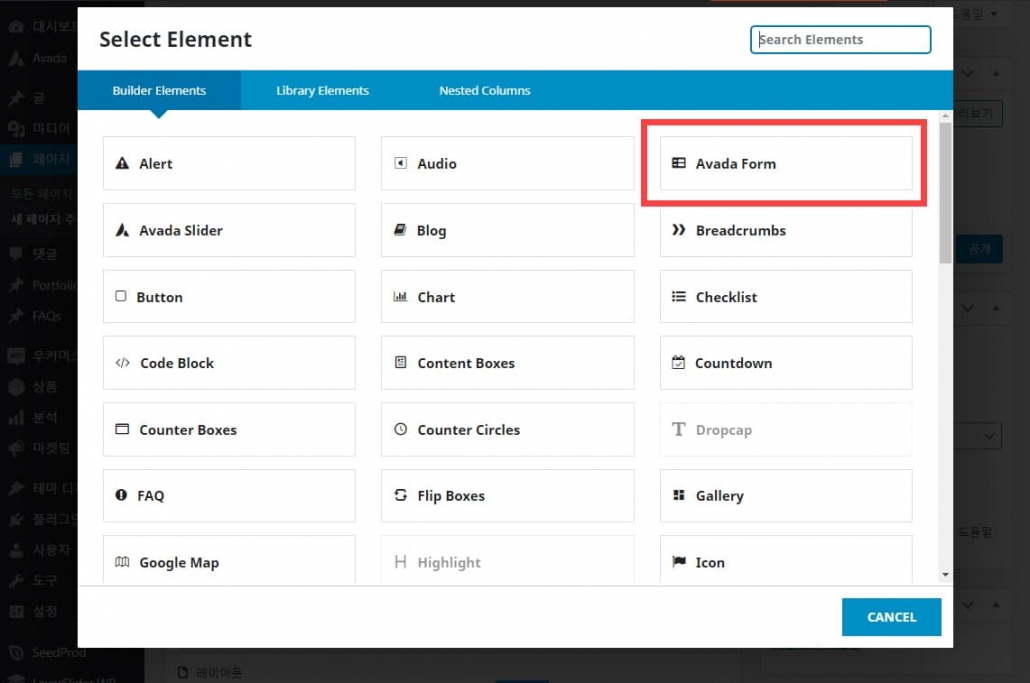
워드프레스에서 방문자나 고객으로부터 문의나 피드백을 받고 싶은 경우 Contact Form 7을 비롯한 다양한 무료 및 유료 컨택트 폼 플러그인을 사용할 수 있습니다. Divi, Enfold 등 일부 테마에서는 자체 문의 양식을 제공하기도 합니다. 아바다 테마에도 자체 컨택트 폼 기능이 탑재되어 Avada Builder에서 Avada Form을 선택하여 자체 문의 양식을 사용할 수 있습니다.
[ 이 글은 2023년 12월 25일에 마지막으로 업데이트 되었습니다. ]
워드프레스 아바다 테마의 컨택트 폼 Avada Form 기능
정교한 기능의 문의 양식이 필요한 경우에는 무료 또는 유료 컨택트 폼 플러그인을 사용하는 것이 효율적이겠지만, 단순한 문의 양식을 원한다면 아바다 테마에서는 자체 컨택트 폼 기능을 활용할 수 있습니다.
아바다 테마에서 제공되는 Avada Form은 친숙한 Avada Builder (이전 명칭 'Fusion Builder')로 만들 수 있어 Contact Form 7 등의 플러그인을 사용하는 것보다 수월하게 원하는 디자인으로 문의 양식을 제작할 수 있고 방문자가 제출한 데이터를 메일로 받거나 DB에 저장할 수도 있습니다.
