Attitude 테마로 워드프레스 무작정 시작하기
이 글에서는 워드프레스의 무료 테마인 Attitude 테마를 사용하여 전면 페이지와 메뉴를 설정하고 홈페이지 슬라이드를 표시하는 방법까지 간략히 살펴보도록 하겠습니다. 처음 워드프레스를 시작하는 경우 이 글을 보시면 어떻게 시작해야 할지를 대략적으로 파악할 수 있을 것입니다.
참고로 워드프레스를 처음 시작하는 경우 "워드프레스 블로그 시작하기"를 참고해보시기 바랍니다.
Attitude 테마 소개
Attitude 테마는 매우 단순하고 깔끔한 반응형 워드프레스 테마로서 관리자 페이지(대시보드)의 외모 > 테마 > 새로 추가를 선택한 다음 Attitude를 입력하여 설치할 수 있습니다.
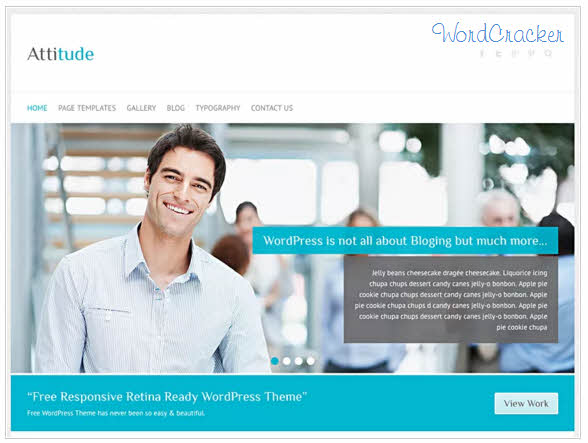
 스크린샷을 보면 홈페이지 슬라이더가 인상적이네요. 이 테마의 유료 버전도 있습니다. 유료 버전에 대한 정보는 여기를 참고하시기 바랍니다.
스크린샷을 보면 홈페이지 슬라이더가 인상적이네요. 이 테마의 유료 버전도 있습니다. 유료 버전에 대한 정보는 여기를 참고하시기 바랍니다.
참고:
워드프레스에는 다양한 무료 및 유료 테마가 있습니다. 프로그래밍 언어에 익숙하고 워드프레스에 대해 어느 정도 지식이 있는 경우에는 무료 테마를 사용하여 커스터마이징하여 사용하는 것도 괜찮은 방법 같습니다. 이 사이트는 현재 Pluto라는 유료 테마를 사용하고 있지만, 시간이 될 때 무료 테마를 사용하여 나만의 스타일로 바꾸고 싶지만 (항상 핑계지만) 시간상 그럴 엄두를 못 내고 있습니다. (Pluto는 깔끔하게 포트폴리오 형식으로 글을 표시해주기 때문에 나름 괜찮은 테마인 것 같습니다.)
프로그래밍 언어에 익숙하지 않은 상태에서 무료 테마를 사용하여 마음에 드는 결과를 얻기는 쉽지 않을 수 있습니다. 시간이 충분하고 워드프레스를 깊이 있게 배우기를 원하시는 분은 이 블로그에 있는 여러 가지 커스터마이징 관련 글을 참고해보시기 바랍니다. 그렇지 않고 시간이 부족하거나 PHP, CSS, jQuery 등에 익숙하지 않는 경우 AVADA, Enfold 등 인기 있는 유료 테마의 사용을 고려해보시기 바랍니다. 의뢰로 시간과 비용을 절감하면서 괜찮은 결과를 얻을 수 있을 것입니다. 물론 유료 테마를 사용하더라도 어느 정도의 워드프레스 사용법에 대한 학습이 필요합니다. 유료 테마 구입 방법은 이 글을 참고해보세요.
설치 후 설정 시작하기
테마를 설치했다면 가장 먼저 할 일은 이 테마의 설명서를 찾아보는 것입니다. 이 테마의 설명서는 여기에서 확인이 가능합니다. 천천히 읽어보시면 많은 도움이 될 것입니다. 그런데 영어로 되어 있네요. 영어지만 비교적 쉬운 영어로 되어 있습니다. 제대로 읽으려면 아무래도 이 분야(컴퓨터와 워드프레스 관련)의 용어를 어느 정도 알고 있어야 할 것 같습니다.
