워드프레스 GeneratePress 테마는 자체 훅(Hook)을 제공하므로 훅을 사용하여 쉽게 원하는 곳에 콘텐츠를 표시할 수 있습니다. 네이버 카페에서 GeneratePress 테마 무료 버전에서 Rank Math SEO 플러그인의 브레드크럼을 추가하는 방법에 대한 질문이 올라와서 기존에 다루었던 내용이지만 별도로 정리해 보았습니다.
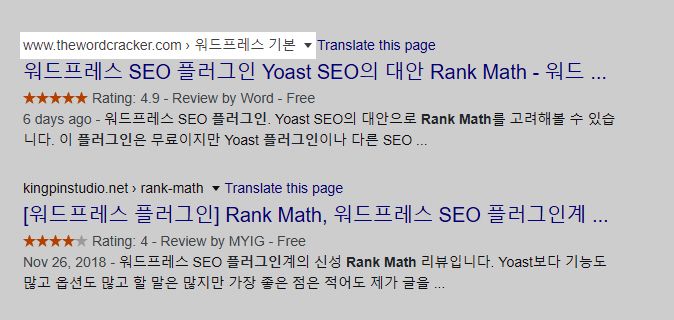
브레드크럼을 표시하면 구글 등 검색엔진에 글이 노출될 때 이동 경로(브레드크럼)이 함께 표시되어 SEO에 도움이 될 수 있습니다.

GeneratePress 테마: Rank Math SEO 브레드크럼 추가하기
GP 테마는 자체 후크를 제공하므로 잘 활용하면 스크립트나 HTML 코드, PHP 코드, 숏코드, 텍스트 등의 콘텐츠를 쉽게 원하는 곳에 추가할 수 있습니다.
제너레이트프레스 테마의 훅에 대한 자세한 정보는 다음 글을 참고해 보세요.
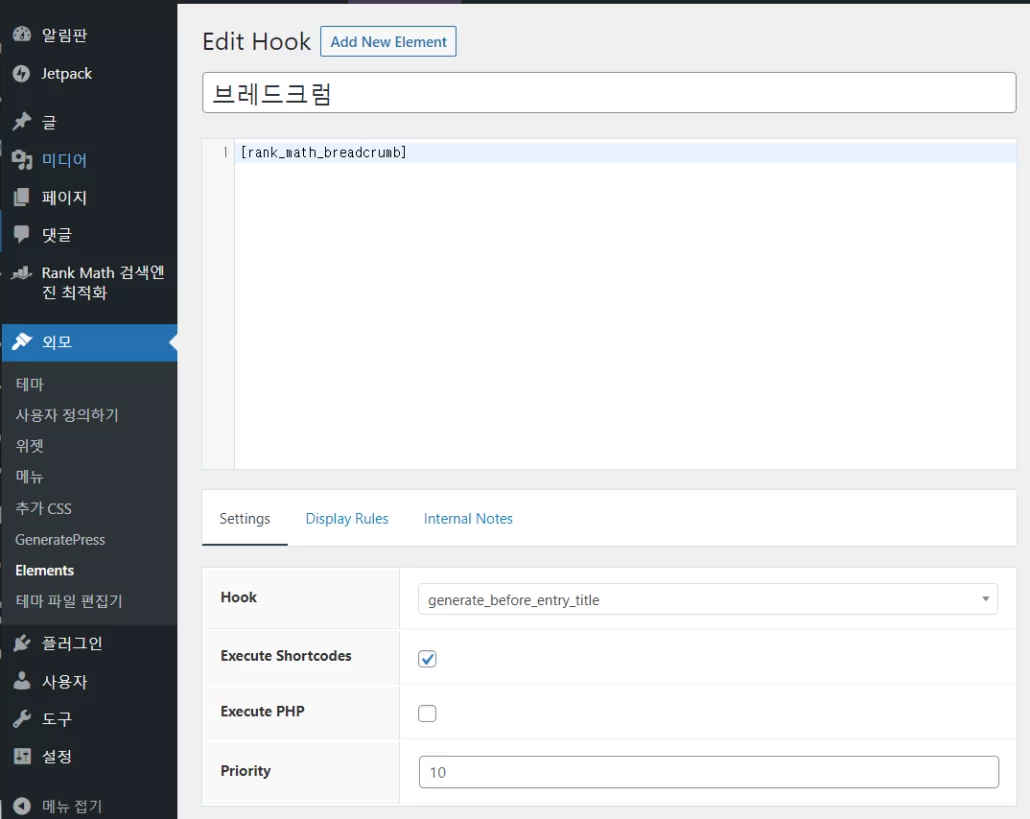
GeneratePress 유료 버전을 사용하는 경우에는 외모 » Elements에서 새로운 후크(Hook)를 생성한 다음, 콘텐츠 섹션에는 [rank_math_breadcrumb]을 입력하고 Hook에는 generate_before_entry_title(또는 다른 훅)을 선택하면 됩니다.

