네이버 카페에서 워드프레스 블로그를 운영하시는 분이 어떤 방문자가 워드프레스 사이트에 댓글을 입력할 때 "개인정보 수집 동의"에 대한 부분을 고지하지 않고 개인정보를 수집하느냐고 항의하는 댓글이 올라온 문제로 문의하셨습니다.
보통 개인정보 보호정책 페이지를 만들어서 수집하는 정보에 대해 고지하면 별 문제는 없는 것 같습니다. 다음 글에서 개인정보 보호방침 샘플을 확인할 수 있습니다.
다른 방법으로 댓글 입력 시 이름, 이메일 주소, 웹사이트 주소, IP 주소를 수집하지 않도록 댓글 폼을 변경하는 것도 하나의 방법 같습니다.
개인정보를 수집하지 않도록 워드프레스 GeneratePress 테마 댓글 폼 변경하기
드물지만 이런 것으로 트집을 잡는 분이 계시는 것 같습니다. 저는 개인정보 보호정책에 대한 비교적 간단히 고지했지만 이번에 개인정보 보호정책 페이지를 업데이트했습니다.
또한, 댓글을 통해 개인정보를 수집하지 않도록 다음과 같은 조치를 취했습니다.
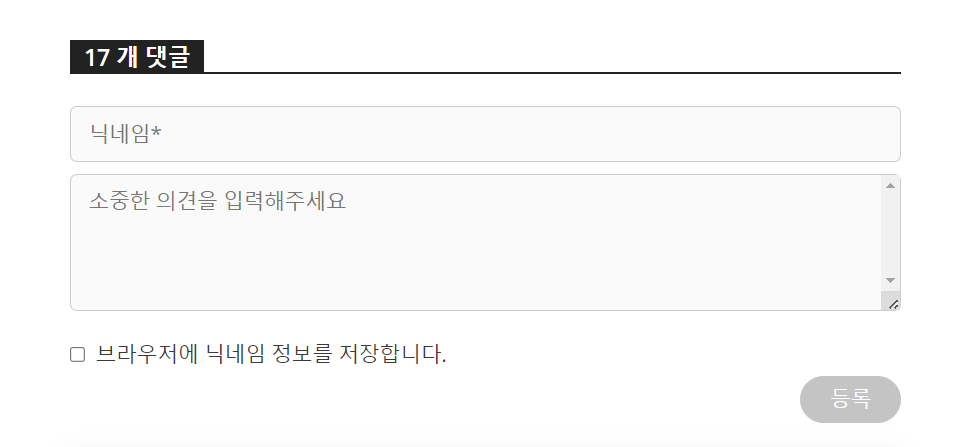
- '이름' 필드를 '닉네임'으로 변경했습니다.
- 이메일 필드와 웹사이트 필드를 제거했습니다.
- IP 주소가 입력되지 않도록 코드를 추가했습니다.
- 닉네임과 댓글 내용을 입력해야 댓글 제출 버튼이 활성화되도록 했습니다.
그리고 댓글 폼도 티스토리와 비슷하게 조금 더 간결하게 바꾸었습니다.

GeneratePress 테마에서 위와 같이 바꾸고 싶은 경우 몇 가지 코드를 추가할 수 있습니다. 다른 테마에서도 가능할 것 같지만 테스트하지는 않았습니다.
댓글 작성 시 이름(닉네임)과 댓글 내용을 입력하지 않으면 댓글 등록 버튼이 활성화되지 않도록 하는 방법은 다음 글을 참고해보세요.
토론 설정 변경하기
설정 » 토론으로 이동하여 기타 댓글 설정 섹션의 "댓글 글쓴이는 이름과 이메일을 입력해야 합니다" 체크란을 해제합니다.

또한, 원하는 경우 "댓글 쿠키 선택 체크박스를 보여서 댓글 작성자 쿠키 설정 허용" 체크란을 해제합니다. 그러면 댓글 양식에서 "다음 번 댓글 작성을 위해 이 브라우저에 이름, 이메일, 그리고 웹사이트를 저장합니다" 체크란이 표시되지 않습니다. 이 댓글 쿠키 동의란은 유럽연합 개인정보 보호 규정(GDPR) 준수를 위해 워드프레스에 추가되었습니다.
이메일 필드와 URL 필드 제거하기
다음 코드를 테마의 함수 파일(functions.php)에 추가하여 댓글에서 이메일 필드와 웹사이트 필드를 제거할 수 있습니다. 차일드 테마를 만들어서 차일드 테마 내의 함수 파일에 아래 코드를 추가하시기 바랍니다. FTP에 접속하여 작업하세요.