설치 후에 사이트를 보면 매우 썰렁합니다. 사이트를 어떤 식으로 구성할지를 먼저 구상해야 합니다. 테마를 설치하기 이전에 충분한 시간을 가지고 구상하면 좋겠지만, 이 글에서는 "무작정 시작하기"라는 제목처럼 무작정 시작하도록 하겠습니다.
전면 페이지(홈페이지)용 페이지와 Blog 페이지 만들기
우선 첫 페이지(홈페이지)에 표시할 페이지를 하나 만들도록 합니다. 제목은 아무렇게나 해도 되고요, 방문자들이 사이트를 방문했을 때 보여줄 페이지로 사용할 것입니다. 페이지 > 새 페이지 추가를 눌러 새로운 페이지를 만들고 적당한 내용으로 작성합니다. 그림도 추가하면 좋을 듯합니다. 보통 사이트에서 첫 페이지를 매우 신경 써서 만들죠. 디자인이 들어간다든지 공간을 적당히 분할하여 컨텐츠를 효과적으로 배치한다든지 등의 작업이 필요할 수 있습니다. 여기서는 테스트니까 대충 만들도록 하죠.
홈페이지로 사용할 페이지를 만들었으면 이제 Blog란 제목으로 페이지를 하나 더 만들도록 하겠습니다. Blog 페이지에는 아무런 내용 없이 저장하도록 합니다. 그럼 두 개의 페이지를 만들었습니다.
글 만들기
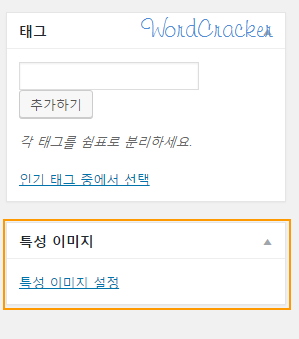
글 > 새 글 쓰기에서 블로그 글을 작성하도록 합니다. 제목과 내용을 적당히 작성합니다. 홈페이지 슬라이더에 표시할 글에는 반드시 "특성 이미지"를 추가하도록 합니다. 특성 이미지는 글 쓰기 화면의 오른쪽 아래 부분에 있습니다.
특성 이미지 설정을 눌러 이미지를 추가하도록 합니다. 글에 특성 이미지를 설정하면 글 목록에서 썸네일 형태로 표시됩니다. Attitude 테마의 홈페이지 슬라이드에서도 이 특성 이미지를 이용합니다. 참고로 이 테마의 홈 슬라이더에 이미지가 제대로 표시되려면 다음 조건을 만족시켜야 합니다:
- narrow-layout의 경우 이미지의 폭이 1038px이 되어야 합니다.
- wide-layout의 경우 1400px이상이 되어야 합니다.
테스트로 슬라이더에 표시할 글의 제목을 슬라이드 1, 슬라이드 2...처럼 만들도록 하겠습니다.
홈페이지와 블로그 페이지 설정하기
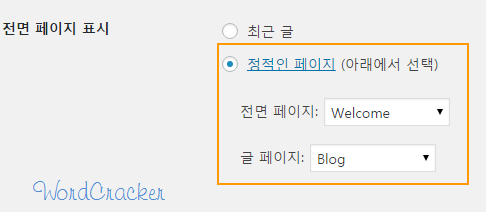
워드프레스 대시보드에서 "설정 > 읽기"를 클릭합니다.
위와 같이 "전면 페이지 표시"에 "정적인 페이지"를 선택하고 "전면 페이지"에는 위에서 만든 페이지를 지정하고 글 페이지에는 위에서 만든 "Blog" 페이지를 설정합니다(원하는 대로 페이지 설정 가능).
메뉴 설정하기
이제 메뉴를 설정하도록 하겠습니다. 외모 > 메뉴로 이동합니다.
