워드프레스(WordPress)에서 유튜브 동영상을 삽입하면 데스크톱(PC)에서는 제대로 나오지만 모바일 기기에서는 화면이 전체가 나오지 않고 일부만 잘려서 표시되는 경우가 있습니다. 이 문제가 발생하면 CSS 코드로 유튜브 동영상 삽입이 가능합니다. 그러면 삽입된 영상이 반응형으로 작동하여 모바일 기기에서도 화면 크기에 맞게 동영상 너비가 조정되도록 할 수 있습니다.
[ 2023년 7월 13일에 마지막으로 업데이트되었습니다. ]
워드프레스에 유튜브 동영상 삽입하기 - 구텐베르크 에디터
워드프레스가 버전 5로 업데이트되면서 기본 편집기가 고전 편집기(Classic Editor)에서 구텐베르크 에디터(Gutenberg)로 바뀌었습니다. 구텐베르크에서는 유튜브 영상이나 비메오 (Vimeo) 영상을 쉽게 추가할 수 있습니다.
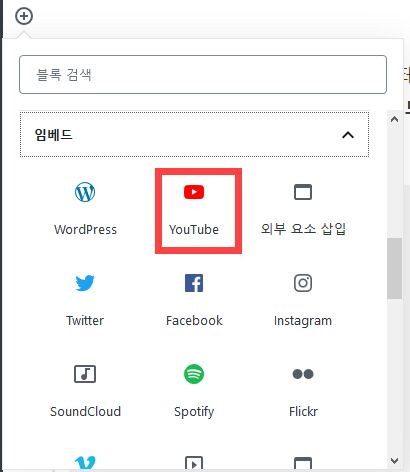
블록 에디터(구텐베르크)에서 블록 추가 아이콘(더하기 기호)을 클릭하고 임베드 > YouTube를 클릭합니다.

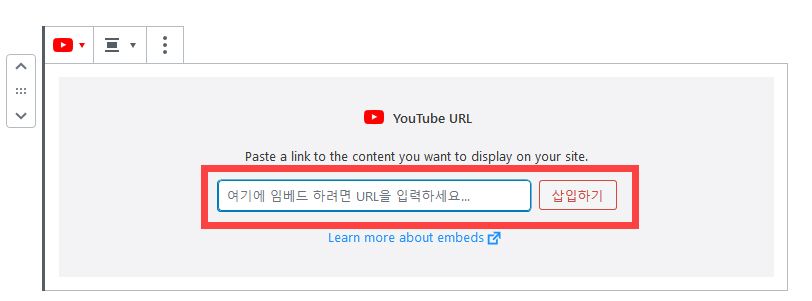
그러면 다음과 같이 YouTube 영상을 넣을 수 있는 블럭이 추가됩니다.

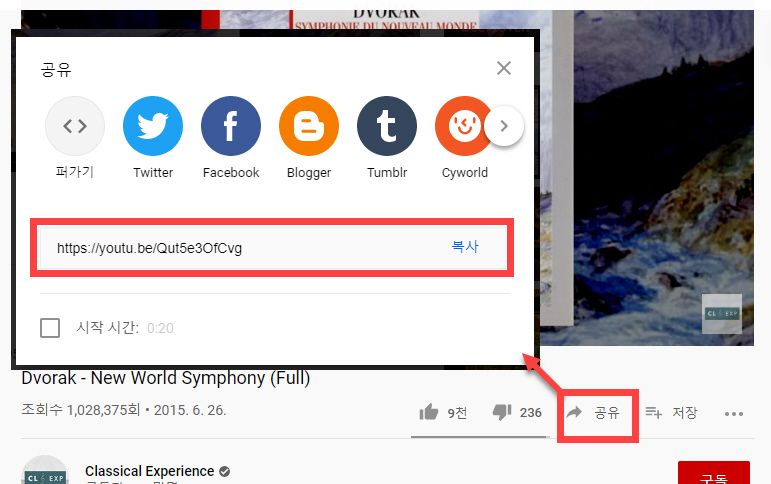
"여기에 임베드 하려면 URL을 입력하세요..."에 유튜브 영상 공유 코드를 입력하고 "삽입하기"를 클릭하면 영상이 추가됩니다. 유튜브 영상 공유 코드는 공유하려는 유튜브 영상 페이지에서 '공유' 버튼을 클릭하여 표시되는 코드를 복사하면 됩니다.

