지난 7월 25일, 네이버는 네이버 검색에서 IndexNow 프로토콜을 지원한다고 발표했습니다. 네이버 인덱스나우 프로토콜을 통해 네이버에 빠르게 크롤링 요청을 하여 색인되도록 할 수 있을 것 같습니다. 워드프레스에서는 IndexNow를 통해 크롤링 요청을 하는 몇 가지 플러그인이 있습니다. 플러그인을 수정하여 네이버 인덱스나우를 워드프레스에 적용이 가능합니다.
Mikhail Kobzarev라는 개발자가 만든 Index Now 플러그인에 네이버 지원이 추가되었습니다.
네이버 IndexNow 프로토콜 도입
IndexNow란?
IndexNow는 웹 사이트의 변경사항을 검색 엔진에 쉽게 알릴 수 있도록 Microsoft Bing이 Yandex, Seznam 등의 글로벌 검색 엔진들과 공동으로 만든 프로토콜입니다.
인덱스나우는 웹 마스터와 웹 사이트 소유자에게 웹 사이트의 최신 변경사항을 검색엔진에 즉시 알리는 효과적인 방법을 제공합니다. 가장 기본적인 인덱스나우의 기능은 검색엔진에게 URL의 콘텐츠가 추가되었거나 업데이트되었는지, 아니면 삭제되었는지를 알려주는 간단한 핑(Ping) 메커니즘입니다.
인덱스나우를 사용하지 않을 경우 검색엔진은 모든 URL을 꾸준히 크롤링하지 않기 때문에 콘텐츠의 변동 사항을 파악하는데 며칠에서 몇 주까지 시간이 걸릴 수 있습니다. 반면 인덱스나우를 활용하면, 검색엔진은 "변경된 URL"을 즉시 인지하고, 해당 URL의 크롤링 우선순위를 조정함으로써 새로운 콘텐츠를 효과적으로 검색되도록 할 수 있습니다.
워드프레스에서 인덱스나우 기능 사용하기
워드프레스에서는 IndexNow를 지원하는 몇 가지 플러그인이 있습니다.
마이크로소프트에서 워드프레스용 IndexNow 플러그인을 워드프레스 플러그인 저장소에 등록했습니다.
또한, Rank Math 등 SEO 플러그인에서도 인덱스나우 기능을 제공합니다.

네이버에서 IndexNow 프로토콜 지원 발표
7월 25일, 네이버에서는 "네이버 검색에서 IndexNow 프로토콜을 지원합니다"라는 공지를 통해 인덱스나우 프로토콜 지원을 발표했습니다.
IndexNow는 네이버 서치어드바이저 사용자 등록자가 아니어도 키(Key)만 생성하면 사용 가능하다고 합니다.
생성된 키(Key)를 웹사이트에 업로드하고 사이트가 업데이트될 때마다 페이지 갱신 요청을 하면 된다고 안내하고 있습니다. 자세한 사항은 IndexNow 웹마스터 가이드를 참고할 수 있습니다.
네이버 API 키 생성하기
네이버 공식 문서에 의하면 키는 다음과 같은 규칙에 따라 생성하면 된다고 합니다.
- UTF-8 인코딩을 사용해야 합니다.
- key는 16진수에 사용되는 문자, 숫자, - 만을 이용해서 만들어야 합니다.
- a-f, A-F, 0-9, -
- key의 길이는 최소 8자, 최대 128자입니다.
- 다음은 key의 예시입니다.
- fc1e3ad82010475381daf9846e627fdd
- eda4094d82454ab0ad8601e3b7405a69
다음 네이버 IndexNow API 키 생성기를 사용하여 랜덤한 API 키를 생성할 수 있습니다.
페이지 갱신 요청
HTTP 요청을 이용하여 웹사이트의 페이지가 갱신되었음을 검색엔진에 알리는 것으로 갱신 요청은 다음과 같습니다.
