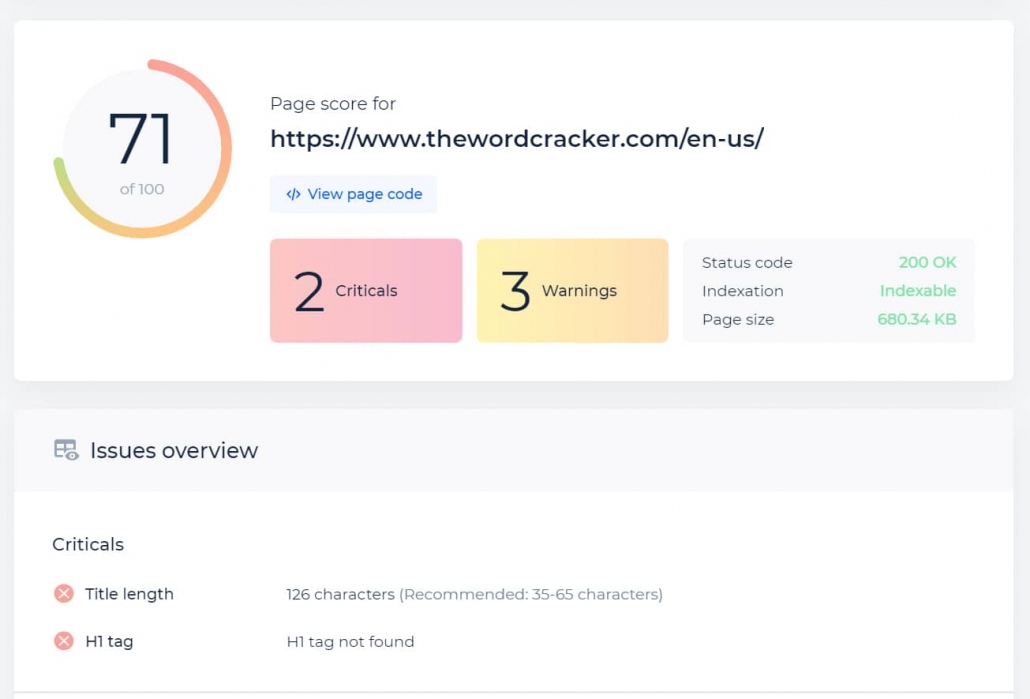
워드프레스 GeneratePress 테마를 사용하는 경우 읽기 설정에서 '홈페이지 표시'를 '최신 글'로 설정하면 홈페이지(전면 페이지)에서 H1 태그가 없어서 SEO 분석 도구로 분석을 실시하면 H1 태그가 누락되었다는 오류가 표시될 수 있습니다. 예를 들어, Website SEO Checker라는 크롬 익스텐션을 사용하여 SEO 분석을 했을 때 아래 그림과 같이 H1 태그 누락을 심각한(critical) 오류로 표시됩니다.

GeneratePress 테마: 홈페이지에서 H1 태그가 누락되는 경우
H1 태그가 없다고 해서 SEO적인 측면에서 심각한 오류인지는 모르겠지만 H1 태그에 대하여 어떤 해외 문서에서는 '페이지에 h1 태그가 없다면 검색엔진에게 해당 페이지의 콘텐츠에 대하여 알릴 수 있는 기회를 놓치게 된다'면서 H1 태그의 중요성을 설명하고 있습니다.
Google uses H tags to understand the structure of the text on a page better. If your page does not have the h1 tag, you're missing the opportunity to tell search engines more about the content on your page.
GeneratePress 테마 포럼에서 최신 글을 전면 페이지에 나열하도록 설정할 경우 H1 태그가 누락되는 문제에 대하여 종종 올라오고 있습니다.
H1 Tag Missing From Homepage(홈페이지에서 H1 태그 누락)이라는 포럼 글에서 홈페이지(전면 페이지)에 H1 태그가 누락된 경우 H1 태그를 추가하는 방법에 대한 질문과 답변을 확인할 수 있습니다.