"아래의 메뉴를 편집하거나 새로운 메뉴를 생성하세요."의 "새로운 메뉴를 생성하세요"를 클릭하여 새로운 메뉴를 하나 만들도록 하겠습니다. 메뉴 이름은 임의로 정하면 됩니다. 메뉴 항목으로 적당하게 설정합니다.
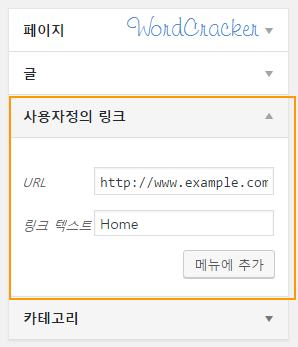
저는 Main이라는 이름의 메뉴를 만들고 Home과 Blog를 메뉴 항목에 추가했습니다. 그리고 맨 아래에 "테마 위치"를 "Primary Menu"로 반드시 설정하도록 합니다. 그러면 이 메뉴가 사이트의 메인 메뉴로 표시됩니다.
Home 항목을 넣는 방법은 왼쪽의 "사용자정의 링크"를 클릭하고 URL에 홈페이지 주소를 입력하면 됩니다.
이제 웹사이트에 접속하면 메뉴에 Home과 Blog가 추가되어 있고 첫 페이지(전면 페이지)에는 위의 "홈페이지와 블로그 페이지 설정하기" 섹션에서 설정한 전면 페이지가 표시됩니다. Blog를 누르면 블로그 글이 표시됩니다.
홈페이지 슬라이더 설정하기
이제 Attitude 테마에서 메뉴 바로 아래에 표시되는 홈페이지 슬라이더를 설정하는 방법을 살펴보겠습니다. 슬라이더를 설정하는 방법은 테마마다 다르기 때문에 반드시 설명서를 참고해야 합니다. Attutide 테마의 슬라이더 설정 방법은 여기에서 확인할 수 있습니다.
위에 슬라이더 설정 방법을 캡처했습니다. 슬라이드는 홈페이지와 전면 페이지에만 작동합니다. (만약 카테고리 페이지나 일반 페이지 등 다른 컨텐츠에서도 표시되도록 하려면 테마 파일을 수정해야 합니다.) 설정은 외모 > 사용자 정의하기 > Featured Posts/Pages Slider 아래에서 합니다. Featured Posts/Pages Slider 옵션을 클릭하면 다시 두 개의 하위 옵션이 있습니다.
- Slider Options
- Featured Post/ Page Slider Options
Slider Options 설정
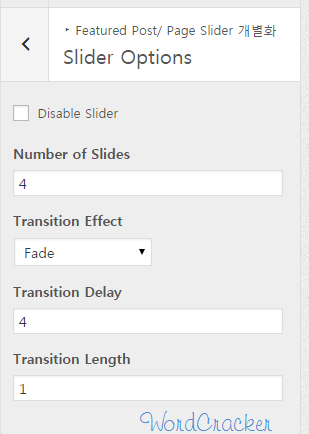
Slider Options를 클릭하면 다음과 같은 옵션이 표시됩니다.
슬라이드 개수, 전환 효과, 딜레이 시간 등을 설정할 수 있네요. 적당히 설정하거나 기본 값을 그대로 사용하도록 합니다.
Featured Post/ Page Slider Options 설정
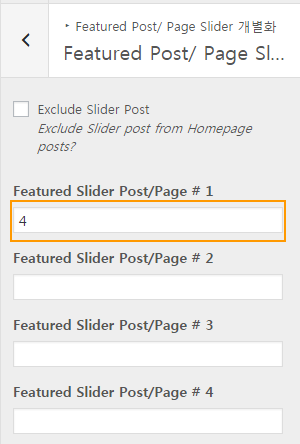
Featured Post/ Page Slider Options에서는 슬라이드로 표시할 글/페이지를 지정할 수 있습니다.
 빈 칸에 슬라이드로 표시할 글/페이지의 ID를 입력하도록 합니다. 글 ID/페이지 ID 확인이 어려운 경우 이 글을 참고해보시기 바랍니다. ( themehorse의 다른 테마인 Interface 테마에서도 비슷한 방식으로 슬라이드를 설정할 수 있습니다.
