블로그를 운영하다 보면 구글 지도를 넣어야 하는 경우가 있습니다. 맛집 소개나 여행지를 소개할 때 구글맵을 함께 표시하면 효과적일 수 있습니다. 구글 지도 사이트에서 지도를 생성하여 추가하면 모바일 기기에서 어색하게 표시될 수 있습니다. 이 글에서는 워드프레스에서 구글 지도를 반응형으로 넣는 방법에 대하여 살펴보겠습니다.
워드프레스 구글 지도 반응형으로 넣는 방법
구글 지도를 삽입하려면 먼저 구글맵 사이트에서 위치를 검색하여 지도 공유 코드를 생성합니다.

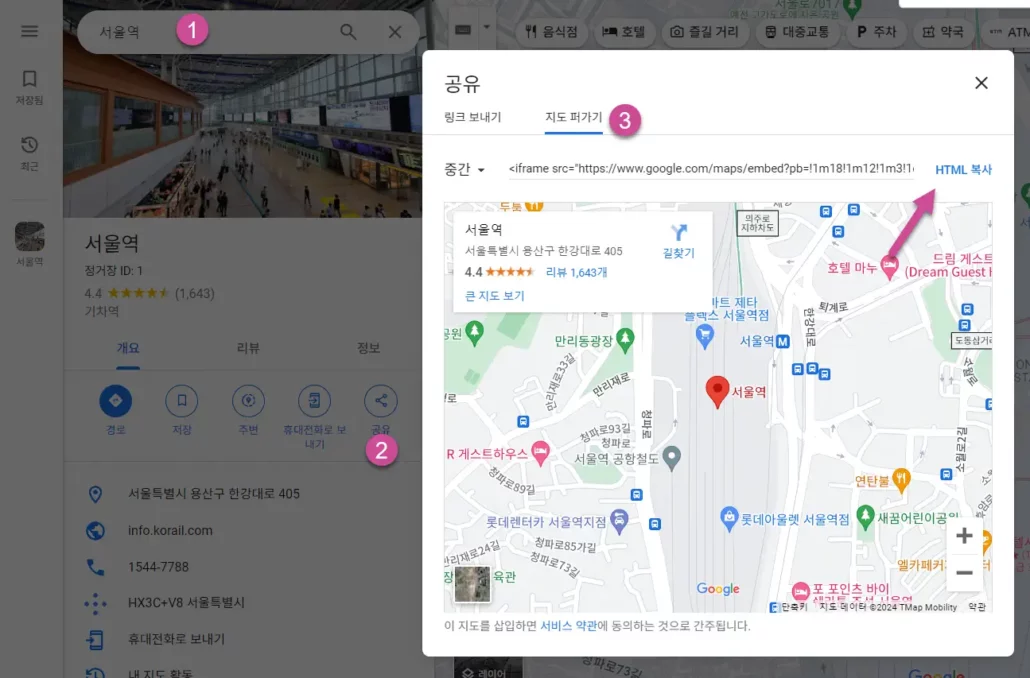
위치를 검색(①)하고 공유 아이콘을 클릭(②)합니다. 그러면 위의 그림과 같이 지도 공유하기 팝업이 표시됩니다. 지도 퍼가기 탭(③)을 클릭하여 HTML을 복사합니다.
지도 공유 HTML 코드는 다음과 비슷한 포맷입니다. 예시로 서울역을 검색하여 지도를 생성해보았습니다.
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3163.014730764927!2d126.96820751096647!3d37.55471672468988!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x357ca268cdbe4e95%3A0xbb230059fdd02004!2z7ISc7Jq47Jet!5e0!3m2!1sko!2skr!4v1710595192281!5m2!1sko!2skr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>위의 코드를 그대로 넣으면 너비와 높이가 고정되어 있기 때문에 화면 해상도에 따라 어색하게 표시될 수 있습니다. 너비가 100%로 설정하고 높이를 기기 해상도에 따라 자동으로 설정되도록 하면 장치의 해상도가 바뀌더라도 자연스럽게 반응형으로 표시됩니다.
이를 위해 다음과 같은 CSS 코드를 추가하도록 합니다. 코드는 외모 » 사용자 정의하기 » 추가 CSS에 입력합니다. 또는 차일드 테마 폴더의 스타일시트 파일(style.css)에 추가하는 것도 가능합니다.
/* 구글 지도 반응형으로 삽입하기 */
.map-responsive{
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.map-responsive iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}위의 코드는 한 번만 삽입하면 됩니다.
이제 지도를 넣을 때, 다음과 같은 형식으로 블록 에디터의 HTML 블럭이나 엘리멘터의 HTML 위젯 등에 추가합니다.
<div class="map-responsive">
// 지도 공유 HTML 코드
</div>예시:
<div class="map-responsive">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1631.8441180568648!2d129.03694819839475!3d35.11449499999999!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3568e97d2f8b9b55%3A0x725166898edfb0f6!2z67aA7IKw7Jet!5e0!3m2!1sko!2skr!4v1710596759275!5m2!1sko!2skr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
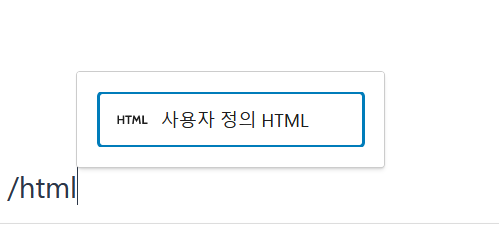
</div>블록 에디터에서는 /html 키보드 단축키를 입력하여 쉽게 사용자 정의 HTML 블럭을 선택할 수 있습니다. (키보드 단축키를 활용하면 글쓰기가 훨씬 수월해집니다.)

