 설치했던 Clearfy 유료 버전을 다시 설치하여 세팅했습니다. Clearfy는 무료 버전과 유료 버전이 있습니다. 기능이 조금 제한되어 있지만 무료 버전을 사용해도 어느 정도 효과를 얻을 수 있을 것입니다.
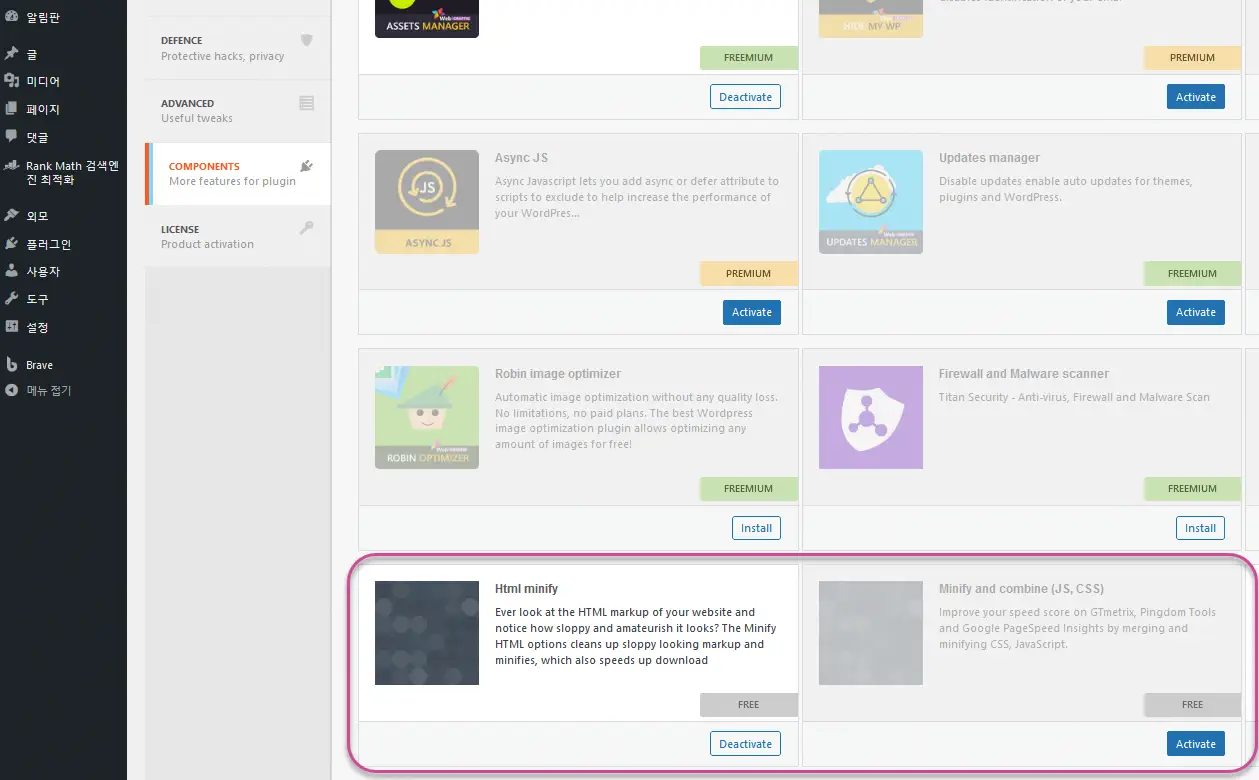
Minify 기능을 Breeze 플러그인 내에서 설정하고 Clearfy 플러그인에서는 비활성화한 경우, 설정 » Clearfy » Components에서 사용하지 않는 모듈(예: Html minify, Minify and combile (JS, CSS) 등)를 비활성화하도록 합니다.

