배너를 클릭하여 쿠팡을 방문해야 콘텐츠를 볼 수 있도록 하는 사이트들이 간혹 있습니다. 이와 같은 "쿠팡 방문하고 컨텐츠 더보기" 방식으로 구현하면 쿠팡 파트너스 수익을 높일 수 있지만, 이탈률이 늘어나는 부작용이 있습니다. 페이스북 등 SNS를 통해 많은 방문자들을 워드프레스 사이트로 유입시키고 배너를 클릭하도록 유도하는 방식으로 이루어지기도 합니다.
무분별한 '더보기' 배너 활동에 대한 사용자들의 불만이 높아짐에 따라 쿠팡은 작년 7월 '더보기' 배너에 대한 기준을 강화했습니다. 다음과 같은 조건에 부합하지 않으면 정책 위반으로 제재를 받을 수 있습니다.
- 팝업 배너에 5초 카운트 표시
- 5초 카운트 후에 닫기(스킵) 버튼 표시
- 배너 표시 간격을 120분 이상으로 설정
워드프레스에서는 직접 '더보기' 팝업 플러그인을 만들거나, 기존의 팝업 플러그인을 활용하여 이러한 기능을 구현할 수 있습니다. 이 글에서는 Brave 팝업 플러그인을 사용하여 '쿠팡 방문하고 컨텐츠 더보기'를 만드는 방법을 소개합니다.

워드프레스에서 "쿠팡 방문하고 컨텐츠 더보기" 배너 만들기
Brave 팝업 플러그인을 사용할 경우 팝업 플러그인의 기능을 활용할 수 있다는 장점이 있습니다.
- 손쉬운 쿠키 설정
- 팝업을 표시할 페이지 지정
- 드래그 앤 드롭 방식으로 쉽게 팝업 만들기
- 팝업 지연 표시, 스크롤 시 팝업 표시 등 정교한 팝업 표시 설정 가능
- 기타 기능
Brave 팝업 빌더에 대한 자세한 정보는 다음 글을 참고해보세요.
브레이브 팝업 플러그인에서는 닫기 버튼을 지연 로드하는 기능이 최근 추가되었습니다. 이 기능을 사용하면 5초 카운트 후에 스킵 버튼 표시 기능을 구현할 수 있습니다.
아래에서 소개하는 코드에서는 자바스크립트를 이용하여 5초 카운트다운 타이머를 표시합니다. Brave 플러그인의 카운트다운 타이머 기능을 사용하려는 경우 코드에서 카운트다운 타이머 관련 코드를 삭제하시기 바랍니다.
스크립트를 상황에 따라 적절히 변형하시기 바랍니다.
JS 및 CSS 코드
JavaScript 코드와 CSS 코드는 다음 네이버 카페 게시물에서 다운로드할 수 있습니다.
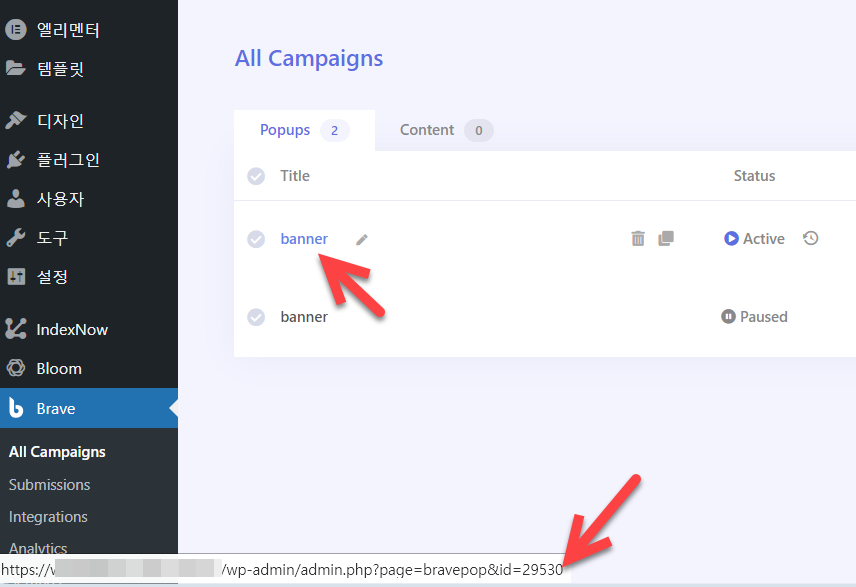
코드에서 팝업 ID(예: brave_popup_10)는 적절히 변경하세요. 팝업 ID는 팝업 이름 위에 마우스를 올리면 확인이 가능합니다.

