워드프레스 블로그 페이지(최신 글 페이지)나 아카이브 페이지에서 글 개수가 많으면 여러 페이지로 나누어져서 최신 글들이 먼저 표시됩니다. 각 페이지 하단에는 이전/다음 페이지로 쉽게 이동하도록 이전/다음 내비게이션 버튼이 표시되거나 페이지 번호가 표시됩니다.
Astra 테마의 최신 글 페이지나 카테고리 등 아카이브 페이지에는 페이지네이션(페이지 번호 매김)이 표시됩니다. 기본적으로 심플하고 깔끔한 페이지네이션 내비게이션이 표시되지만 스타일이 마음에 들지 않을 수 있습니다. 이 글에서는 아스트라 테마의 몇 가지 페이지 내비게이션 스타일을 소개합니다.
GeneratePress 테마의 페이지 내비게이션 스타일은 다음 글을 참고해보세요.
페이지네이션(Pagination)이란?
페이지네이션(Pagination)은 많은 콘텐츠를 여러 페이지로 분할하고, 페이지 번호나 이전/다음 탐색 버튼을 통해 페이지 간의 이동을 도와주는 기능을 일컫습니다.
워드프레스에서는 블로그 페이지, 카테고리 및 태그 페이지와 같은 아카이브 페이지에서 페이지네이션이 사용됩니다. Elementor Pro의 포스트 위젯을 통한 포스트 나열이나 뉴스페이퍼(Newspaper) 테마에서의 카테고리별 포스트 나열에서도 전체 글 개수가 화면에 표시되는 글 개수보다 많을 때 페이지네이션 또는 이전/다음 버튼이 표시됩니다.
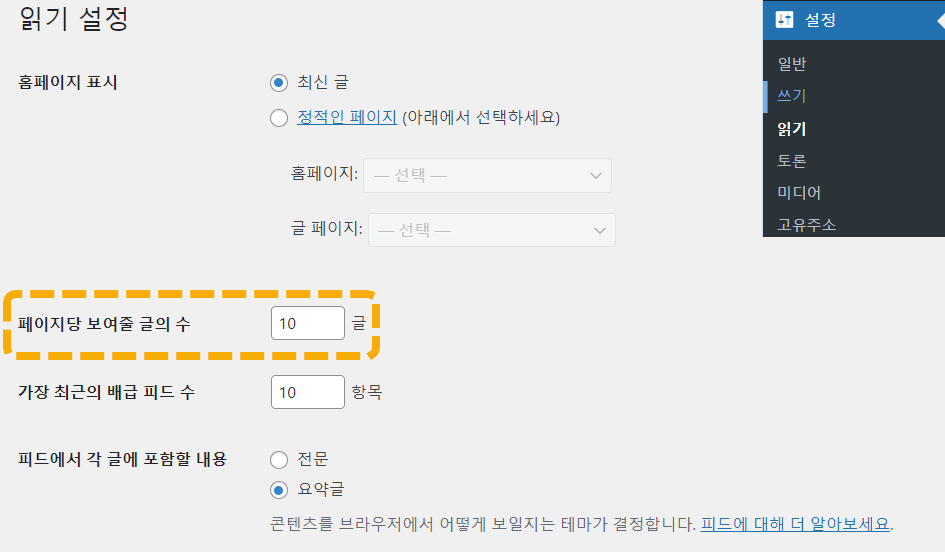
블로그 페이지나 카테고리/태그 등 아카이브 페이지에서 페이지당 표시되는 포스트 개수는 설정 » 읽기의 "페이지당 표시할 글의 수"에서 변경이 가능합니다.

