구글 AMP를 적용하여 모바일 페이지 속도 향상시키기
오늘날 모바일 사용 빈도가 높아짐에 따라 모바일에서 사이트 로드 속도가 점점 중요해지고 있습니다.
AMP(Accelerated mobile page)를 적용하면 표준 모바일 페이지보다 속도가 15~80%까지 빨라진다고 합니다. 만약 모바일에서 속도가 느려서 고민되는 경우 AMP 적용을 고려해볼 수 있을 것 같습니다.
AMP 페이지에서는 광고나 자바스크립트, CSS 애니메이션 등과 같은 동적인 요소들을 제거하여 속도를 향상시킵니다. 워드프레스에서는 플러그인을 사용하여 광고와 구글 애널리틱스 코드를 추가할 수 있습니다.
[ 이 글을 2020년 3월 4일에 최종 업데이트되었습니다. ]
이 블로그에는 Publisher라는 매거진 테마가 현재 사용되고 있는데, 테마에 자체 AMP 플러그인이 포함되어 있습니다. 저는 별도의 플러그인을 사용하지 않고 내장된 플러그인을 활성화하여 AMP를 구현했습니다. 일반적인 페이지와 AMP 페이지는 다음 두 글에서 확인해볼 수 있습니다.
- 일반적인 페이지 - https://www.thewordcracker.com/
- AMP 페이지 - https://www.thewordcracker.com/amp
(* 업데이트: 테마를 변경하면서 AMP 기능을 비활성화했습니다.)
워드프레스에서 AMP를 적용하려면 다음과 같은 순서를 따르면 됩니다.
- AMP 플러그인 설치
- 플러그인 설정
- AMP 테스트/유효성 검사
- 구글에 제출
- 구글 웹마스터도구에서 오류 확인 및 수정
뉴스페이퍼 등 일부 테마에서는 플러그인을 통해 AMP 기능을 활성화할 수 있습니다.
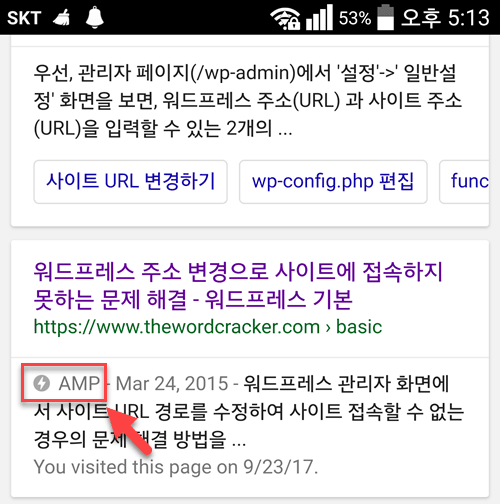
AMP 페이지를 구글에 제출하면 스마트폰 등 모바일 기기에서 구글에서 검색하면 AMP 페이지 아이콘이 검색 결과에 표시됩니다.

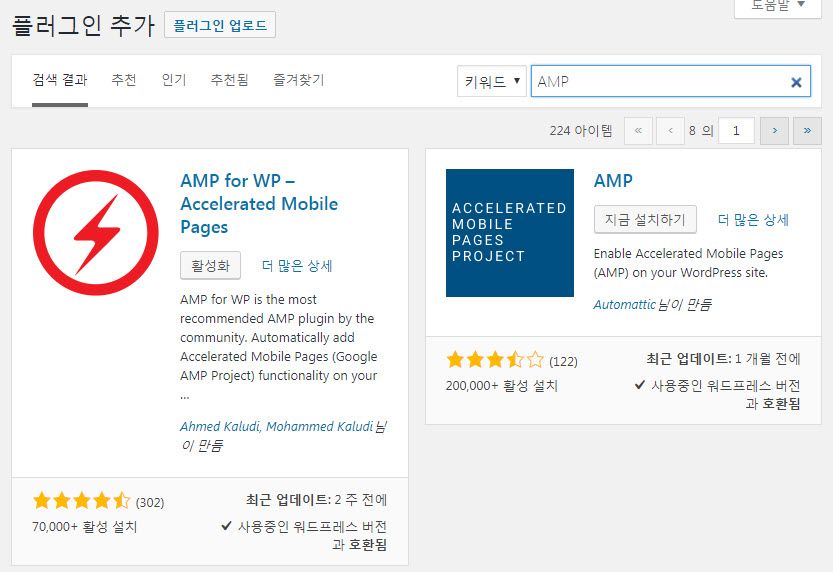
플러그인 설치 페이지에서 AMP 플러그인 설치
AMP 플러그인으로는 Automattic에서 배포한 공식 AMP 플러그인이 있습니다. 하지만 평가가 별로 좋지 않네요.

공식 플러그인 외에 AMP for WP라는 플러그인이 더 좋은 평가를 받고 있습니다. 저는 다른 블로그에 이 플로그인을 설치하여 AMP를 적용했습니다.