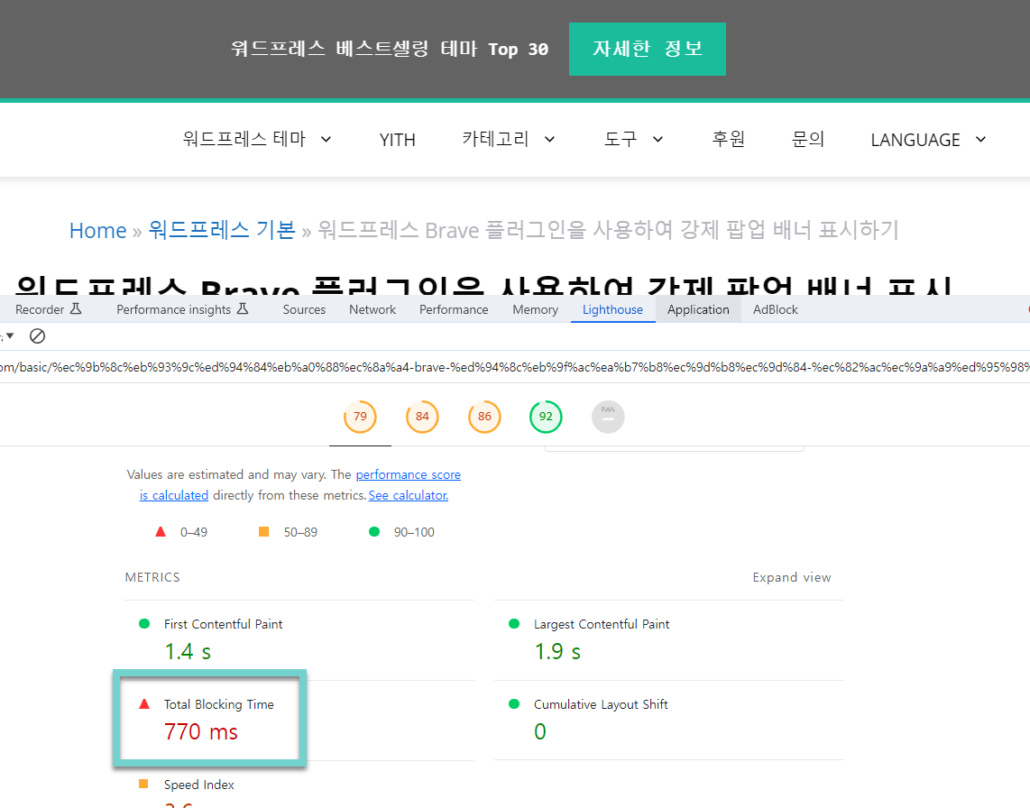
이제 모바일 기기에서 First Contentful Paint(최초 콘텐츠풀 페인트)와 Larget Contentful Paint의 시간이 2초 이하로 낮아져서 FCP와 LCP가 개선되었습니다. 하지만 Total Blocking Time이 570ms에서 770ms로 소폭 상승했습니다.

데스크톱에서는 Breeze나 Clearfy나 비슷하게 점수가 나오는 것 같습니다.
Breeze의 최적화 설정만으로 만족스럽지 않다면 Clearfy나 Autoptimize와 같은 최적화 전용 플러그인을 설치하여 테스트해 보시기 바랍니다. Clearfy에 대한 자세한 정보는 다음 글을 참고해보세요.
Clearfy를 이용하는 경우 캐시 플러그인의 최적화 설정을 비활성화해야 합니다.
워드프레스에서 LCP 문제가 발생하는 경우
워드프레스에서 LCP 문제가 발생하는 경우 다음과 같은 조치를 고려할 수 있습니다.
- 가벼운 테마 사용하기
- 엘리멘터와 같은 페이지 빌더를 사용하지 않기. 엘리멘터만 비활성화해도 LCP 시간이 크게 줄어들 것입니다.
- 이미지 크기 줄이기 (이미지 최적화)
- 캐시 플러그인과 최적화 플러그인을 사용하여 사이트 속도를 개선하고 최적화 수행
- 플러그인 개수를 최적화.
- 빠른 웹호스팅 이용
저는 이미지는 webp 포맷으로 저장하고 온라인 이미지 압축 사이트에서 압축하여 크기를 더욱 줄인 후에 업로드하고 있습니다. 이렇게 하면 이미지 크기를 크게 줄일 수 있고 페이지 로딩 속도에도 긍정적인 영향을 미칩니다. 또한, 트래픽도 절감할 수 있습니다.
Snagit이라는 유료 화면 캡처 프로그램을 사용하면 화면을 캡처한 다음, 쉽게 webp 포맷으로 이미지를 저장할 수 있습니다. 또는, 꿀뷰라는 무료 이미지 뷰어를 사용하여 WebP 포매으로 변환하는 것도 가능합니다.
상기의 조치를 취한 후에 LCP 문제가 해결되었습니다.

댓글 남기기