블로그에 구글맵을 삽입할 때 언어를 지정하는 방법
블로그에 구글 지도를 삽입하는 방법은 이 글에 설명되어 있습니다. 이 글에서는 구글맵이 특정 언어로 표시되도록 하는 방법에 대해 살펴보도록 하겠습니다.
이 방법을 사용하려면 구글맵 API가 필요합니다. 미리 구글맵 API 키를 발급받으시기 바랍니다. 구글맵 API 키 발급 방법은 구글 문서를 참고하시기 바랍니다. 설정할 때 "Google Maps Embed API"를 선택하니까 잘 되었습니다.
그러면 다음과 같은 순서에 따라 구글맵에 언어를 미리 지정하여 표시할 수 있습니다.
- https://developers.google.com/maps/documentation/embed/start를 방문하여 원하는 지도를 만듭니다. 적절한 주소를 입력합니다. 제대로 입력되었으면 엔터를 칩니다.
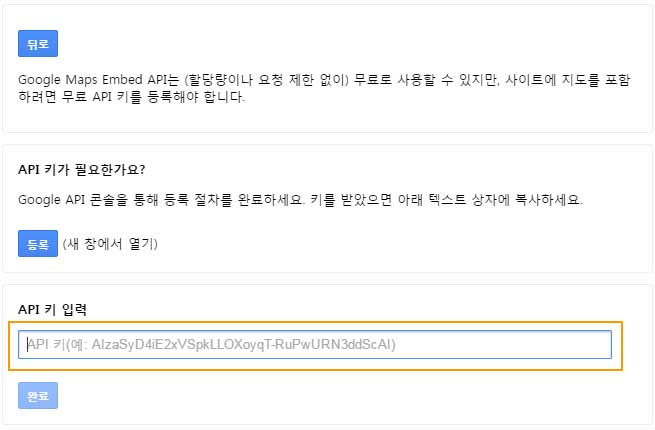
- 그러면 API 키를 입력할 수 있는 텍스트 입력란이 표시됩니다.

- 위의 그림에서 "API 키 입력" 아래에 API 키를 입력하고 완료를 클릭하면 "다음 코드를 복사해서 웹사이트 HTML에 붙여넣으세요."라고 나오고 바로 아래에 iframe 코드가 표시됩니다.
- 이제 생성된 iframe 코드에 언어 코드를 추가합니다. 예를 들어, &language=en(영문인 경우)처럼 추가할 수 있습니다. 언어 코드 목록은 이 링크를 참고해보세요.
코드 예시 - &language=en 추가
<iframe style="border: 0px currentColor;" src="https://www.google.com/maps/embed/v1/place?q=%EC%84%9C%EC%9A%B8%EC%8B%9C%EC%B2%AD&key=API키&language=en" width="600" height="450" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
실제 작동 예시
영어:
구글맵이 잘 표시되지 않는 경우 ‘Google 지도가 제대로 로드되지 않았습니다’ 오류가 발생하는 경우 – Google Maps API 키와 새로운 제한 글을 참고해보시기 바랍니다.
댓글 남기기