기본적으로 워드프레스 RSS 피드에는 특성 이미지가 추가되지 않습니다. 워드프레스 블로그의 RSS 피드에 특성 이미지를 추가하고, 다른 워드프레스 사이트에서 RSS 피드를 사용하여 썸네일과 함께 최신 글 리스트를 표시하는 방법에 대하여 살펴보겠습니다.
- 플러그인을 사용하여 워드프레스 RSS 피드에 특성 이미지를 추가합니다.
- 다른 워드프레스 사이트에서 RSS 피드를 사용하여 썸네일(특성 이미지)이 포함된 최신 글 목록을 표시합니다.
외부 사이트의 최신 글을 워드프레스에 표시하기
네이버 카페에 다른 워드프레스 사이트의 RSS 피드를 사용하여 해당 사이트의 최신 글을 나열할 때 특성 이미지(썸네일)도 함께 표시하는 방법에 대한 질문이 올라왔습니다.
외부 사이트의 최신 글을 내 워드프레스 사이트에 표시하기
먼저 단순히 외부 사이트의 최신 글을 나열하고 싶은 경우에는 RSS 블록을 사용하면 됩니다.
블록 에디터에서 /rss를 입력하여 RSS 블록을 추가할 수 있습니다.

블록 에디터에서 키보드 단축키를 사용하면 편리하고 손목 터널 증후군 같은 직업병(?)을 완화하는 데 도움이 됩니다.
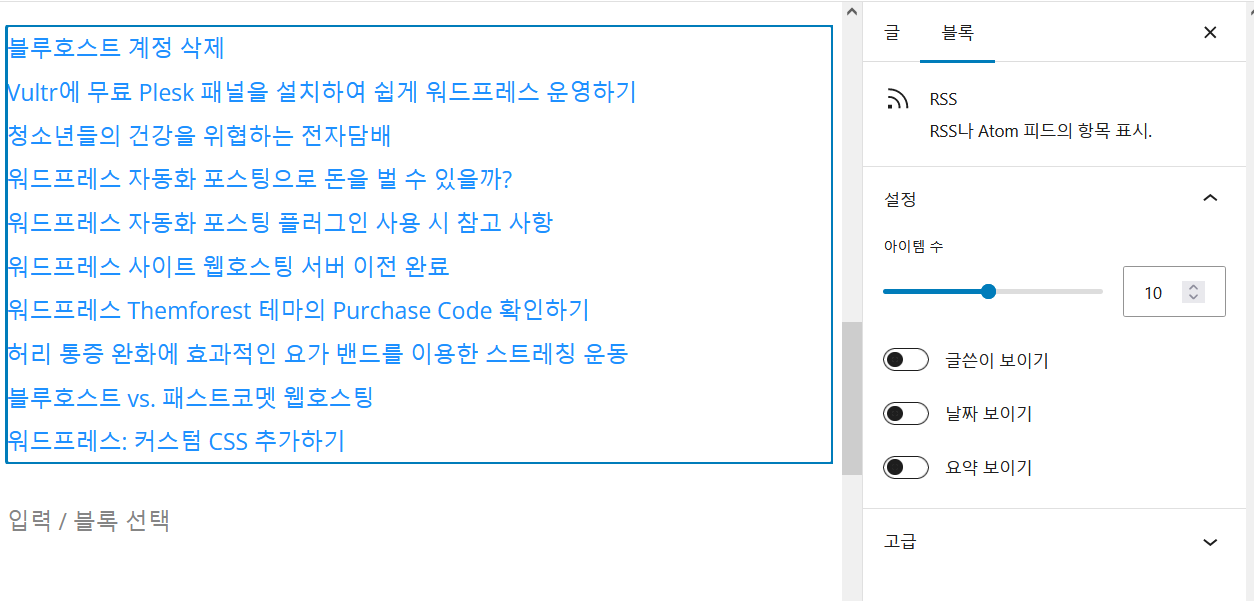
RSS 피드 주소(예: https://www.thewordcracker.com/feed/)를 입력하면 해당 외부 사이트의 최신 글이 나열됩니다.

블록 설정에서 아이템 수, 글쓴이/날짜/요약 표시 여부를 지정할 수 있습니다.
