워드프레스에서 최신 글을 전면 페이지에 표시하는 경우 글 개수가 많으면 여러 페이지로 나뉘어지고, 이전/다음 페이지로 쉽게 이동하도록 이전/다음 버튼이 표시되거나 페이지 번호가 표시됩니다.
GeneratePress 테마에서는 페이지네이션(페이지 번호 매김)이 표시됩니다. 기본적인 페이지네이션 스타일이 마음에 들지 않을 수 있습니다. 이 글에서는 몇 가지 페이지네이션 스타일을 소개합니다.
페이지네이션(Pagination)이란?
페이지네이션(Pagination)이란 콘텐츠 항목이 많은 경우 여러 페이지로 나누고 페이지 번호 버튼, 이전 글/다음 글 버튼을 눌러서 페이지를 이동하는 기능입니다.
워드프레스에서는 최신 글 페이지(블로그 페이지), 카테고리 페이지나 태그 페이지 등 아카이브 페이지에서 페이징 내비게이션이 표시됩니다. 또한, 엘리멘터 프로에서 포스트 위젯을 사용하여 포스트를 나열하거나 뉴스페이퍼 테마에서 카테고리별로 포스트를 나열할 때 글 개수가 한 화면에 표시되는 개수보다 많은 경우에 페이지네이션이 표시됩니다.
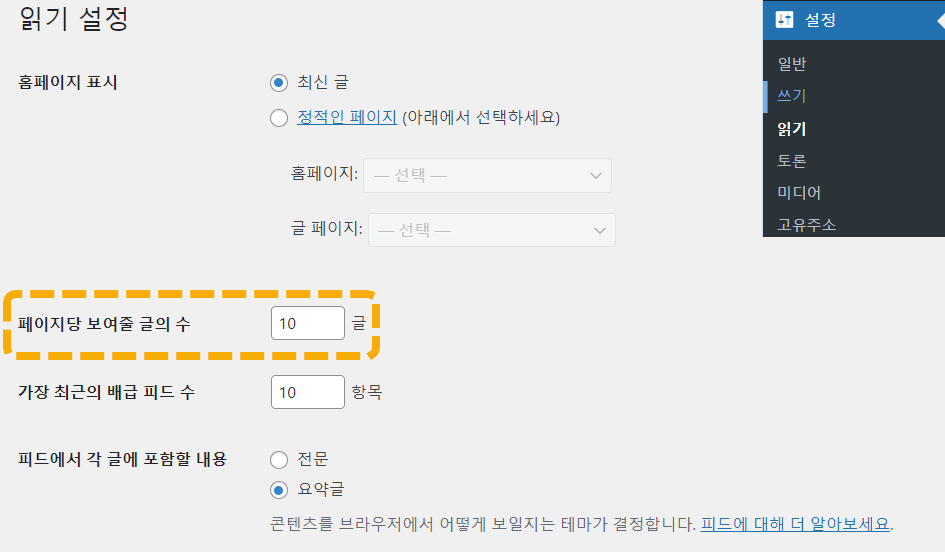
블로그 페이지와 아카이브 페이지에서 페이지당 표시할 글의 개수는 설정 » 읽기의 "페이지당 표시할 글의 수"에서 변경할 수 있습니다.

기본적으로 이 옵션은 "10"개로 설정되어 있지만, 값을 변경하여 한 페이지에 표시할 포스트 수를 조정할 수 있습니다.
GeneratePress 테마 페이지네이션 스타일 변경하기
워드프레스 GeneratePress의 최신 글 또는 카테고리 페이지 하단에 표시되는 페이지네이션은 스타일이 적용되지 않아서 그리 보기가 좋지 않은 편입니다.

