어릴 적, 각 단원의 첫 글자를 돋보이는 스타일로 크게 표시된 책을 보고 신기하게 여겼던 기억이 있습니다.

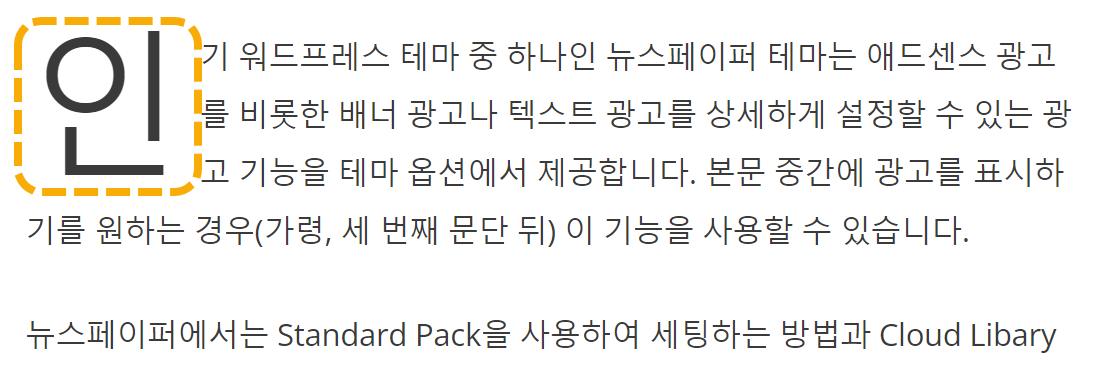
이렇게 첫 글자를 크게 표시하는 것을 드롭 캡(머리글자) 기능이라고 합니다. 워드프레스에서는 각 문단(단락)의 첫 글자를 큰 글씨체로 표시하는 드롭 캡 옵션을 제공합니다. 드롭 캡으로 첫 글자를 강조 표시하여 오래된 고전 서적이나 잡지와 같은 멋진 편집 효과를 낼 수 있습니다.
워드프레스: 첫 글자를 크게 표시하는 방법 - 드롭캡 기능 사용하기
워드프레스 기본 에디터인 블록 에디터(구텐베르크)를 사용하는 경우 문단 블록에서 첫 글자를 크게 표시하는 드롭 캡(머리글자) 기능을 적용할 수 있습니다.