빈 칸에 슬라이드로 표시할 글/페이지의 ID를 입력하도록 합니다. 글 ID/페이지 ID 확인이 어려운 경우 이 글을 참고해보시기 바랍니다. ( themehorse의 다른 테마인 Interface 테마에서도 비슷한 방식으로 슬라이드를 설정할 수 있습니다.
여기까지 설정한 후의 사이트 모습입니다.
그림은 무료 사이트에서 골라서 넣어보았습니다. 저작권이 없거나 직접 만든 그림이나 사진을 사용해야 추후에 법적 분쟁에 휘말리지 않으니 주의가 필요합니다. 슬라이드 아래(Welcome 이하)는 전면 페이지로 설정한 페이지의 내용이 출력됩니다.
슬라이드에 표시되는 요약문(Excerpt) 길이라든지 전면 페이지의 제목("Welcome") 크기라든지 이런 부분도 수정이 필요할 것 같네요. 이런 부분의 수정은 이 블로그를 검색해보시기 바랍니다.
참고로 위의 그림에서 첫 페이지의 레이아웃이 Full Width Page(전면 폭 페이지) 형식으로 나옵니다. 레이아웃은 사용자 정의하기 > Design Options > Default Layout Options에서 Right Sidebar, Left Sidebar, No sidebar 등의 옵션을 선택할 수 있습니다. 기본적으로 Right Sidebar(오른쪽에 사이드바 위치)로 되어 있습니다. 사이드바에 위젯을 배치하려면 외모 > 위젯을 클릭하여 원하는 위젯을 사이드바에 추가할 수 있습니다.
오른쪽 사이드바 옵션을 선택하면 전면 페이지에서도 사이드바가 표시됩니다. 이 경우 다음과 같은 코드를 스타일시트 파일에 추가하면 위와 같이 전면 페이지에서는 Full Width 페이지로 표시되고, 나머지 글에서는 사이드바가 표시됩니다. ( 글 편집 화면의 맨 아래에 레이아웃 선택 옵션이 있습니다.)
.home div#secondary {
display: none!important;
}
.home div#primary {
width: 100%!important;
}
워드프레스에서 CSS를 추가하는 방법은 여기를 참고하시기 바랍니다.
마치며
이 글에서는 Attitude 테마를 사용하여 메뉴를 설정하고 슬라이드를 표시하는 방법을 살펴보았습니다. 이것은 단지 어떻게 시작하는지를 보여주기 위한 예시입니다. 필요한 기능을 위해 플러그인을 찾아서 설치하고 글의 사이드바에 표시할 위젯을 설정하는 등의 작업을 통해 사이트의 완성도를 높여보시기 바랍니다.
추가:
이 글에서 jQuery를 사용하여 Attitude 테마의 블로그 글/카테고리 페이지 글을 그리드 형식(포트폴리오 형식)으로 배열을 방법을 설명하고 있습니다. 이처럼 무료 테마를 사용하더라도 PHP, jQuery, CSS 등에 대한 지식과 함께 워드프레스에 대한 지식이 있으면 원하는 레이아웃으로 테마를 변형할 수 있습니다.
만약 프로그램에 대해 잘 모르는 경우, 혹은 시간이 부족한 경우, 앞에서도 언급했듯이 무료 테마보다는 마음에 드는 유료 테마(예: 아바다, Enfold, BE 테마 등)를 구입하여 시작하는 것이 시간과 비용을 절감할 수 있는 방법이 될 것입니다("워드프레스로 30분만에 멋진 사이트 만들기" 참고).









이 글은 단지 예시일 뿐이고 시중에서 적당한 워드프레스 관련 책을 구입하여 숙지한 후에 시작하면 더 좋은 결과를 얻을 수 있습니다. 혹시 위의 글에서 이해하는 데 어려운 부분이 있으면 댓글로 남겨주시기 바랍니다.
오~ 워드프레스에대해서 이렇게 자세한 설명이 된 사이트가 있었다니.. 앞으로 많이 방문하겠습니다.