제너레이트프레스 테마의 페이지네이션 스타일은 커스텀 CSS를 사용하여 원하는 스타일로 변경할 수 있습니다. 다음은 몇 가지 예시입니다. 마음에 드는 스타일을 그대로 사용하거나 변형하여 사용하시기 바랍니다.
코드를 추가한 후에 스타일이 변경되지 않으면 캐시를 삭제하시기 바랍니다. 클라우드웨이즈(Cloudways)에서는 서버 캐시도 삭제해야 즉시 반영될 수 있습니다.
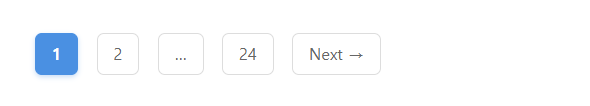
모던 스타일 페이지네이션
다음과 같은 CSS 코드를 외모 » 사용자 정의하기 » 추가 CSS에 추가합니다.
/* Styling for modern pagination in the GeneratePress WordPress theme */
/* Common Styles */
nav#nav-below.paging-navigation .page-numbers {
display: inline-block;
padding: 5px 10px; /* Increased padding for a more clickable area */
margin-right: 8px; /* Slightly reduced margin */
border: 1px solid #e0e0e0; /* Subtle border */
border-radius: 3px; /* Small border radius for rounded edges */
font-size: 14px; /* Reduce font size for a sleeker look */
transition: background-color 0.3s, color 0.3s, border-color 0.3s; /* Smoother transitions */
text-decoration: none;
background-color: #f5f5f5; /* Neutral background */
}
/* Current Page Styles */
nav#nav-below.paging-navigation span.page-numbers.current {
font-weight: 600; /* Slightly reduced weight for modern feel */
background: #1e72bd;
color: #fff;
border-color: #1e72bd;
}
/* Link Styles */
nav#nav-below.paging-navigation a.page-numbers {
color: #555; /* Dark gray for better readability */
}
/* Hover and Focus Styles for Interactivity */
nav#nav-below.paging-navigation a.page-numbers:hover,
nav#nav-below.paging-navigation a.page-numbers:focus {
background: #1e72bd;
color: #fff;
border-color: #1e72bd;
}
/* Container Padding for Separate Containers */
.separate-containers .paging-navigation {
padding: 20px 0;
text-align: center; /* Center-aligns the pagination for a more balanced look */
}
/* Icon Adjustment for Better Alignment */
nav#nav-below.paging-navigation .gp-icon {
vertical-align: middle; /* Aligns the icon with the text */
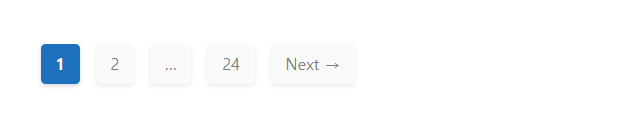
}상기 코드를 입력하면 페이지네이션 스타일이 다음과 같이 바뀝니다.

조금 변형된 버전:
/* Enhancing Appearance: Custom Pagination Styles for the GeneratePress WordPress Theme */
nav#nav-below.paging-navigation .page-numbers {
display: inline-block;
padding: 6px 12px;
margin-right: 8px;
border: 1px solid transparent;
border-radius: 4px;
font-size: 14px;
transition: all 0.3s ease-out;
text-decoration: none;
background-color: #fafafa;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.08);
color: #7f7f7f;
}
nav#nav-below.paging-navigation span.page-numbers.current {
font-weight: 600;
background: #1e72bd;
color: #fff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.15);
}
nav#nav-below.paging-navigation a.page-numbers {
color: #7f7f7f;
}
nav#nav-below.paging-navigation a.page-numbers:hover,
nav#nav-below.paging-navigation a.page-numbers:focus {
background-color: #e6f2ff;
border-color: #1e72bd;
color: #333;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.separate-containers .paging-navigation {
padding: 25px 0;
text-align: center;
background: #f8f8f8;
}
nav#nav-below.paging-navigation .gp-icon {
vertical-align: middle;
}스타일은 처음 버전에 비해 조금 더 세련되게 바뀌었습니다.