플러그인 설정
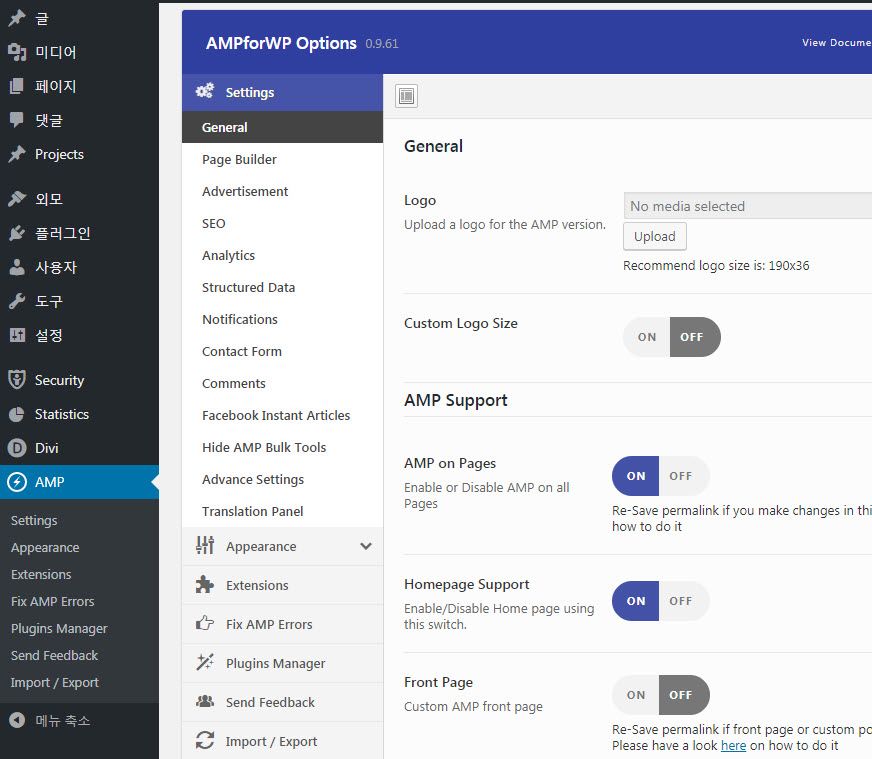
AMP for WP를 설치하면 워드프레스 관리자 페이지에서 왼쪽 패널에 AMP 메뉴가 추가됩니다.

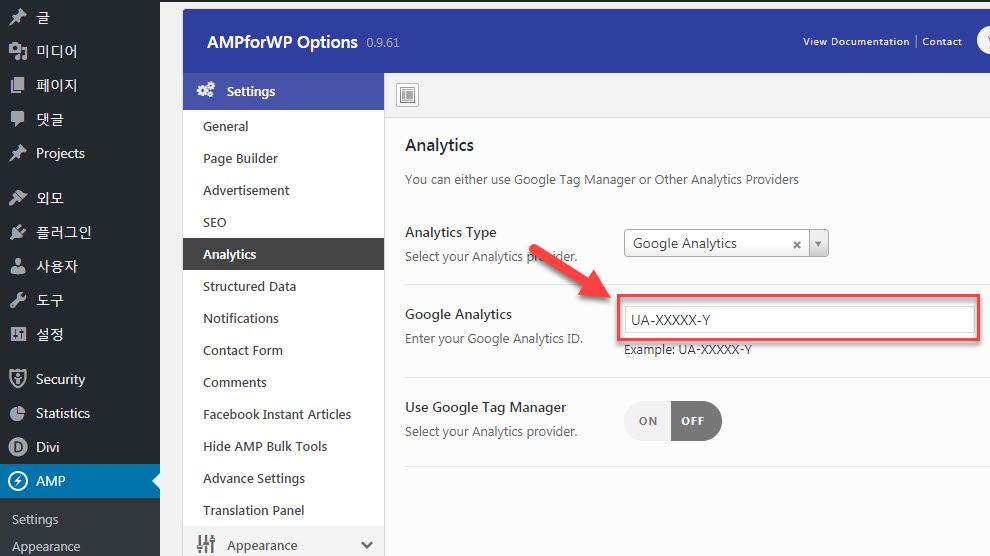
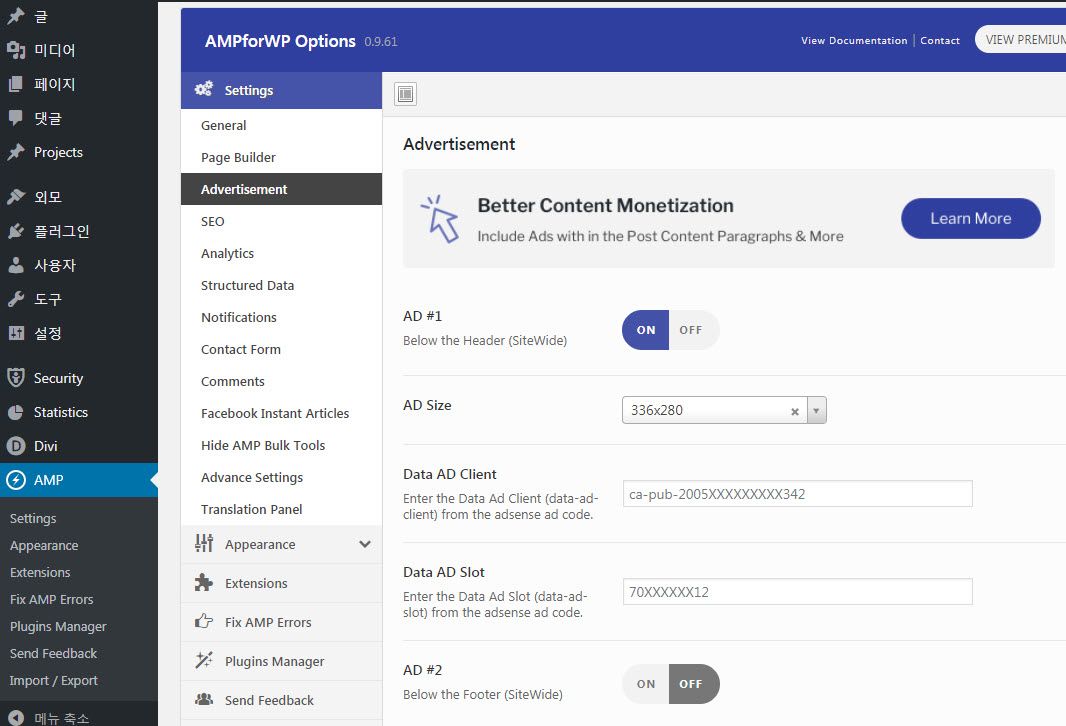
그림과 같이 비교적 많은 옵션을 설정할 수 있습니다. 하나씩 체크하면서 설정해주면 됩니다. 구글 애널리틱스를 이용하는 경우 Settings > General > Analytics에서 추적 코드를 추가하도록 합니다.

광고를 추가하려는 경우에는 Settings > General > Advertisement에서 설정이 가능합니다.

공식 플러그인을 설치한 경우 수동으로 추가하는 방법도 있습니다. 수동으로 추가하는 자세한 방법은 Happist님 블로그의 "구글 AMP(ACCELERATED MOBILE PAGES)에 애드센스 적용하기"를 참고해보시기 바랍니다.