GET https://searchadvisor.naver.com/indexnow
?url=문자열
&key=문자열
&[keyLocation=문자열]자세한 정보는 "페이지 갱신 요청하기" 문서를 참조하세요.
네이버 IndexNow를 워드프레스에 적용하여 네이버 크롤링 요청하기
현재 공개되어 있는 IndexNow 관련 플러그인이나 SEO 플러그인에서는 네이버 IndexNow는 지원하지 않습니다.
그러나 기존 플러그인을 약간 수정하여 네이버 인덱스나우 프로토콜을 통해 네이버에 즉시 크롤링 요청을 할 수 있습니다.
이 글에서는 Mikhail Kobzarev라는 개발자가 만든 Index Now라는 플러그인을 활용하여 네이버 인덱스나우를 워드프레스에 적용하는 방법에 대하여 살펴보겠습니다.
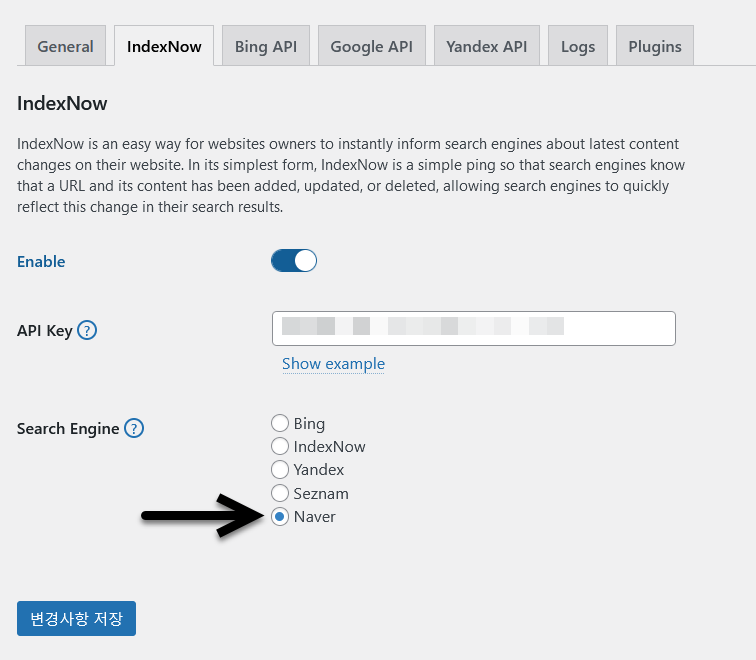
IndexNow가 이제 네이버를 지원하도록 업데이트되었습니다. IndexNow 탭의 Search Engine에서 Naver 옵션이 추가되었습니다.

이제는 아래의 복잡한 과정 없이, 플러그인을 설치하고 IndexNow 탭에서 Naver를 선택하고, API 키만 입력하면 됩니다.
Index Now 플러그인 설치 및 수정
플러그인 » 새로 추가에서 "Index Now"를 검색하여 플러그인을 설치합니다. 이 플러그인은 러시아 개발자가 만든 플러그인 같습니다. 플러그인 내에서 일부 설명이 러시아어로 되어 있습니다.

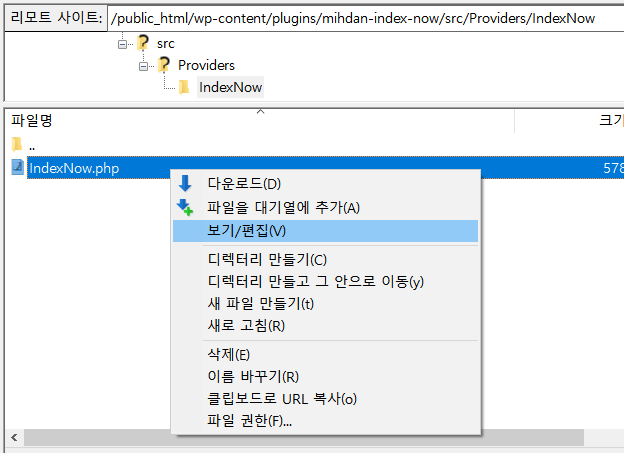
플러그인을 설치했다면, FTP/SFTP에 접속하여 /wp-content/plugins/mihdan-index-now/src/Providers/IndexNow 디렉터리로 이동합니다. FTP에 접속하는 방법을 모르는 경우 웹호스팅 업체에 문의해보시기 바랍니다.
