저는 워드프레스 테마를 변경하면 먼저 글자 크기를 키우는 편입니다. 아스트라 테마의 경우 무료 버전에서는 전체 본문 글자 크기를 조정하는 옵션이 제공되지만 블로그 포스트 본문 폰트의 크기와 줄 간격(행간)을 변경하는 옵션은 제공되지 않습니다.
GeneratePress 테마를 사용하는 경우 다음 글을 참고하여 본문 글자 크기와 줄 간격을 조정할 수 있습니다.
아스트라 테마 본문 글자 크기 및 줄 간격 조정하기
Astra는 GeneratePress와 함께 빠른 테마로 평가되고 있습니다. 그리고 아스트라는 엘리멘터와 함께 사용하여 쇼핑몰 사이트 제작에도 많이 사용됩니다.
참고로 클라우드웨이즈를 이용하는 경우 사이트 개수에 관계 없이 Astra Pro를 1년 동안 무료로 사용할 수 있고, 이후에는 월 4달러에 이용할 수 있습니다("클라우드웨이즈에서 Astra Pro 테마 무료로 사용하기" 참고).
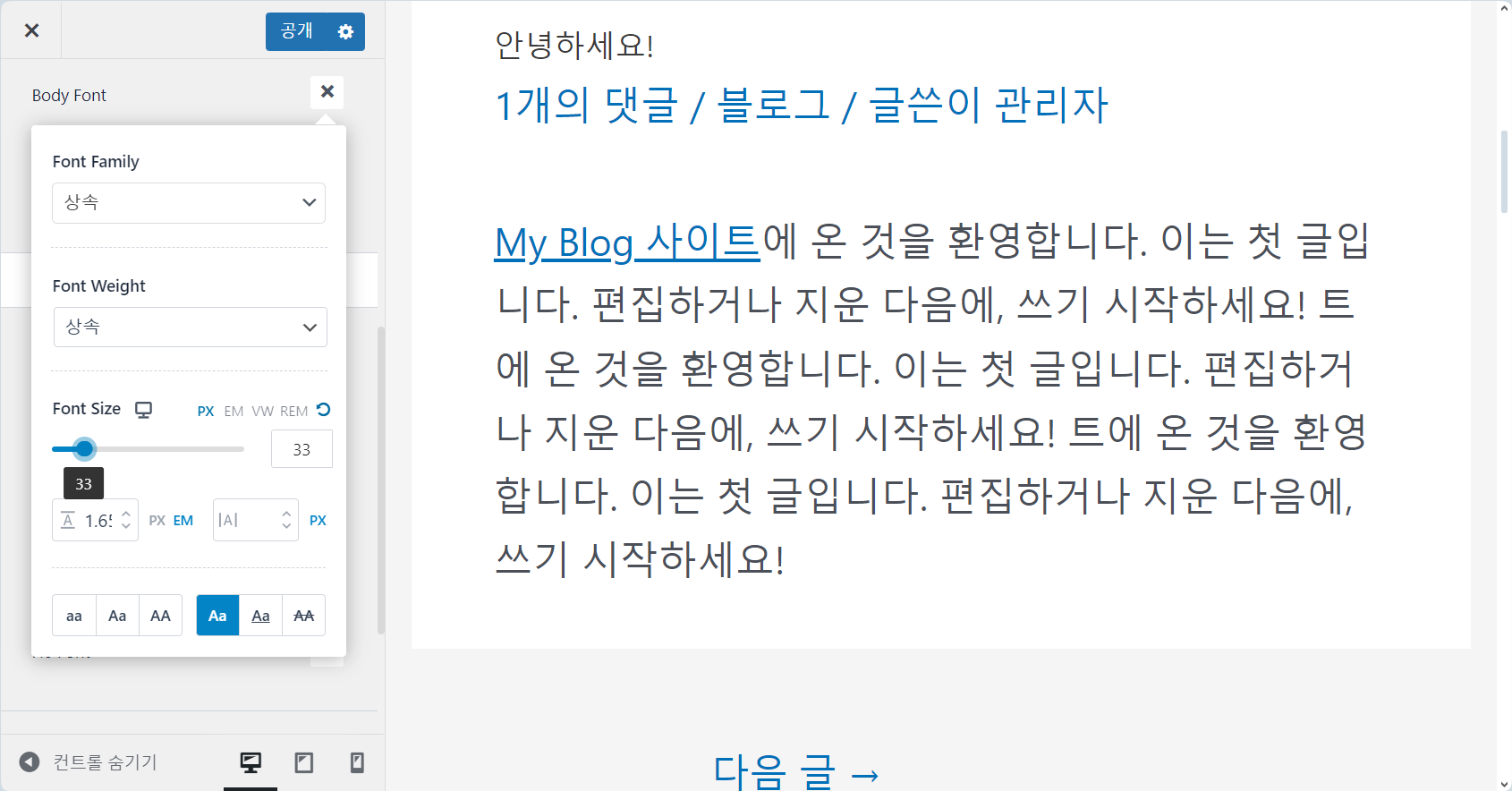
아스트라 무료 버전을 사용하는 경우 외모 » 사용자 정의하기 » 글로벌 » 글자 페이지로 이동하여 Body Font 섹션에서 글자 크기를 설정할 수 있습니다.