구글 AMP 페이지 테스트/유효성 검사 및 구글에 제출하기
설정이 완료되었다면 테스트를 한 후에 구글에 제출해야 합니다.
AMP 테스트는 구글에서 제공하는 AMP 테스트 페이지를 방문하여 테스트할 URL을 입력하면 됩니다.
이 블로그와 다른 블로그에서 플러그인을 적용한 후에 AMP 사이트 주소를 입력하니 별 문제 없이 테스트에 통과하여 곧바로 구글에 제출할 수 있었습니다.

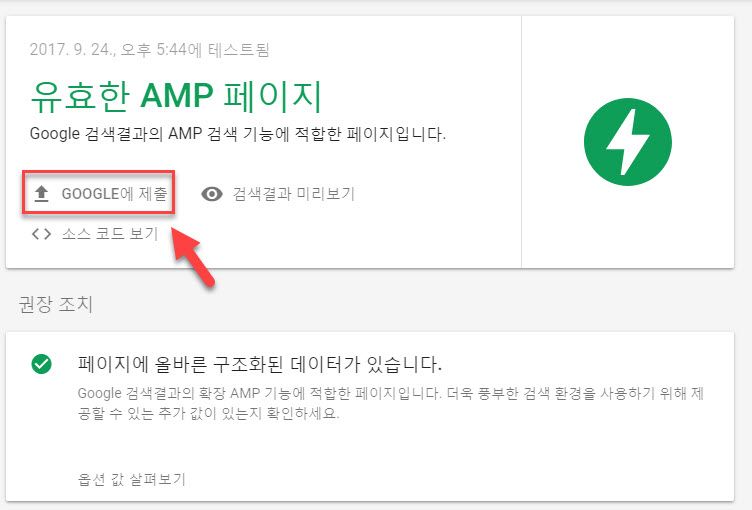
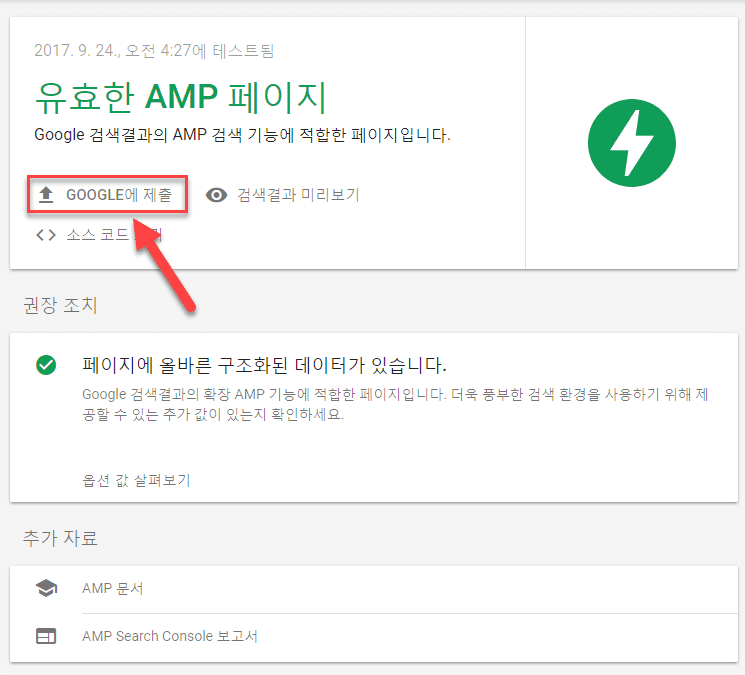
위의 그림과 같이 "유효한 AMP 페이지"라고 표시되면 GOOGLE에 제출을 클릭하여 구글에 제출할 수 있습니다.
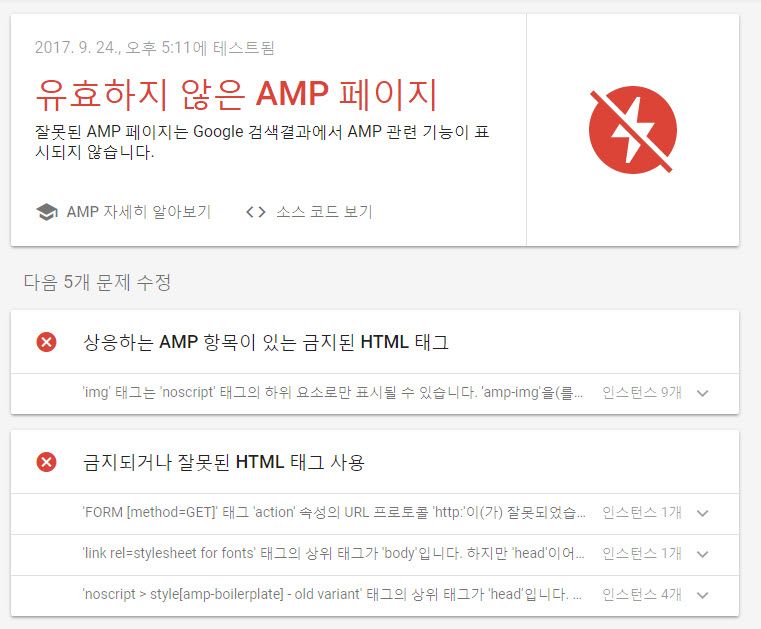
만약 문제가 발견되면 다음과 같이 오류 메시지가 표시될 수 있습니다.

위의 그림에서는 5개 문제를 수정하도록 오류 메시지를 표시하고 있습니다. 각 링크를 클릭하여 오류에 대한 자세한 내용을 확인한 후에 오류를 수정하도록 합니다.
참고로 다국어 번역 플러그인인 WPML이 설치되어 있는 경우 몇 가지 오류가 발생하네요. 보통은 별 문제 없이 이 과정을 통과할 것 같습니다.
구글 웹마스터도구에서 오류 확인 및 수정
구글에 제출하면 2~3일 후부터 AMP 페이지가 검색되기 시작합니다. 색인 생성된 AMP 페이지와 오류를 검색 노출 > 액셀러레이티드 모바일 페이지(AMP)에서 확인할 수 있습니다.

색인은 한꺼번에 생성되지 않고 시간이 흐르면서 조금씩 증가하네요. 구글에 제출한 후 약 5일 정도 되었는데 1,219개 색인이 생성되었고 12개 페이지에 심각한 문제가 있다고 표시되고 있네요. 약 60% 정도 색인이 생성된 것 같습니다.
