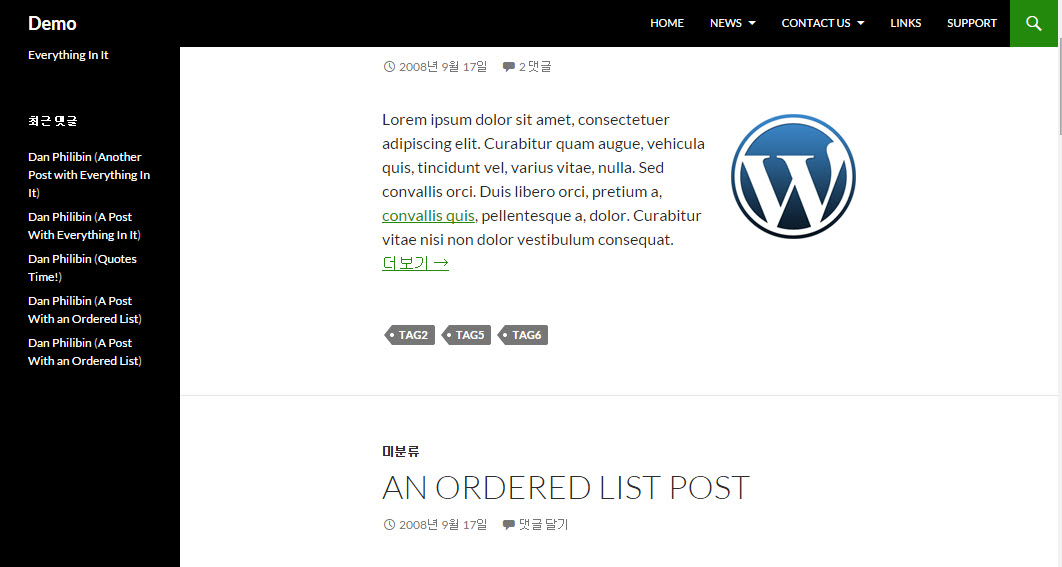
Twenty Fourteen 테마는 워드프레스에 기본적으로 설치되어 있는 테마 중 하나입니다. 이 테마의 레이아웃은 조금 특이합니다.

우선 전체 색상이 검정색인 점이 인상적이네요. 그리고 상단의 헤더는 고정되어 프레임식으로 되어 있고 사이드바는 왼쪽에 위치해 있습니다. (헤더를 고정하는 방법은 Sticky Menu (or Anything!) on Scroll 플러그인을 사용하면 다른 테마에서도 가능합니다.) 초기에 나모웹에디터 등을 사용하여 홈페이지를 만들 때 프레임식으로 많이 만든 기억이 나네요. 사이드바도 초기에는 왼쪽이 많았었는데 어느 사이에 오른쪽에 많이 위치하고 있는 것 같습니다. 그런데 이 테마는 약간 특이하게 왼쪽에 사이드바가 위치해 있네요. 테마 이름은 Twenty Fourteen 즉 2014인데 전체적인 레이아웃은 고전 느낌이 나네요.
이 글에서는 Twenty Fourteen 테마에서
- 헤더 색상 변경
- 메뉴 항목 옆에 아이콘 삽입
- 사이드바 색상 변경
- 푸터 색상 변경
- 푸터 Copyright 문구 수정
- 본문의 글 콘텐츠 영역 늘리기
등의 간단한 작업을 통해 모양을 변경하는 방법을 살펴보겠습니다.
헤더 색상 변경
먼저 헤더 색상을 변경해보겠습니다. 헤더 부분의 요소 검사를 통해 헤더 부분의 색상을 쉽게 변경할 수 있습니다. 다음 코드를 CSS 스타일시트에 추가합니다(CSS 코드를 스타일시트에 추가하는 방법은 여기를 참고하시기 바랍니다).
#masthead {
background: #084B8A;
}
색상 부분은 원하는 컬러로 대체하시면 됩니다. (색상 컬러 코드는 여기 참조)
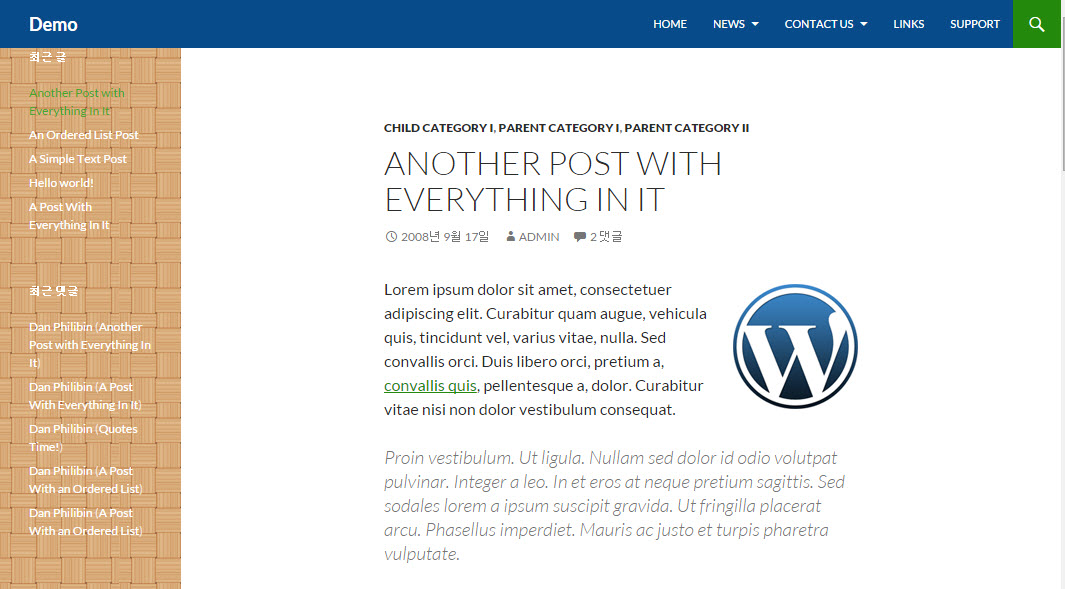
그러면 다음과 같이 상단의 색상이 변경되었음을 확인할 수 있습니다.