아바다 테마의 Avada Form 살펴보기
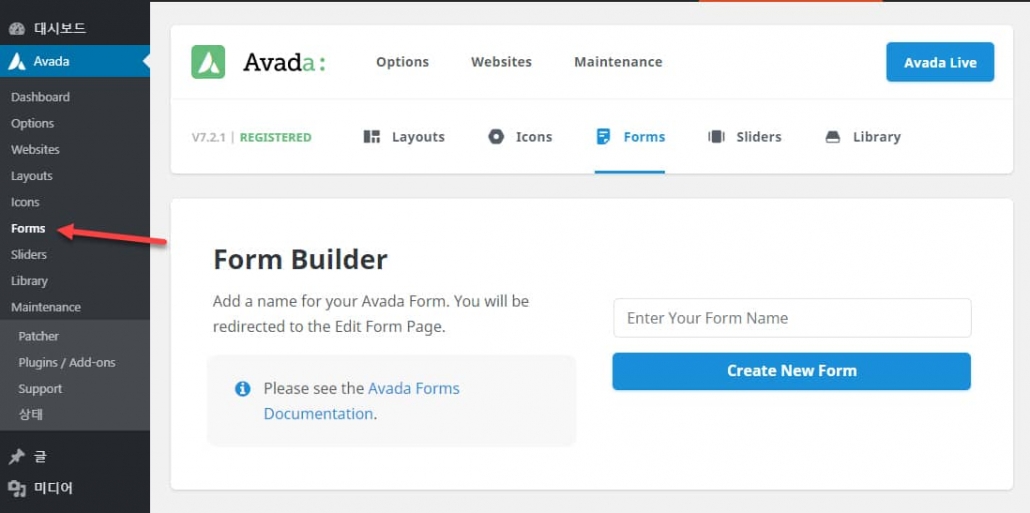
Avada 테마의 컨택트 폼 기능을 사용하려면 먼저 Avada > Forms로 이동하여 새로운 문의 양식을 만들어야 합니다.

데모를 로드한 경우 데모에 따리 미리 생성된 문의 양식이 있을 수 있습니다. 위의 그림에서 Enter Your Form Name (양식 이름을 입력하세요) 필드에 새롭게 생성하는 양식의 이름을 입력하고 Create New Form (새 양식 만들기) 버튼을 클릭합니다.
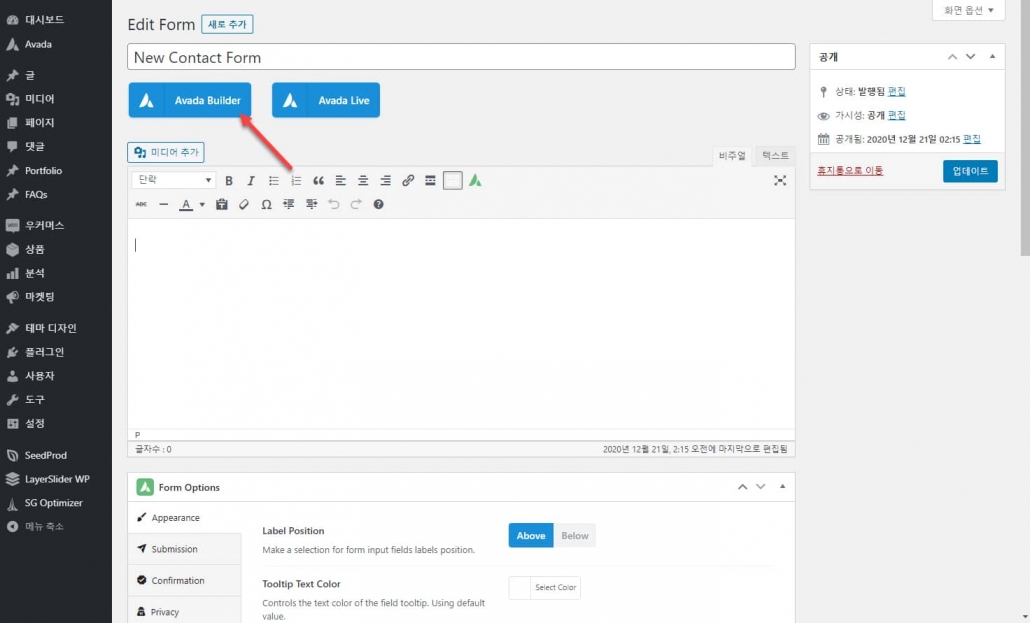
그러면 다음과 같이 Edit Form (양식 편집) 페이지가 표시됩니다.