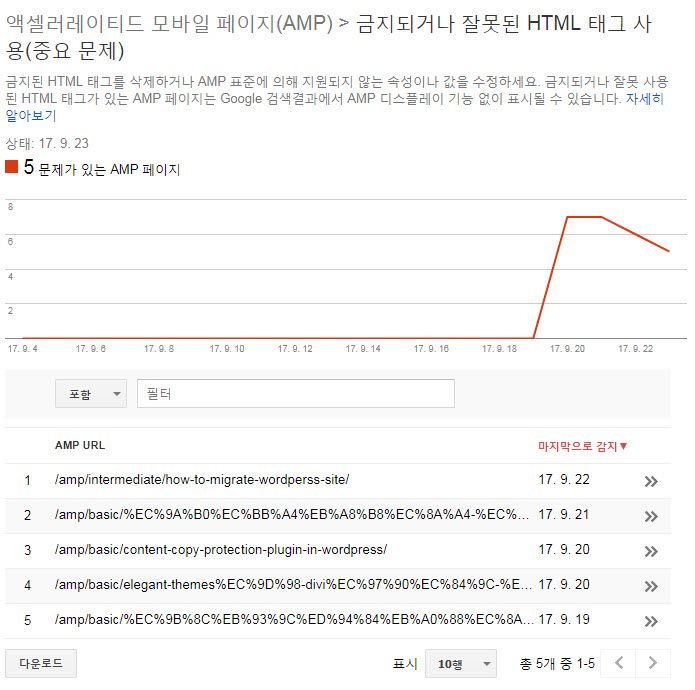
문제의 심각도가 "중요"한 것으로 표시된 AMP 페이지는 일일이 확인하여 오류를 수정한 후에 다시 구글에 제출할 수 있습니다. 예를 들어, "금지되거나 잘못된 HTML 태그 사용"을 클릭해보면 이 부류의 문제가 있는 페이지의 리스트가 표시됩니다.

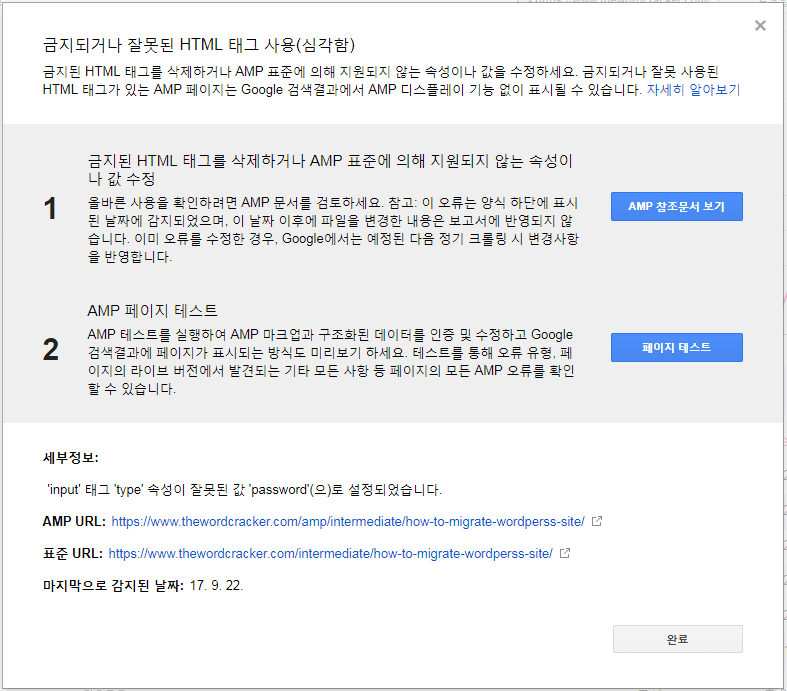
각 페이지를 클릭하면 자세한 오류에 대한 설명이 표시됩니다.

위에서는 input 태그에 'type' 속성이 잘못된 값 'password'(으)로 설정되었다고 알려주고 있습니다. "페이지 테스트"를 클릭해보면 보다 자세한 오류 정보를 확인할 수 있습니다.

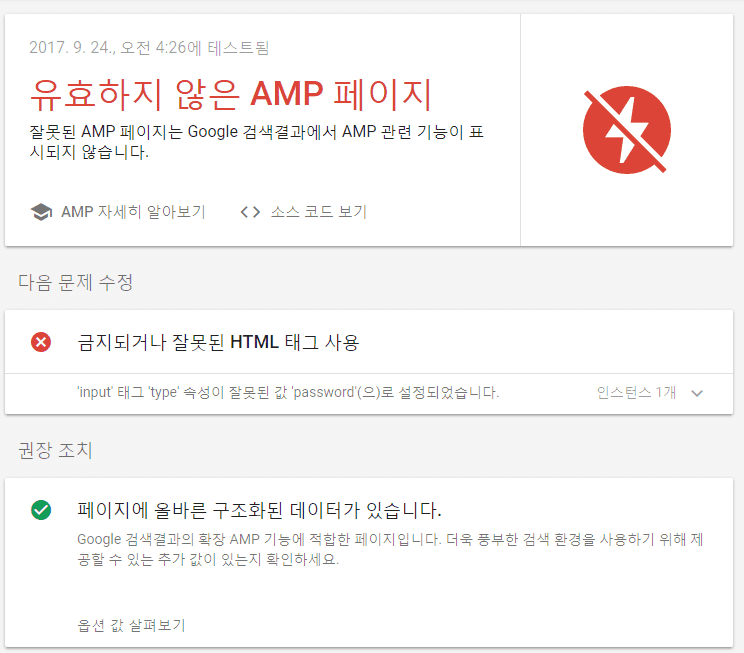
"다음 문제 수정" 아래의 "금지되거나 잘못된 HTML 태그 사용"에서 "인스턴스 1개" 부분을 클릭하면 자세한 정보가 표시되고 클릭해보면 문제가 되는 소스 코드를 확인해볼 수 있습니다.

