아바다 테마 레이아웃(Layout)을 사용하여 사이트의 모든 섹션 커스텀하기
베스트셀링 워드프레스 테마인 아바다 (Avada)가 버전 7로 업데이트되면서 인터페이스가 세련되게 바뀌었고 Avada Layouts(이전 명칭 'Avada Theme Builder')를 사용하여 사이트의 모든 섹션에 대한 레이아웃을 커스텀할 수 있게 되었습니다.
이제 아바다 테마의 레이아웃(Layouts)으로 특정 또는 전체 페이지, 글, 카테고리 페이지, 태그 페이지, 404 페이지, 검색 결과 페이지, 포트폴리오, 상품 페이지 등의 헤더, 페이지 타이틀 바, 본문 콘텐츠, 푸터 레이아웃을 쉽게 커스텀할 수 있습니다.
아바다 테마 외에 Divi, 뉴스페이퍼 테마와 엘리멘터 프로 등의 페이지 빌더에서도 사이트의 모든 섹션을 알림판 내에서 커스텀할 수 있는 기능을 제공합니다("전체 사이트 편집 기능을 제공하는 워드프레스 테마와 플러그인" 참고).
아바다 테마 레이아웃(Layout)을 사용하여 사이트의 모든 섹션 커스텀하기
테마나 페이지 빌더 플러그인에서 사이트의 모든 요소를 제어할 수 있도록 하는 기능을 제공하는 것이 최근의 추세 같습니다.
예를 들어, Divi 테마는 작년에 4.0 버전으로 업데이트되면서 전체 사이트뿐만 아니라 개별 페이지, 블로그 페이지, 상품 페이지, 글, 카테고리 페이지, 태그 페이지, 404 페이지, 검색 결과 페이지 등의 헤더, 본문, 푸터를 자유롭게 디자인할 수 있는 Theme Builder (테마 빌더)가 도입되었습니다. 인기 페이지 빌더인 엘리멘터도 프로 버전에서는 사이트의 모든 섹션을 커스텀할 수 있는 Theme Builder를 제공합니다(참고).
아바다 테마: 레이아웃과 레이아웃 섹션 이해하기
아바다 테마도 이런 트렌드를 따라 사이트의 모든 섹션의 레이아웃을 커스텀할 수 있는 Layout Builder (레이아웃 빌더)를 제공합니다.