외모 » 위젯에서 사이드바에 이와 같은 방법으로 외부 사이트의 최신 글을 나열할 수 있습니다.
워드프레스뿐만 아니라 RSS 피드를 제공하는 사이트의 최신 글을 이와 같은 방법으로 나열할 수 있습니다. (참고로 티스토리 블로그의 RSS 피드 주소는 https://example.tistory.com/rss 형식입니다.)
스타일은 CSS로 변경할 수 있습니다. 예시 스타일:
/* Styles for the WordPress RSS Block: This section contains CSS rules for styling the RSS feed block in a WordPress theme. */
/* RSS 피드 스타일 */
.wp-block-rss__item {
margin-bottom: 10px;
padding-left: 20px;
border-bottom: 1px solid #eaeaea;
list-style-type: disc;
}
.wp-block-rss__item:last-child {
border-bottom: none;
}
.wp-block-rss__item-title {
margin: 0;
font-size: 1em;
}
.wp-block-rss__item-title a {
text-decoration: none;
color: #333;
transition: color 0.3s ease;
}
.wp-block-rss__item-title a:hover {
color: #0073aa;
}위의 스타일을 적절히 변경하시기 바랍니다. 기본적인 CSS를 이용하면 쉽게 응용할 수 있을 것입니다.
외부 워드프레스 사이트의 최신 글을 나열할 때 썸네일을 함께 표시하기
외부 워드프레스 사이트의 최신 글을 나열할 때 특성 이미지(썸네일)도 표시하려면 다음과 같은 조건이 만족되어야 합니다.
- 외부 워드프레스 사이트의 RSS 피드에 특정 이미지(썸네일) 정보가 포함되어야 합니다.
- 내 워드프레스 사이트에서 RSS 피드로 외부 사이트의 최신 글을 나열할 때 특성 이미지가 표시되도록 플러그인을 사용하거나 코드를 만들어야 합니다.