문제를 수정한 후에 다시 "페이지 테스트"를 실시해보면 "유효한 AMP 페이지"로 표시될 것입니다.

위와 같은 화면이 표시되면 "GOOGLE에 제출"에 클릭하여 구글에 제출하도록 합니다.
문제를 수정해도 유효하지 않은 AMP 페이지 화면이 표시될 수도 있습니다. 캐시 때문인지 모르겠습니다.
마치며
워드프레스에서 구글 AMP 페이지를 적용하는 방법에 대해 살펴보았습니다.
HTML에 대한 이해 정도에 따라 오류를 수정하는 작업이 조금 어려울 수도 있을 것 같습니다. 이 블로그의 경우 이전에 Elegant Themes의 Divi를 사용했는데, Divi 테마에서 제공되는 이미지 슬라이더를 사용하여 이미지 슬라이더를 만든 것이 있습니다. 테마를 바꾼 후에 이미지 슬라이드가 제대로 표시되도록 ET Shortcodes라는 플러그인을 사용하고 있습니다. 이 ET Shortcodes를 사용하여 이미지 슬라이더를 만들 때 이미지 크기를 지정하지 않으면 AMP 페이지에서 심각한 오류가 발생했습니다. 일일이 이미지 폭과 높이를 지정해주니 문제가 해결되었습니다.
또 다른 문제 유형으로 링크를 잘못 지정할 때에도 심각한 오류가 발생했습니다. 가령 <a href="http://www.example.com">... 같은 형식이 되어야 하지만 간혹 복사하여 붙여넣기할 때 문제가 발생하여 <a href="워드프레스">처럼 href 속성 부분에 유효한 URL이 없을 때 문제가 되었습니다. 글 개수가 워낙 많다 보니 한번 작성한 후에 누가 오류를 지적해주지 않으면 이런 오류는 잡아내기가 쉽지 않은 데 AMP 페이지를 적용하면서 링크가 잘못된 오류를 수정할 수 있게 되었습니다.
이 블로그의 경우 대부분 데스크톱에서 접속하기 때문에 AMP를 적용할 필요성을 크게 못 느끼고 있지만, AMP를 적용할 경우 SEO에 도움이 되지 않을까 기대해봅니다.

안녕하세요 ^^
좋은정보 감사합니다. 그런데 혹시 bitnami aws light sail은 amp를 쓸 수 없나요? 지난 번에도 그렇고 이번에도 에러가 걸리네요..에러 잡히는것들이 온통 비트나미네요 ㅠㅠ
안녕하세요, 빵상님.
Amazon Lightsail에서 AMP 에러가 보고되는지 체크해보니 그런 문제가 일반적으로 나타나지는 않는 것 같습니다.
아마존 라이트세일에서 AMP 페이지를 적용했을 때와 적용하지 않았을 때를 비교하는 글도 있네요.
AMP를 적용하려는 이유는 무엇인가요?
초기에 AMP가 구글 SEO에 유리하다고 하여 많은 블로그에서 AMP를 설치했지만, 지금은 기대만큼 효과가 있는 것이 아니라는 평가가 많은 것 같습니다.
이 때문에 AMP를 제거하는 사례가 늘고 있다고 합니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B5%AC%EA%B8%80-amp-%EB%B9%84%ED%99%9C%EC%84%B1%ED%99%94-%ED%9B%84-301-%EB%A6%AC%EB%94%94%EB%A0%89%EC%85%98/
안녕하세요 질문이있습니다
AMP for WP , AMP 두개의 플러그인들 다 각각 설치해보았지만
셋팅을 끝내줘도 제 홈페이지에 별다른 변화가 생기지 않습니다
셋팅끝내고 도메인주소 끝에 /amp 하면 들어가진다는데 404오류만뜨네요
셋팅 후에 따로 어떠한 과정을통해서 스타트를 시켜줘야하는건가요?
이거 하나때문에 10시간넘게 해결못하고있어서 혹시 답변이 오지않을까 싶어 댓글을남겨봅니다.
안녕하세요, 달호님.
AMP for WP를 설치하여 잠시 테스트해보니 저는 별다른 설정 없이 잘 작동하네요.