해당 폴더로 이동하면 IndexNow.php 파일이 있습니다. 이 파일을 텍스트 에디터를 이용하여 열어서 편집합니다.

파일 내용을 모두 선택하여 삭제하고, 다음 코드를 복사하여 붙여넣기 합니다.
<?php
/**
* IndexNow support via Naver.
*
* @package mihdan-index-now
*/
namespace Mihdan\IndexNow\Providers\IndexNow;
use \Mihdan\IndexNow\IndexNowAbstract;
class IndexNow extends IndexNowAbstract {
/**
* Naver's endpoint for IndexNow.
*
* @const string
*/
private const API_URL = 'https://searchadvisor.naver.com/indexnow';
/**
* User agent string for Naver's bot.
*
* @const string
*/
private const BOT_USER_AGENT = 'Mozilla/5.0 (compatible; Yeti/1.1; +https://naver.me/spd)';
/**
* Retrieve the slug for this provider.
*
* @return string The slug.
*/
public function get_slug(): string {
return 'index-now';
}
/**
* Retrieve the name for this provider.
*
* @return string The name, localized.
*/
public function get_name(): string {
return __( 'IndexNow', 'mihdan-index-now' );
}
/**
* Retrieve the API URL for this provider.
*
* @return string The API URL.
*/
protected function get_api_url(): string {
return self::API_URL;
}
/**
* Retrieve the user agent string for the bot of this provider.
*
* @return string The bot's user agent string.
*/
protected function get_bot_useragent(): string {
return self::BOT_USER_AGENT;
}
}코드를 나름대로 만들어보았지만, 상기 코드에 에러가 있거나 개선할 점이 있다면 댓글을 통해 알려주시기 바랍니다.
파일을 수정하였다면 저장합니다. 파일질라에서 수정하고 저장하면 수정된 파일이 업로드됩니다.
이 방법으로 수정하는 경우 추후 이 플러그인이 업데이트되면 동일한 과정에 따라 IndexNow.php 파일을 수정해야 합니다.
파일을 수정하는 데 어려움을 겪는 경우 여기에서 수정된 indexNow.php 파일을 다운로드하여 해당 폴더로 업로드할 수 있습니다.
Index Now 플러그인 설정
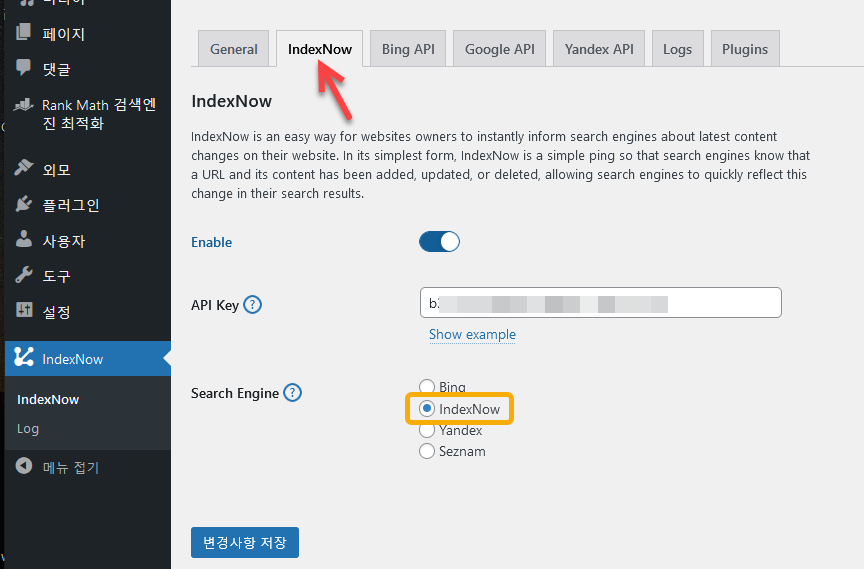
IndexNow 플러그인을 활성화하면 워드프레스 관리자 페이지의 왼쪽 메뉴에 IndexNow 항목이 표시됩니다. IndexNow » IndexNow » IndexNow 탭으로 이동합니다.