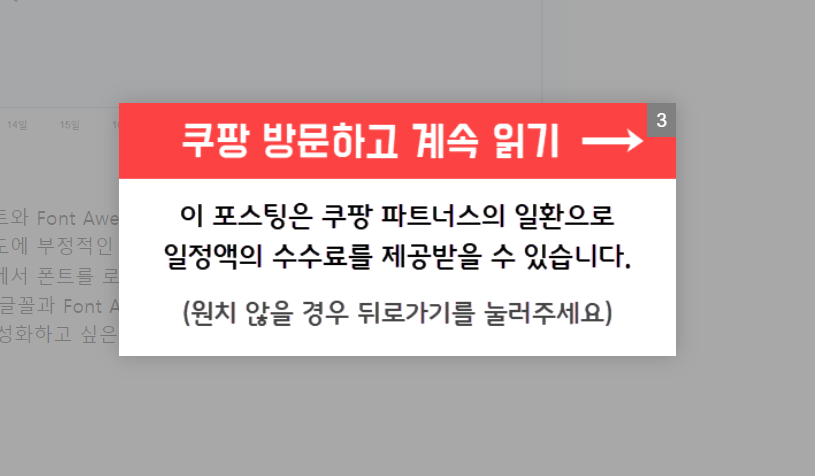
최종적으로 다음과 같은 팝업이 팝업으로 표시되고, 링크 클릭 시 링크된 페이지가 표시되고 팝업이 닫힙니다.

컬러와 글자 크기, 배경색 등은 CSS로 조정할 수 있습니다.
플러그인이 업데이트될 경우 상기 코드를 수정해주어야 할 수도 있습니다. 현재 버전(0.6.8)에서 작동하도록 코드를 짜여져 있습니다. Brave는 무료 버전과 유료 버전이 있으며 보통은 무료 버전을 사용하시면 됩니다. 스크롤 시 팝업 표시 등 일부 고급 기능을 사용하려는 경우에는 유료 버전을 고려할 수 있습니다.
JS 코드는 WPCode와 같은 플러그인을 사용하여 추가할 수 있습니다. CSS 코드는 다음 글을 참고하여 추가하시기 바랍니다.
응용
Brave 팝업의 닫기 버튼 지연 기능과 상기 코드를 다양하게 응용할 수 있습니다. 저는 이 블로그에서 사용자들이 워드프레스 관련 글을 방문하여 50% 이상 스크롤할 때 네이버 카페 방문 배너를 표시한 적이 있습니다.
쿠팡 방문하기 배너는 사용자들에게 거부감을 줄 수 있기 때문에 쿠팡 방문하기 배너를 표시할지 여부에 대하여 신중히 결정하시기 바랍니다. 대신, 유용한 사이트나 방문자들이 관심을 가질만한 이벤트 페이지 등을 소개하는 용도로 활용하는 것을 고려할 수 있습니다.
참고로 네이버 카페에서 워드프레스 관련 정보를 공유하고 워드프레스 사용자들과 교류할 수 있습니다.
Brave 팝업 설정
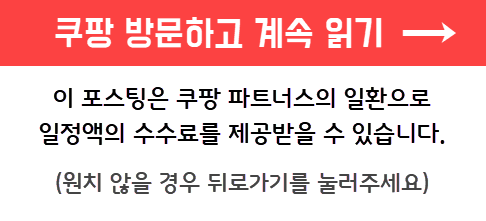
팝업 플러그인에서 아래를 참고하여 적절히 설정하시기 바랍니다. 배너는 다음 배너 이미지를 활용하거나 직접 만드시기 바랍니다.
배너 이미지 예시:

팝업 설정은 필요한 부분을 중심으로 설명하겠습니다. 팝업 사이즈 등은 배너 크기에 따라 적절히 설정하시면 됩니다.
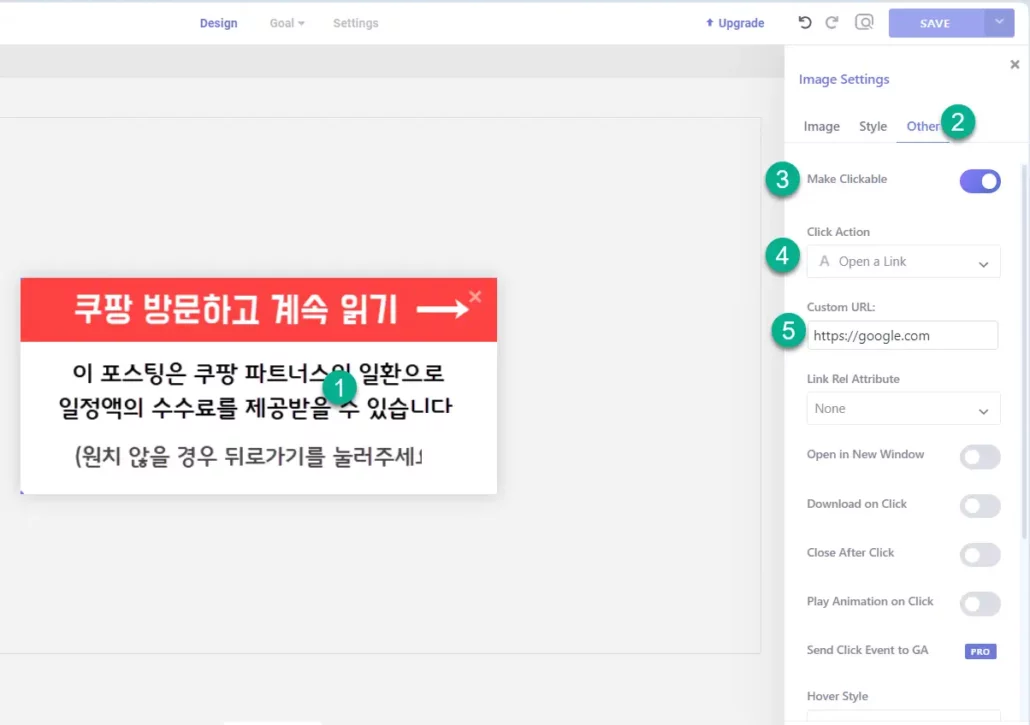
이미지 링크 설정
이미지에 링크를 설정하는 방법입니다. 이미지를 클릭하고 Other 탭을 클릭한 다음, Make Clickable을 체크해보세요. 링크는 Custom URL 필드에 입력해주세요. 이외의 설정은 적절한 옵션을 선택하세요.

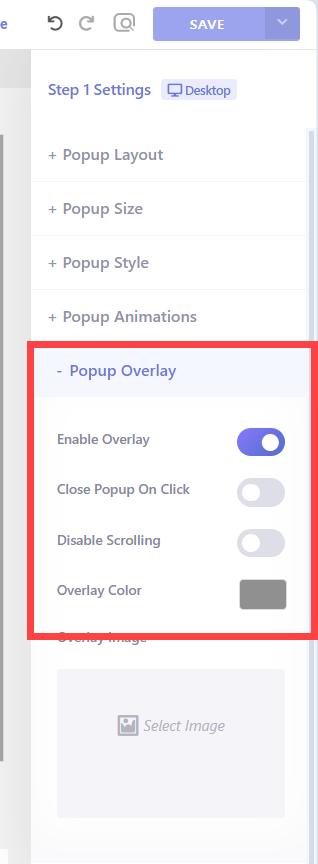
팝업 오버레이
우측의 팝업 설정 패널의 Popup Overlay에서 오버레이 설정을 할 수 있습니다.