밝은 스타일의 페이지네이션
밝고 화사한 스타일의 페이지네이션입니다.
/* Vivid Pagination Styling for the GeneratePress WordPress Theme */
nav#nav-below.paging-navigation .page-numbers {
display: inline-block;
padding: 6px 12px;
margin-right: 8px;
border: 1px solid transparent;
border-radius: 5px;
font-size: 14px;
transition: all 0.3s ease-out;
text-decoration: none;
background-color: #fef5e6;
color: #f38181;
}
nav#nav-below.paging-navigation span.page-numbers.current {
font-weight: 600;
background-color: #f38181;
color: #ffffff;
box-shadow: 0 2px 5px rgba(243, 129, 129, 0.4);
}
nav#nav-below.paging-navigation a.page-numbers {
color: #f38181;
}
nav#nav-below.paging-navigation a.page-numbers:hover,
nav#nav-below.paging-navigation a.page-numbers:focus {
background-color: #f9c5c0;
color: #f04545;
box-shadow: 0 4px 8px rgba(243, 129, 129, 0.3);
}
.separate-containers .paging-navigation {
padding: 25px 0;
text-align: center;
border-top: 2px dashed #f9c5c0;
border-bottom: 2px dashed #f9c5c0;
background: #fffaf4;
}
nav#nav-below.paging-navigation .gp-icon {
vertical-align: middle;
}상기 CSS 코드를 추가하면 다음과 같이 다소 밝은 분위기의 페이징 내비게이션으로 바뀝니다.

색상을 파란색 계열로 바꾼 버전:
/* Monochromatic & Vivid Pagination Style for the GeneratePress WordPress Theme */
nav#nav-below.paging-navigation .page-numbers {
display: inline-block;
padding: 7px 14px;
margin-right: 10px;
border: 1px solid #ddd;
border-radius: 6px;
font-size: 14px;
transition: all 0.3s ease-out;
text-decoration: none;
background-color: #ffffff;
color: #666;
}
nav#nav-below.paging-navigation span.page-numbers.current {
font-weight: 600;
background-color: #4a90e2;
color: #ffffff;
border-color: #4a90e2;
box-shadow: 0 2px 5px rgba(74, 144, 226, 0.3);
}
nav#nav-below.paging-navigation a.page-numbers {
color: #666;
}
nav#nav-below.paging-navigation a.page-numbers:hover,
nav#nav-below.paging-navigation a.page-numbers:focus {
background-color: #e8f1fc;
border-color: #c2d6e9;
color: #4a90e2;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
.separate-containers .paging-navigation {
padding: 28px 0;
text-align: center;
border-top: 1px solid #eaeaea;
border-bottom: 1px solid #eaeaea;
background: #f7f7f7;
}
nav#nav-below.paging-navigation .gp-icon {
vertical-align: middle;
}위의 코드를 넣으면 다음과 비슷한 모양으로 페이지네이션 스타일이 바뀝니다.

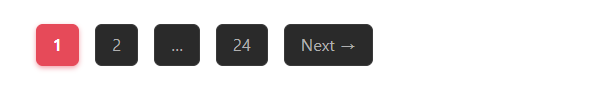
다크 스타일 (블랙 테마) 페이지네이션
어두운 스타일을 선호한다면 다음과 같은 코드로 테스트해보세요.
/* Dark-Themed Pagination Style (No Outer Border) for the GeneratePress WordPress Theme */
nav#nav-below.paging-navigation .page-numbers {
display: inline-block;
padding: 7px 14px;
margin-right: 8px;
border: 1px solid #3a3a3a;
border-radius: 6px;
font-size: 14px;
transition: all 0.3s ease-out;
text-decoration: none;
background-color: #2a2a2a;
color: #b0b0b0;
}
nav#nav-below.paging-navigation span.page-numbers.current {
font-weight: 600;
background-color: #e64a59;
color: #ffffff;
border-color: #e64a59;
box-shadow: 0 2px 5px rgba(230, 74, 89, 0.5);
}
nav#nav-below.paging-navigation a.page-numbers {
color: #b0b0b0;
}
nav#nav-below.paging-navigation a.page-numbers:hover,
nav#nav-below.paging-navigation a.page-numbers:focus {
background-color: #404040;
border-color: #505050;
color: #ffffff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.4);
}
.separate-containers .paging-navigation {
padding: 25px 0;
text-align: center;
background: #1f1f1f;
}
nav#nav-below.paging-navigation .gp-icon {
vertical-align: middle;
}상기 CSS 코드를 추가하면 다음과 같이 어두운 스타일로 변경됩니다.