보통 이 옵션은 "10"개로 지정되지만, 값을 변경하여 한 페이지에 표시할 글 개수를 조정할 수 있습니다. 특정 카테고리나 태그 페이지에 표시되는 글 개수를 다르게 지정할 수도 있습니다.
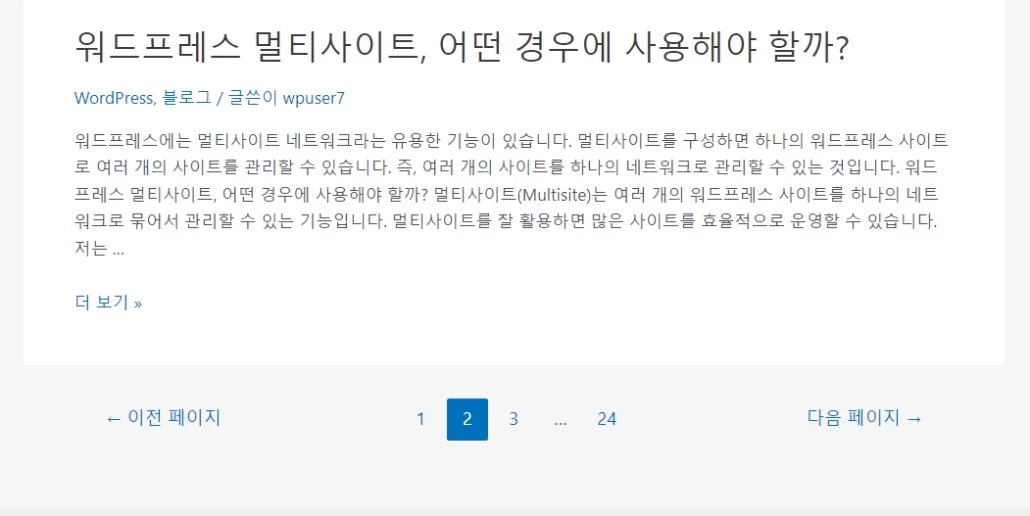
Astra 테마 페이지네이션 스타일 예시
Astra 테마의 최신 글 또는 아카이브 페이지 하단에 표시되는 페이지 번호 스타일은 깔끔하여 미니멀한 스타일을 선호하는 경우 그대로 사용해도 될 것 같습니다.

GeneratePress 테마나 다른 테마와 마찬가지로 Astra 테마의 페이지 내비게이션 스타일은 커스텀 CSS 코드를 사용하여 스타일로 원하는 대로 커스터마이징할 수 있습니다. 다음은 Astra 테마의 페이지 내비게이션의 몇 가지 예시입니다. 마음에 드는 스타일을 그대로 사용하거나 커스텀하여 사용하시기 바랍니다.
사용자 정의 CSS 코드를 추가한 후에 스타일이 바꾸지 않으면 캐시 플러그인의 캐시를 삭제하시기 바랍니다. 클라우드웨이즈(Cloudways)에서는 서버 캐시도 삭제해야 제대로 반영될 수 있습니다.
밝은 스타일 페이지네이션
아래의 CSS 코드를 외모 » 사용자 정의하기 » 추가 CSS에 추가하도록 합니다. 아래의 모든 코드는 해상도 768px 이상인 화면(태블릿 기기와 데스크톱 기기)에만 적용됩니다. 모바일 기기에는 적용되지 않습니다.
/* Pagination styled with a light theme for the WordPress Astra Theme */
@media (min-width: 768px) {
/* Bright Style for tablet and desktop */
.ast-pagination {
background-color: #ffffff; /* Pure white background */
color: #333; /* Dark gray for contrast */
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.05); /* Soft shadow for depth */
padding-bottom: 20px;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
.ast-pagination .nav-links {
display: inline-block;
width: 100%;
}
.ast-pagination .page-numbers {
background-color: #e8f4fc; /* Soft blue background */
color: #333; /* Dark gray text for better legibility */
border-radius: 12px; /* Rounded corners */
margin: 0 6px; /* Spacing between numbers */
transition: background-color 0.3s, color 0.3s; /* Smooth color transition */
}
.ast-pagination .page-numbers.current {
background-color: #007BFF; /* Bright blue for active page */
color: #ffffff; /* White text for contrast */
}
.ast-pagination .page-numbers:not(.current):hover {
background-color: #c0e0fa; /* A slightly darker blue on hover */
}
.ast-pagination .page-numbers.dots {
background: transparent;
color: #aaa; /* Light gray for ellipsis */
}
.ast-left-arrow, .ast-right-arrow {
color: #007BFF; /* Using the same bright blue for consistency */
}
.ast-pagination .prev.page-numbers:hover, .ast-pagination .next.page-numbers:hover {
background-color: #c0e0fa; /* Consistent hover effect for arrows */
color: #333;
}
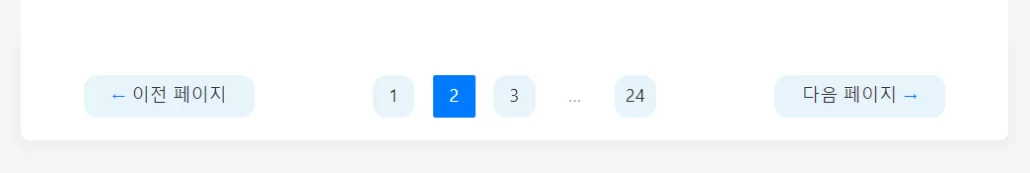
}상기 CSS 코드를 입력하면 아스트라 테마의 페이지네이션 스타일이 다음 그림과 같이 바뀝니다.

