워드프레스에서 커스텀 CSS를 추가할 수 있는 다양한 방법이 있습니다. 크게는 사용자 정의하게 내의 추가 CSS에 추가하거나 차일드 테마 내의 스타일시트 파일(style.css)에 추가하는 방법이 있습니다. 이외에도 각 테마의 테마 옵션에서 제공하는 커스텀 CSS 섹션에 추가하거나 엘리멘터 페이지 빌더의 경우 개별 섹션이나 개별 요소의 Custom CSS에서 사용자 정의 CSS를 추가할 수 있습니다.
워드프레스 커스텀 CSS 추가: 사용자 정의하기 vs. 차일드 테마
워드프레스에서는 다양한 방식으로 커스텀 CSS를 추가할 수 있으므로 익숙한 방법으로 CSS 코드를 추가하시면 될 것 같습니다.
사용자 정의하기의 추가 CSS 섹션에 추가할 경우 주의 사항
다만, 최근 워드프레스 테마가 업데이트되면서 갑자기 사용자 정의하기 내의 추가 CSS에 추가한 코드들이 모두 사라지는 현상을 경험했습니다. (그럴 가능성은 없지만) 제가 CSS를 수정하는 과정에서 깜박 졸다가 모두 선택하여 삭제한 것인지는 모르겠지만, 갑자기 커스텀 CSS가 사라지는 것은 처음이라 조금 당황했습니다.
커스텀 CSS를 디자인 ( 워드프레스 6.5 미만 버전에서는 "외모") » 사용자 정의하기 » 추가 CSS에 추가하는 경우 CSS 코드를 복사하여 안전한 곳에 보관하면 좋을 것 같습니다. 예를 들어, 텍스트 파일로 PC의 특정 폴더에 저장하거나 이메일로 내게 보내놓으면, 추후에 문제가 될 때 쉽게 복구가 가능할 것입니다.
또한, 테마를 바꿀 때에도 사용자 정의하기에 추가한 코드가 사라질 수 있으므로 미리 백업을 한 후에 진행하시면 좋습니다.
사용자 정의하기의 추가 CSS에 사용자 CSS를 추가할 경우...
- 가끔 오류가 발생할 수 있으므로 수시로 코드를 모두 복사하여 별도의 TXT 파일로 백업하는 것이 안전합니다.
- 한글 입력 시 사라지는 버그가 있습니다. 한글 입력 시 스페이스 키를 누르거나 엔터를 칠 경우 한글이 사라지므로 한글 입력한 후에 스페이스나 엔터를 누르지 말고 화살표 키를 이용하여 좌우로 이동한 후에 스페이스/엔터를 누를 수 있습니다.
- 웹에서 CSS 코드를 복붙할 경우 제대로 인식하지 못하고 오류를 표시하는 경우가 있습니다. 이 경우 직접 타이핑할 수 있습니다.
- 사용자 정의하기에 CSS 코드를 추가할 경우 사이트의 개별 페이지/글의 헤더 섹션에 추가되며 HTML 소스 보기에서 해당 CSS 코드를 쉽게 확인할 수 있게 됩니다.
- 테마를 변경하면 추가 CSS의 코드가 사라집니다.
엘리멘터 프로를 사용하는 경우 개별 위젯이나 섹션 등의 고급 » Custom CSS에 사용자 정의 CSS를 추가할 수 있습니다.

이 방법을 이용하면 페이지를 벗어나지 않고 커스텀 CSS 코드를 추가할 수 있다는 장점이 있습니다. 하지만 추후에 해당 코드를 변경하고 싶은 경우 어디에 코드를 추가했는지 찾기가 어려울 수 있습니다.
차일드 테마 내의 스타일시트 파일(style.css)에 CSS 코드를 추가할 수 있습니다. 이 방법으로 코드를 추가하는 경우 정기적으로 차일드 테마 폴더를 PC나 클라우드 등으로 백업하면 좋을 것 같습니다.
GeneratePress 테마 업데이트
이 블로그에 적용된 GeneratePress 테마는 최근 업데이트에서 HTML 구조가 floats에서 보다 효율적인 flexbox로 바뀌었습니다.

