워드프레스 텍스트 강조 표시하기 - 텍스트 하이라이터(형광펜) 플러그인
텍스트를 원하는 색상으로 형광펜 처리를 하는 간단한 워드프레스 플러그인을 만들어보았습니다. Simple Text Highlighter Shortcode Plugin for WordPress는 매우 가벼운 플러그인으로 텍스트를 하이라이트(강조 표시)하는 숏코드를 제공합니다. 숏코드를 추가하여 원하는 스타일로 텍스트를 강조 표시할 수도 있습니다.
워드프레스가 업데이트되면서 블록 에디터에 텍스트를 강조 표시하는 기능이 추가되었습니다. 플러그인을 사용하는 대신 블록 에디터의 강조 기능을 사용하는 것도 가능합니다.
또한, 숏코드를 만들어 텍스트의 절반 높이(혹은 1/3 높이 등 원하는 높이로 지정)만 강조 표시하여 형광펜 효과를 적용할 수도 있습니다. 이 부분은 아래의 "텍스트의 절반 높이만 형광펜으로 강조 표시하기" 부분을 참고하세요.
워드프레스 블록 에디터의 강조 기능
워드프레스의 기본 편집기인 블록 에디터(구텐베르크 편집기)가 업데이트되면서 텍스트를 강조 표시하는 기능이 추가되었습니다.
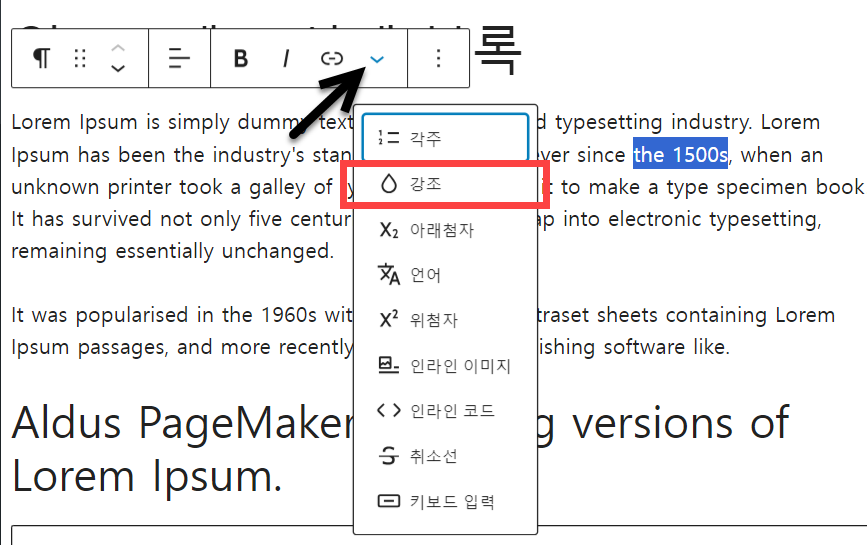
강조 표시하려는 텍스트를 선택하고 더 보기 아이콘(화살표로 표시됨)을 클릭한 다음, 강조를 선택합니다.

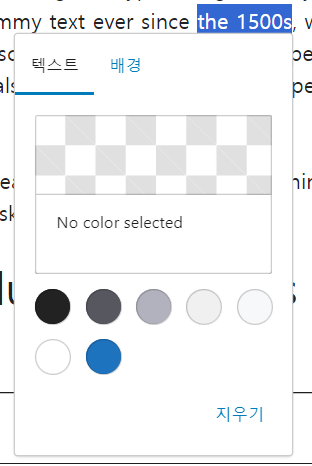
텍스트와 배경색을 지정하면 선택한 텍스트가 강조 표시됩니다.

텍스트 하이라이터(형광펜) 플러그인
설치 방법
- 네이버 카페에서 플러그인 파일을 다운로드하여 직접 설치하거나, 아래의 코드를 복사하여 테마의 함수 파일(functions.php에 붙여넣기 합니다.
- CSS 코드는 외모 » 사용자 정의하기 » 추가 CSS에 추가하거나 차일드 테마 폴더 내의 스타일시트 파일(style.css)에 추가합니다.
사용 방법
숏코드 [high]와 [/high]를 사용하여 텍스트를 하이라이트 처리할 수 있습니다.
예제:
- [high]텍스트[/high] -> 기본적으로 노란색으로 하이라이트합니다.
- [high color="red" bg="blue"]텍스트[/high] -> 파란색으로 하이라이트하고 텍스트 색상을 빨간색으로 설정합니다.