아바다 테마와 다른 테마에서 테스트해보았습니다. 테마에 따라 지원하지 않는 경우가 있을 수도 있을 것 같습니다.
먼저 다음 사항을 체크해보세요.
1. 설정 > 고유주소 설정을 '기본'이 아닌 다른 설정(예: '글 이름')으로 변경한 후에 저장해보세요.
2. AMP 플러그인을 제외한 모든 플러그인을 비활성화한 후에 테스트해보세요.
3. 테마를 기본 테마(예: Twenty Twenty)로 변경한 후에 테스트해보시기 바랍니다.
4. 워드프레스, 테마, 플러그인을 모두 최신 버전으로 업데이트해보세요.
그리고 AMP for WP의 경우 Advanced Setup을 선택하고 세부적으로 설정을 바꾸어가면서 테스트해보시기 바랍니다.
https://www.screencast.com/t/J64ozA2jlj
워드님, 그럼 지금은 amp를 해제한 상태인가요?
1. 제 블로그에 amp적용했던 것을 해제하고 싶은데 어떻게 해야 하나요? 적용방법은 많이 나와있는데 해제 방법은 잘
2. 해제하고나면 검색결과가 없는 페이지라고 뜨지 않을까요?
3. 한동안 문제 없었는데 요즘 오류난다는 메일이 종종 와서 고민입니다.
안녕하세요?
모바일에서 사이트 속도가 느리지 않다면 AMP를 해제해도 괜찮을 것 같습니다.
제 블로그에서는 현재 AMP를 해제한 상태입니다.
이전 테마에서 AMP 페이지의 경로가 조금 이상하게 설정되었습니다. 가령 보통의 경우 끝에 /amp가 추가되지만, 이전 테마에서는 https://www.thewordcracker.com/amp/basic/how-to-start-wordpress/ 처럼 thewordcracker.com/amp/하위경로/ 식으로 되었습니다.
AMP를 해제한 후에는 리디렉션을 설정하면 됩니다. 그러면 SEO에 큰 문제는 발생하지 않을 것입니다.
예를 들면 다음과 같은 코드를 .htaccess 파일에 추가하여 테스트해볼 수 있습니다.
# Redirect from AMP to non-AMP pathRewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]
https://stackoverflow.com/questions/41733666/htaccess-to-remove-amp-from-the-end-of-a-url
먼저의 위의 코드를 추가한 후에 AMP에 페이지에 접속했을 때 비-AMP 버전으로 리디렉션되는지 테스트해보시겠어요?
AMP를 적용했습니다. 그런데 개별 글에 들어가보면 1. 메뉴가 자꾸 스크롤되어 글을 읽을 수가 없습니다. 2. 때때로 이미지가 나오지 않습니다. 어째서일까요?
다른 플러그인을 모두 비활성화한 후에 테스트해보시겠어요?
모두 비활성화한 다음 테스트해봤는데 글 목록에서 featured image가 나오지 않는데에는 변화가 없습니다.
그런데 또 희한한 것은 글 목록(홈페이지, related posts, recent posts)에서 어떤 글의 featured image는 뜨기도 하는 것입니다. 기준이 뭔지를 모르겠어요.
외부 이미지를 사용해서 그런 현상이 나타나는 것은 아닐까요?
AMP플러그인을 삭제했다 다시 설치했더니 많은 문제가 해결되었습니다.
특성이미지가 나타나지 않는 것은 아무래도 외부 이미지 탓이 맞는 것 같습니다. (사실 외부 이미지 중에서도 잘 나오는 것도 있어요. 그런데 기준을 통 모르겠더군요.) 그래서 특성이미지 만이라도 직접 업로드해서 사용하기로 했습니다. 다른 이미지는 외부에서 불러오더라도 말이죠.
그런데, 사이트 개편하셨나봐요. 달라보입니다. ^^
네. Newspaper 테마로 바꾸었습니다.
시간이 없어 이전 테마의 레이아웃과 비슷하게 대충 꾸며놓았습니다.
저는 테마를 바꾸면서 AMP 플러그인을 제거했습니다.
AMP플러그인을 제거하신 것은 어떤 특별한 이유가 있나요? 애드센스 수익이 감소나구글 유입에 그닥 도움아 되지 않는다든지 하는 등 말이죠.
이전 테마에서는 테마에 포함된 플러그인을 사용하여 AMP 페이지를 표시했습니다.
하지만 AMP 플러그인에서 URL 설정을 선택하는 옵션이 있는데, 저는 아무 생각 없이 기본 설정을 사용했습니다.
그 URL 설정이 표준 AMP URL 설정과 다른 것이 문제가 되어 그냥 사용하지 않기로 했습니다.