Body Font의 글자 크기를 조정하면 블로그 본문의 글자 크기뿐만 아니라 헤딩 (Heading)을 제외한 나머지 모든 부분의 글자 크기가 변경되는 것 같습니다.
블로그 글 본문 글자 크기만 조정하고 싶은 경우 CSS 코드를 사용할 수 있습니다.
- font-size: 글자 크기 설정
- line-height: 행간 설정
예시:
/* Adjusting the font size and line height of the Single Post body in the Astra theme */
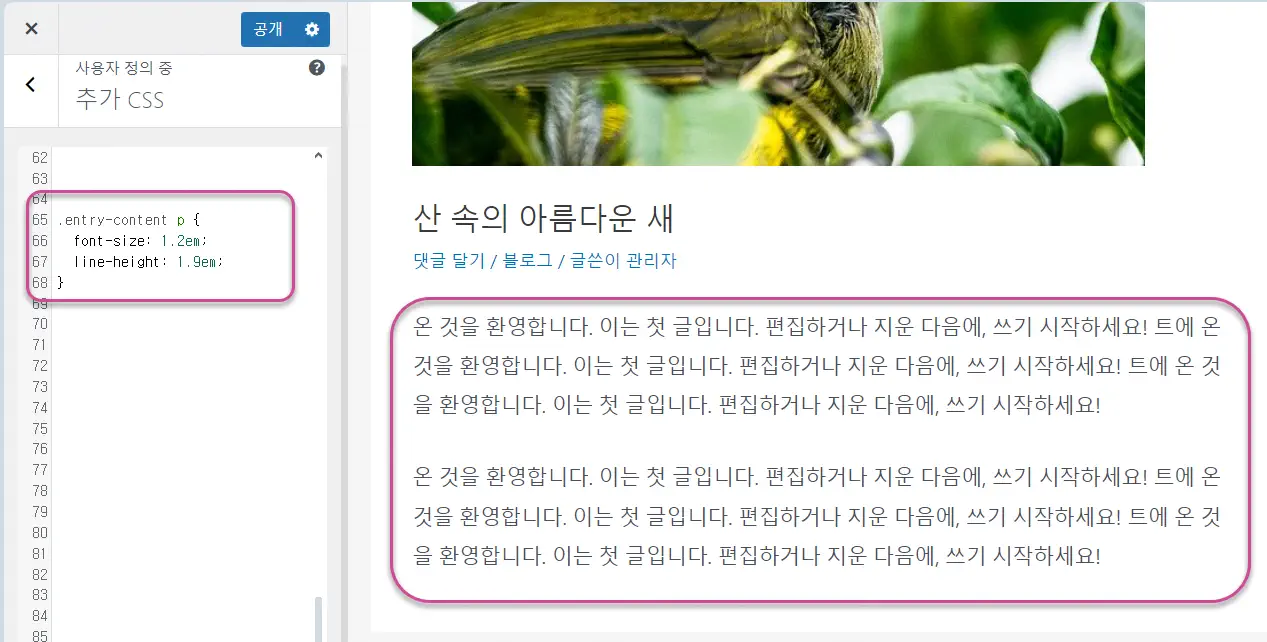
.entry-content p {
font-size: 1.2em;
line-height: 1.9em;
}상기 코드는 대부분의 테마에서 작동할 것입니다. 뉴스페이퍼 등 자체 CSS 클래스를 사용하는 경우에는 상황에 맞게 적절히 변경하여 적용하시기 바랍니다.
숫자 값은 적절히 변경하세요. 위에 제시된 CSS 코드를 외모 » 사용자 정의하기 » 추가 CSS에 추가하거나 차일드 테마의 스타일시트 파일(style.css)에 추가할 수 있습니다.

기본적인 CSS를 이해하시면 글자 크기, 컬러 등의 스타일을 쉽게 조정할 수 있습니다.

대부분의 경우 글 표시하는 부분의 태그에 기재된 CSS 속성이 CSS 코드에 반영되게 기재되어 있으면 효과가 있구요.
.entry-content p {
margin-bottom: 12px; !important;
}
와 같이 !important를 붙이면 효과가 다시 있게 될 것입니다. 안된다면 다른 코드에 있는 rem이나 em 같은 접미사에 의해 있는 현상일 수 있고 코드 구조상 안되는 다른 이유일 수 있습니다.
일반적으로 워드프레스 테마들의 잘 쓰이는 코드가 entry-content class값이 주어진 p 태그라, 통하지만, 안되면 소스코드를 봐야 하네요.
댓글 감사합니다, Neve 테마의 경우 일반적인 워드프레스 테마와 비슷하게 .entry-content p 요소를 사용하여 CSS로 제어할 수 있는 것 같습니다.
Neve 테마에서도 제시된 css를 사용하면 되나요?
블로그 글이 표시되는 페이지를 소스코드 보기로 보시고, 글 표시부분에 <div class="entry-content"><p>글 내용<p><div> 로 된 태그가 있으면 위 예시가 통합니다.
위 태그에서 "글 내용" 다음의 태그는 </p></div> 입니다 ^^ 수정보완합니다.
Neve 테마를 살펴보니 외모 » 사용자 정의하기 » 글자 » 일반에서 전체적인 글자 크기를 조정할 수 있네요. 포스트 본문 크기만 조정하려면 본문에 제시된 CSS 코드를 사용하면 잘 작동할 것입니다.