사용자 정의 HTML 블럭에 상기 형식으로 구글 지도 공유 코드를 추가합니다.

반응형으로 작동하는 구글 지도 예시:
지도를 넣을 때마다 사용자 정의 HTML 블록에 위의 형식으로 코드를 추가하면 됩니다.
위의 방법은 티스토리, 그누보드 등에서도 동일하게 적용이 가능할 것입니다.
숏코드를 활용하여 보다 수월하게 구글 지도 삽입하기
HTML 코드를 사용자 정의 HTML 블록이나 Elementor 등의 HTML 위젯에 직접 추가하는 것이 번거로운 경우 워드프레스 쇼트코드를 활용할 수 있습니다.
먼저 상기의 "워드프레스 구글 지도 반응형으로 넣는 방법" 섹션에 제시된 CSS 코드를 외모 » 사용자 정의하기 » 추가 CSS에 추가합니다.
차일드 테마의 함수 파일(functions.php)에 다음 숏코드 함수를 입력합니다.
// Shortcode for inserting Google Maps responsively
function custom_google_map_shortcode($atts) {
$atts = shortcode_atts(array(
'src' => '', // Map URL
// Defaults can be adjusted or removed if not needed
'width' => '100%', // Making the width responsive by default
'height' => '450', // Default height, can be adjusted as needed
'border' => '0', // Default border
), $atts);
return '<div class="map-responsive" style="width: 100%; overflow: hidden; padding-top: 56.25%; position: relative;"><iframe src="' . esc_url($atts['src']) . '" style="border:0; position: absolute; top: 0; left: 0; width: 100%; height: 100%;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe></div>';
}
add_shortcode('custom_google_map', 'custom_google_map_shortcode');이 작업을 하려면 FTP/SFTP에 접속할 수 있어야 합니다.
커스텀 CSS 코드와 숏코드 함수는 한번만 입력하면 됩니다.
이제 다음과 같은 형식으로 숏코드를 추가합니다.
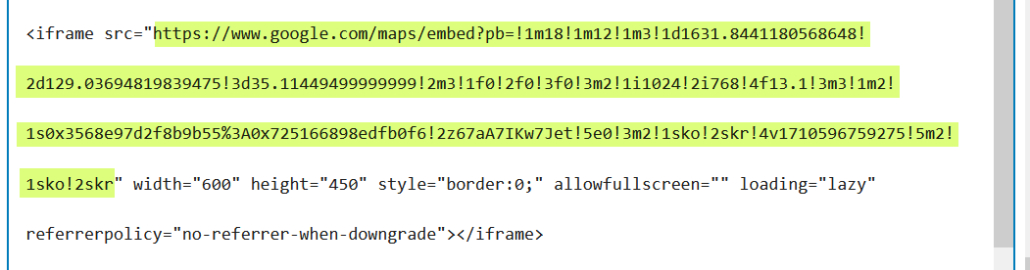
[custom_google_map src="https://www.google.com/maps/embed?..."]src 값에는 구글 지도 공유 코드에서 src 부분의 값(아래에서 연두색을 표시된 부분)을 그대로 복사하여 입력하면 됩니다.

이 방법을 이용하면 복잡한 HTML 코드를 추가할 필요 없이 src 값만 복사하여 붙여넣기 하면 되므로 구글 지도를 넣는 작업이 조금 수월해질 것입니다.
마치며
이상으로 워드프레스에서 구글 지도를 반응형으로 넣는 방법에 대하여 살펴보았습니다. 위의 방법은 iframe으로 삽입하는 유튜브 영상 공유 등에도 동일하게 적용이 가능합니다.

댓글 남기기