- [high bg="grey" color="white" size="20px" left="5px"]테스트[/high] -> Background color: grey, Text-color: white, Text-size: 20px, Padding-left: 5px
지원되는 속성자:
- bg = background-color
- color = text-color
- padding = padding
- size = text-size
- left = padding-left
- right = padding-right
- top = padding-top
- bottom = padding-bottom
- border = border
- bbotom = border-bottom
- radius = border-radius
- weight = font-weight
- height = line-height
매우 단순한 숏코드 플러그인이기 때문에 모든 환경에서 문제없이 작동할 것입니다. 문제가 있으면 댓글로 알려주시기 바랍니다.
업데이트:
속성자가 추가되었고 스타일이 지정된 사전 설정(Preset)이 추가되었습니다.
- [pcode]wp_redirect()[/pcode] => wp_redirect()
- [kbd]Ctrl + C[/kbd] => Ctrl + C
- [navytext]문장이나 어구[/navytext] =>
플러그인 다운로드:
플러그인 파일을 네이버 카페에서 다운로드할 수 있습니다. 플러그인으로 만들었지만 매우 간단한 기능을 하는 플러그인이기 때문에 사이트 속도에는 영향을 미치지 않습니다.
직접 구현하고 싶은 경우 아래의 "2023년 9월 28일 업데이트" 부분의 코드를 차일드 테마의 함수 파일에 추가하시기 바랍니다.
기존 코드를 챗GPT를 활용하여 개선했습니다. 인라인으로 추가된 CSS 코드를 분리했습니다.
2023년 4월 26일 업데이트:
상기 코드는 안전하지만, esc_html() 및 esc_attr() 함수를 추가하여 콘텐츠와 스타일 값을 이스케이프하도록 했습니다. 이를 통해 악의적인 HTML이나 자바스크립트 코드의 실행 가능성을 방지하여 플러그인의 보안이 향상되었습니다.
2023년 9월 28일 업데이트:
챗GPT를 이용하여 코드를 개선하는 과정에서 중요한 부분이 누락되어 코드가 제대로 작동하지 않았습니다. 이제는 코드가 제대로 작동하도록 문제가 되는 부분을 수정했습니다. 다음 코드를 차일드 테마의 함수 파일에 추가하세요. (코드를 직접 테마 함수 파일에 추가하고 CSS 코드를 추가하는 것이 어렵게 느껴지는 경우 네이버 카페에서 플러그인 설치 파일을 다운로드하여 설치하세요.)
/*
Plugin Name: Simple Text Highliter Shortcode
Plugin URI: https://www.thewordcracker.com/
Description: A plugin to provide shortcodes for text highlighting and formatting.
Author: WordCracker
Version: 1.5
Author URI: https://www.thewordcracker.com/
*/
function highlighter_span_shortcode($atts, $content = null) {
// Default attribute values
$atts = shortcode_atts(array(
'color' => '',
'bg' => 'yellow',
'size' => '',
'padding' => '',
'left' => '',
'right' => '',
'top' => '',
'bottom' => '',
'border' => '',
'bbottom' => '',
'radius' => '',
'weight' => '',
'height' => ''
), $atts);
// Map shortcode parameters to their respective CSS properties
$css_map = array(
'bg' => 'background-color',
'color' => 'color',
'padding' => 'padding',
'size' => 'font-size',
'left' => 'padding-left',
'right' => 'padding-right',
'top' => 'padding-top',
'bottom' => 'padding-bottom',
'border' => 'border',
'bbottom' => 'border-bottom',
'radius' => 'border-radius',
'weight' => 'font-weight',
'height' => 'line-height'
);
// Construct the style string based on provided attributes
$style = '';
foreach ($atts as $key => $value) {
if (!empty($value) && isset($css_map[$key])) {
$style .= "{$css_map[$key]}:" . esc_attr($value) . ";";
}
}
// Return the styled content
return '<span class="highlighter" style="' . $style . '">' . esc_html($content) . '</span>';
}
add_shortcode('high', 'highlighter_span_shortcode');
function code_formatting($atts, $content = null) {
return '<span class="codeformatting">' . esc_html($content) . '</span>';
}
add_shortcode('pcode', 'code_formatting');
function keyboard_shortcuts_formatting($atts, $content = null) {
return '<span class="keyboardshortcode">' . esc_html($content) . '</span>';
}
add_shortcode('kbd', 'keyboard_shortcuts_formatting');
function navytext_formatting($atts, $content = null) {
return '<span class="navytext">' . esc_html($content) . '</span>';
}
add_shortcode('navytext', 'navytext_formatting');그리고 아래의 CSS 코드를 테마의 스타일시트 파일에 추가하거나 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » 추가 CSS에 추가하세요.
