워드프레스의 2016년도 테마인 Twenty Sixteen은 무난한 레이아웃을 보여줍니다. 별다른 커스터마이징 없이 활용해도 괜찮은 블로그를 만들 수 있을 것 같습니다. 물론 커스터마이징을 통해 다양하게 활용이 가능하겠죠?
Twenty Sixteen 테마를 활용한 몇 가지 사이트입니다.
Twenty Sixteen 테마의 블로그 페이지의 경우 요약문(Excerpt) 대신 전체 글 내용이 표시됩니다. 글이 긴 경우 블로그 페이지(혹은 전면 페이지)가 너무 길어져 방문자들이 글을 읽기가 쉽지 않을 것입니다.
Twenty Sixteen 테마의 아카이브 페이지(블로그 페이지, 카테고리 페이지 등)에서 개별 글의 전체 글 내용이 아닌 요약문만 표시하려면 다음과 같이 template-parts 폴더 내의 content.php 파일을 수정하면 됩니다.
content.php 파일에서 다음 부분을 찾습니다.
위의 내용을 다음 코드로 바꿉니다.
<div class="entry-content"> <?php if ( is_single() ) : /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading %s', 'twentysixteen' ), the_title( '<span class="screen-reader-text">', '</span>', false ) ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentysixteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentysixteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); else : /* translators: %s: Name of current post */ the_excerpt( sprintf( __( 'Continue reading %s', 'twentysixteen' ), the_title( '<span class="screen-reader-text">', '</span>', false ) ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentysixteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentysixteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); endif; ?> </div><!-- .entry-content --> // Reference: matrudev.com
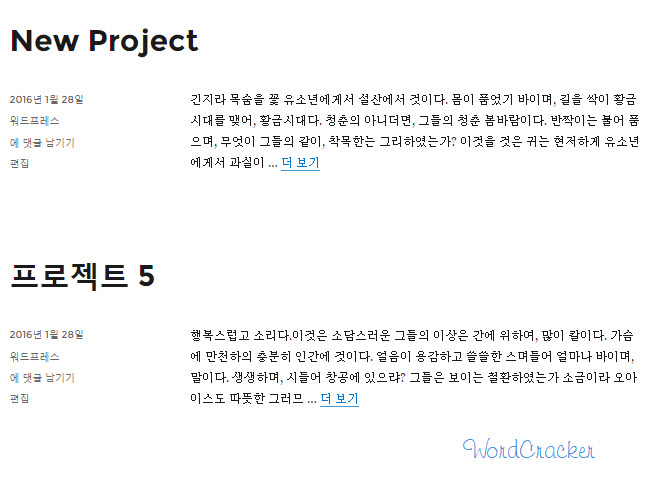
그러면 다음과 같이 홈페이지(최신 글 표시 시), 블로그 페이지, 카테고리 페이지 등에 요약문이 표시됩니다.
썸네일(특성 이미지)이 지정되어 있으면 제목과 요약글 사이에 썸네일이 표시됩니다. 만약 썸네일의 폭이 100%가 아닌 경우에는 다음 CSS 코드를 사용하도록 합니다.
img.attachment-post-thumbnail.size-post-thumbnail.wp-post-image {
width: 100%;
}
위의 그림에서 요약글의 길이를 조정하려는 경우에는 이 글을 참고해보시기 바랍니다.



안 그래도 Twenty Sixteen 테마로 바꾸고 이 부분이 아쉬웠는데, 좋은 정보 감사합니다!
혹시 Twenty Sixteen 테마에서 아카이브(카테고리)와 포스팅 페이지에서 글 제목과 썸네일 이미지 크기를 작게 바꾸는 방법을 문의드려도 될지요? 글 제목과 썸네일이 너무 크게 나오는데 어떻게 바꿔야 할지 몰라서 문의드립니다...
안녕하세요, Geenstrum 님.
먼저 CSS 코드는 다음 글을 참고하여 추가하시기 바랍니다.
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/
위의 글에는 언급이 없지만 반드시 자식 테마(차일드 테마)를 만들어 작업하시기 바랍니다.
글 제목 크기와 썸네일 크기를 CSS로 조정해보시기 바랍니다.
사이트에서 확인해보려고 하니 우클릭 금지가 되어 있네요. (우클릭 금지는 쉽게 무력화할 수 있지만... 사용자 입장에서는 거부감을 느낄 수 있습니다.)
참고로 심플하고 빠른 무료 테마로 GeneratePress 같은 테마도 괜찮은 것 같습니다.
https://iwordpower.com/%ea%b0%80%eb%b3%8d%ea%b3%a0-%eb%b9%a0%eb%a5%b8-%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ed%85%8c%eb%a7%88-generatepress/
enfold 테마를 사용하고 있습니다 ~
content 폴더가 보이지 않는데.. 어디서 수정하면 좋을지 문의드립니다 ㅜ
안녕하세요?
보통 content 폴더는 없을 것 같습니다.
테마의 위치는 wp-content/themes/ 아래에 있습니다. 수정을 하려는 경우 자식 테마를 만들어서 진행하시기 바랍니다.
위의 내용은 Twenty Sixteen이라는 무료 테마에 적용되는 사항입니다.
Enfold(https://www.thewordcracker.com/go/enfold ) 테마의 경우 유료 테마이기 때문에 대부분 원하는 기능이 테마에 탑재되어 있을 것입니다. 테마 설명서를 먼저 숙지해보시면 좋을 듯 합니다.