(이 부분은 조금 설명이 필요한 부분인데요. example.com/post_name/amp가 보통 사용되는 url이지만 이전 테마에서 사용된 amp 플러그인에서는 example.com/amp/post_name으로 설정하여 사용했습니다. 새로운 AMP 플러그인을 설치하고 Redirection 코드를 설정해주면 되지만 번거롭게 생각되었고, 또 이 블로그의 경우 모바일 유입이 생각보다 낮은 편이라서 그다지 중요한 사안인 것 같지 않은 점도 작용했습니다.)
그렇군요. 전 모바일 접속이 절대적으로 많아 그걸 생각하면 AMP를 써야 할 것 같아요.
그런데 애드센스는 AMP 적용하고 나서 오히려 쑥 떨어졌어요.
갈등이 생기는 상황입니다. 아무래도 좀 더 두고 관찰해봐야겠어요.
모바일에서 속도가 그리 나쁘지 않다면 AMP를 적용하지 않아도 괜찮을 것 같다는 생각이 드네요.
여러 가지 상황을 고려하여 결정하시기 바랍니다.
안녕하세요 워드프레스입문자입니다. 플러그인 duplicator 를 이용해 사이트이전하는것을 배우다가 도저히 안되겠어서 그러는데 혹시 강의비받고 1:1 원격강의도하시나요??
안녕하세요?
원격 강의 가능합니다.
https://www.thewordcracker.com/forum/support-system 페이지에서 문의주시면 연락드리겠습니다.
안녕하세요. 저는 구글의 블로그 플랫폼인 blogger에서 AMP 블로그를 운영 중입니다. 도움이 될만한 내용을 찾게되어 감사말씀 드립니다.
워드프레스때문에 골머리를 앓고 있었는데 정말 좋은 정보들로 가득찬 사이트네요
혹시 크몽에서 일하시나요?? 그러시다면 크몽 아이디 좀 부탁드리겠습니다
파시는 아이템을 좀 살펴보고 싶어서 그럽니다.
제 사이트는 https://www.mmx999.com 입니다.
수정해야될 부분들이 상당히 많습니다
안녕하세요?
블로그를 방문해주셔서 감사합니다.
크몽에서는 활동하지 않습니다. 서비스(유료)를 의뢰하시려는 경우 https://www.thewordcracker.com/forum/support-system 페이지를 이용해주시기 바랍니다.
광고 영역이 아무래도 줄어서 수익에 영향이 조금은 있지 않을까요?
플러그인을 사용하면 아무래도 광고 위치를 세밀하게 지정하는 것이 힘들 수 있을 것 같습니다.
그런 경우 수동으로 원하는 위치에 추가하면 될 것으로 보입니다. 가령 '5번째 Paragrph 다음에 광고 배치' 식으로 콘텐츠 내에 원하는 위치에 추가할 수 있을 것입니다.
저는 테마에 포함된 플러그인을 사용 중인데요, 광고를 원하는 곳에 배치가 가능합니다.
AMP 관한 좋은 글 잘 봤습니다.
저도 말씀하신 공식 플러그인을 사용하다가 3주전에 이 플로그인으로 바꾸었습니다.
1. 확실히 google analytic에서 잡히는 오류가 공식 플러그인에 비해서 절반이하로 줄어든 것 같습니다.
2. 이 플럭인은 다양한 기능을 넣었기에 AMP의 원래 취지였던 가벼움을 조금은 벗어나는 것 같습니다.
그럼에도 불구하고 애드센스나 Social share button같은 기능은 버리기가 아깝긴 합니다.
3. 유료로는 Newspaper 8 계열 디자인의 테마도 지원하네요.
4. 적용 후 만족도는 괜찮습니다. AMP를 적용한다면 추천할 만합니다.
저는 테마에 포함된 AMP 플러그인을 사용하고 있는데, 나름 괜찮은 것 같습니다. 별다른 설정을 해 줄 필요 없이 사용이 가능하도록 만들어져 있습니다. 첫 페이지에 슬라이더가 표시되고, 구글 애드센스 광고까지 표시되어서 속도면에서는 많이 향상되지 않은 것은 조금 아쉽지만, 기능을 많이 넣다 보면 어쩔 수 없는 것 같기도 합니다.
잘봤습니다. 저도 publisher 테마를 사용중이기 때문에 ㅎㅎ
publisher amp 플러그인을 사용중이긴 합니다.
이상한게 하나 있는데 회사에서 이 사이트 접속 시 화면과
집에서 접속 시 화면이 다릅니다.
집에서는 9월 초 내용으로 나오네요.
저만 그런건지, 캐시 설정에 오류가 있는건지 잘 모르겠습니다.
안녕하세요?
캐시 플러그인 때문일 수 있습니다.
저는 W3 Total Cache를 사용하다가 최근에 일부 사용자에게 페이지가 예전 페이지가 표시되는 문제가 있어서 다른 플러그인으로 대체했습니다. 그리고 혹시 몰라서 Publisher에서 제공하는 Booster 기능도 모두 해제했습니다.