Elegant Themes의 Divi에서 이미지 슬라이더 숏코드를 추가하는 방법
Elegant Themes에서 제공하는 숏코드
Divi 테마를 포함한 모든 Elegant Themes 테마에는 멋진 웹사이트를 빠르게 만드는 데 도움이 되는 숏코드를 비롯한 다양한 기능이 제공됩니다.
Elegant Themes에는 자체 숏코드가 내장하여 글(포스트)을 작성할 때 다양한 효과를 쉽게 추가할 수 있습니다. 참고로 Elegant Themes의 테마를 사용하는 경우 숏코드가 기본적으로 내장되어 있고, Elegant Themes를 사용하지 않는 경우 ET Shortcodes 플러그인을 설치하면 쇼트코드 사용이 가능합니다.
Elegant Themes에서는 다음과 같은 기능을 위한 숏코드를 제공합니다.
- 버튼(다양한 스타일)
- 상자(컬러, 텍스트 포함)
- 이미지 슬라이더(여러 개의 이미지를 표시할 때 유용)
- 추천 글(사용기/사용자 리뷰 등을 올릴 때 유용)
- 가격표(Pricing Table)
- 토클 방식의 콘텐츠(아코디언)
- 탭 방식의 콘텐츠
- 다양한 스타일의 리스트
- Dropcap, Quotes(인용구), 툴팁
- 작성자 정보 상자(Author Info Box)
- 비밀번호로 보호되는 콘텐츠)
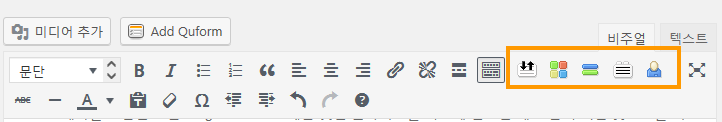
버튼, 상자, 탭, 이미지 슬라이더, 토글 컨텐츠, 작성자 정보 등은 글 작성하면서 해당 아이콘을 클릭하여 쉽게 추가할 수 있습니다.

예를 들어, 버튼을 추가하려면 위의 그림에서 세 번째 아이콘을 클릭하여 다양한 버튼을 추가할 수 있습니다.
Elegant Themes의 숏코드를 사용하여 이미지 슬라이더 추가하기
여러 개의 이미지를 표시할 때 이미지 슬라이더를 사용하면 효과적으로 표시할 수 있습니다.
이미지 슬라이더는 "탭" 숏코드를 이용하여 추가할 수 있습니다. 슬라이더를 만들기 전에 미리 그림들을 준비합니다. 이미지는 워드프레스 대시보드(알림판)의 미디어 > 라이브러리에서 업로드하고 이미지의 URL을 복사해줍니다.
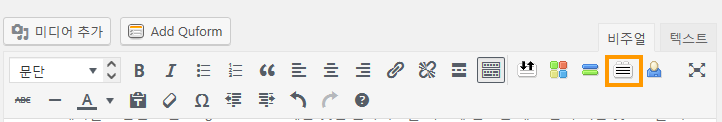
글쓰기 화면의 툴바에서 "탭 추가" 아이콘(아래 그림에 표시)을 클릭하도록 합니다.

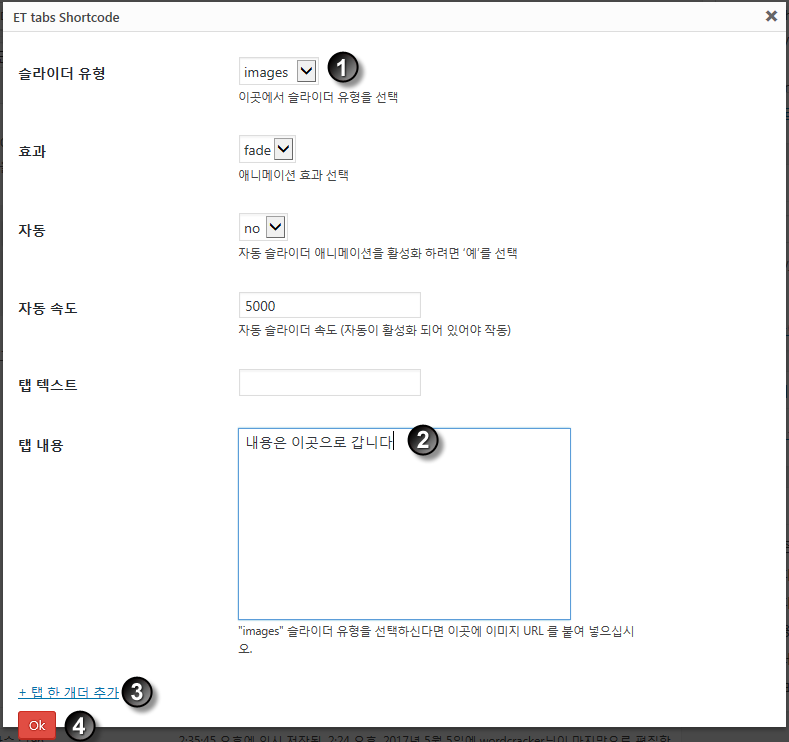
그러면 탭을 추가할 수 있는 팝업이 표시됩니다.

(1) 슬라이더 유형에서 images를 선택합니다.
(2) 탭 내용에 이미지 URL을 붙여넣기 합니다. 이미지가 여러 개인 경우 "탭 한 개 더 추가"(3)를 클릭하여 계속 이미지 URL을 추가해주도록 합니다.
나머지 옵션(예: 효과)은 적절히 설정합니다.
모든 이미지를 추가하면 "OK"(4)를 클릭합니다. 그러면 이미지 슬라이더가 숏코드를 추가됩니다.
숏코드로 추가할 수 있는 이미지 슬라이더는 글(single post)에 간단히 추가하여 사용하기에 좋습니다. (2017_0925 추가: 현재 Divi 테마를 비활성화하여 예시로 든 숏코드는 삭제했습니다.)
Divi Builder를 사용하는 경우 다양한 모듈을 사용할 수 있습니다. 예를 들어, Divi Builder에서 자체적으로 제공하는 꽉찬 너비 슬리이더, 게시물 슬라이더, 포트폴리오 모듈 등을 삽입할 수 있고, Revolution Slider 등의 외부 슬라이더를 삽입하는 것도 가능합니다.
레볼루션 슬라이더 등 외부 슬라이더를 사용하면 보다 좋은 효과를 얻을 수 있지만 사이트 속도를 느리게 할 수 있으므로 사용 시 여러 가지를 고려하여 선택하시면 될 것 같습니다.
Elegant Themes에서 가장 많이 사용되는 테마는 단연 Divi 테마입니다. Divi 테마에 대한 내용은 "Elegant Themes의 Divi 테마 둘러보기" 글을 참고해보세요.


