워드프레스 기본 검색 기능은 관련성이 있는 검색 결과를 우선적으로 제시하지 못합니다. 구글 프로그래밍 검색 엔진(구글 맞춤검색 엔진) 서비스를 이용하면 구글 검색 엔진을 사용하여 사이트 검색 결과를 표시하므로 보다 관련성 있는 검색 결과를 표시할 수 있습니다. 또한, 자신이 소유한 사이트뿐만 아니라 타인이 소유한 사이트를 포함하여 여러 사이트에서 검색이 가능합니다.
구글 프로그램 검색 엔진 사이트(https://programmablesearchengine.google.com/controlpanel/all)에서 새 검색엔진을 생성하고 생성된 코드를 원하는 곳에 추가하면 구글 검색 상자가 표시되고, "Google 지원"(Enhanced by Google) 문구가 표시됩니다. 이 글에서는 "Google 지원" 문구를 변경하는 방법에 대하여 살펴보겠습니다.
구글 프로그래밍 검색 엔진(맞춤검색엔진)에서 Google 지원 문구 변경하기
이 블로그의 메뉴에서 검색 아이콘을 클릭하면 구글 프로그램 검색 엔진을 이용하여 워드프레스 관련 정보를 검색할 수 있는 페이지로 이동합니다.
구글 프로그램 검색 엔진(이전 명칭 "구글 맞춤 검색 엔진")을 이용하면 구글 검색엔진을 이용하여 등록한 사이트에서 검색할 수 있습니다. 보다 관련성 있는 검색 결과를 제시할 때 유용합니다. 하지만 새 글을 발행하면 구글 검색엔진이 색인하여 검색 결과에 반영하는 데 약간의 시간 딜레이가 있을 수 있습니다. 이 블로그는 글을 발행하면 서너 시간 내에 반영이 되는 것 같습니다. 하지만 사이트에 따라 반영되는 시간이 조금 걸릴 수 있습니다.

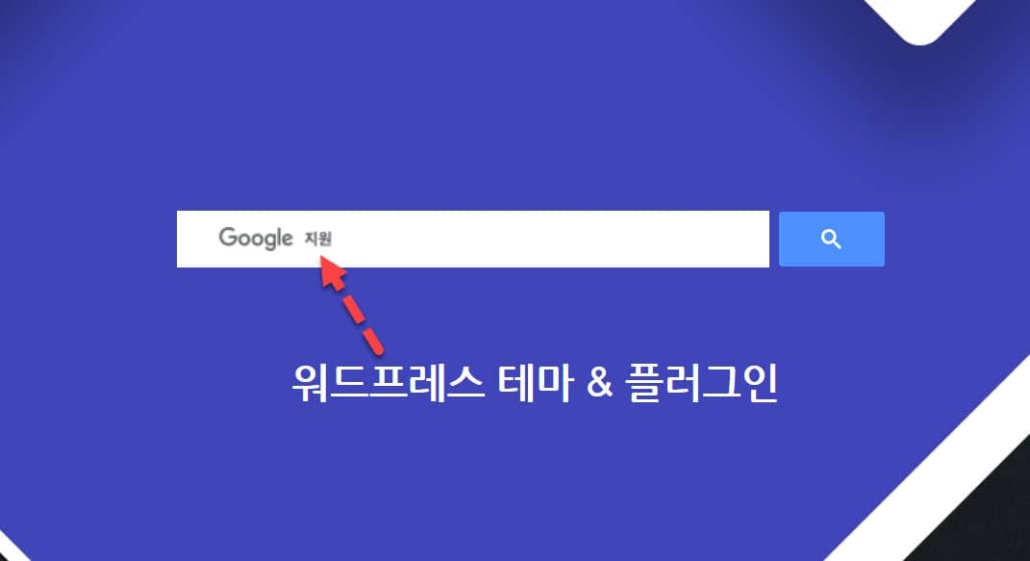
구글 프로그래밍 검색엔진을 이용할 경우 위의 그림과 같이 "Google 지원"이라는 문구가 표시됩니다. 이 구글 브랜딩을 "사이트 검색하기" 등과 같이 내가 원하는 문구로 바꾸고 싶은 경우 다음과 같은 방법을 이용할 수 있습니다.
