하나의 워드프레스 설치로 여러 개의 사이트를 운영하려는 경우 멀티사이트를 이용할 수 있습니다. 멀티사이트에서 포스트 주소 슬러그에 "blog"가 붙는 경우가 있습니다. 서브디렉터리 방식의 멀티사이트로 구성 시 서브 사이트와 고유주소가 중복되는 문제를 방지하기 위한 것입니다. 하지만 "blog"가 추가되면 URL이 길어지게 됩니다. URL이 길어지는 것이 싫다면 멀티사이트 고유주소에서 "blog"를 제거할 수 있습니다.
특히 사이트를 이전한 경우, 이전 후 URL이 기존 URL과 다르게 되어 문제가 될 수 있습니다. 예를 들어, 기존 사이트의 포스트 URL은 example.com/post_name/이지만 이전 후 포스트 URL에 "blog" 프리픽스가 추가되어 example.com/blog/post_name/이 된다면 기존 URL로 유입되는 방문자에게 404 페이지 없음 오류가 발생하여 SEO 문제가 발생할 수 있습니다.
이 상황에서는 포스트 슬러그에서 "blog" 프리픽스를 제거하여 마이그레이션 전 URL과 마이그레이션 후 URL이 동일하게 하는 것이 SEO적인 측면에서 손해를 보지 않게 될 것입니다.
워드프레스 멀티사이트 고유주소에서 "blog" 제거하기
멀티사이트는 서브도메인 방식(예: blog1.example.com...)과 서브디렉터리 방식(example.com/blog1...)으로 구성할 수 있습니다. 서브디렉터리 방식으로 멀티사이트를 만들 경우 포스트 주소에 "blog" 프리픽스가 추가됩니다.
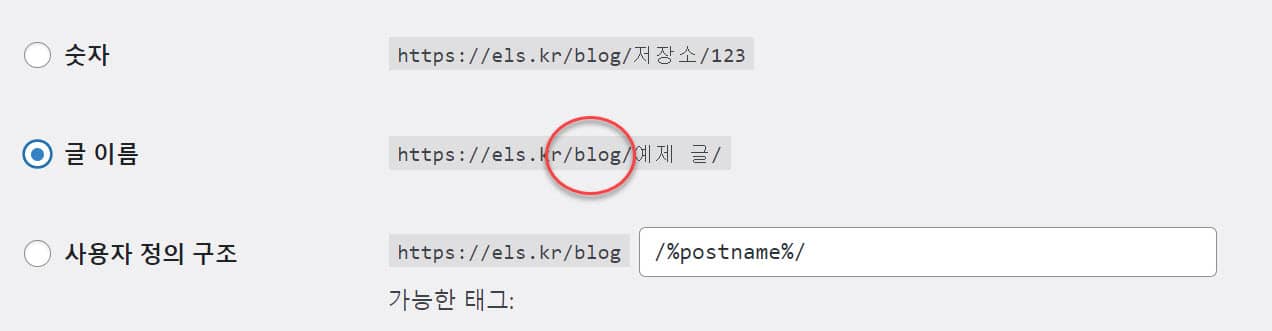
개별 사이트의 알림판에서 설정 > 고유주소로 이동하여 고유주소를 설정할 수 있습니다.