문의 폼은 Avada Builder 또는 Avada Live를 사용하여 편집할 수 있습니다. 둘 중 편한 것을 선택하시기 바랍니다. 저는 Avada Builder를 선택했습니다.
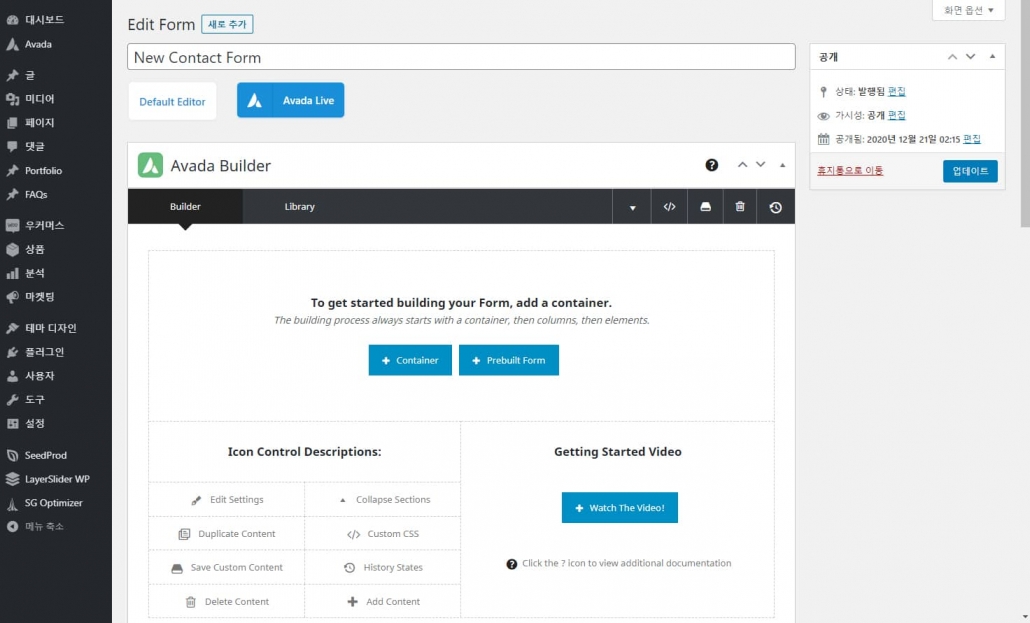
친숙한 (?) 아바다 페이지 빌더 화면이 표시됩니다.

두 가지 방식으로 문의 양식을 만들 수 있습니다. 직접 필드를 추가하여 만들거나 미리 만들어진 양식(Prebuilt Form)을 로드한 후에 수정할 수 있습니다.
※ 아바다 테마가 업데이트되면서 Prebuilt Form은 Avada Studio(아바다 스튜디오)로 명칭이 변경되었습니다.