또한, Execute Shortcodes를 체크해야 숏코드가 실행됩니다.
Display Rules에서 브레드크럼을 표시할 부분을 위치(페이지, 싱글 포스트, 카테고리 페이지 등)를 지정할 수 있습니다.
GeneratePress 테마 무료 버전에서 Rank Math 브레드크럼 추가하기
아래에서는 Rank Math 플러그인의 브레드크럼(탐색 경로, 이동 경로)을 GeneratePress 테마의 무료 버전에 추가하는 방법에 대하여 설명합니다. Yoast SEO 브레드크럼도 동일한 방법으로 추가할 수 있습니다. Yoast SEO 브레드크럼의 경우 여기를 참고하세요.

GeneratePress 테마 무료 버전에서 랭크 매쓰 브레드크럼을 추가하려는 경우 다음과 같은 순서로 진행할 수 있습니다.
차일드 테마를 설치합니다.
차일드 테마(자식 테마)가 설치되어 있지 않은 경우 먼저 차일드 테마를 설치하고 활성화합니다.
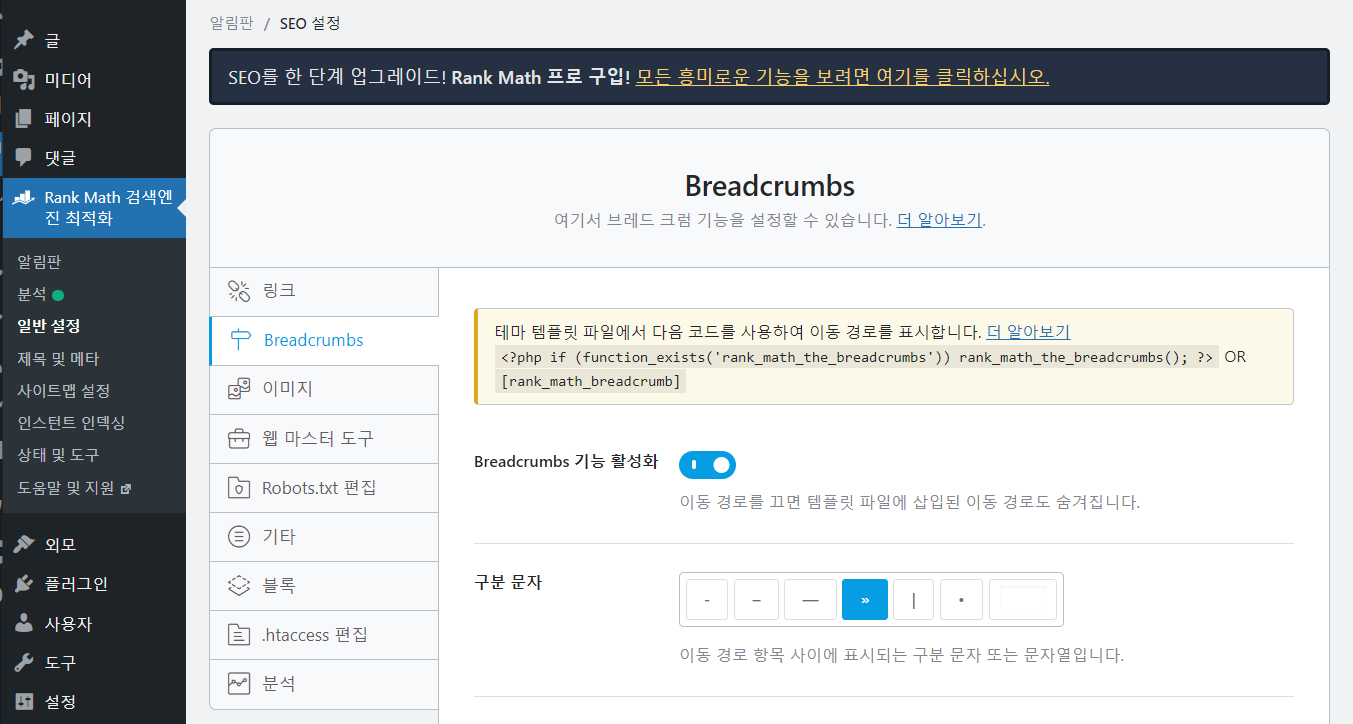
Rank Math에서 브레드크럼을 활성화합니다.