워드프레스 RSS 피드에 특성 이미지 추가하기
워드프레스 RSS 피드에 특성 이미지를 추가하고 싶은 경우 Featured Images in RSS for Mailchimp & More 플러그인(무료)을 사용할 수 있습니다.
이 플러그인은 Mailchimp RSS 이메일 캠페인, ActiveCampaign, Infusionsoft, Hubspot, Zoho, Feedburner, Bloglovin’, Feedly 및 RSS 피드 데이터를 사용하는 기타 서비스에 블로그의 특성 이미지를 출력한다고 합니다.
플러그인 » Add New Plugin에서 플러그인 이름을 검색하여 설치할 수 있습니다.

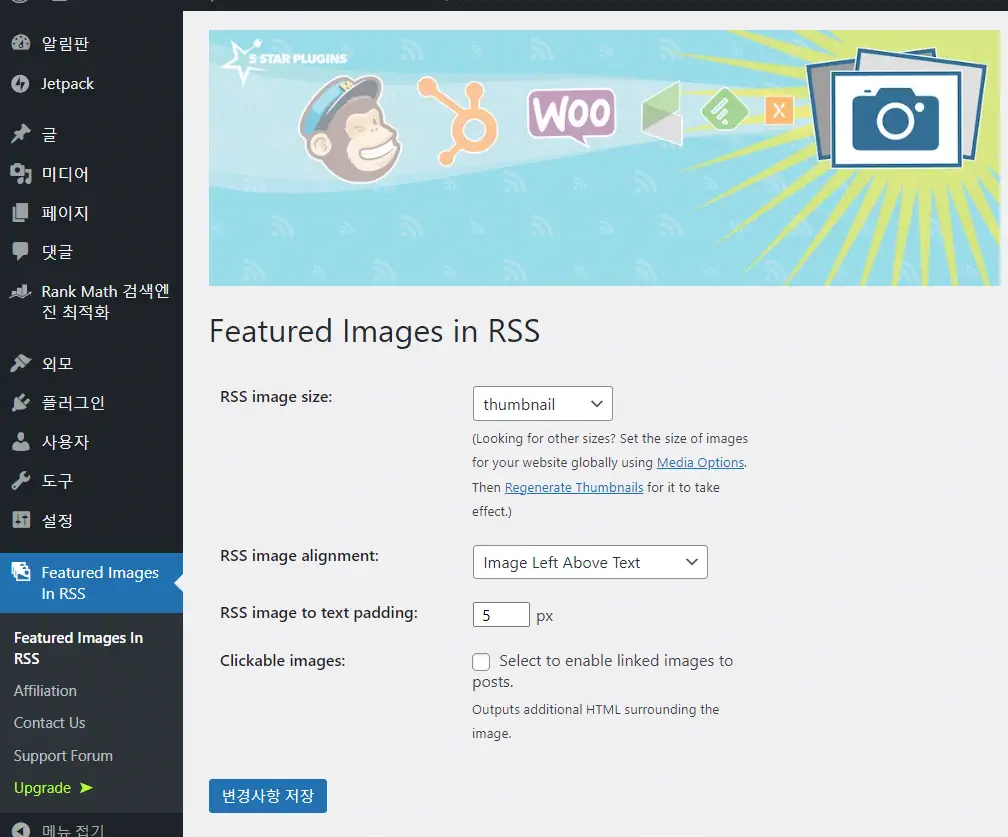
이 플러그인을 설치하고 활성화하면 Featured Images in RSS 메뉴가 워드프레스 알림판에 추가됩니다.

다른 워드프레스 사이트에서 RSS 피드를 사용하여 특성 이미지와 함께 최신 글 목록 표시하기
워드프레스 사이트에 Featured Images in RSS for Mailchimp & More를 설치하여 RSS 피드에 특성 이미지 정보를 추가했다면, 다른 워드프레스 사이트에서 해당 사이트의 RSS 피드를 사용하여 특성 이미지와 함께 최신 글을 나열할 수 있습니다.
쉽게 설명하면...
- A라는 워드프레스 사이트에 Featured Images in RSS for Mailchimp & More 플러그인을 설치하여 RSS 피드에 특성 이미지를 추가합니다.
- B라는 워드프레스 사이트에서 A 사이트의 RSS 피드를 불러와서 최신 글을 나열합니다. 이 때 특성 이미지도 함께 표시합니다.
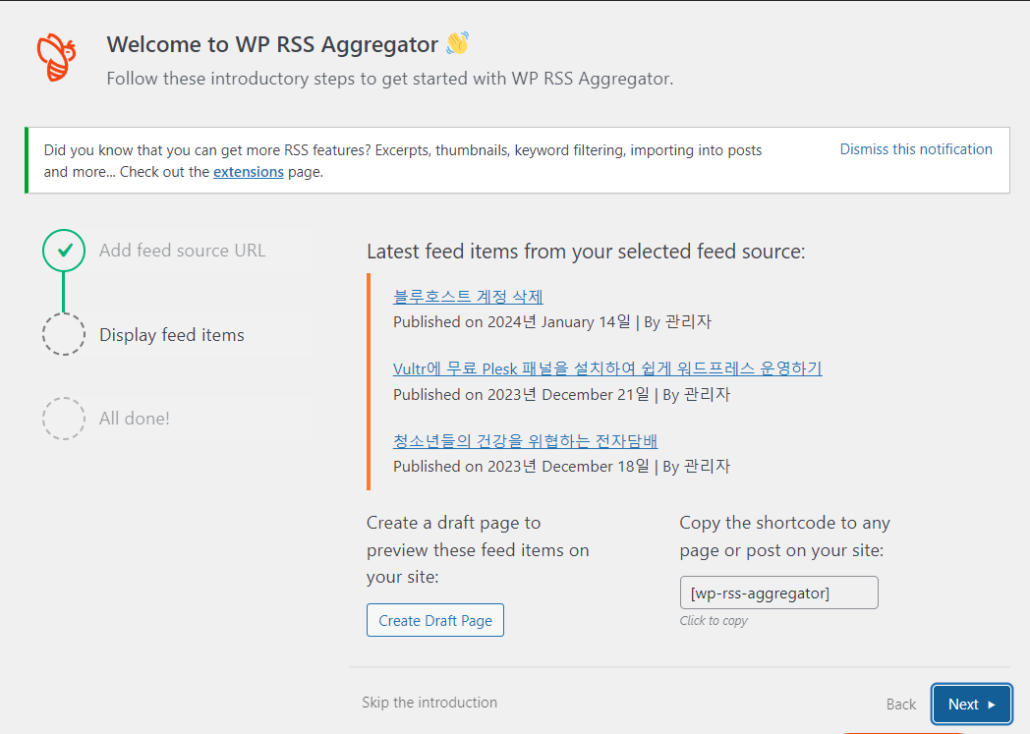
플러그인을 사용하여 썸네일을 표시할 수 있다면 좋을 것 같습니다. 이 글에서 소개한 WP RSS Aggregator – News Feeds, Autoblogging, Youtube Video Feeds and More 플러그인을 사용하여 테스트해보니 무료 버전에서는 썸네일을 표시하는 기능이 없는 것 같습니다.

