워드프레스에서 마우스 오버시 미리보기 글을 표시하려는 경우 쉬운 방법으로 WordPress Tooltips와 같은 툴팁 플러그인을 사용할 수 있습니다. 이 글에서는 워드프레스 툴팁 플러그인에 대한 간단한 소개와 함께 HTML/CSS로 툴팁을 구현하는 방법을 살펴보겠습니다.
워드프레스 툴팁(Tooltip) 표시 방법
WordPress Tooltips 플러그인

툴팁(Tooltip)은 동영상/오디오/이미지/구글 지도/QR 코드/위키/텍스트 등과 같은 정보를 표시하는 작은 팝업 박스입니다. 사용자가 마우스를 올리면 툴팁 상자가 표시됩니다.
이 플러그인을 사용하여 텍스트, 이미지, 동영상, 오디오, 소셜(SNS) 링크 등을 툴팁 박스에 표시할 수 있습니다. 툴팁은 포스트 콘텐츠, 포스트 요약글, 포스트 태그, 워드프레스 아카이브, 워드프레스 메뉴 항목, 갤러리 등에 표시할 수 있습니다.
이 워드프레스 툴팁 플러그인은 용어집(Glossary)도 지원합니다. 페이지나 포스트에 [glossary] 숏코드를 삽입하면 됩니다.

HTML/CSS를 사용하여 툴팁 표시하기
HTML과 CSS를 사용하여 심플한 툴팁을 만들 수 있습니다. 다음 jsfiddle 페이지에서 HTML/CSS로 구현한 간단한 툴팁 소스를 확인할 수 있습니다.
상기 코드를 워드프레스에 숏코드로 만들어서 적용하는 것을 고려할 수 있습니다. 숏코드로 워드프레스에 추가하고 싶은 경우 다음과 같은 방법으로 숏코드를 만들 수 있습니다.
테마의 함수 파일에 다음 코드를 추가합니다. 차일드 테마를 만들어서 차일드 테마 내의 함수 파일(functions.php)에 추가하도록 합니다.
/*
Plugin Name: Custom Tooltips
Description: Provides a shortcode for custom tooltips.
*/
function render_tooltip_shortcode($atts, $content = null) {
ob_start();
?>
<span class="tooltip">
<svg class="info-icon" xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round'>
<circle cx='12' cy='12' r='10'/>
<line x1='12' y1='16' x2='12' y2='12'/>
<line x1='12' y1='8' x2='12.01' y2='8'/>
</svg>
<span class="tooltiptext"><?php echo esc_html($content); ?></span>
</span>
<?php
return ob_get_clean();
}
add_shortcode('tooltip', 'render_tooltip_shortcode');그런 다음, 차일드 테마 내의 스타일시트 파일(style.css)이나 워드프레스 알림판 » 외모 » 사용자 정의하기 » 추가 CSS에 다음과 같은 코드를 추가합니다.
/* 툴팁 스타일 */
.tooltip {
position: relative;
cursor: pointer;
display: inline-block;
}
.info-icon {
width: 16px;
height: 16px;
}
.tooltip .tooltiptext {
visibility: hidden;
max-width: 300px;
width: 12em;
background-color: #3F51B5; /* Blue stone color */
font-size: 0.8em;
color: #fff;
text-align: center;
border-radius: 5px; /* Rounded corners */
padding: 10px;
position: absolute;
z-index: 1;
bottom: 150%;
left: 50%;
transform: translateX(-50%);
opacity: 0;
transition: opacity 0.3s;
}
.tooltip .tooltiptext::after {
content: "";
position: absolute;
top: 100%; /* Position it right at the bottom edge of the tooltip */
left: 50%;
margin-left: -5px; /* Center it horizontally */
border-width: 5px;
border-style: solid;
border-color: #3F51B5 transparent transparent transparent;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
.info-icon {
width: 16px; /* Adjust width as needed */
height: 16px; /* Adjust height as needed */
stroke: #3a79b8; /* Stroke color of the SVG */
margin-left: -5px;
}색상, 툴팁 상자 크기 등은 적절히 변경할 수 있습니다.
이제 툴팁을 표시할 곳에 다음과 같은 형식으로 숏코드를 추가합니다.
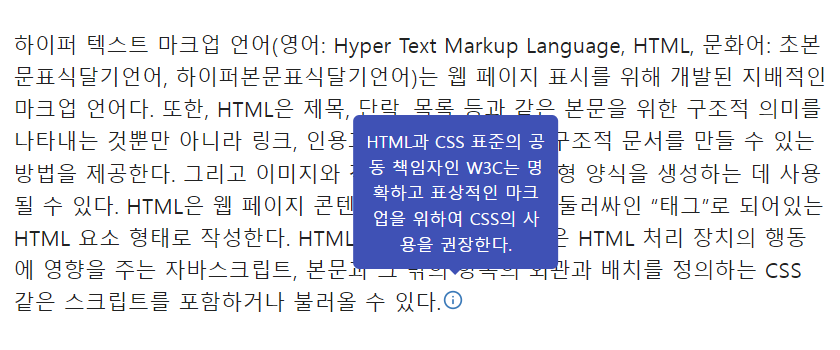
[tooltip]Tootip Text[/tooltip]예를 들어, [tooltip]HTML과 CSS 표준의 공동 책임자인 W3C는 명확하고 표상적인 마크업을 위하여 CSS의 사용을 권장한다.[/tooltip]와 같이 페이지나 글 콘텐츠 내에 삽입하면 마우스 오버시 다음과 같이 툴팁 팝업이 표시됩니다.

마치며
네이버 카페에 마우스 오버시 설명글(툴팁)을 표시하는 방법에 대한 질문이 올라와서 여기에 대하여 정리해 보았습니다. 플러그인을 사용하면 편리하지만, 추가적인 플러그인 설치를 선호하지 않는 경우 상기에 제시된 코드를 사용할 수 있습니다.
'워프사' 네이버 카페에 가입하여 워드프레스 관련 정보를 공유하고 궁금한 점을 질문하실 수 있습니다.
댓글 남기기