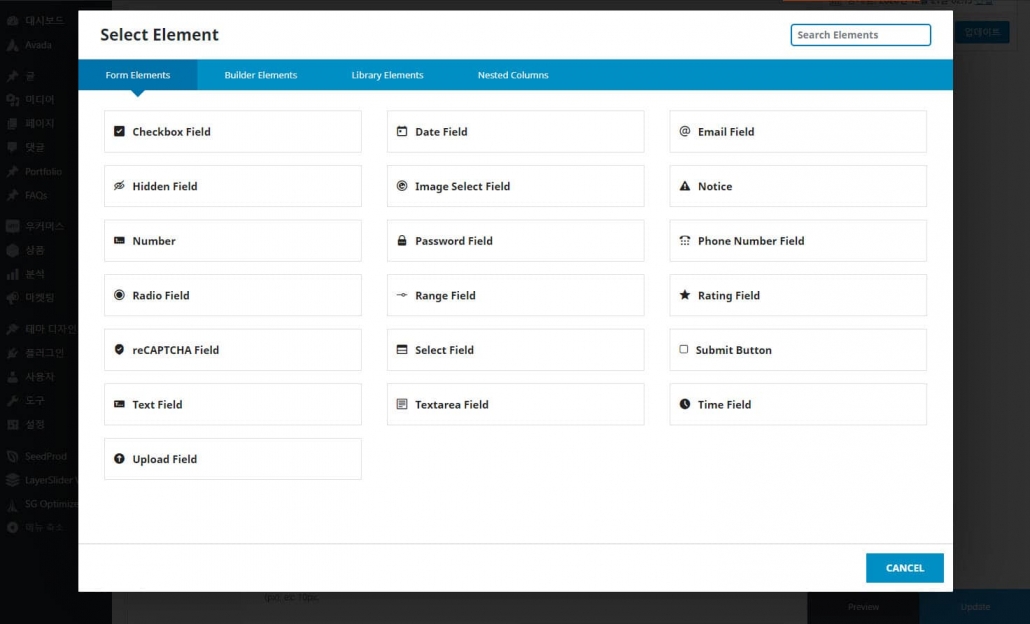
직접 필드를 추가하여 만들고 싶은 경우 Container (컨테이너) 버튼을 클릭하여 컨테이너를 배치한 후에 엘리먼트(Element)를 추가하도록 합니다. 엘리먼트 추가 화면에서 다음과 같은 엘리먼트(요소)를 선택할 수 있습니다.

Form Elements 탭에서 문의 양식과 관련된 요소를 선택할 수 있습니다. 그리고 Builder Elements 탭에서는 아바다 빌더에서 제공하는 요소를 선택할 수 있습니다. Form Elements 탭에서 제공하는 요소들은 다음과 같습니다.
- Checkbox Field - 체크박스 필드
- Date Field - 날짜 필드
- Email Field - 이메일 필드
- Hidden Field - 숨은 필드
- Image Select Field - 이미지 선택 필드
- Notice - 알림
- Number - 숫자
- Password Field - 패스워드 필드 (암호 입력 시 사용)
- Phone Number Field - 전화번호 필드
- Radio Field - 라디오 필드
- Range Field - 범위 필드
- Rating Field - 평점 필드
- reCAPTCHA Field
- Select Field - 선택 필드
- Submit Button - 보내기 버튼 (제출 버튼)
- Text Field - 텍스트 필드
- Textarea Field - 텍스트에어리어 필드