위의 그림과 같이 제목과 발행 날짜, 그리고 작성자 정보가 표시됩니다.

요약글, 썸네일, 키워드 필터링 등의 기능이 유료 버전에서 지원되는 것 같습니다. 이 부분은 플러그인 개발자에게 문의하여 원하는 대로 썸네일을 표시할 수 있는지 확인해보시기 바랍니다.
커스텀 코드를 사용하여 특성 이미지 표시하기
저는 "워드프레스 블로그에 외부 RSS 피드 표시하기" 글의 "사용자 코드 사용" 부분에 제시된 코드를 수정하여 썸네일을 표시하도록 해 보았습니다.
/**
* Shortcode Function: fetch_featured_image_from_rss
*
* This function fetches the latest posts from an external RSS feed and displays them along with their featured images.
* It is designed to be used as a WordPress shortcode, allowing you to easily add it to posts or pages using the [featured_image_rss] shortcode.
*
* The function uses WordPress's SimplePie RSS parser (included in WP) to fetch and parse the feed.
*
* @return string The HTML output of the RSS feed items, which includes post titles, images, and links.
*/
function fetch_featured_image_from_rss() {
ob_start();
include_once( ABSPATH . WPINC . '/feed.php' );
$rss = fetch_feed( 'https://www.thewordcracker.com/feed/' );
if ( ! is_wp_error( $rss ) ) {
$maxitems = $rss->get_item_quantity( 5 );
$rss_items = $rss->get_items( 0, $maxitems );
}
echo '<h2>' . esc_html__( 'Recent Posts:', 'my-text-domain' ) . '</h2>';
echo '<ul class="rss-feed-container">';
if ( $maxitems == 0 ) {
echo '<li>' . esc_html__( 'No items', 'my-text-domain' ) . '</li>';
} else {
foreach ( $rss_items as $item ) {
echo '<li class="rss-feed-item">';
$description = $item->get_description();
if ( preg_match( '/<img.+src=[\'"](?P<src>.+?)[\'"].*>/i', $description, $image ) ) {
echo '<img src="' . esc_url( $image['src'] ) . '" style="float:left; margin: 0 10px 10px 0;" />';
}
echo '<a href="' . esc_url( $item->get_permalink() ) . '" title="' . sprintf( esc_html__( 'Posted %s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') ) . '">';
echo esc_html( $item->get_title() );
echo '</a></li>';
}
}
echo '</ul>';
return ob_get_clean();
}
add_shortcode( 'featured_image_rss', 'fetch_featured_image_from_rss' );위의 코드에서 다음 부분은 가져오려는 사이트의 피드 URL로 교체하시기 바랍니다.
$rss = fetch_feed( 'https://www.thewordcracker.com/feed/' );my-text-domain는 테마에 따라 적절히 변경(예: GeneratePress 테마의 경우 generatepress)할 수 있습니다. 라벨 부분은 적절히 수정하도록 합니다. 예:
echo '<h2>' . esc_html__( 'Recent Posts:', 'my-text-domain' ) . '</h2>';
==>
echo '<h2>최신 글</h2>';차일드 테마가 설치되지 않은 경우 차일드 테마를 만드시고, 차일드 테마 내의 함수 파일(functions.php)에 상기 코드를 입력해 주세요. 보안을 위해 테마 편집기는 비활성화하고 FTP/SFTP를 통해 코드를 추가하기 바랍니다.