참고로 헤더 부분의 사이트 제목(타이틀) 색상은 다음 코드로 수정이 가능합니다.
h1.site-title a {
color: #74DF00;
}
사이드바 색상 변경
계속하여 사이드바 색상을 변경하는 방법을 살펴보겠습니다. 왼쪽 사이드바의 요소가 #secondary이기 때문에 다음의 코드를 적용해볼까요?
#secondary {
background: #B18904;
}
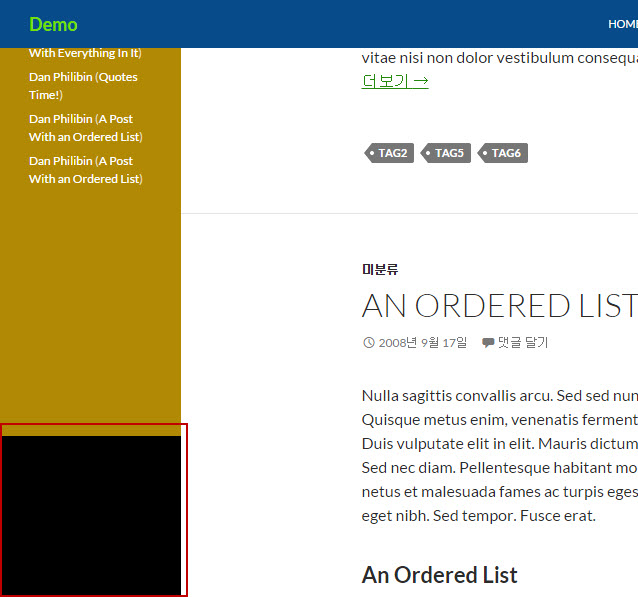
위 코드를 적용해보면 약간 문제가 있음을 알 수 있습니다. 즉, 다음과 같이 사이드바 전체에 배경색이 적용되지 않습니다.