Rank Math 검색엔진 최적화 » 일반 설정 » Breadcrumbs 탭으로 이동한 다음, Breadcrumbs 기능 활성화(Enable breadcrumbs function) 옵션을 체크하여 활성화하고 브레드크럼 관련 설정을 지정합니다.
FTP에 접속합니다.
FTP에 접속하여 /wp-content/themes/{GeneratePress 차일드 테마 폴더} 디렉터리로 이동합니다. FTP 사용법은 여기를 참고해 보세요. FTP 접속 정보를 모르는 경우 웹호스팅 업체나 서버 관리자에게 문의할 수 있습니다.
함수 파일을 편집합니다.
차일드 테마 폴더로 이동하였다면 functions.php 파일을 선택하여 텍스트 에디터로 엽니다. 그런 다음 아래에 제시되는 코드를 추가하도록 합니다.
테마 함수 파일에 추가하는 코드
차일드 테마의 함수 파일(functions.php)에 다음과 같은 코드를 추가할 수 있습니다.
add_action( 'generate_after_header', function() {
if ( function_exists('rank_math_the_breadcrumbs') ) {
echo '<div class="grid-container grid-parent"><p id="breadcrumbs">';
rank_math_the_breadcrumbs();
echo '</p></div>';
}
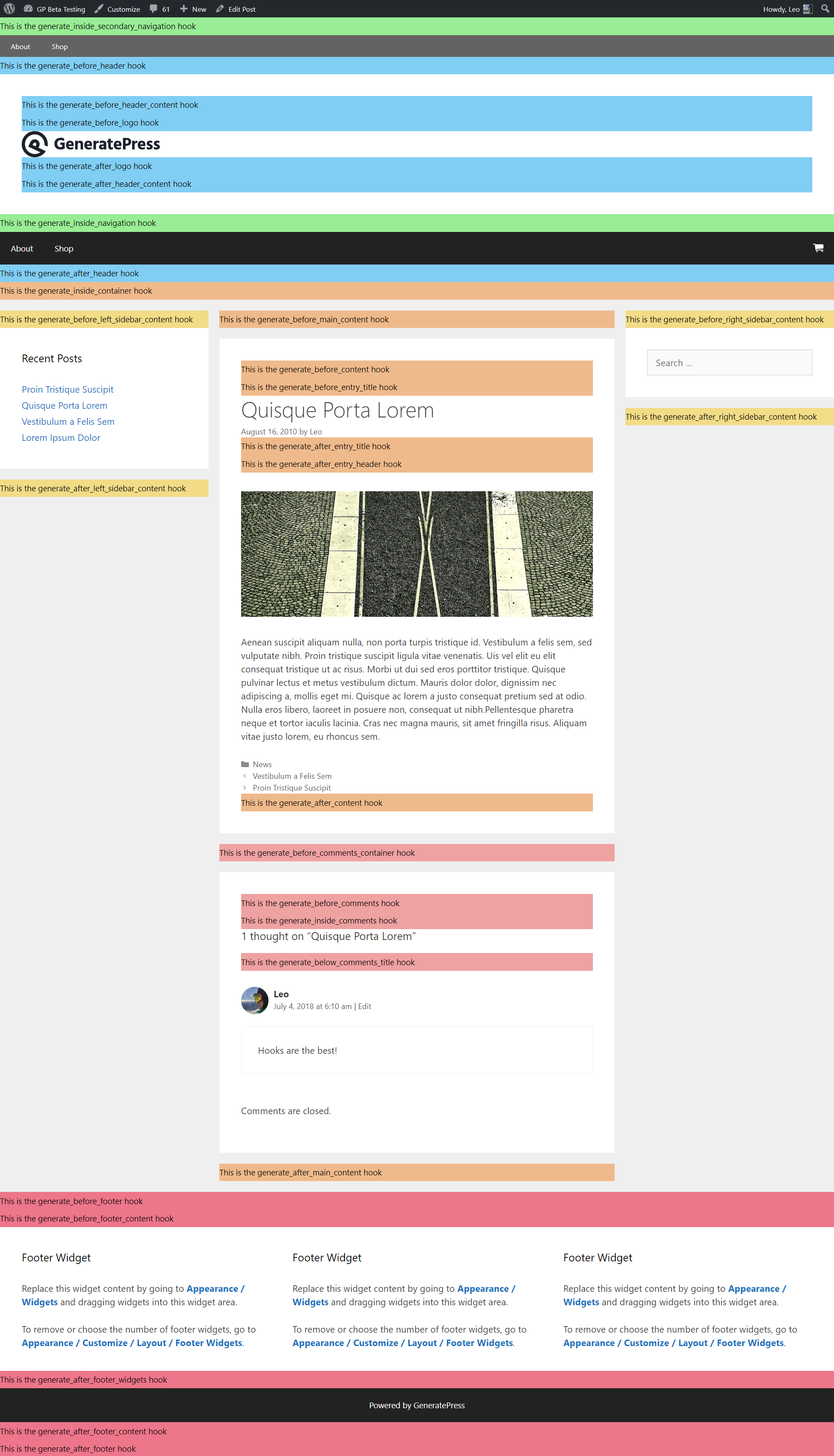
} );그러면 generate_after_header 훅을 사용하여 헤더 아래, 포스트/페이지 타이틀 위에 브레드크럼이 표시됩니다. generate_after_header 훅 대신 generate_before_entry_title 훅을 사용할 수도 있습니다. 훅의 정확한 위치는 다음 그림을 참고하시기 바랍니다(아래 이미지를 클릭하면 확대하여 볼 수 있습니다).