시작 시간을 설정하려면 "시작 시간" 옵션을 체크하도록 합니다. 이 방법으로 유튜브 영상이나 비메오 영상(페이스북 영상도 가능)을 삽입하면 모바일 기기에서도 잘리지 않고 반응형으로 작동합니다.
예시로 이 방법으로 드로르작의 '신세계로부터' 4악장 연주를 삽입해보았습니다.
HTML 코드로 유튜브 동영상 추가하는 방법
고전 편집기를 사용하거나 위의 방법을 이용할 수 없는 경우 HTML 코드로 YouTube 영상을 삽입할 수 있습니다. 페이지 빌더에 유튜브 영상 엘리먼트를 제공하지 않는 경우 사용자 정의 HTML 엘리먼트를 이용할 수 있습니다.
※ 대부분의 페이지 빌더에서는 유튜브 동영상을 삽입할 수 있는 엘리먼트(요소)를 제공합니다. Newspaper 테마는 뉴스, 매거진 사이트에 특화되어 그런지 몰라도 유튜브 영상을 삽입할 수 있는 요소를 제공하지 않는 것 같습니다. (유튜브 재생목록을 추가할 수 있는 요소는 제공합니다.) 그런 경우 Custom HTML 요소를 이용하여 동영상을 공유할 수 있습니다.
먼저 다음과 같은 CSS 코드를 워드프레스 테마의 스타일시트 파일(style.css)에 추가하도록 합니다. 또는, 외모 (또는 테마 디자인) > 사용자 정의하기 > 추가 CSS에 추가합니다. 이 코드는 한 번만 추가하면 됩니다.
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.entry-content img,
.entry-content iframe,
.entry-content object,
.entry-content embed {
max-width: 100%;
}
이제 개별 글에서 YouTube 동영상을 삽입할 때 다음과 같이 <div class="video-container>... </div> 코드를 YouTube 소스 코드를 둘러싸도록 해야 합니다.
<div class="video-container"> 동영상 Embed 코드 </div>
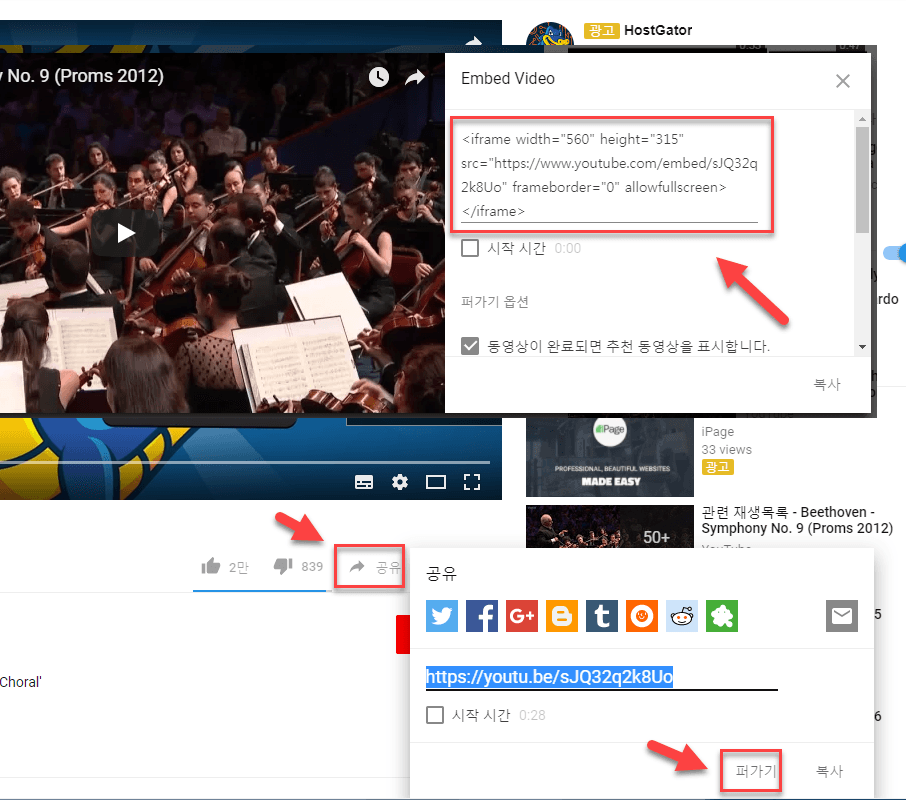
삽입하고자 하는 동영상 삽입 코드는 YouTube 동영상에서 공유 > 퍼가기를 클릭하여 해당 코드를 복사하도록 합니다.
예를 들어, 공유를 원하는 유튜브 동영상 페이지에서 다음과 같이 iframe 코드를 복사합니다.