Disable Scrolling을 체크하면 팝업이 표시될 때 스크롤이 금지되어 마우스 스크롤이 되지 않습니다. Overlay Color를 적절히 설정하여 오버레이 배경색을 지정하세요.
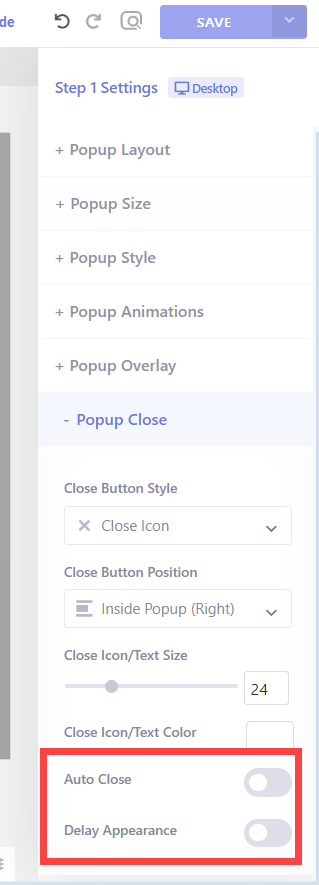
닫기 버튼 설정
Popup Close 설정에서 Auto Close(자동 닫기)와 Delay Appearance 설정은 해제하시기 바랍니다.

Delay Appearance을 활성화하면 지정한 시간(예: 5초) 동안 카운트다운 타이머가 표시된 후에 닫기 버튼이 표시됩니다.
팝업 지연 표시
이 글에 소개한 코드를 적용할 경우 5초 지연 후에 팝업이 표시됩니다. 방문자가 사이트나 글 페이지를 방문하면 5초가 지난 후에 팝업이 트리거됩니다.