/* 하이라이터 플러그인 */
.highlighter {
display: inline;
}
.codeformatting {
padding: 2px 4px;
font-size: .95em;
color: #c7254e;
background-color: #f9f2f4;
border-radius: 4px;
}
.keyboardshortcode {
display: inline-block;
padding: 3px 5px;
font-size: .85em;
line-height: 14px;
color: #333;
background-color: #fcfcfc;
border: 1px solid #ccc;
border-bottom-width: 2px;
border-radius: 3px;
box-shadow: inset 1px -1px 1px #fff, inset -1px 1px 1px #fff;
}
.navytext {
color: #ffffff;
background-color: #006699;
font-weight: bold;
}텍스트의 절반 높이만 형광펜으로 강조 표시하기
텍스트의 절반 높이만 형광펜으로 강조 표시하고 싶은 경우 이 글에서 제시하는 코드를 응용할 수 있습니다.
저는 다음과 같은 숏코드를 만들어 사용하고 있습니다. 차일드 테마 내의 함수 파일에 추가하도록 합니다.
function highlightery_span_shortcode($atts, $content = null) {
return '<span class="yellowhighlightery">' . esc_html($content) . '</span>';
}
add_shortcode('highy', 'highlightery_span_shortcode');사용자 정의 CSS 추가란에 다음 코드를 추가합니다. (차일드 테마 내의 style.css 파일에 추가하거나 알림판의 추가 CSS 섹션에 추가합니다.)
.yellowhighlightery {
background: linear-gradient(to top, yellow 50%, transparent 50%);
}50%는 아래에서 1/2 높이만 강조 표시됩니다. 1/4 높이를 강조 표시하려면 50%를 25%로 변경합니다.
이제 다음과 같은 숏코드를 사용할 수 있습니다.
[highy]텍스트[/highy]예시:
노란색으로 1/3 높이만 하이라이트되도록 하여 형광펜 효과를 적용했습니다.
이를 응용하여 다양한 색상으로 강조 표시되도록 할 수 있습니다.
예시:
사이언 색상으로 하이라이트됩니다.


안녕하세요, 혹시 텍스트 부분만 밑줄 긋는 방법은 없을까요? 하이라이트 칠하듯 기본 밑줄 긋는 방법은 없는지 궁금합니다ㅜ
본문의 코드를 참고하여 숏코드를 만들어서 밑줄을 그어보시기 바랍니다.
1. 숏코드를 만들어 테마의 함수 파일에 추가
2. CSS로 스타일을 지정
3. 편집기에서 밑줄을 칠 곳을 숏코드로 감싸줌.
예: [highlight]샬라샬라[/highlight]
참고로 이제 일부 텍스트의 색상과 배경색을 편집기(블록 에디터)에서 직접 지정할 수 있으므로 직접 배경색과 텍스트 색상을 지정하는 것도 고려해보시기 바랍니다.
안녕하세요 현재 차일드 테마 function.php에 하이라이터 ver1.4를 붙여넣기 해두엇고
CSS에도 제공된 코드를 적용시켰습니다.
그런데 kbd와 pcode는 잘 적용이 되는데 이상하게 형광펜 기능인 high만 적용이 되질 않는데 왜 그럴까요? ㅠ
적용하고 미리보기를 하면 [high] 텍스트는 보이지 않아서 적용이 된 것 같은데 색상이 보이질 않습니다. 색상을 변경해도 그러는데 혹시 이유를 아실까요 ㅠ
정확한 이유는 모르겠습니다. 현재 이 블로그에서는 작동하고 있습니다. 혹시 코드 입력 과정에서 잘못된 곳이 없는지 체크해보시기 바랍니다.
안녕하세요. 기존에 제가 직접 만든 코드를 챗GPT를 통해 개선해 달라고 요청했었는데, 그 과정에서 오류가 있었습니다. 문제가 되는 부분을 직접 수정하여 글을 재발행했습니다. 불편을 드려 죄송합니다.
워드님 안녕하세요~
generatepress 쓰고 있는데, 궁금한게 있어서 댓글 남깁니다.
제가 이해한 바로는,
Child 테마를 만든 뒤에, Child 테마를 활성화 시킨 다음,
테마 파일 편집기에서 Funtion.pnp.에 첫번째 코드를 입력 후,
외모 > 사용자 정의하기-> 추가 Css에 두번째 코드를 입력한 뒤 저장
그 다음 부모 테마 활성화 후, 본문에 [high] ~ [/high]
이렇게 적용하면 되는게 아닌지요...
전 [high]~[/high]가 글로 출력되어서 머가 잘못되었나 싶습니다 ㅠㅠ
코드를 차일드 테마 내의 functions.php 파일의 맨 아래에 추가하시고, CSS 코드는 외모 > 사용자 정의하기 > 추가 CSS 맨 아래에 추가하시면 될 것입니다. 저는 현재 본문에 제시된 코드를 사용하고 있습니다.
혹시 다운로드는 어떻게 하는건가요..? Update 쪽에 zip 파일이 업로드 되어 있는게 안보이네요..ㅠㅠ
안녕하세요?
불편을 드려 죄송합니다.