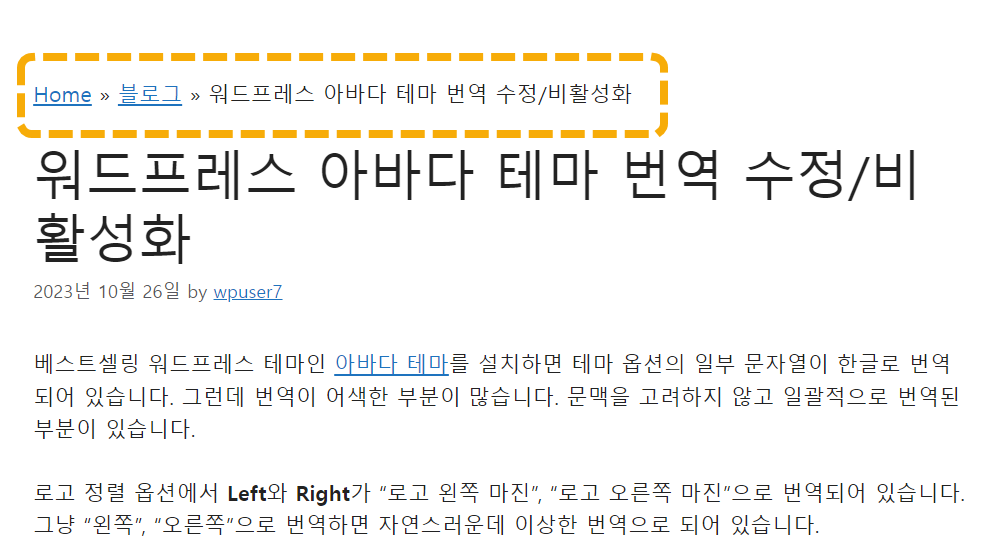
변경 사항을 저장하고 업로드하면 다음과 같이 브레드크럼(이동 경로)이 표시됩니다. 브레드크럼이 표시되지 않으면 캐시를 삭제하시기 바랍니다. 클라우드웨이즈의 경우 서버 캐시도 삭제해야 변경 사항이 곧바로 표시될 것입니다.

브레드크럼 스타일은 CSS를 사용하여 조정할 수 있습니다.


안녕하세요
정보꾸러미님 정보 보면서 endsize.com 사이트를 만들고 있습니다(감사합니다!)
메뉴 다 눌러봐도 해결 안되는게 있어서 질문드립니다.
여기 사이트 처럼 카테고리 별로 글을 쓰고 싶은데 저는
페이지 추가로 만들고 해당 페이지에 글을 쓰고 싶은데 글쓰기에
페이지 선택 태그도 없어서 한페이지에 나오기만 합니다..
blog글에 전체 글 나오는데 it쪽에 글쓰기를 하고 싶은데 메뉴가 안보여서..
조언 부탁드립니다~
워드프레스에는 페이지와 글 유형이 있습니다. 기본적으로 제공되는 글 유형인데요. 블로그 글을 작성하려면 "글"로 작성하시기 바랍니다. 페이지와 글의 차이점은 다음 글에서 확인할 수 있습니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8F%AC%EC%8A%A4%ED%8A%B8%EC%99%80-%ED%8E%98%EC%9D%B4%EC%A7%80%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90/
차일드 테마를 설치하면 워드프레스 관리자 페이지 외모-테마 파일 편집기에 들어가도 차일드 테마의 함수 파일(functions.php)을 수정할 수가 있는데 FTP에 접속해서 해야 하는 이유가 있을까요?
테마 편집기에 대해서는 다음 글을 참고해보세요:
https://cafe.naver.com/wphomepage/167