1. 구글 브랜드 비활성화하기
먼저 구글 브랜드를 비활성화하여 표시되지 않도록 해야 합니다.
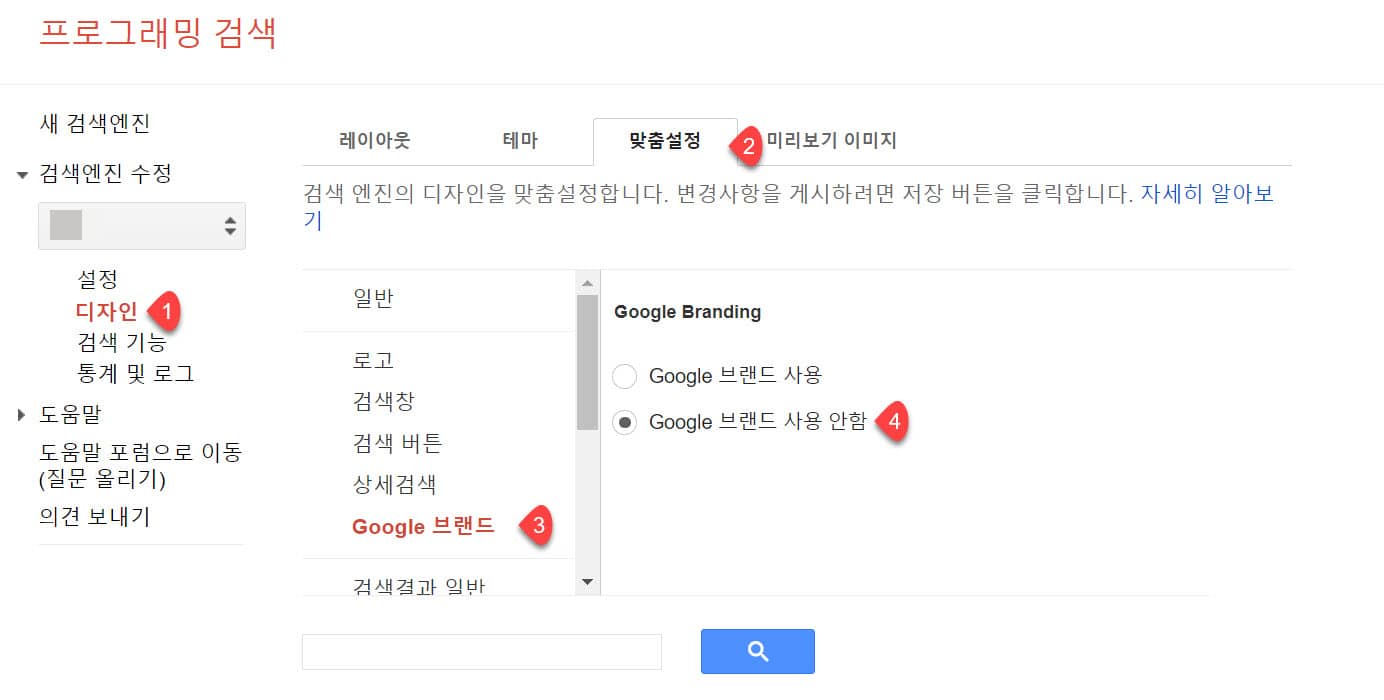
구글 프로그램 검색 엔진 사이트에서 해당 검색엔진 설정으로 이동하여 검색엔진 수정 > 디자인 > 맞춤설정 > Google 브랜드를 클릭합니다.

Google Branding 섹션에서 Google 브랜드 사용 안함을 선택하고 저장합니다.
그러면 검색 박스에서 "Google 지원" 문구가 사라진 것을 확인할 수 있습니다.