API 키를 생성하여 입력하고 Search Engine에 IndexNow를 선택합니다.
API 키 생성 방법은 상기의 "네이버 API 키 생성하기" 섹션을 참고하시기 바랍니다.
위와 같이 설정하고 변경사항 저장 버튼을 클릭합니다.
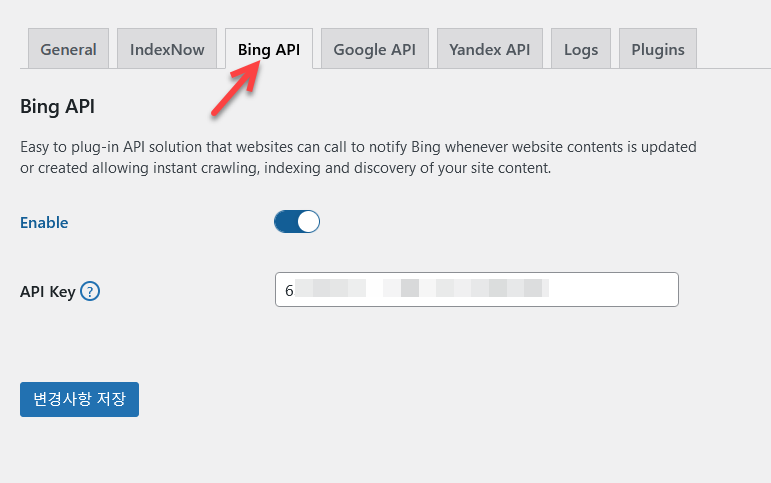
글이 발행되거나 업데이트될 때 빙(Bing) 검색엔진에도 크롤링 요청을 하고 싶은 경우에는 Bing API 탭을 클릭하고

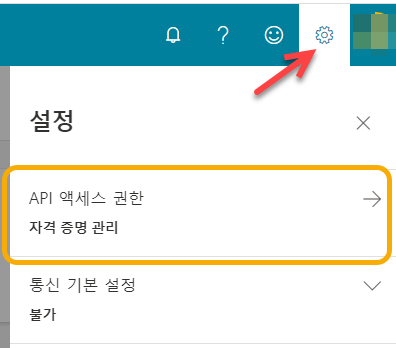
Bing API 키는 빙 웹마스터도구에 로그인하여 설정 » API 액세스 권한 » API 키에서 생성할 수 있습니다.

참고로 빙 IndexNow 페이지의 "Generate API Key" 섹션에서 API 키를 생성할 수도 있지만, 이 방법으로 키를 생성하여 사용하니 이 플러그인에서는 작동하지 않았습니다.