- Time Filed - 시간 필드
- Upload Field - 업로드 필드
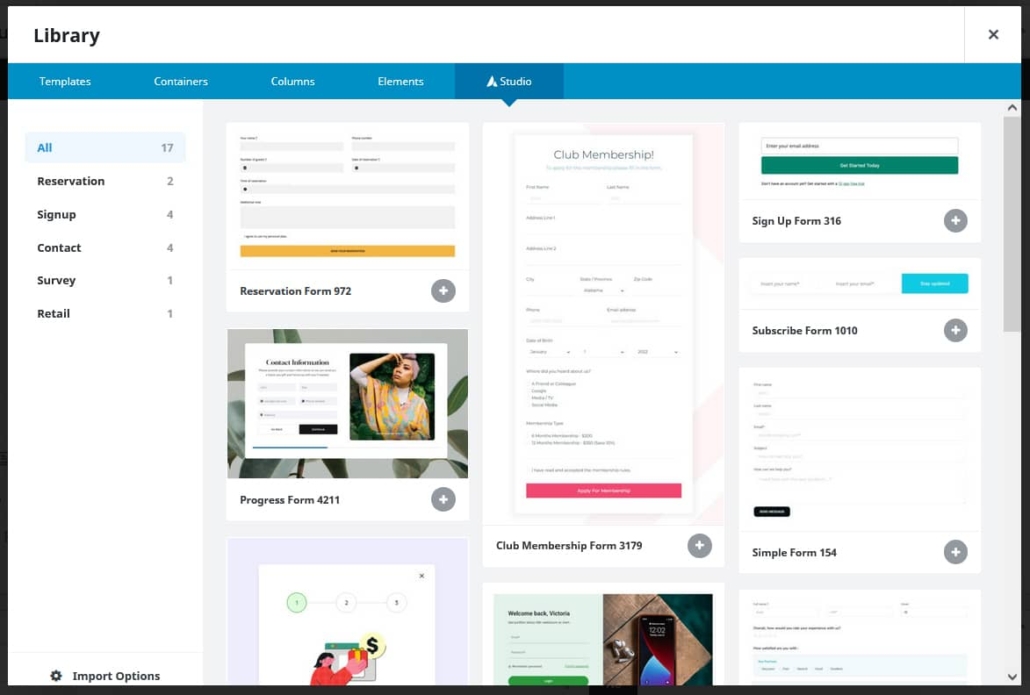
첫 화면에서 Avada Studio (아바다 스튜디오) 버튼을 클릭하면 미리 만들어진 문의 양식 중에서 선택할 수 있습니다.

2023년 9월 현재 17개의 사전 구성된 문의 양식이 제공됩니다. 마음에 드는 양식을 로드한 후에 수정할 수 있습니다.
Form Options에서 데이터 저장 방법 설정하기
양식 편집 하단의 Form Options에서 양식에 대한 옵션을 설정할 수 있습니다.

Form Options가 표시되지 않는 경우 프런트엔드 편집기(Live Builder) 대신 백엔드 편집기를 선택하시기 바랍니다. 네이버 카페의 이 글에 나와 있는 동영상을 참고해 보세요.
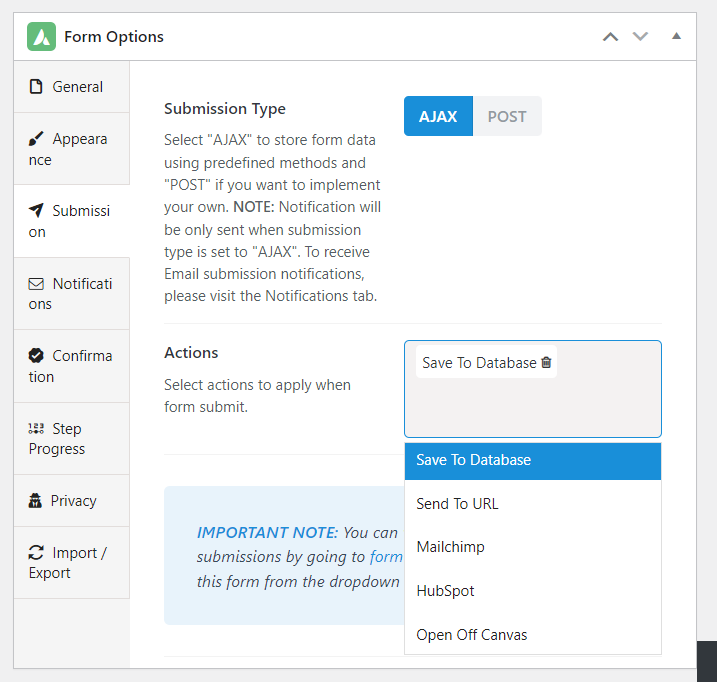
Form Options » Submission에서 제출 시 데이터를 데이터베이스에 저장할지 여부를 선택할 수 있습니다. 여러 개의 옵션을 선택할 수 있으며, 다음 옵션이 지원됩니다.
- Save to Database - 데이터베이스에 저장, 기본 옵션임.
- Send To URL - URL로 전송
- Mailchimp - 메일침프와 연동을 원하는 경우 이 옵션을 선택할 수 있습니다.
- HubSpot - HubSpot과의 연동 시 선택합니다.