밝고 화사한 스타일:
/* Bright Style for tablet and desktop */
@media (min-width: 768px) {
.ast-pagination {
background-color: #e9f7fa; /* Light Sky Blue Background */
color: #333;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
padding-bottom: 25px;
}
.ast-pagination .nav-links {
display: inline-block;
width: 100%;
}
/* Page numbers with a turquoise border */
.ast-pagination .page-numbers {
background-color: #a8e6cf; /* Light Green */
color: #333;
border: 1px solid #4dd0e1; /* Turquoise */
transition: transform 0.2s; /* Smoothens hover effects */
}
/* Current page with a deeper blue background */
.ast-pagination .page-numbers.current {
background-color: #00bcd4; /* Bright Blue */
color: #fff;
}
/* Hover effect: Slightly deeper green and a subtle scale effect */
.ast-pagination .page-numbers:not(.current):hover {
background-color: #56c8a1; /* Medium Green */
color: #fff;
transform: scale(1.05); /* Slightly enlarges the button */
}
.ast-pagination .page-numbers.dots {
background: transparent;
color: #999;
}
/* Arrow colors */
.ast-left-arrow, .ast-right-arrow {
color: #333;
}
.ast-pagination .prev.page-numbers:hover, .ast-pagination .next.page-numbers:hover {
background-color: #00bcd4; /* Bright Blue */
color: #fff;
}
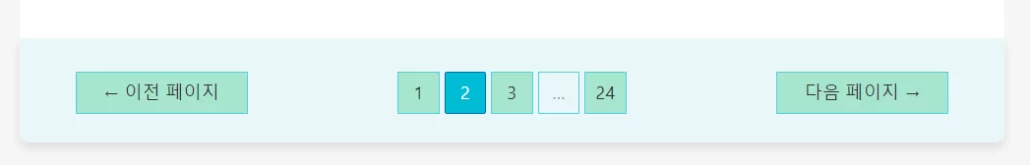
}상기 코드를 추가하면 다음과 같은 스타일로 페이지네이션 모양이 바뀝니다.

어두운 스타일(다크 스타일) 페이지네이션
어두운 스타일의 페이지네이션을 원하는 경우 다음과 같은 코드로 테스트해볼 수 있습니다.
/* Dark theme for the WordPress Astra Theme */
@media (min-width: 768px) {
.ast-pagination {
background-color: #2c2c2c;
color: #f1f1f1;
border-radius: 0;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
padding-bottom: 25px;
}
.ast-pagination .nav-links {
display: inline-block;
width: 100%;
}
.ast-pagination .page-numbers {
background-color: #3d3d3d;
color: #f1f1f1;
border: 1px solid #555;
}
.ast-pagination .page-numbers.current {
background-color: #007BFF;
color: #fff;
}
.ast-pagination .page-numbers:not(.current):hover {
background-color: #505050;
color: #fff;
}
.ast-pagination .page-numbers.dots {
background: transparent;
color: #b5b5b5;
}
.ast-left-arrow, .ast-right-arrow {
color: #f1f1f1;
}
.ast-pagination .prev.page-numbers:hover, .ast-pagination .next.page-numbers:hover {
background-color: #505050;
color: #fff;
}
}
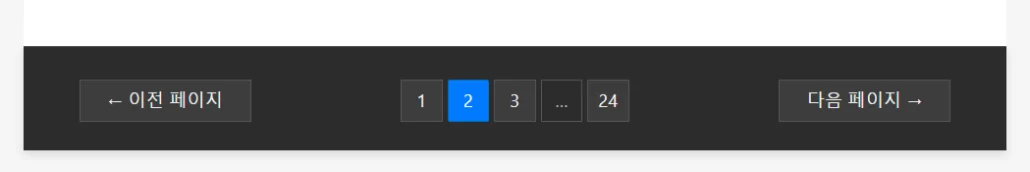
위의 코드를 적용하면 다음과 같이 어두운 스타일의 페이징 내비게이션으로 바뀝니다.