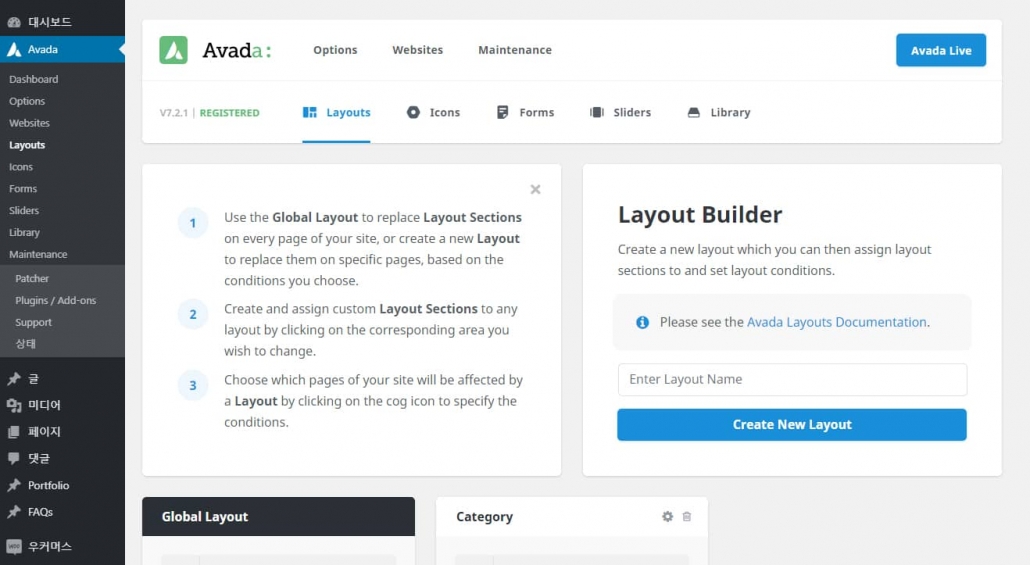
Avada > Layouts를 클릭하면 위와 같은 화면이 표시됩니다. 왼쪽에 영어로 간단한 사용 방법이 설명되어 있습니다.
- Global Layout (전역 레이아웃)을 사용하여 사이트의 각 페이지의 Layout Section(레이아웃 섹션)을 교체하거나 원하는 조건에 따라 특정 페이지에서 레이아웃 섹션들을 바꾸기 위해 새 Layout을 만듭니다.
- 변경하고자 하는 해당 영역을 클릭하여 커스텀 Layout Section을 원하는 레이아웃에 할당합니다.
- 조건을 지정하기 위해 톱니바퀴 아이콘을 클릭하여 Layout이 적용될 사이트의 페이지를 선택합니다.
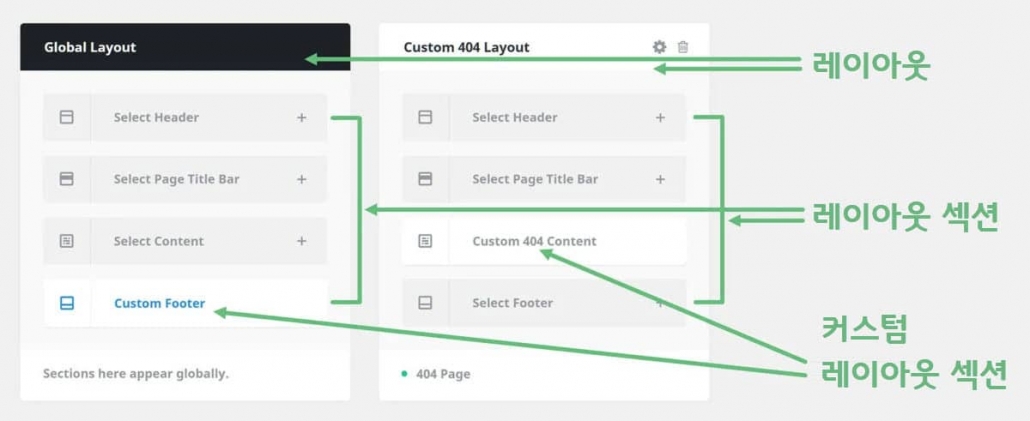
조금 만져 보면 사용법은 그리 어렵지 않을 것입니다. 먼저 Layout(레이아웃)과 Layout Section(레이아웃 섹션)을 이해하면 도움이 될 것입니다.

헤더 섹션, 페이지 제목 표시줄, 콘텐츠 섹션, 커스텀 섹션 등 레이아웃의 개별 요소는 레이아웃 섹션이고 이러한 레이아웃 섹션들이 모여 하나의 레이아웃의 된다고 이해하면 될 것 같습니다.
Global Layout은 전체적으로 적용되고, 전면 페이지, 개별 페이지나 카테고리 등 특정 페이지나 아카이브에 적용할 커스텀 레이아웃을 만들 수 있습니다.
새로운 레이아웃 만들기
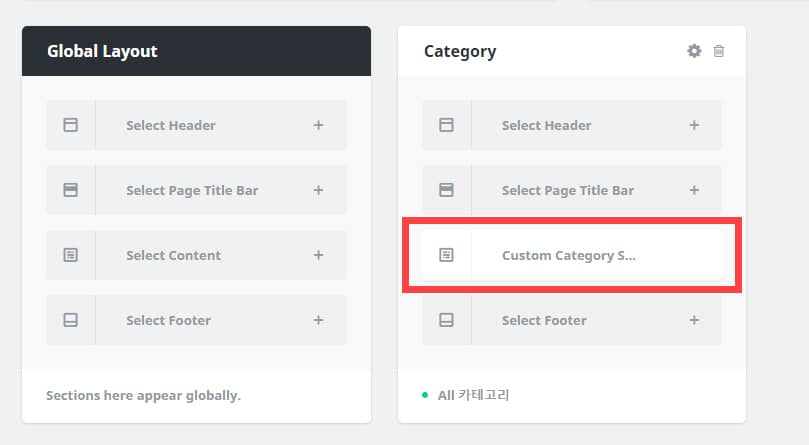
먼저 Layout Builder에 레이아웃 이름(예: Category)을 지정하고 Create New Layout 버튼을 클릭하면 새로운 레이아웃이 추가됩니다.
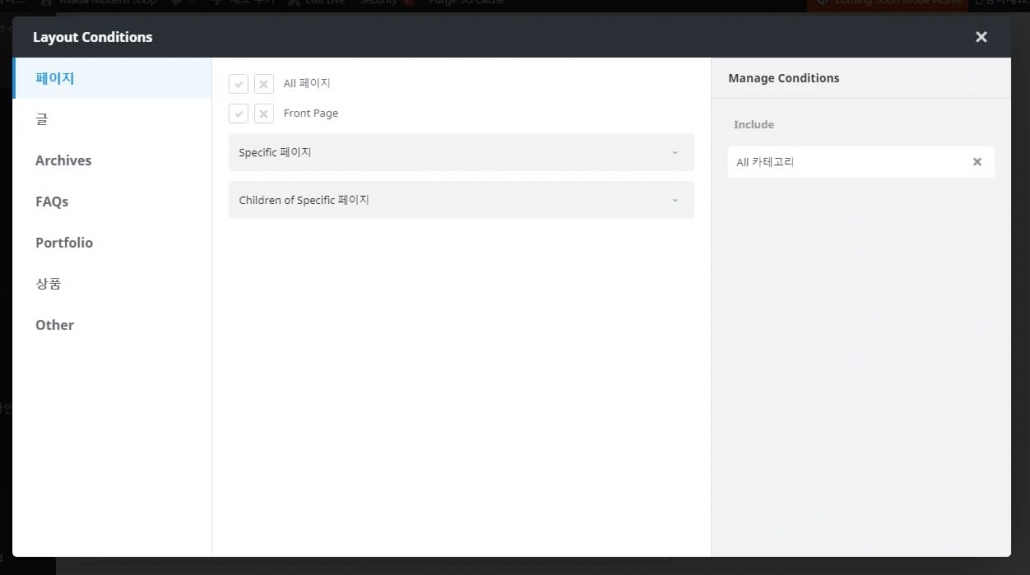
새로 생성한 레이아웃의 설정 아이콘(톱니바퀴 모양의 아이콘)을 클릭하여 레이아웃이 적용될 조건을 지정하도록 합니다.