IndexNow 요청 확인하기
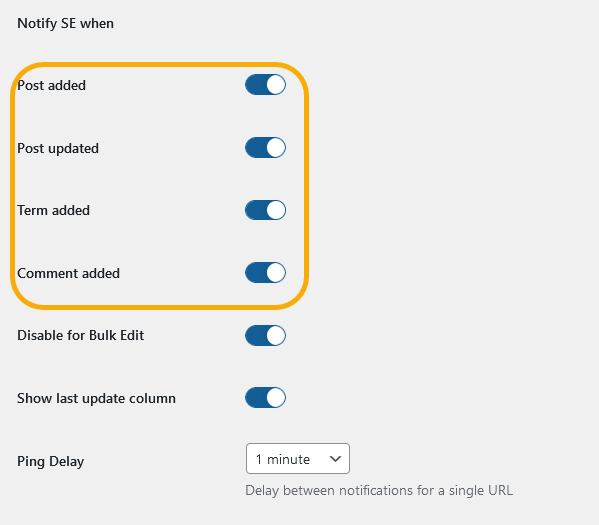
IndexNow » General 탭에서 언제 검색엔진에 알릴 지를 지정할 수 있습니다.

기본적으로 포스트가 발행될 때("Post added") 검색엔진에 알리도록 설정되어 있지만, 글이 업데이트되거나 용어(태그 등)가 추가될 때나 댓글이 달릴 때에도 검색엔진에 알리도록 설정할 수 있습니다.
※댓글이 달릴 때 인덱스나우 요청을 보내도록 설정하는 경우("Commented added" 체크), index-now는 잘 작동하지만 Bing에서는 지원되지 않는 것 같습니다. 저는 댓글이 달리면 검토 후에 공개되도록 설정하여 사용하고 있고, 스팸 댓글이 달리면 휴지통으로 이동하도록 설정했습니다. 스팸 댓글이 달려도 네이버에 크롤링 요청을 보내지만, Bing에는 요청을 보내지 않네요.
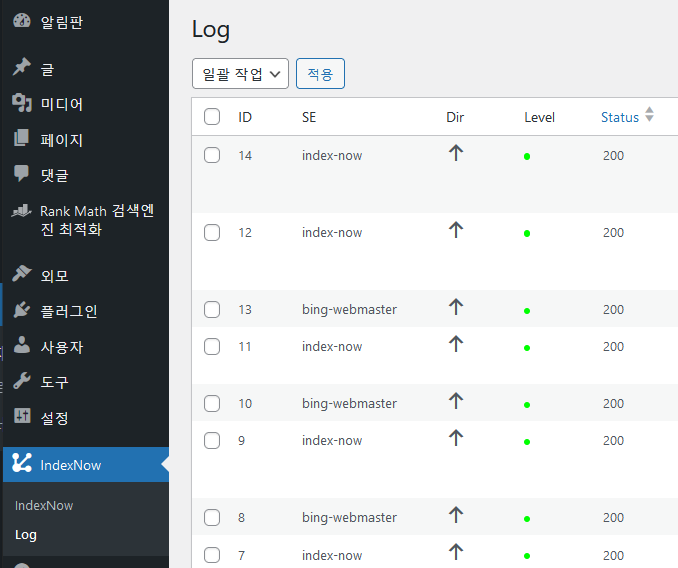
글을 작성하거나 업데이트한 후에 IndexNow » Log에서 요청 성공 여부를 확인할 수 있습니다.

상태 코드 200은 정상 요청되었음을 나타냅니다.
API 요청 수 제한
네이버에서는 API 요청 수에 제한에 대하여 총 요청 수 제한은 없지만, 한 번에 많은 수의 요청이 있는 경우에는 제한이 적용된다고 밝히고 있습니다.
총 요청 수에는 제한이 없으며, 한 번에 많은 수의 요청이 있는 경우 제한이 적용됩니다.
그리고 IndexNow는 네이버 서치 어드바이저 내의 수집 요청이나 RSS, 사이트맵 제출을 대체하는 것은 아니며, IndexNow는 새로운 정보가 있다는 것을 검색엔진에 빨리 알리고, 동시에 다른 검색엔진들에 널리 알리기에 좋은 방법이라고 네이버에서는 안내하고 있습니다.