카툰 스타일 페이지 내비게이션
재미있는 스타일의 페이지 번호 스타일을 원한다면 다음 코드를 사용할 수 있습니다.
/*
---------------------------------------------------------------
Comic Style Pagination Design
Theme: WordPress Astra Theme
Description: This styling provides a playful and comic-inspired appearance for the pagination component.
---------------------------------------------------------------
*/
@import url('https://fonts.googleapis.com/css2?family=Bangers&display=swap'); /* Comic-style font */
@media (min-width: 768px) {
/* Comic Style for tablet and desktop */
.ast-pagination {
font-family: 'Bangers', cursive; /* Comic-style font */
background-color: #ffeb3b; /* Bright Yellow, reminiscent of comic page color */
color: #333;
border-bottom-left-radius: 12px;
border-bottom-right-radius: 12px;
box-shadow: 4px 4px 0px #000; /* Bold, offset shadow for a paper pop effect */
padding-bottom: 25px;
border: 2px dashed #000; /* Dashed border for a comic panel look */
}
.ast-pagination .nav-links {
display: inline-block;
width: 100%;
}
.ast-pagination .page-numbers {
background-color: #ff5722; /* Bold Red-Orange for contrast */
color: #fff;
border: 2px solid #000; /* Bold outline */
transition: transform 0.2s; /* Adds a fun interaction on hover */
}
.ast-pagination .page-numbers.current {
background-color: #4caf50; /* Heroic Green for the current page */
color: #fff;
transform: scale(1.1); /* Slightly larger for emphasis */
}
.ast-pagination .page-numbers:not(.current):hover {
background-color: #e91e63; /* Bright Pink for hover state */
color: #fff;
transform: rotate(-10deg); /* Tilt on hover for fun */
}
.ast-pagination .page-numbers.dots {
background: transparent;
color: #000;
font-size: 1.5em; /* Larger dots */
}
.ast-left-arrow, .ast-right-arrow {
color: #000;
font-size: 1.5em; /* Emphasized arrows */
}
.ast-pagination .prev.page-numbers:hover, .ast-pagination .next.page-numbers:hover {
background-color: #e91e63;
color: #fff;
}
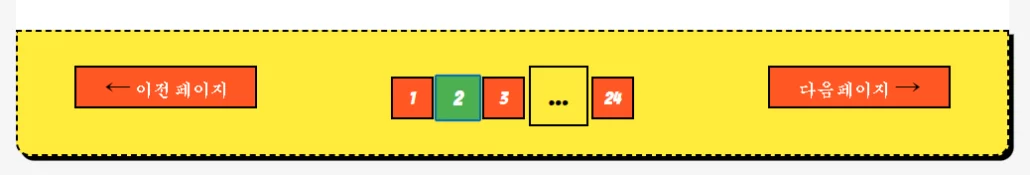
}위의 코드를 사용하면 다음과 같이 페이지네이션 스타일이 변경됩니다.