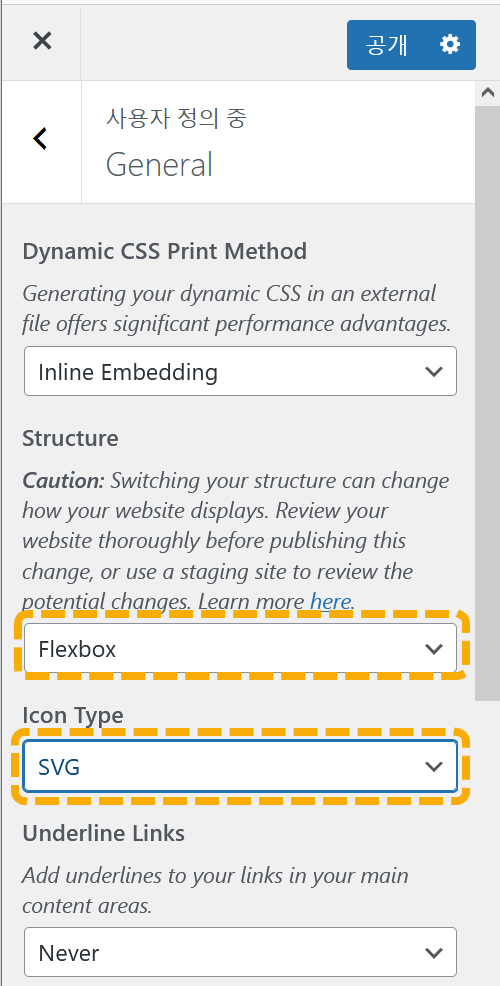
새로 설치한 경우 기본적으로 flexbox 구조가 적용되어 있는 것 같습니다. 기존 사용자는 외모 » 사용자 정의하기 » General로 이동하여 Structure에서 구조를 Flexbox로 전환할 수 있습니다. 이 옵션을 사용하여 전환하면 되돌릴 수 없으므로, 만약 Flexbox로 변경하려는 경우 백업을 받은 후에 진행하시기 바랍니다.
새로운 내비게이션 검색 모달 기능을 사용하려면 구조를 Flexbox로 바꾸고 Icon Type(아이콘 유형)을 SVG로 설정해야 합니다. Flexbox의 기본 개념에 대해서는 모질라 문서를 참고해보세요.
구조를 Flexbox로 변경하면 기존에 추가한 일부 CSS 스타일이 제대로 작동하지 않을 수 있습니다. 가령, 이 블로그의 헤더에 적용한 음영이 사라져서 다음과 같은 코드를 추가했습니다.
/* header */
#site-navigation {
-moz-box-shadow: 0 4px 4px rgba(156,156,156,.4);
-webkit-box-shadow: 0 4px 4px rgba(156,156,156,.4);
box-shadow: 0 4px 4px rgba(156,156,156,.4);
}또한, 워드프레스가 업데이트되면서 블록 에디터의 일부 블럭의 구조가 바뀌었을 수도 있습니다. 기존의 블록에 적용했던 CSS가 작동하지 않는 경우도 있을 수 있습니다. 예를 들어, 이 블로그에서 코드 블록에 추가한 기존 코드 일부가 작동하지 않아서 코드를 수정했습니다.
마치며
사용자 정의의 추가 CSS 섹션을 이용하면 FTP에 접속할 필요 없이 워드프레스 알림판에서 커스텀 CSS 스타일을 추가할 수 있다는 장점이 있습니다. 추가 CSS 코드는 복사하여 별도의 파일로 저장하면 추후 코드가 사라지는 등의 문제가 발생할 때 쉽게 복원할 수 있습니다. 또한, 차일드 테마의 스타일시트 파일에 커스텀 CSS를 추가하는 경우에도 자식 테마 폴더를 컴퓨터나 클라우드에 백업하는 것이 안전할 수 있습니다.

댓글 남기기