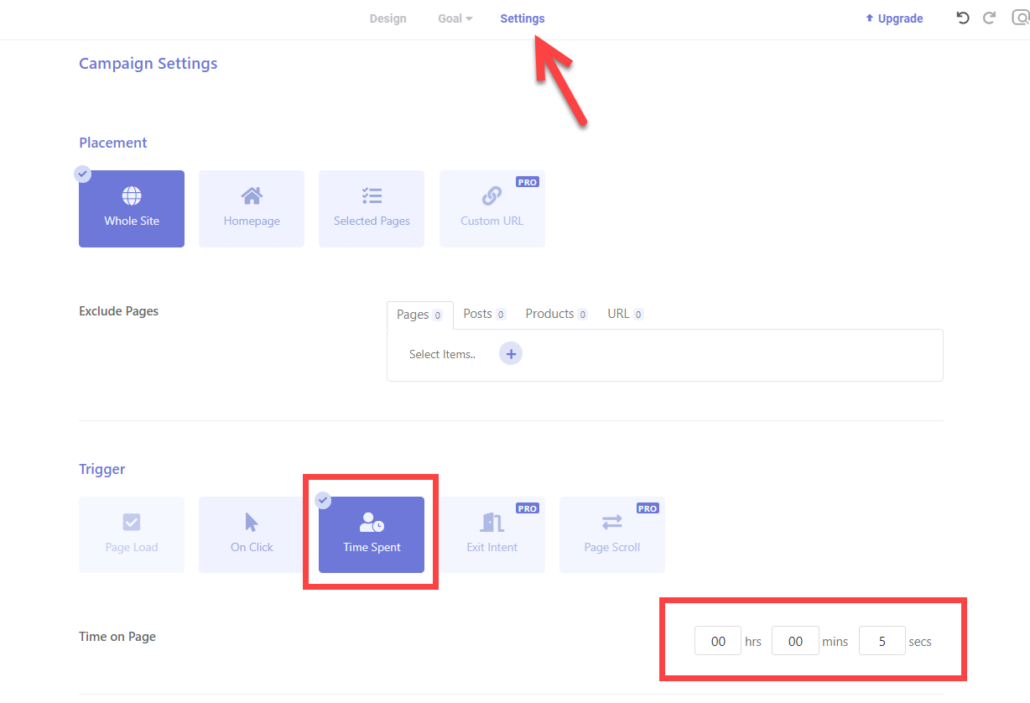
Settings 탭에서 팝업을 표시할 페이지나 제외할 페이지, 팝업 트리거(발동) 조건 등을 상세히 지정할 수 있습니다.
Trigger에서 Time Spent를 선택하고 5초를 입력하세요.
만약 곧바로 팝업을 표시하도록 하고 싶거나, 딜레이 시간을 변경하고 싶은 경우에는 자바스크립트 코드를 적절히 수정해야 합니다.
설정 페이지에서 PRO로 표시된 옵션(예: Page Scroll)은 프로 버전에서만 지원됩니다.
쿠키 설정 (팝업 표시 간격)
쿠파스의 경우 팝업 간격은 120분 이상으로 설정되어야 합니다.
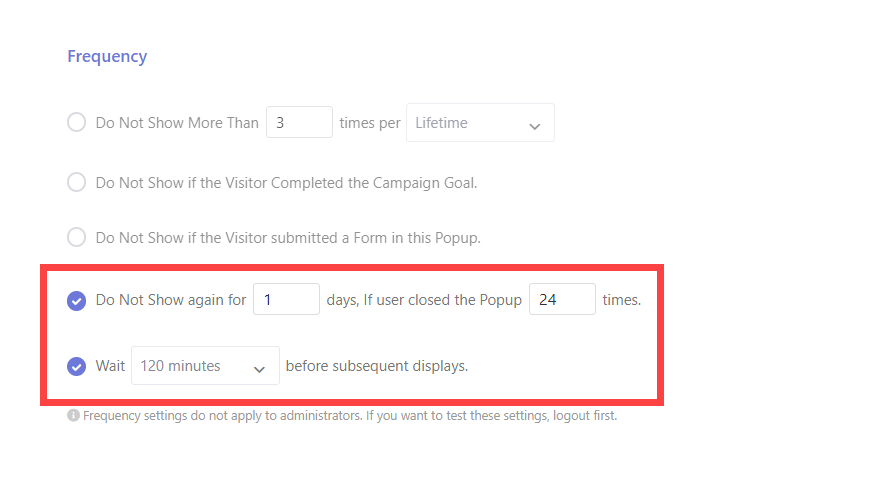
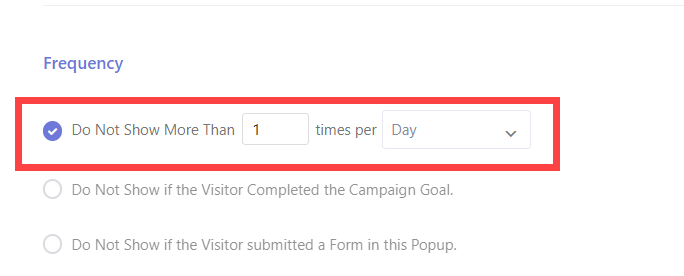
팝업 표시 간격은 Settings의 Frequency 섹션에서 설정할 수 있습니다.

만약 동일 사용자에 대하여 하루에 1번만 표시하도록 하고 싶은 경우에는 다음과 같이 설정할 수 있습니다.