예를 들어, 특정 페이지나 전체 페이지, 특정 글이나 전체 글, 특정 카테고리나 전체 카테고리, 포트폴리오, 상품 등에 대하여 다른 레이아웃을 지정하는 것이 가능합니다.
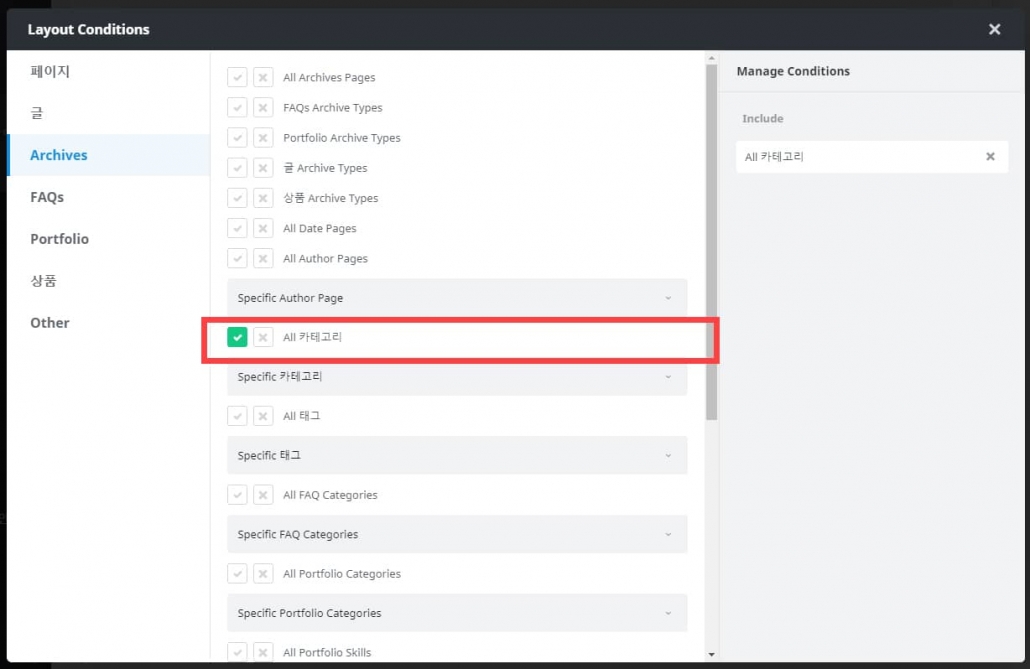
예를 들어, 모든 카테고리에 적용할 템플릿(레이아웃)을 만들고 싶은 경우 Archives를 클릭하고 All Categories (All 카테고리)를 체크하면 됩니다. 특정 카테고리에 적용할 템플릿을 만들려면 Specific 카테고리에서 원하는 카테고리를 지정합니다.