- Open Off Canvas - 이 옵션은 정확히 어떤 기능을 하는지 모르겠습니다. 아바다가 업데이트되면서 추가되었습니다.
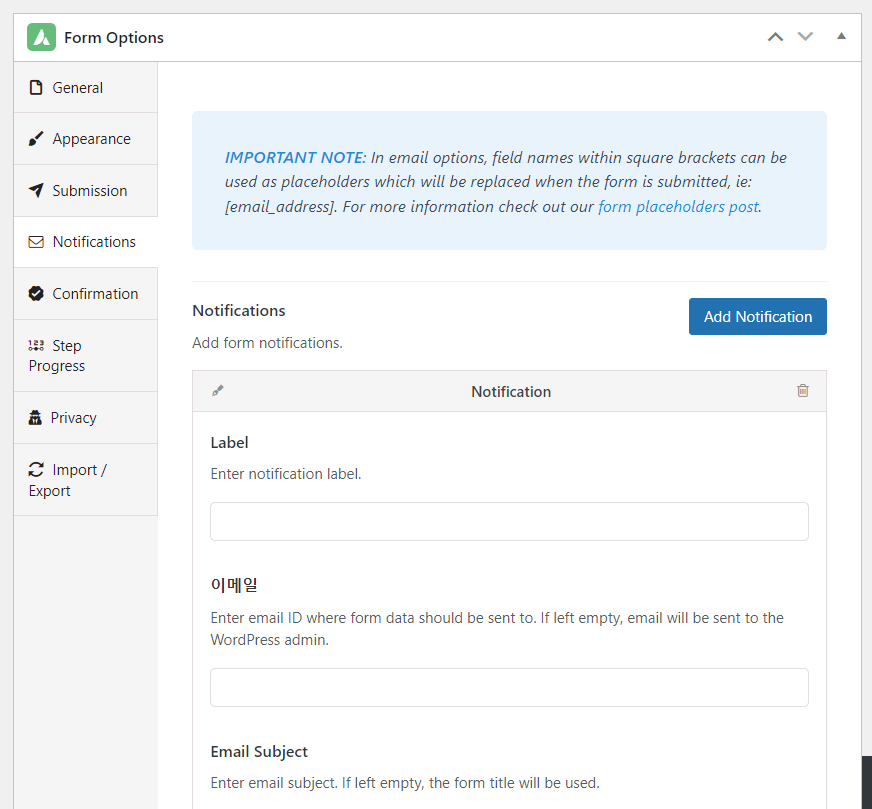
기존 UI에서는 Send To Email(이메일로 보내기) 옵션이 있었지만, 이 옵션이 제거되고 대신 Form Options » Notifications에서 이메일 알림 설정을 구성할 수 있습니다.

알림 설정에서 주의할 점은 발신자 이메일 주소(Sender Email)를 해당 사이트의 도메인으로 된 이메일로 설정해야 합니다. 예를 들어, 사이트 주소가 example.com인 경우, 송신자 메일 주소를 wordpress@example.com과 같이 설정하도록 합니다. 이 이메일 주소는 실제로 없어도 상관 없습니다. 이렇게 설정하지 않으면 해당 메일이 스팸으로 인식되어 메일이 발송되지 않습니다.
아바다 테마의 폼 이메일 알림 설정 방법은 다음 글을 참고해 보세요.