그리고 외모 » 사용자 정의하기 » 추가 CSS에 다음과 같은 코드를 추가하여 스타일을 조정합니다.
/* Style for the RSS feed items */
.rss-feed-container {
list-style-type: none; /* Removes default list styling */
padding: 0; /* Removes default padding */
}
.rss-feed-item {
display: flex; /* Enables flexbox */
align-items: center; /* Aligns items vertically in the center */
margin-bottom: 10px; /* Adds some space between items */
}
.rss-feed-item img {
margin-right: 10px; /* Adds space between the image and the text */
width: 80px; /* Sets the width of the image */
height: 80px; /* Sets the height of the image */
object-fit: cover; /* Ensures the image covers the area without distortion */
border-radius: 5px; /* Optional: Rounds the corners of the image */
}
.rss-feed-item a {
text-decoration: none; /* Removes underline from links */
color: #333; /* Sets the text color */
font-weight: bold; /* Makes the title bold */
}
.rss-feed-item a:hover {
color: #0073aa; /* Changes color on hover for visual feedback */
}썸네일 크기는 80x80px로 설정되어 있습니다. 상황에 다라 적절히 변경하여 적절한 크기의 썸네일로 표시하시기 바랍니다.
외부 워드프레스 블로그의 최신 글을 썸네일과 함께 표시하려는 곳에 다음과 같은 단축코드(숏코드)를 입력합니다.
[featured_image_rss]여러 개의 사이트의 최신 글을 표시하고 싶다면 상기에 제시된 숏코드 함수를 적절히 수정하여 플러그인으로 만들 수도 있을 것입니다.
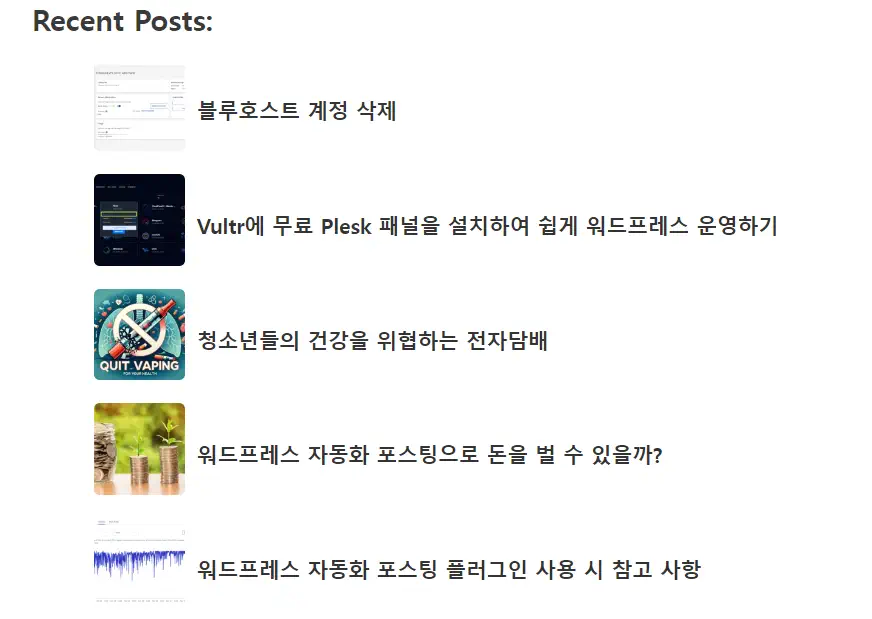
최종적으로 다음과 비슷하게 최신 글이 나열됩니다.

날짜, 요약글 등의 정보를 추가하고 싶다면 상기에 제시된 코드를 바탕으로 적절히 변경하시기 바랍니다. PHP에 대하여 약간의 지식이 필요합니다.
상기 코드는 단지 예시일 뿐이고, 충분한 테스트는 하지 않았습니다. PHP 8.2 환경에서 테마에서 테스트하니 잘 작동되었고 오류가 발생하지 않았습니다. 서버 환경 등에 따라 예상치 못한 에러가 발생할 수도 있을 것입니다. 그런 경우 에러 로그를 확인하여 적절히 수정하시기 바랍니다.

댓글 남기기