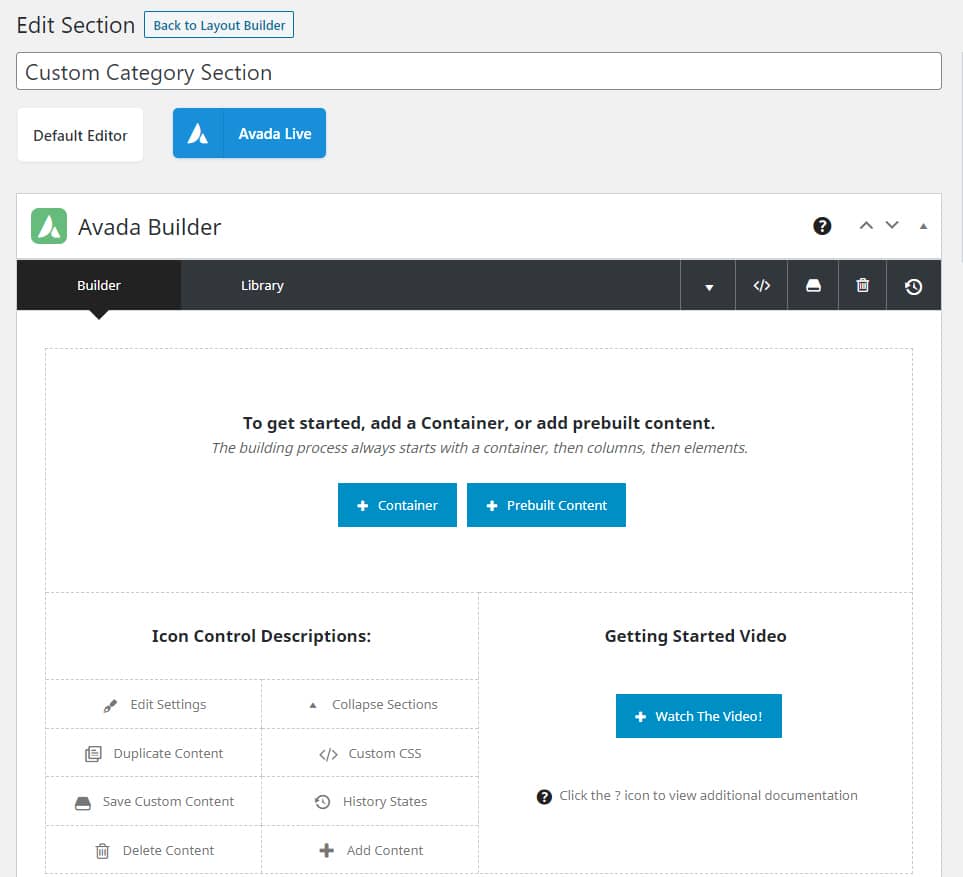
해당 레이아웃의 각 레이아웃 섹션에 대한 레이아웃을 만들 수 있습니다. 예를 들어, 콘텐츠 영역에 커스텀 레이아웃 섹션을 만들고 싶다면 Select Content 옆의 플러스 기호를 클릭하도록 합니다.
그러면 아바다 빌더(이전 명칭 Fusion Builder)를 사용하여 커스텀 콘텐츠를 구성할 수 있습니다.

저장하면 해당 레이아웃 섹션이 방금 만든 커스텀 레이아웃 섹션으로 대체됩니다.

아바다의 Layouts를 사용하여 우커머스(WooCommerce)의 카테고리 페이지와 개별 상품 페이지의 레이아웃도 지정할 수 있습니다.
마치며
6년 이상 판매 1위를 유지하고 있는 아바다 테마는 현재 65만 개 이상의 판매를 기록하고 있습니다. Avada 테마가 현 상태에 만족하지 않고 지속적으로 기능을 개선하고 새로운 기능을 추가하는 것이 경쟁이 치열한 시장에서 오랫동안 1위를 유지하는 비결이 아닌가 생각됩니다.


아바다 테마를 적용한 후 a글 클릭 -> b, c글을 클릭->b, d의 글을 클릭해도 b의 글만 보입니다. 미리보기를 해도 모든 글이 b만 보이는데,,, 레이아웃에서 무언가를 잘못 체크한 듯합니다. 혹시 이유를 아실까요?
안녕하세요? 사이트를 직접 살펴볼 수 없어 정확한 원인은 알 수 없지만, 아바다 테마 문제는 아닌 것 같습니다. 다른 데서 원인을 찾아보시기 바랍니다.