GeneratePress 유료 버전을 사용하는 경우 다음 단계에 따라 홈페이지(전면 페이지)에 H1 태그를 추가할 수 있습니다.
- 후크 엘리먼트를 추가합니다.
- 다음 콘텐츠를 추가합니다.
<div class="page-header">
<h1>제목</h1>
</div>- Hook을 generate_before_main_content로 지정합니다.
- 블로그(Blog)가 전면 페이지로 설정된 경우 Display Rules에서 Location을 Front Page로 지정합니다. 그렇지 않은 경우에는 Blog로 지정합니다.
이 블로그에서는 이 방법을 사용하여 전면 페이지에 H1 태그를 추가했습니다.
GeneratePress 테마의 무료 버전을 사용하는 경우에는 FTP에 접속하여 테마의 함수 파일(functions.php)에 다음과 같은 코드를 추가하면 H1 태그가 추가됩니다. 잘 이시겠지만 차일드 테마를 만들어서 작업해야 추후 테마가 업데이트되더라도 추가하거나 수정한 사항이 초기화되지 않습니다.
// Add H1 tag to Front Page in GeneratePress
add_action( 'generate_before_main_content', function() {
if ( ! is_home() ) {
return;
}
?>
<h1>your title here</h1>
<?php
} );마치며
이상으로 워드프레스 GeneratePress의 전면 페이지에 H1 태그가 없는 경우에 H1 태그를 추가하는 방법에 대해 살펴보았습니다.
구글 등의 검색엔진에 잘 노출되는 글을 작성하려는 경우 워드프레스에서는 Yoast SEO나 Rank Math와 같은 SEO 플러그인을 활용하면 도움이 됩니다.

안녕하세요, 네이버 서치어드바이저에서 'h1태그 2개이상 발견' seo오류 때문에 계속 골머리 썩다가 여기까지 왔는데 댓글에 말씀주신 내용 토대로 html을 나름대로 수정해봤는데도 뭔가 잘 안되는것 같아요ㅠㅠ
정말 죄송하지만 조금만 봐주실 수 있을까요?
혼자 해보려다가 도저히 안돼서 조언 구합니다ㅠㅠ
https://####.mycafe24.com
https://@@@@.mycafe24.com
체크해보니 두 사이트 모두 게시글에서 H1 태그가 두 개가 있네요. 본문에서 글을 작성할 때에는 h2 태그부터 시작하시기 바랍니다.
아 게시글을 놓쳤네요..! 감사합니다ㅠㅠㅠ 이미 쌓인 게시글이 너무 많아서 하나하나 수정하기는 너무 많은데 혹시 이게 seo에 큰 타격을 줄까요?ㅠㅠ 게시글 h1태그를 html 수정 등으로 한번에 바꿀 수 있는 방법이 있을까요?
글이 몇 개 없다면 수동으로 바꾸는 것을 고려할 수 있을 것입니다. 글이 많을 경우 백업을 한 후에, 코드를 만들어 일괄적으로 바꾸어야 할 것 같습니다. 가능할지는 모르겠습니다.
<h1>...</h1>
<h1 class="entry-title">...</h2>
이렇게 두 개가 있는데, 첫 번째 h1을 h2로 일괄 변경해야 할 것입니다.
해보시고 잘 안 되는 경우, 유료 서비스를 의뢰하실 수 있습니다.
가능할지는 모르겠지만, 의뢰주시면 방법을 강구해보겠습니다.
https://www.thewordcracker.com/forum/support-system
블로그 주소는 민감한 정보이기 때문에 블러 처리했습니다.
안녕하세요.
저의 경우 astra 테마를 사용중이고 H1 태그가 없다고 합니다.
GENERATE PRESS로 변경하고도 태그가 확인이 안되기에 말씀해주신 function.php 에 코드를 집어넣었습니다. 하지만 여전히 H1태그는 없다고 나오네요
https://jimslog.com입니다. 혹시나 도움주신다면 매우 감사하겠습니다...