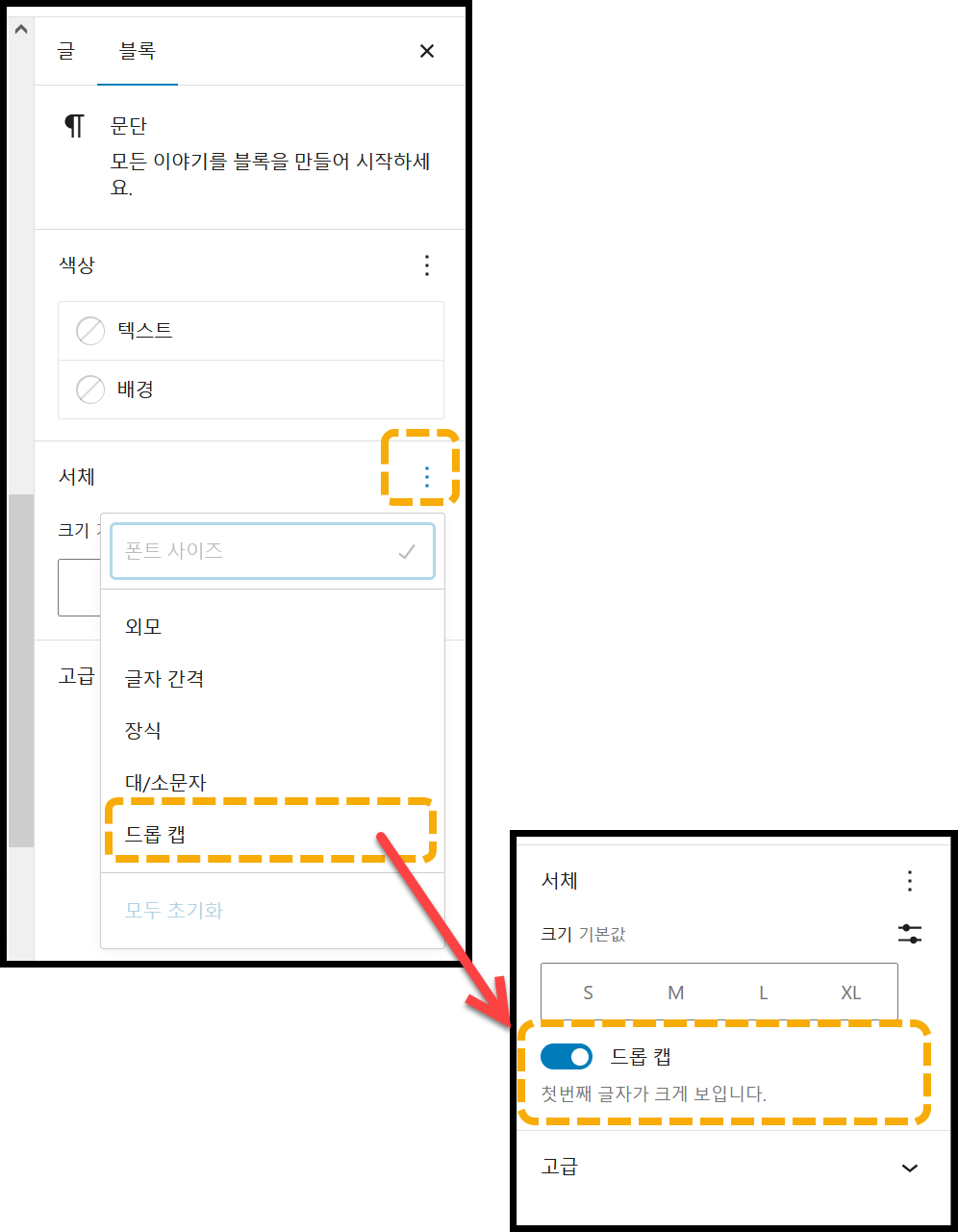
문단의 첫 글자를 큰 글자로 표시하려면 문단 블록 설정에서 서체 옵션 옆의 세 개 점으로 된 아이콘을 클릭합니다. 아래 그림과 같이 드롭다운 메뉴가 표시되면 드롭 캡을 클릭합니다.

그러면 드롭 캡을 활성화할 수 있는 옵션이 표시됩니다. 드롭 캡 왼쪽의 단추를 클릭하여 머리글자 기능을 활성화합니다.
드롭 캡 스타일 변경하기
블록 에디터의 문단 블록에서 드롭 캡을 제어하는 CSS 스타일은 다음과 같습니다.
.has-drop-cap:not(:focus):first-letter {
float: left;
font-size: 8.4em;
line-height: .68;
font-weight: 100;
margin: .05em .1em 0 0;
text-transform: uppercase;
font-style: normal;
}기본 드롭 캡 스타일이 마음에 들지 않을 경우 커스텀 CSS 코드를 추가하여 조정할 수 있습니다.
예를 들어, 저는 다음과 같은 CSS 코드로 드롭 캡의 글자 크기를 변경하여 사용하고 있습니다.
/* 워드프레스 드롭 캡 스타일 변경하기 */
/* Change Drop cap style in WrodPress */
.has-drop-cap:not(:focus):first-letter {
font-size: 5.2em;
font-weight: 500;
margin: .15em .1em 0 0;
}기본 드롭 캡 스타일이 마음에 들지 않을 경우 CSS 코드를 사용하여 적절히 변경하시기 바랍니다.
마치며
이상으로 워드프레스에서 문단의 첫 글자를 크게 표시하는 드롭 캡 기능을 적용하는 방법에 대하여 살펴보았습니다.
이 기능은 블록 에디터에서만 제공되며, 고전 편집기(클래식 에디터)를 사용하는 경우에는 문단의 첫 글자를 머리글자로 바꾸는 CSS 코드(본문 참조)를 추가하여 테스트해볼 수 있을 것입니다.
하지만 워드프레스 5.0 이상에서는 블록 에디터(구텐베르크)가 기본 에디터로 탑재되어 있고, 고전 편집기 플러그인은 공식적으로는 2022년 말까지만 유지되고 이후에는 계속 유지관리될지 여부가 불투명하므로 가급적 블록 에디터를 사용하시기 바랍니다.

댓글 남기기