다운로드 관련 플러그인을 삭제하면서 이 글에 첨부 파일이 있는지 미처 확인하지 못했습니다.
대신 위에 있는 코드를 복사하여 사용 중인 워드프레스 테마의 함수 파일에 붙여넣으시면 됩니다.
코드를 넣어보시고 만약 문제가 발생하면 코드만 삭제하면 됩니다.
functions.php 에 삽입하고 사용하면 된다는 말씀이시죠? ^^
감사합니다!
네, 맞습니다.
맨 끝에 추가하시면 됩니다.
정말 죄송한데요.. 제가 글을 작성할 때 특정 문단만 형광펜으로 칠하고 싶은데요. 적용은 어떤 방식으로 하면 될까요..? Word님의 다른 포스팅도 봤는데 이해가 잘 안되네요..ㅠㅠ 죄송합니다...
아..!! [high] 내용 [/high] 하면 되네요 감사합니다!!ㅎㅎ
본문에 [high]...[/high]를 입력하면 스타일이 적용되기 때문에 부득이하게 {high}...{/high}로 입력한 것입니다.
시간이 될 때 숏코드로 인식하지 않도록 [...]를 입력하는 방법을 찾아볼 예정입니다.
즐거운 저녁시간 되세요^^
감사합니다~
Veteran님 댓글이 스팸으로 분류되어 이제 확인했습니다.
CSS에서 직접 조정해야 하는 내용을 세세하게 조정하기 위해 개인적인 차원에서 만든 플러그인입니다.
자주 사용하는 것이라면 TinyMCE에 추가해도 좋을 것 같습니다.
반갑습니다. 와~ 플러그인을 직접 만들어 사용하시네요.
TinyMCE 버튼을 추가하는 것은 어떨까요? (WC님이 원하는 것이 맞는지 모르겠는데) 좀 더 편하지 않을까 생각하게 됩니다. 기본으로 생략된 텍스트 배경색, 위첨자, 아래첨자 등등의 버튼을 사용하려면..
add_filter( 'mce_buttons_3', 'my_mce_buttons_3' );
function my_mce_buttons_3( $buttons ) {
$buttons[] = 'fontsizeselect';
$buttons[] = 'fontselect';
$buttons[] = 'backcolor'; // 문자 배경색
$buttons[] = 'superscript';
$buttons[] = 'subscript';
$buttons[] = 'styleselect'; // Drop down 메뉴로
return $buttons;
}
혹시 아시는 거라면 무시하세요.^^
안녕하세요. 업데이트된 버전을 다운 받으려고 했더니, 패스워드(simple)가 틀리다고 하네요.
알려 주실 수 있으련지요?
안녕하세요?
사실 별로 호응이 없어서 개인적으로 그때그때 업데이트하여 사용하고 있었습니다.
최신 버전으로 업데이트했으니 참고하세요.
내용도 업데이트했습니다.
사실 위의 플러그인 하나면 대부분의 텍스트 효과를 구현할 수 있습니다. HTML 코드를 알면 사용이 쉬울 것입니다.
그럼, 즐거운 하루되세요.
에고에고. 이번엔 링크가 만료되었다고 하네요. 확인 좀 부탁드립니다.
저는 테스트해보니 다운로드가 잘 되네요... 잘 안 되면 위의 코드를 복사하여 함수 파일에 추가하여 사용해보시기 바랍니다. 수고하세요.
지금 다시 해 보니까, 다운로드가 되네요. 뭔가 잠시 오류가 있었던 것 같습니다. 플러그인 너무 좋은데요. 심플해서 더욱 좋습니다. 잘 사용하겠습니다.
제 블로그는 xiphiasilver.co-story.net 입니다. 모의해킹에 관심에 있으시면 한 번 방문해봐 주세요. ^^
우와 굉장하시네요.
해킹이라고 하면 부정적으로 들리지만 "모의해킹"은 기업 시스템의 보안 문제를 파악하여 개선할 수 있도록 해주는 중요한 역할을 하는 것으로 알고 있는데, 제가 제대로 이해하고 있는지 모르겠네요.
사이트를 잠시 들렸는데 예상대로 쉽지 않은 내용을 다루는 것 같네요.
시간이 될 때 자주 들려보겠습니다.
참고로 댓글 시스템을 Disqus로 바꾸면 SEO 등 여러 측면에서 유익하다고 하네요. 그래서 저도 최근에 큰(?) 맘 먹고 Disqus로 바꾸었는데 생각보다 좋은 것 같습니다. 댓글을 Disqus로 바꾸는 것을 한 번 고려해보시기 바랍니다.
즐거운 주말과 휴일 되시기 바랍니다^^
생각해보니 "중급" 카테고리의 경우 복사 방지가 되어 있네요. 댓글에 적힌 이메일 주소가 정확한가요? 메일로 파일을 직접 보내드릴까요?