2. 검색 상자에 새로운 문구 지정하기
이제 검색 상자의 Placeholder로 표시되는 문구를 지정할 수 있습니다. 검색 상자에 표시되는 문구는 다음과 같은 자바스크립트(JavaScript)를 사용하여 추가할 수 있습니다.
<script>
// Google Custom Search Placeholder
window.onload = function() {
document.getElementById('gsc-i-id1').placeholder = '사이트 검색하기';
};
</script>워드프레스에서는 다양한 방법으로 자바스크립트를 추가할 수 있습니다. 정석적인 방법은 "워드프레스에서 js 스크립트 파일과 스타일시트를 올바르게 로드하는 방법"을 참고해보시기 바랍니다. 이 방법을 사용하여 특정 페이지에만 자바스크립트 코드가 로드되도록 할 수 있습니다.
다른 방법으로 위의 코드를 테마 폴더 내의 footer.php 파일을 열고 </body> 바로 위에 상기 코드를 추가하는 것도 가능합니다(차일드 테마를 만들어 작업)만 그리 바람직하지 않습니다. 이 방법이 초보자에게 간단하게 느껴질 수 있지만 Loading scripts on specific pages using PHP in footer.php 글에서는 템플릿 파일에 직접 스크립트 태그를 넣는 것보다 wp_enqueue_script를 사용할 것을 권장하고 있습니다.
워드프레스 관리자 페이지 내에서 스크립트 코드를 추가하고 싶은 경우 Insert Headers and Footers와 같은 플러그인을 사용할 수 있습니다.
마찬가지로 별로 바람직하지 않을 수 있지만 FTP에 접속하지 못하는 상황에서 이용할 수 있습니다.
스크립트를 올바르게 추가한 경우 사이트를 새로 고침하면 구글 브랜드 대신 지정된 문구가 표시될 것입니다.
마치며
이상으로 구글 프로그래밍 검색 엔진(구글 맞춤 검색 엔진)을 사용할 때 "Google 지원" 문구를 변경하는 방법에 대하여 살펴보았습니다. 구글 프로그래밍 검색 엔진에서 제시하는 코드가 기존 코드에 비해 간결하게 바뀌었습니다.

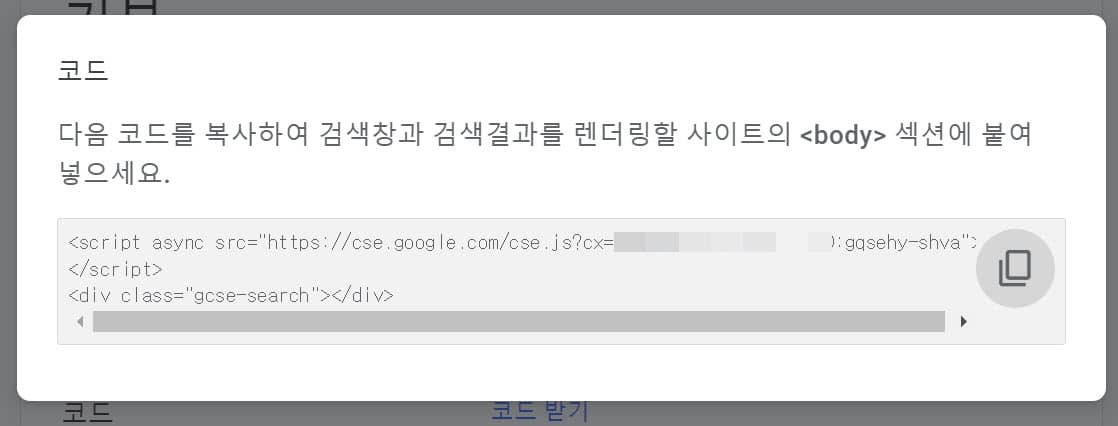
제시되는 코드를 복사하여 검색창과 검색결과를 렌더링할 사이트의 <body> 섹션에 붙여넣으면 됩니다.
댓글 남기기