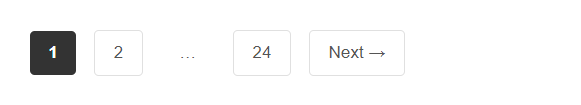
미니멀 스타일 페이지네이션
미니멀리즘을 선호한다면 다음과 같은 코드를 추가해 보시기 바랍니다.
/* Minimal Pagination Style for the GeneratePress WordPress theme */
nav#nav-below.paging-navigation .page-numbers {
display: inline-block;
padding: 8px 16px;
margin-right: 10px;
border-radius: 4px;
font-size: 15px;
font-family: 'Helvetica Neue', Arial, sans-serif;
transition: background-color 0.2s ease;
text-decoration: none;
background-color: transparent;
color: #555;
}
nav#nav-below.paging-navigation span.page-numbers.current {
background-color: #333;
color: #FFF;
}
nav#nav-below.paging-navigation a.page-numbers {
border: 1px solid #E0E0E0;
}
nav#nav-below.paging-navigation a.page-numbers:hover,
nav#nav-below.paging-navigation a.page-numbers:focus {
background-color: #F5F5F5;
color: #333;
}
.separate-containers .paging-navigation {
padding: 25px 0;
text-align: center;
background-color: #FAFAFA;
}
nav#nav-below.paging-navigation .gp-icon {
vertical-align: middle;
}페이지네이션 모양이 다음 그림과 같이 바뀝니다.

카툰 스타일의 페이지네이션
색다른 스타일의 페이지 번호를 원한다면 다음 코드를 추가할 수 있습니다.
/* Cartoon-Themed Pagination Style */
nav#nav-below.paging-navigation .page-numbers {
display: inline-block;
padding: 8px 16px;
margin-right: 10px;
border-radius: 30px;
font-size: 16px;
font-family: 'Comic Sans MS', 'Chalkboard SE', 'Marker Felt', cursive;
transition: transform 0.3s ease, background-color 0.25s ease;
text-decoration: none;
background-color: #FFEC40;
color: #333;
box-shadow: 3px 3px 0px #FFA500;
position: relative;
}
nav#nav-below.paging-navigation span.page-numbers.current {
transform: scale(1.1);
background-color: #FF6B6B;
box-shadow: 3px 3px 0px #FF4500;
z-index: 2;
}
nav#nav-below.paging-navigation a.page-numbers {
border: 3px dashed #FFA500;
}
nav#nav-below.paging-navigation a.page-numbers:hover,
nav#nav-below.paging-navigation a.page-numbers:focus {
background-color: #FFD700;
transform: translateY(-5px);
}
.separate-containers .paging-navigation {
padding: 30px 0;
text-align: center;
background-color: #87CEEB;
}
nav#nav-below.paging-navigation .gp-icon {
vertical-align: middle;
}최종적으로 다음과 같이 페이지네이션 스타일이 변경됩니다.

마치며
이상으로 워드프레스 GeneratePress 테마의 페이지네이션 스타일을 변경하는 방법에 대하여 살펴보았습니다.
본문에 제시된 예시 코드를 그대로 사용하거나 변경하여 사용할 수 있습니다. 블랙 스타일을 조금 변형한 코드가 현재 이 블로그에 적용되어 있습니다.
상기 예제 코드를 아스트라(Astra) 등 다른 테마의 페이지네이션에도 적용이 가능합니다. 클래스명은 테마다마 다를 수 있으므로 적절히 변경하여 응용해보시기 바랍니다.