// URL 필드와 이메일 필드 제거하기
// Remove the URL field and the email field.
add_action( 'after_setup_theme', 'tu_add_comment_url_filter' );
function tu_add_comment_url_filter() {
add_filter( 'comment_form_default_fields', 'tu_disable_comment_url', 20 );
}
function tu_disable_comment_url($fields) {
unset($fields['url']);
unset($fields['email']);
return $fields;
}
add_action( 'after_setup_theme', 'tu_add_comment_url_filter' );
function tu_add_comment_url_filter() {
add_filter( 'comment_form_default_fields', 'tu_disable_comment_url', 20 );
}
function tu_disable_comment_url($fields) {
unset($fields['url']);
unset($fields['email']);
return $fields;
}다른 방법으로 CSS로 숨기는 것도 고려할 수 있습니다.
이름 필드를 필수로 만들기
이름과 이메일을 반드시 입력하지 않아도 되도록 워드프레스 토론 설정에서 선택했기 때문에 이름을 입력하지 않고 사용자들이 댓글을 등록하는 것도 가능합니다. 이름을 반드시 입력하도록 하고 싶은 경우 다음과 같은 코드를 추가합니다.
// 이름 필드 필수로 설정하기
// Make the Name field required
function require_comment_name($fields) {
if ($fields['comment_author'] == '')
wp_die('오류: 올바른 닉네임을 입력해주세요.');
return $fields;
}
add_filter('preprocess_comment', 'require_comment_name');다른 방법으로 이름 필드와 댓글 내용을 입력하지 않으면 댓글 등록 버튼이 작동하지 않도록 자바스크립트 코드를 추가하는 것도 고려할 수 있습니다. 자바스크립트를 사용하여 이름 필드와 댓글 내용을 입력하지 않으면 댓글 올리기 버튼이 작동하지 않도록 하는 방법에 대해서는 추후 별도의 글에서 살펴보겠습니다.
이름 필드의 플레이스홀더(치환자)를 "닉네임"으로 바꾸기
다음과 같은 코드를 사용하여 "이름" 플레이스홀더 텍스트를 "닉네임"으로 바꿀 수 있습니다.
// 댓글 이름 필드 명칭을 닉네임으로 변경
// Change the name field label in the comments to 'Nickname'.
add_filter( 'comment_form_default_fields', 'tu_filter_comment_fields', 20 );
function tu_filter_comment_fields( $fields ) {
$commenter = wp_get_current_commenter();
$fields['author'] = '<input placeholder="닉네임*" id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30" />';
return $fields;
}댓글 입력 상자에 Placeholder 문구 추가하기
댓글 입력 상자에 Placeholder 문구를 입력할 수 있습니다.
// Add a placeholder to the comment box.
function placeholder_comment_form_field($fields) {
$replace_comment = '여러분의 소중한 의견을 입력해주세요';
$fields['comment_field'] = '<p class="comment-form-comment"><textarea id="comment" name="comment" cols="45" rows="8" placeholder="'.$replace_comment.'" aria-required="true"></textarea></p>';
return $fields;
}
add_filter( 'comment_form_defaults', 'placeholder_comment_form_field', 20 );문구는 적절히 변경하세요(예: 비속어를 사용하는 경우 예고 없이 삭제될 수 있습니다).
댓글 제출 버튼 문구(Post Comment) 바꾸기
다음 코드를 사용하여 Post Comment 버튼 문구를 변경할 수 있습니다.
// Change the text of the 'Post Comment' button.
add_filter( 'generate_post_comment',function () {
return '등록';
} );댓글 쿠키 문구 변경하기
댓글 쿠키 동의란을 표시하는 경우 다음 코드를 사용하여 쿠키 문구를 바꿀 수 있습니다.
// 댓글 쿠키
// Change the text for Comment Cookies consent.
add_filter( 'comment_form_default_fields', function( $fields ) {
$commenter = wp_get_current_commenter();
$consent = empty( $commenter['comment_author_email'] ) ? '' : ' checked="checked"';
$fields['cookies'] = '<p class="comment-form-cookies-consent">
<input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' /><label for="wp-comment-cookies-consent">이 브라우저에 닉네임을 저장합니다.</label>
</p>';
return $fields;
}, 20 );댓글 작성자의 IP 주소 수집하지 않기
댓글을 작성하면 작성자의 IP 주소가 저장됩니다. 댓글 작성자의 IP 주소를 수집하지 않으려는 경우 다음 글을 참고해보세요:
기존 댓글의 IP 주소를 삭제하고 싶은 경우 다음 SQL 쿼리를 사용할 수 있습니다.