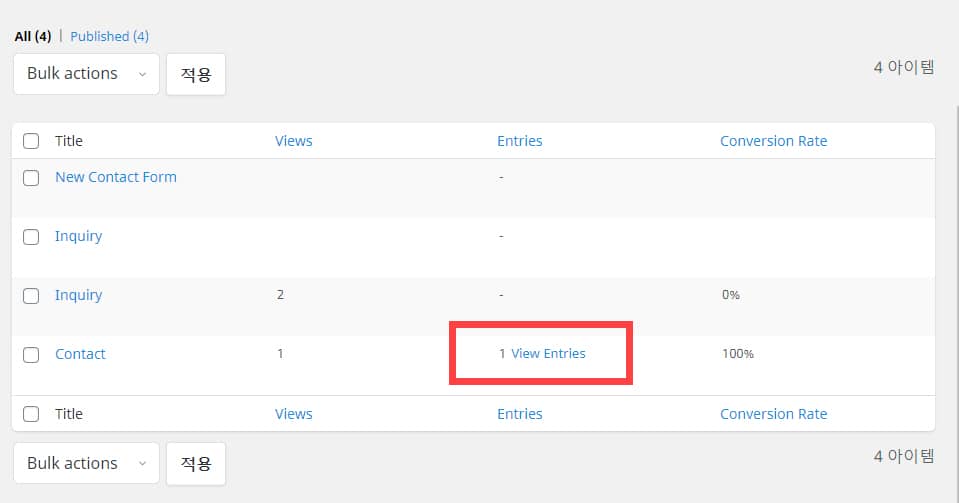
DB에 저장하는 옵션을 선택하면 사용자가 제출하는 데이터를 Avada » Forms에서 확인할 수 있습니다.

양식을 만들었다면 문의 양식을 표시할 페이지에서 Avada Form 엘리먼트를 선택하여 원하는 곳에 문의 폼을 배치할 수 있습니다.

마치며
이상으로 워드프레스 베스트셀링 테마인 아바다 테마에서 제공하는 Avada Form 기능에 대해 살펴보았습니다. 복잡한 기능이 필요하지 않고 단순한 문의 양식을 원하는 경우 자체적으로 제공하는 컨택트 폼 기능을 사용하면 별도의 컨택트 폼 플러그인을 설치할 필요 없이 편리하게 방문자나 고객으로부터 문의를 받을 수 있습니다.
조건부 필드(특정 조건에 맞는 경우에 필드 표시), 단계별 양식 입력 등의 기능이 필요한 경우에는 Quform과 같은 유료 플러그인을 고려해볼 수 있습니다.

궁금한점있어 댓글을 남깁니다.
DB와 메일로 받도록 설정을 했는데 메일이 안와서 DB로 확인하려고 합니다.
Form > View Entries 에서 확인하려고 합니다.
'제출자 이메일 주소, 이메일로 전송될 메시지의 제목, 수신자 이메일 주소, 회신 이메일 주소' 에 맞는 양식에 맞춰 보고싶은데 원래 안나오나요?
ps. 컨택트폼도 저렇게 받을 수 있도록 설정이 되어있습니다.
워드프레스 알림판에서는 다음 스크린샷과 비슷하게 데이터가 표시되네요.
https://www.screencast.com/t/c73c4rickI
View All Details를 클릭하면 자세한 데이터를 확인할 수 있지만, 원하는 포맷으로 데이터를 표시하도록 커스텀하는 옵션은 보이지 않네요. (혹시 찾게 되면 알려주시기 바랍니다.)
이 상황에서는 이메일 전송 문제를 해결하는 것이 바람직할 것 같습니다.
호스팅 업체에 이메일 송신이 안 되는 문제를 상의해보시겠어요?
해결이 안 되는 경우 지메일 서비스를 통해 메일을 전송하도록 설정할 수 있습니다.
https://avada.tistory.com/2408
친절한 답변 감사합니다.
저는 보내주신 첫번째 링크처럼 화면에 표시되질 않네요 ㅠ
화면과 같이 '아이템2'라고는 표시 되어있지만 아래에 추가적으로 나오는 이메일 발신자 정보등은 기록되어 보여지지 않습니다.. ㅠ 보이게 하려면 따로 설정이 필요할까요?
안녕하세요, https://www.screencast.com/t/c73c4rickI 이미지의 화면처럼 표시되지 않나요? 혹시 Form에 이메일 주소를 받는 필드가 있나요? 사용자가 이메일 주소를 입력해야 표시됩니다. 예상대로 작동하지 않는다면 Avada에 지원을 요청해보시기 바랍니다.