안녕하세요, jim님. 해당 사이트를 살펴보았는데, 홈에는 H1 태그가 하나가 있지만, 블로그 포스트에는 H1 태그가 두 개가 있네요. 이 부분은 수정해야 할 것 같습니다.
모르고 지나쳤던 부분이었습니다. 감사합니다!
(functions.php) 파일 열고 어디쯤에 추가 해야하요/
일반적으로 맨 아래에 추가하시면 됩니다.
만약 함수 파일의 맨 끝에
?>
라인이 있다면 이 라인 위에 추가하시기 바랍니다.
워드님 일전에 답변주신 것은 감사드립니다.
위의 글은 h1태그가 없을 경우의 이야기인데
저 같은 경우는 h1이 중복되는 경우거든요?
F12로 확인해보니 h1이 2개요소가 발견되는데 하나는 정상 타이틀이고
하나는 네비게이션 브랜딩에서 h1이 있었습니다.
tgwwjob.co.kr 사이트 주소이구요. 이런경우 참고 할만한 사이트나
제가 어떻게 조치를 취해볼 수 있을까요?
외모 » Elements에서 Block으로 추가된 요소에서 H1 태그가 추가로 표시되는지 체크해보시겠어요?
다른 방법으로 헤더에 사이트 이름 대신 로고를 표시하면 H1 태그가 중복되는 것이 사라질 것도 같습니다.
말이 좀 어렵네요. 너무 초짜라서 그런가봅니다.
흔하게 사람들이 html들어가서 h1 검색해서 h2로 바꿔주면 끝이라는데 사실상 html 수정을 위해 어떻게 해야하는지도 모르고
F12로 들어가서 수정 해봤는데 저장은 안되고해서 고치기가 어렵네요.
워드님 말씀을 이제야 이해했네요. 코드를 자세히 살펴보니
모바일 부분에서 제가 사이트 타이틀로 해둬서 로고로 바꾸고 나니 안 뜨네요. 감사드립니다. 워드님 때문에 너무 도움되서 하루에도 방문을 10 번이상 합니다. 도움이 되는 건지는 모르지만 혹시
랭크매스에서 제목 및 메타 에러가 계속 나오는 이유도 있나요? 분명 설정에서 제목은 사이트네임에 내용은 디스크립션 달아둿는데 에러가 없어지질 않네요.
구체적으로 랭크매스에서 어떤 에러가 발생하나요? 네이버 카페에 스크린샷과 함께 질문을 올려주시겠어요?
https://cafe.naver.com/wphomepage
잘 읽었습니다 H1태그가 많다는 랭크매스 경고는 어떤식으로 찾아내야할까요.다 뒤져봐도 H1이 더 보이지 않는데 말이죠.
크롬 브라우저에서 미리 보기 화면에서 Ctrl + U를 누르면 페이지 소스가 표시될 것입니다. Ctrl+F를 누른 다음 "<h1"으로 검색하여 h1 태그가 여러 개 나타나는지 확인할 수 있으리라 생각됩니다.
초보라서 잘 몰라서 여쭤봅니다! 제목을 쓰면 title인데 h1으로 같이 사용될때도 있고 title로만 사용되고 h1은 따로 써야할 때도 있는 것인가요? 테마마다 다른것일까요? Generatepress는 동시에 되는 것 같아서요!
안녕하세요, 초보찡님. GeneratePress 테마를 거의 모든 테마에서 글쓰기에서 제목은 H1 태그가 적용됩니다. 소제목은 H2, H3... 태그를 사용하시면 됩니다. 소제목(헤딩 테그) 스타일을 변경하는 방법은 다음 글을 참고해보시기 바랍니다:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%86%8C%EC%A0%9C%EB%AA%A9-%EC%8A%A4%ED%83%80%EC%9D%BC-%EB%B3%80%EA%B2%BD%ED%95%98%EA%B8%B0/
구텐베르크에서 헤딩 태그를 빠르게 적용하는 방법에 대하여 다음 영상을 참고해보세요.
https://youtu.be/RJoPoCwItzw