페이스북에 업로드된 동영상을 티스토리 또는 워드프레스 블로그나 사이트에 공유하고 싶은 경우 iframe 형식으로 블로그에 동영상을 삽입할 수 있습니다. 워드프레스 사이트의 경우 Facebook 임베드 블록을 사용하여 페이스북 동영상을 쉽게 삽입할 수 있습니다.
iframe 형식으로 페이스북 동영상 공유하기
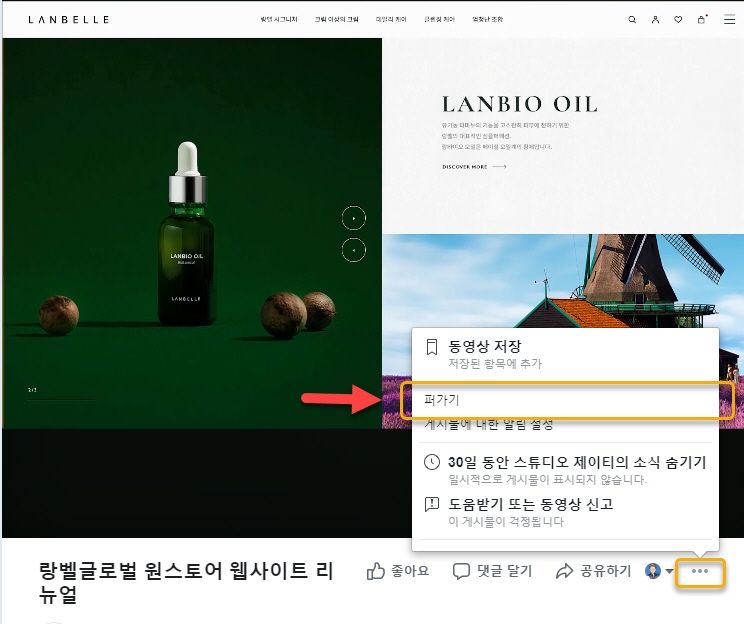
페이스북 동영상을 클릭하거나 "동영상을 더 보려면 클릭하세요"를 누르면 별도의 페이지에서 동영상이 재생됩니다.

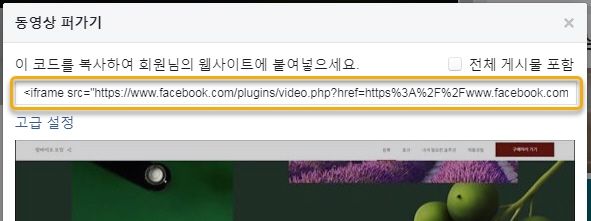
위와 같은 화면이 표시되면 점 세 개(...) 아이콘을 클릭하고 "퍼가기(Embed)"를 클릭합니다. 그러면 동영상을 공유할 수 있는 iframe 형식의 코드가 표시됩니다.

코드를 복사하여 블로그나 사이트에서 공유할 수 있습니다. 모바일에서도 반응형으로 동영상이 표시되도록 하려면 다음 글에서 소개하는 방법을 이용할 수 있습니다.
링크된 글에서 유뷰드 동영상을 예로 들어 설명했지만 iframe 형식으로 공유하는 다른 동영상 등에도 그대로 적용할 수 있습니다. 이 방법으로 티스토리 등의 블로그와 워드프레스에서 페이스북 동영상을 공유할 수 있습니다.
워드프레스에서 페이스북 동영상 공유하기
워드프레스 사이트를 운영하는 경우 편리하게 유튜브, 비메오, 페이스북 동영상 등을 쉽게 삽입할 수 있습니다. 하지만 고전 편집기를 사용하는 경우 위에서 설명한 방법을 사용하시기 바랍니다.
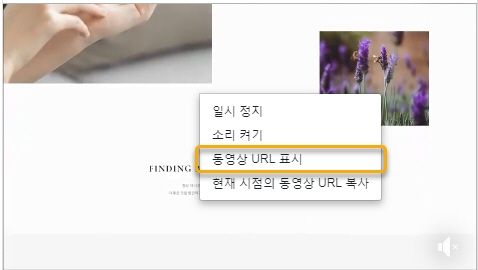
먼저 페이스북 동영상에 마우스를 올리고 오른쪽 버튼을 클릭합니다.

페이스북 동영상 URL이 표시되면 URL을 선택한 후에 Ctrl + C를 클릭하여 복사합니다.
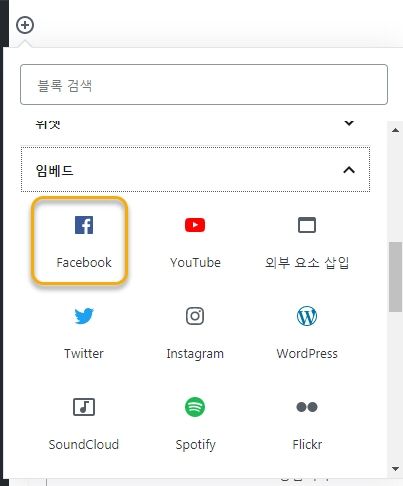
블록 에디터(구텐베르크 편집기)를 사용하는 경우 블럭 추가 화면에서 임베드 > Facebook을 선택합니다.

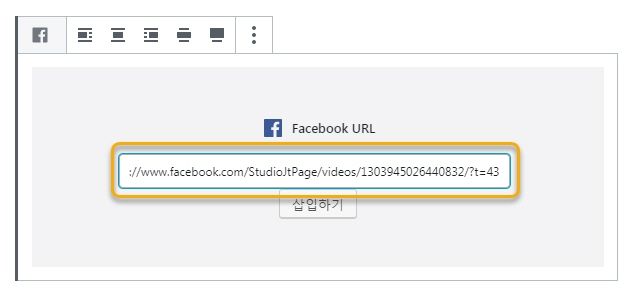
그러면 다음과 같이 페이스북 URL을 추가할 수 있습니다.

페이스북 URL에 페이스북 게시글 URL을 입력하거나 페이스북 동영상 URL을 입력할 수 있습니다.
페이스북 게시글 URL:
페이스북 동영상 URL:
페이스북 URL을 입력하면 "Embedded content from facebook.com can't be previewed in the editor."라는 메시지가 표시되지만 글을 저장하고 미리보기를 해보면 삽입된 게시글이나 동영상이 정상적으로 임베드(삽입)되어 있는 것을 확인할 수 있습니다.
댓글 남기기