이쁜 페이지네이션 감사합니다.
질문이 하나 있습니다. 모던 스타일 페이지네이션을 적용했는데 모바일에서 첫 페이지는 잘나오고 2페이지로 가면 칸 수가 7개가 되면서 2줄로 됩니다. 이 부분을 수정하고 싶은데 어떤 방법이 좋을까요?
모바일에서는 Previous와 Next 버튼을 숨기는 것도 고려해보세요. 그러면 버튼 개수가 줄어들어서 괜찮게 나올 것 같습니다.
다른 방법으로는 모바일에서 margin-bottom을 적용하는 것도 하나의 방법이 될 것입니다.
이 블로그에서는 모바일 기기에 대하여 margin-bottom을 적용해보았습니다.
@media (max-width: 768px) {.nav-links span {
margin-bottom: 10px;
}
}
첫번째 모던 스타일 페이지네이션에 아래와 같은 코드를 추가하고 싶은데 요소명을 어떤걸로 적으면 될까요?
요소명:active {
position: relative;
top: 2px;
}
크롬 브라우저에서 요소 검사(Inspect Element)를 해보시기 바랍니다.
감사합니다. GeneratePress 기본으로 페이지네이션 2페이지 이동에서 매번 오류가 발생 (/?paged=2 가 /page/2로 입력되어 오류 발생, 다른 페이지 이동은 제대로 됨)했는데 이유를 몰라 지금껏 헤매이다 이 포스트로 단번에 해결이 되었습니다. 감사합니다.
문제가 해결되어 다행이네요. 404 오류는 보통 고유주소를 "글 이름" 등으로 설정하고 변경사항을 저장하면 문제가 해결될 것입니다.
안녕하세요~
홈페이지 화면서 elements가 적용되어 있습니다.
위 소스를 css에 추가했는데도 보이지가 않는데 어떻게 해야 할까요?
elements를 사용안하면 보입니다. =ㅅ=;;
안녕하세요, IBBIU님. 엘리멘터가 아닌 Elements가 맞죠?
외모 » Elements에서 post loop 관련 엘리먼트를 임시글(초안)로 전환하여 테스트해보시겠어요?
변경 후에 캐시를 삭제하여 테스트해보세요.
자료 감사합니다 해당 css로 변경하니 이쁘네요~
추가적으로 궁금한게 있습니다.
해당사이트 처럼 메뉴 마다 글목록이 있는데
저는 페이지를 추가해서 메뉴를 만들었는데 글쓰기 하면 해당 메뉴가 안나와서 해당메뉴에 글을 못올리고 있는데 따로 설정하는 방법이 있을까요..
사이트명 endsize.com
안녕하세요, 엔드사이즈님. 질문에 대하여 조금 더 자세히 설명해주시겠어요?
네이버 카페에서 스크린샷을 올려서 질문을 올려주셔도 됩니다.
https://cafe.naver.com/wphomepage
질문의 내용만으로는 메뉴와 카테고리에 대한 내용 같은데요. 기본적인 워드프레스 사용법을 익히시면 쉽게 가능할 것 같습니다.
css 입력 후 사이트 모든 캐시 삭제 및 클라우드 웨이즈 서버 varnish 'PURGE' 로 정리까지 했는데 조금 걸리는 것 같아요, 아직 변화는 없지만 곧 바뀌겠죠.?! 항상 좋은 정보 감사합니다
글전체 페이지 하단에 있는 페이지네이션인가요?
해당 페이지네이션은 어떻게 추가하신건가요?
해당 페이지 내비게이션은 GeneratePress 테마의 아카이브 페이지에 있는 페이지내에션과는 완전히 다르네요.
먼저 CSS에 대한 기본적인 지식을 가지고 접근하면 쉽게 해결이 가능합니다.
https://cafe.naver.com/wphomepage/16730
다음과 같은 CSS 코드로 시도해보시기 바랍니다.
/* Container for pagination */.gb-container {
text-align: center;
margin: 20px 0;
}
/* Style for each pagination button */
.gb-button {
margin: 0 5px;
padding: 10px 20px;
border: none;
cursor: pointer;
color: #fff; /* White text */
background-color: #333; /* Dark background */
border-radius: 4px;
text-decoration: none;
}
/* Style for the current page button */
.gb-block-is-current {
background-color: #000; /* Black background for the current page */
}
/* Style for pagination dots */
.dots {
padding: 10px 20px;
background: #333;
color: #fff; /* White text */
cursor: default; /* No click behavior */
border-radius: 4px;
}
/* Hover effect for clickable buttons */
.gb-button:not(.dots):hover {
background-color: #555;
}
/* Style for Next button */
.gb-button-055fc53a {
background-color: #444; /* Slightly different dark color */
}
/* Hover effect for Next button */
.gb-button-055fc53a:hover {
background-color: #666;
}
와.. 정말로 존경합니다.. 새로 배웠습니다, 정말 감사합니다
홈페이지에 "Skip to content" 에러가 발생하네요. 다른 페이지는 괜찮고 전면 페이지에서만 이런 에러가 발생하는 것 같습니다.