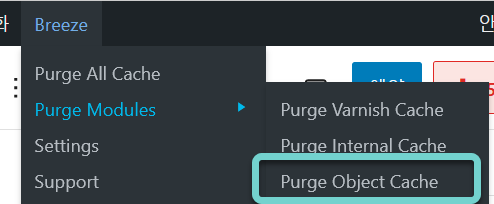
UPDATE wp_comments SET comment_author_IP = '';클라우드웨이즈를 이용하는 경우 위의 쿼리를 Database Manager에서 실행한 후에, Breeze 플러그인의 Purge Object Cache를 클릭하여 DB 캐시를 삭제하시기 바랍니다.

스팸 댓글 감소
이 방법을 2주 정도 적용해보니 스팸 댓글이 평소보다 절반 수준으로 줄어든 것 같습니다. 저는 스팸 댓글이 달리면 휴지통으로 이동시키는 방법을 이용하고 있습니다.
이메일 필드와 웹사이트 필드가 없어서 스팸 봇들이 혼란을 일으켜서 일시적으로 스팸 댓글이 감소되지 않았을까 생각됩니다. 하지만 스팸이 완전히 사라지지는 않네요.
마치며
이상으로 워드프레스 GeneratePress(제너레이트프레스) 테마의 댓글 폼에서 개인정보를 수집하지 않도록 변경하는 방법에 대하여 살펴보았습니다. 다른 테마를 사용하는 경우에도 비슷한 방법으로 접근할 수 있을 것입니다.
참고로 이 블로그에는 "본 사이트 정보는 단순 정보 전달용이며 어떠한 보장도 하지 않습니다." 문구를 표시하고 있습니다. 별 것 아닌 것 같지만, 매우 드물지만 블로그 글 때문에 피해를 봤다고 소송을 제기하겠다고 하는 분들이 있을 수 있습니다. 실제로 그런 경우를 당한 적이 있어서 이 블로그에 이러한 면책 문구를 추가하고 "본 사이트의 정보 이용 시 주의사항"이라는 별도의 페이지를 통해 이러한 점을 분명히 하고 있습니다.

아 다시 적용해 보니까 괜찮네요. Breeze 플러그인이 말썽인거 같아요.
캐시 플러그인이 간혹 말썽을 부릴 때가 있습니다. 문제가 반복될 경우 캐시 플러그인을 설정을 체크해보시기 바랍니다. Combine JS와 같은 Minify 설정을 활성화할 경우 일부 사이트에서 오류가 발생할 수 있습니다. 이 블로그에서는 Combine JS를 활성화하니 레이아웃이 깨지는 현상이 나타나서 비활성화한 상태입니다.
아래 링크에 나와 있는 코드는 안그런데 해당 게시물에 나와 있는 댓글 쿠키 문구 변경하는 코드는 적용 하면 쿠키 문구가 오른쪽으로 이동을 하네요.
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%EB%8C%93%EA%B8%80-%EC%84%B9%EC%85%98-%EB%A0%88%EC%9D%B4%EC%95%84%EC%9B%83-%EB%B3%80%EA%B2%BD/
아 그냥 위젯 설정에서 검색 선택적 플레이스홀더를 수정하면 되는군요. 해결했습니다 ㅎㅎ
혹시 검색 입력 상자에도 Placeholder 문구를 추가할 수 있나요?
이런 방법이 있다니 정말 대단하시네요!
neve 테마를 쓰고 있는데 이렇게 다른 테마에 적용할려면 어느 부분을 참고 하면 될까요? 정보가 많이 없네요 이 테마는...
안녕하세요, 이쇼우님.
Neve 테마를 사용하더라도 비슷한 방법으로 가능할 것입니다.
다음 글을 참고하여 차일드 테마를 설치하시고(설치가 안 된 경우), 차일드 테마 내의 함수 파일(functions.php)에 위에 제시된 코드들을 추가하여 작동하는지 체크해보시겠어요?
https://cafe.naver.com/wphomepage/124
스타일은 CSS로 조정해야 합니다.
https://cafe.naver.com/wphomepage/16730