Frequency 설정은 로그인 상태에서는 작동하지 않습니다. 테스트는 크롬 브라우저의 새 시크릿 창에서 하시기 바랍니다.
주의 사항
쿠팡 방문하고 더 보기 배너를 표시하는 경우 쿠팡 정책을 위반하지 않는지 신중하게 모니터링해야 합니다.
상기 코드는 충분히 검증이 되었지만, 설정을 잘못하거나 플러그인이 업데이트되면서 기대와는 다르게 작동할 수 있습니다. 위의 방법을 적용하기 전에 충분히 테스트할 것을 권장합니다.
쿠키 설정(팝업 표시 간격)은 로그아웃 상태에서만 작동하므로 크롬의 시크릿 창에서 테스트해보세요.
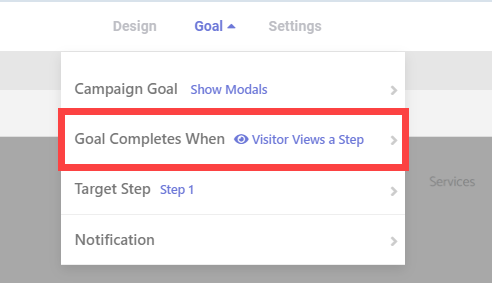
Brave에서는 팝업 표시 횟수와 클릭 횟수를 추적하는 기능이 있습니다. 추적 기능을 사용하려는 경우 상단의 Goal 탭을 클릭하여 Goal Completes When... 옵션을 지정하시기 바랍니다.

조회수 대비 클릭수를 체크해보면 생각보다 전환율이 높지 않을 것입니다. 방문자 수가 많은 사이트에서는 효과가 있을 수 있지만, 방문자 수가 별로 안 되는 사이트에서는 실질적인 효과가 없을 수 있습니다.
티스토리의 강제 팝업 배너 노출 규제
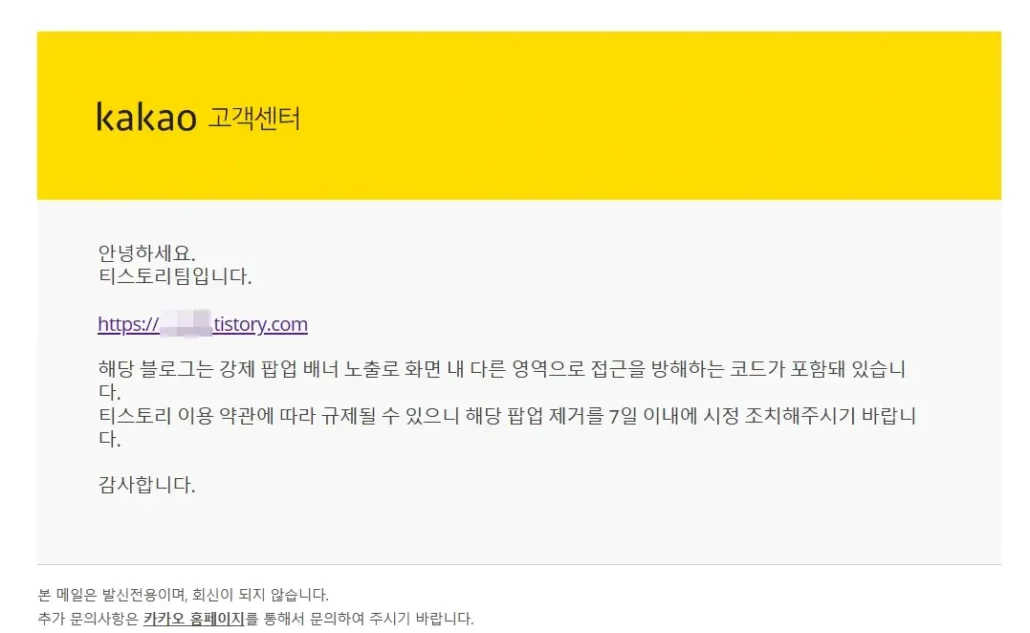
티스토리 블로그에서는 쿠팡 방문하기와 같은 배너를 표시하면 약관 위반으로 계정이 정지될 수 있습니다.

티스토리에 네이버 카페 방문하기 배너를 표시하니 카카오로부터 위와 같은 경고 메일이 날아왔습니다. 티스토리에서 해당 코드를 인식하여 경고를 보냈거나 아니면 누가 신고한 것이 아닐까 생각됩니다.
댓글 남기기