Twenty Fourteen 테마에서는 #secondary 요소(element) 대신에 .site:before를 사용해야 합니다. 그러므로 위의 코드에서 #secondary를 .site:before로 바뀌면 제대로 적용됨을 알 수 있습니다. 그리고 배경 이미지를 적용하려면 background: url("..."); 형식을 사용하면 됩니다.
.site:before {
background: url("URL_Address_of_Image_File") repeat;
}
메뉴 항목에 아이콘 삽입
다음으로 메뉴 항목 중 Home 메뉴 앞에 아이콘을 삽입해보겠습니다. 방법은 워드프레스 메뉴에 아이콘 추가하기(CSS 사용)에 자세히 설명되어 있습니다. 이 방법에 따라 다음과 유사한 코드를 삽입하시면 됩니다.
.home_link_icon a{
padding-left: 30px !important;
background-image: url(URL_of_HOME_Icon);
background-position: left;
background-repeat: no-repeat;
}
.home_link_icon a:hover{
padding-left: 30px !important;
background-image: url(URL_of_HOME_Icon) !important;
background-position: left !important;
background-repeat: no-repeat !important;
}
그러면 다음과 같이 Home 앞에 집 모양의 아이콘이 추가됩니다. 아이콘 하나 추가했을 뿐인데 분위기가 달라져 보이네요.
![]()
푸터 영역 컬러 및 저작권 정보 수정
푸터 부분의 색상은 다음과 같은 코드로 변경할 수 있습니다.
footer#colophon {
background: red;
}
물론 red 대신 원하는 색상으로 변경하시면 됩니다.
그리고 "Proudly powered by WordPress" 문구는 여러 가지 방법으로 수정이 가능합니다. CSS를 통해 수정하려면 다음과 비슷한 코드를 추가하시면 됩니다.
.site-info {
font-size: 0px;
}
.site-info:before {
content:"ABC사 (c) 2005";
font-size: 12px;
color: #F2F5A9;
}
(푸터 영역에서 저작권 문구 수정하는 자세한 방법은 여기를 참고하시기 바랍니다.)
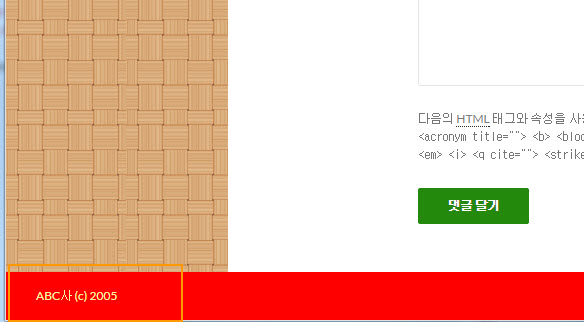
그럼 푸터 영역이 어떻게 바뀌었는지 샘플 페이지를 확인해보겠습니다.

글 콘텐츠 영역 늘리기

위의 그림과 같이 Twenty Fourteen 테마에서는 본문(body)의 글 콘텐츠 영역이 좁은 편입니다. 글 콘텐츠 영역을 늘리려면 다음과 같은 코드를 추가해야 합니다.
.site-content .entry-meta,
.site-content .entry-header,
.site-content .entry-content,
.page-content {
margin: 0 auto;
max-width: 800px;
}
그러면 다음과 같이 글 본문의 폭이 넓어진 것을 확인할 수 있습니다.

이상으로 워드프레스의 Twenty Fourteen 테마의 헤더와 사이드바, 푸터 부분 등을 수정하는 간단한 방법을 살펴보았습니다.


twenty fourteen 테마에서 h2의 설정을 바꾸려면 어떻게 해야할까요..?ㅠㅠ
CSS로 h2 헤딩 태그의 스타일을 조정할 수 있을 것입니다. 다음 글의 내용을 참고하여 H2 태그의 스타일 변경을 시도해보시기 바랍니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%86%8C%EC%A0%9C%EB%AA%A9-%EC%8A%A4%ED%83%80%EC%9D%BC-%EB%B3%80%EA%B2%BD%ED%95%98%EA%B8%B0/
Twenty Fourteen 테마에 대해서는 다루고 있지 않지만, 기본적인 CSS를 이해하면 쉽게 응용이 가능할 것입니다.
https://cafe.naver.com/wphomepage/16730
수정에 성공하였습니다! 많이 도움되었습니다! 감사합니다!
https://coding-panda.com/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-twenty-fourteen-%ED%85%8C%EB%A7%88-h2-h3-h4-%EB%B3%80%EA%B2%BD-%EB%B0%A9%EB%B2%95/
기본적인 CSS를 이해하면 어렵지 않게 다양하게 응용이 가능할 것입니다.즐거운 수요일 하루 되시기 바랍니다.