워드프레스 푸터 문구 변경하기
요즘은 무료 워드프레스 테마 중에서도 괜찮은 것이 많아서 잘 선택하면 사이트를 만드는 데 많은 도움이 될 수 있습니다. 하지만 무료 테마의 경우 푸터에 저작권(Coprygith) 문구가 있어서 그것을 어떻게 없애는지 문의하는 경우가 많습니다. 무료 테마의 경우 저작권 문구를 없애는 것은 에티켓에 어긋난다고 하는 분도 계시네요. 하지만 저작권 문구를 없애는 것이 라이센스 위반은 아닌 것 같습니다(여기 참고). 아래 방법을 사용하기 전에 이 점을 염두에 두고 가능하면 기존 저작권 문구는 그대로 두고 원하는 텍스트를 추가하는 방법으로 사용하시면 좋을 듯합니다.
이 내용을 보강하여 다양한 상황에서 푸터의 저작권 문구를 저장하는 방법을 "푸터의 저작권(Copyright) 문구를 변경하는 방법" 글에서 설명하고 있습니다. 업데이트된 글을 참고하시기 바랍니다.
워드프레스 푸터 문구 변경하는 방법
여기에서는 SELA라는 워드프레스 테마에서 푸터 문구를 변경하는 방법을 살펴보겠습니다. 유료 테마의 경우 테마 옵션(Theme Options)에서 저작권 문구를 바꾸도록 하는 옵션이 제공되는 경우가 많습니다. 하지만 이 테마는 무료이기 때문에 그런 메뉴가 없습니다. (이 테마는 특이하게 테마 옵션이라는 메뉴 자체가 없네요.)
위와 같이 Proudly Powered by WordPress | Theme: SELA by WordPress.com이라는 문구가 맨 아래 푸터 영역에 있습니다. 이 문구를 수정하려면 php를 통해 수정해야 하지만, 여기서는 간단히 CSS를 통해 수정하는 방법을 살펴보겠습니다.
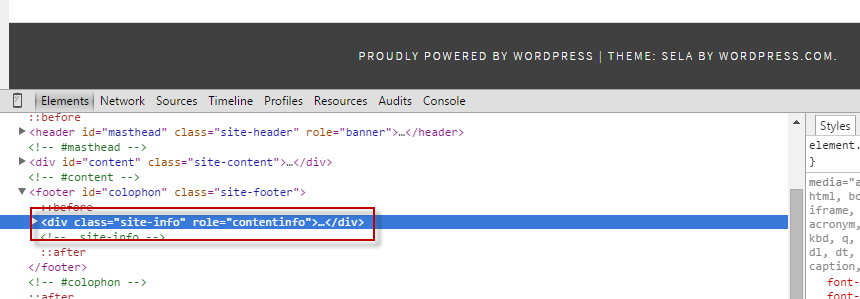
먼저 요소 검사를 통해 이 문구를 제어하고 있는 요소가 무엇인지 확인합니다.
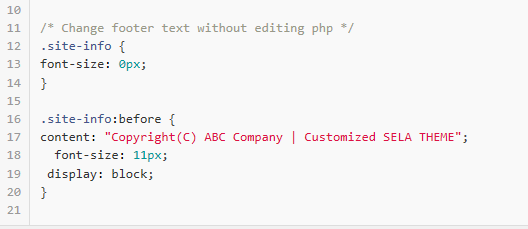
위의 그림에서 볼 수 있듯이 Footer Copyright는 site-info라는 클래스에 의해 둘러 쌓여 있습니다. 이제 CSS 스타일시트에 다음 그림과 같이 입력합니다(CSS에 코드를 추가하는 방법은 여기를 참고하시기 바랍니다).
(* 참고: 유사 요소(pseudo element)인 before는 CSS2에서는 :before, CSS3에서는 ::before가 사용되며, 둘은 동일합니다. 그림에서 .site-info:before는 CSS3에 맞게 .site-info::before 형식으로 수정하시기 바랍니다.)
그러면 기존 푸터 텍스트 대신 새로 입력한 문구로 변경됩니다.
이상으로 php 소스를 수정하지 않고 워드프레스에서 푸터 영역의 텍스트를 바꾸는 방법을 살펴보았습니다.





정말 감사합니다
감사합니다.도움이 되셨기를 바랍니다.
잘 배워갑니다.