약간 변형한 코믹 스타일의 페이지네이션
@media (min-width: 768px) {
.ast-pagination {
background-color: #FFEB3B;
color: #333;
padding-bottom: 20px;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
border: 3px dashed #FF5722;
box-shadow: 4px 4px 0px #FF5722;
}
.ast-pagination .nav-links {
display: inline-block;
width: 100%;
}
.ast-pagination .page-numbers {
background-color: #FFF176;
color: #333;
border: 2px solid #FF5722;
border-radius: 50%;
margin: 0 8px;
transition: transform 0.3s;
}
.ast-pagination .page-numbers.current {
background-color: #FF5722;
color: #ffffff;
transform: scale(1.1);
}
.ast-pagination .page-numbers:not(.current):hover {
transform: scale(1.05);
}
.ast-pagination .page-numbers.dots {
background: transparent;
color: #FF5722;
border: none;
}
.ast-left-arrow, .ast-right-arrow {
color: #FF5722;
}
.ast-pagination .prev.page-numbers:hover, .ast-pagination .next.page-numbers:hover {
transform: scale(1.05);
}
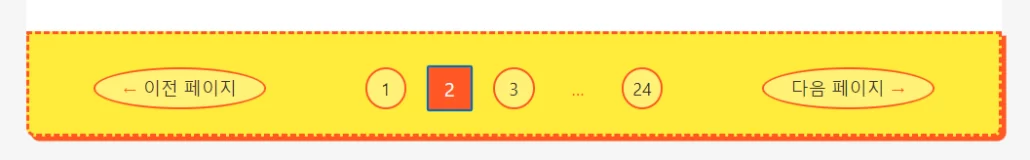
}상기 코드를 적용하면 다음과 같은 재미있는 페이지네이션 스타일이 표시됩니다.

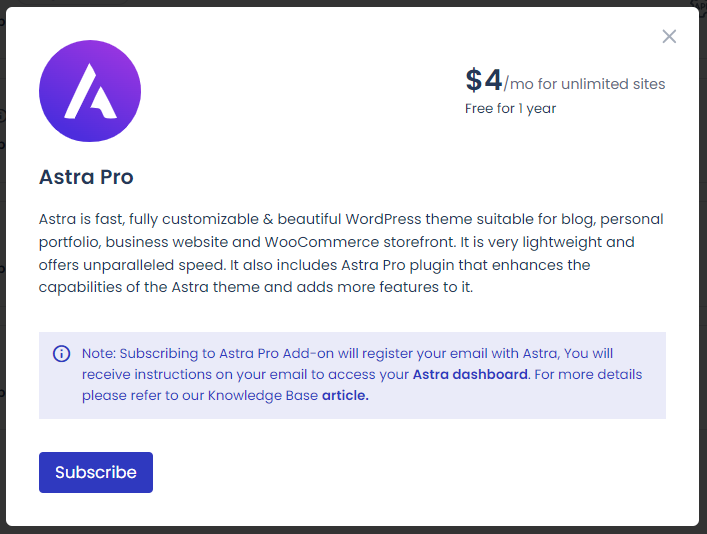
워드프레스 Astra Pro를 저렴하게 이용하는 방법
클라우드웨이즈(Cloudways)를 이용하는 경우 Astra Pro를 1년 간 무료로 사용할 수 있습니다.

1년 무료 사용 후 이후부터는 월 4달러에 무제한 사이트에 사용이 가능합니다. Astra Pro가 사이트당 연간 49달러인 점을 감안하면 매우 저렴하게 이용이 가능합니다.
참고로 아래 글에 포함된 링크를 클릭하여 클라우드웨이즈에 가입하면 총 45%의 할인 혜택을 받을 수 있으며, 이 블로그와 네이버 카페 운영에 도움을 주실 수 있습니다.
📍 클라우드웨이즈 가입 방법 (+ Cloudways 프로모 코드, 할인 쿠폰 코드)
마치며
이상으로 워드프레스 Astra 테마의 페이지네이션 스타일을 변경하는 방법에 대하여 살펴보았습니다.
본문의 샘플 코드를 그대로 사용하거나 응용하여 사용할 수 있습니다. CSS를 조금 알면 다른 테마에서도 비슷한 방법으로 페이지네이션 스타일을 변경할 수 있습니다.

댓글 남기기