위와 같이 포스트 URL에 "blog"가 붙는 경우 아래와 같은 방법으로 이 "blog" 프리픽스를 제거하거나 다른 단어로 변경할 수 있습니다.
멀티사이트 포스트 슬러그에서 "blog" 프리픽스를 제거하는 방법
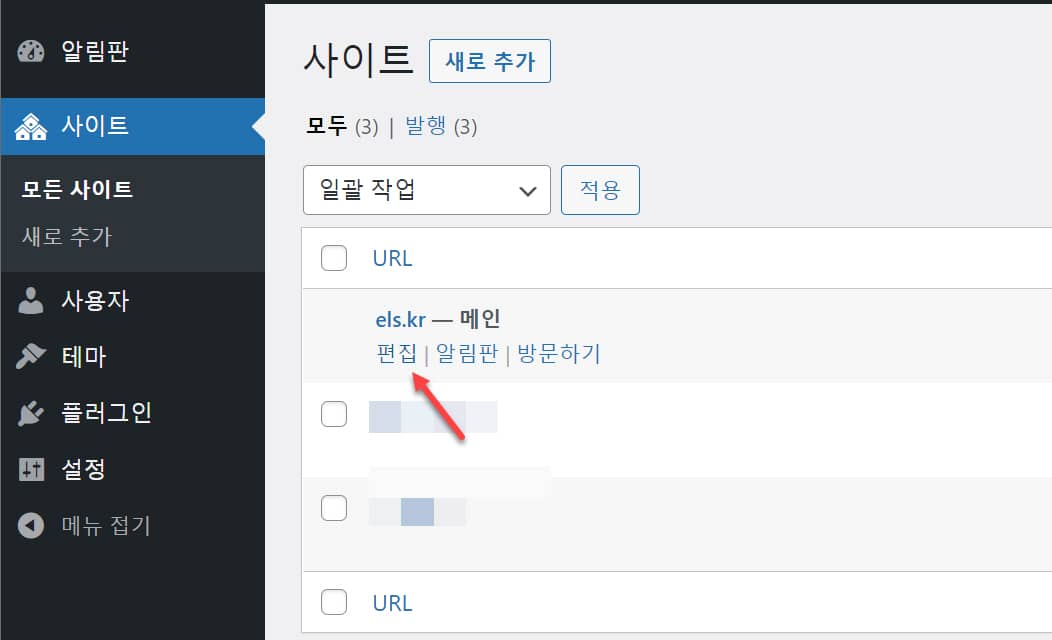
네트워크 관리자 > 사이트 > 모든 사이트로 이동합니다.

고유주소에서 "blog" 프리픽스를 제거하려는 사이트 이름 위에 마우스를 올리고 "편집"을 클릭합니다.
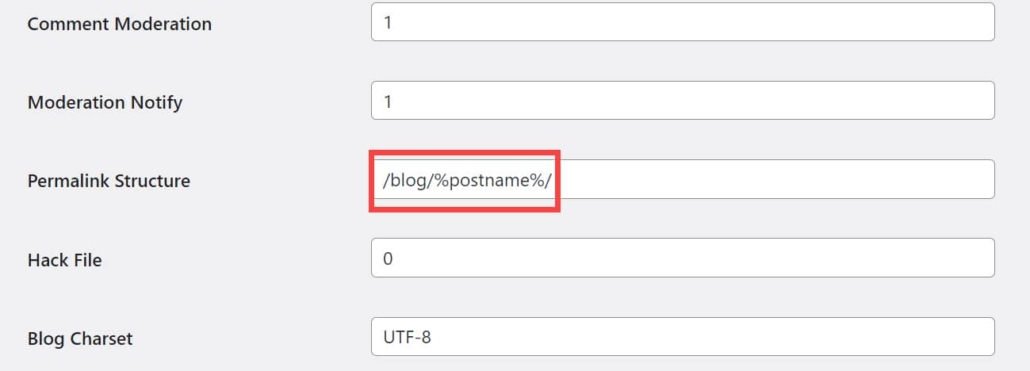
"설정" 탭을 클릭하고 Permalink Structure(고유주소 구조) 항목으로 스크롤합니다.

퍼머링크 구조에서 blog를 제거합니다. 예시:
/blog/%postname%/ ==> /%postname%/변경사항 저장을 클릭하여 설정을 저장합니다.
이제 해당 사이트의 설정 > 고유주소로 이동하면 슬러그에 "blog" 프리픽스가 사라진 것을 확인할 수 있습니다.
마치며
이상으로 멀티사이트 고유주소에서 blog 프리픽스를 제거하는 방법에 대하여 살펴보았습니다.
일부 사람들은 이러한 변경을 권장하지 않고 있습니다. blog/ 프리픽스를 제거할 경우 네트워크 내 다른 사이트들의 URL과 충돌이 발생할 수 있기 때문입니다.
네트워크의 메인 사이트에서 blog 프리픽스를 제거한다면 포스트, 카테고리, 태그 또는 커스텀 포스트 타입 및 분류의 슬러그가 서브사이트의 슬러그와 겹치지 않도록 주의하시기 바랍니다.
서브사이트에 다른 도메인들을 매핑하는 경우에는 네트워크 내 사이트들의 URL과 중복될 염려가 없으므로 고유주소에서 blog를 제거해도 문제가 되지 않을 것입니다.

댓글 남기기