블록 에디터(구텐베르크)에서는 사용자 정의 HTML 블록에 코드를 추가할 수 있습니다. 빈 문단 블록에서 "/html"을 입력하여 사용자 정의 HTML 블록을 쉽게 선택할 수 있습니다.

고전 편집기를 사용하는 경우는 편집기에서 "비주얼"과 "텍스트" 모드 중에서 "텍스트" 모드를 선택한 후에 복사한 코드를 붙여넣기 합니다.
블록 에디터의 사용자 정의 HTML 블록이나 클래식 편집기의 텍스트 모드에서 다음과 같은 형식으로 코드를 삽입합니다.
<div class="video-container"><iframe width="560" height="315" src="https://www.youtube.com/embed/4rgSzQwe5DQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div>
그러면 모바일 기기에서도 화면 크기에 상관 없이 문제 없이 유튜브 동영상이 표시됩니다.
※ 이 방법은 워드프레스뿐만 아니라 티스토리 등 다른 플랫폼에서도 반응형으로 유튜브와 비메오 영상을 삽입할 때 활용이 가능합니다.
예시 - 비발디의 '사계'
모바일 기기에서 유튜브 동영상이 자동 재생되도록 삽입하는 방법
유튜브 동영상을 배경으로 삽입하여 자동 재생하도록 설정하는 경우 PC에서는 잘 작동하지만 모바일 기기에서는 잘 작동하지 않습니다. 이러한 현상은 모바일 기기의 제한 때문입니다. 사용자들이 인지하지 못하는 사이 데이터가 소모되는 것을 방지하기 위해 모바일 기기에서는 자동 재생이 안 되도록 제한이 걸려 있습니다.
그럼에도 불구하고 모바일 장치에서 YouTube 동영상이 자동 재생되도록 하고 싶은 경우 다음 글을 참고해보세요.


워드프레스 Hello Elementor 테마를 사용하고 있습니다. 해당 게시글에 나와있는 코드를 사용자 정의하기에 입력하여 pc와 모바일에서 16:9 비율로 정상 작동하네요. 감사합니다.
하나 궁금한 점은 영상 위, 아래로 검정 여백이 생기는데 화면에 꽉차게 할 수는 없을까요? 해당 게시글의 예시 영상에서도 위, 아래 검정 여백이 있는 것으로 보여집니다.
모바일에서 동영상을 올바르게 보려면 화면 방향을 가로 방향으로 바꾸어야 하지 않을까요?
가로 방향으로 하고 전체 보기 아이콘을 클릭하면 화면 전체에 표시될 것입니다.
흐음..왜 저는 안되는걸까요... GeneratePress 사용중입니다.. ㅠㅠ
이 블로그에도 GeneratePress 테마가 사용되고 있습니다. 위의 글에서 "HTML 코드로 유튜브 동영상 추가하는 방법"을 참고해보시기 바랍니다. 고전 편집기(클래식 에디터)에 대한 내용만 있어서 블록 에디터(구텐베르크)에 대한 내용을 추가했습니다.
혹시 HTML로 불러온 영상을 가운데 정렬 시킬수도 있나요?
안녕하세요, Jay님.
이 글에 제시된 코드를 사용하면 HTML 코드를 넣은 컨테이너에 꽉 차게 동영상이 표시될 것입니다.
(테스트로 추가한 영상 (비발디 사계)을 참고해보세요.)
컨테이너를 사용하여 위치를 조정할 수 있지 않을까 생각됩니다.
기본 에디터인 구텐베르크를 사용하는 경우 Design > Column 블록을 활용하거나 엘리멘터 등의 페이지 빌더를 사용하는 경우에도 비슷하게 하시면 될 것입니다.
https://www.screencast.com/t/IYYQpy0GH7
또는, 위에 제시된 HTML 코드를 둘러싸도록 div를 추가하여 해당 div 컨테이너에 html을 적용할 수 있을 것입니다. div 내의 div가 가운데 정렬되도록 하고 싶은 경우에는 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/how-to-align-center-in-div-within-a-div/
감사합니다!