마치며
IndexNow를 사용하면 검색엔진에 새 글이 발행되었거나 기존 글이 수정되었음을 빠르게 알릴 수 있습니다.
네이버에서 IndexNow 프로토콜을 지원하므로 상기 방법을 이용하여 워드프레스에도 네이버 IndexNow를 적용할 수 있습니다.
이 글에서 사용한 Index Now 플러그인은 Bing API, 구글 API, Yandex API를 지원합니다. 구글의 경우 보통 글이 발행되면 빠르게 크롤링해가므로 불필요할 것 같습니다. 얀덱스는 러시아 검색엔진이므로 우리나라에서는 사용할 필요가 없습니다.
구글의 경우 IndexNow 프로토콜을 아직 공식 지원하지 않는 것 같습니다. 이 플러그인에서는 구글의 Indexing API를 사용하여 구글에 색인 요청을 보내는 것으로 보입니다(참고).

'index now' 플러그인은 'FTP/SFTP'에 접속하여 'IndexNow.php 파일' 을 수정 하는걸로 설명하셨는데 지금도 그렇게 수정해야 하나요?
이제는 네이버가 옵션에 추가되어 있으므로 파일을 수정할 필요가 없습니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%9D%B8%EB%8D%B1%EC%8A%A4%EB%82%98%EC%9A%B0indexnow-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
11월 말에 'index now' 를 설치했는데 지금도 위에 언급하신 것 처럼 'FTP/SFTP에 접속' 하여 'ndexNow.php 파일' 을 편집해 줘야 하나요??
덕분에 잘 적용했습니다. 로그도 정상적으로 잘 작동하네요.
적용하고나면 플러그인 업데이트는 하지 말아야겠죠?
인덱스나우(IndexNow) 플러그인에서 이제 네이버를 정식으로 지원합니다. 그러므로 업데이트를 하셔도 됩니다.
어렵네요... 저도 Rank Math를 사용하고 있어서 IndexNow까지는 괜찮은데
갱신 요청부분을... 이건 뭐 링크를 어떻게 올린다는건지 잘... 네이버 서치 어드바이저에 올리는건지...ㅠㅠ
저는 이 블로그에서는 Rank Math의 인덱스나우 기능을 사용했지만, 빙(Bing) 유입이 거의 없습니다. 그래서 이번에 본문에 소개한 Index Now라는 플러그인으로 대체하고 네이버와 빙(Bing)에 인덱스나우를 통해 크롤링 요청을 하도록 바꾸었습니다. 효과는 있을지 모르겠습니다. 네이버에서는 네이버 서치 어드바이저에서 URL 수집 요청을 하는 것을 대체하는 것이 아니라고 안내하고 있기 때문에 기대보다는 효과가 없을 가능성도 있어 보입니다.
저 크롤링 요청도 index now에서 할 수 있는건가요? 실제 요청...하는 부분이 저에게는 좀 어렵네요...
저도 저번달부터 네이버 유입이 절반 넘게 떨어지다보니 여러모로 방법을 찾아보게 되네요...
네이버에서 IndexNow 프로토콜을 지원하므로 혹시나 하는 마음에 저는 본문의 방법으로 새 글이 추가되거나 기존 글이 업데이트될 때마다 IndexNow로 색인 요청을 하고 있습니다. 효과가 있을지는 몇 달간 진행하면서 모니터링해야 할 것 같습니다. 생각보다 효과가 없을 가능성도 있을 것입니다.
정말 꿀팁이네요. 저도 살펴봐야겠습니다. 한국에서는 네이버가 중요한 검색원천이니까요. 그런데 최근에 워드프레스 사이트가 네이버 검색결과에서 후순위로 밀렸다던데 IndexNow 하면 조금 나아질지 확인해보고 싶네요.
혹시 SEO에 도움이 되지 않을까 싶어 저는 테스트해보고 있습니다. 하지만 큰 기대는 하지 않는 것이 좋을 수도 있을 것 같습니다.