워드프레스에서는 Top Bar 플러그인을 사용하여 상단 배너를 쉽게 표시할 수 있습니다. GeneratePress 테마를 사용하는 플러그인을 사용하지 않고 후크를 사용하여 상단 배너 표시가 가능합니다. 전체 사이트 또는 특정 페이지에만 배너를 표시하도록 설정할 수 있습니다. 워드프레스 GeneratePress 테마에서 상단에 배너 형식으로 공지 사항을 표시하거나 특정 정보를 표시하고 싶은 경우 아래의 방법을 이용할 수 있습니다.
참고로 가볍고 빠른 워드프레스 테마를 원하시거나 심플한 블로그를 운영하려는 경우 GeneratePress 테마가 괜찮은 선택일 수 있습니다. 수익형 블로그나 웹진, 뉴스 사이트에도 이 테마가 심심찮게 사용되고 있습니다.
GeneratePress 테마의 Top Bar 위젯 (추가)
GP 테마에서는 Top Bar 위젯 영역을 제공합니다. Top Bar 위젯 영역에 원하는 블록을 추가할 수 있습니다. 이미지 위젯이나 사용자 정의 HTML 블록을 사용하여 상단 배너를 표시할 수 있습니다.
사용자 정의 HTML 블록을 사용하여 상단 배너를 표시하려는 경우 아래에 소개하는 HTML/CSS 코드를 활용할 수 있습니다.
GenertaePress 테마의 후크
워드프레스에서는 Top Bar 플러그인을 사용하여 상단 또는 하단에 배너를 표시할 수 있으며, Brave Popup Builder와 같은 플러그인을 사용하면 드래그 & 드롭 방식으로 쉽게 상단 또는 하단 배너나 팝업을 표시할 수 있습니다. Brave Builder 유료 버전을 사용하면 여러 배너나 팝업 중에서 하나를 랜덤하게 표시하는 것도 가능합니다("워드프레스에서 랜덤 배너 광고를 표시하는 방법" 참고).

이 블로그에서는 Top Bar Pro 플러그인과 Brave 플러그인을 사용하여 상단 배너를 표시해오다가 지금은 GeneratePress 테마에서 제공하는 후크(Hook)를 사용하여 상단 배너를 추가했습니다. 이 테마의 유료 버전인 GP Premium을 사용하는 경우 FTP에 접속할 필요가 없이 대시보드 내에서 코드를 추가할 수 있습니다.
GeneratePress 테마의 Elements를 사용하여 상단 배너 표시하기
GP Premium이 설치된 경우 Elements 모듈을 사용하여 쉽게 훅을 추가할 수 있습니다. GeneratePress에서 제공하는 액션과 필터는 다음 글을 참고해보시기 바랍니다.
후크를 잘 활용하면 커스텀하기가 한결 쉬워지고 플러그인 의존도를 줄일 수 있습니다. 이 블로그의 상단 배너와 제목 아래의 애드센스 광고 및 소셜 공유 버튼, 그리고 하단에 있는 애드센스의 일치하는 광고가 모두 GeneratePress에서 지원하는 후크를 사용하여 추가된 것입니다.
플러그인을 사용하지 않고 워드프레스 GeneratePress 테마 상단 배너 표시하기
Elements 모듈을 통해 GeneratePress 테마의 상단에 배너를 표시하는 방법에 대해 살펴보겠습니다.
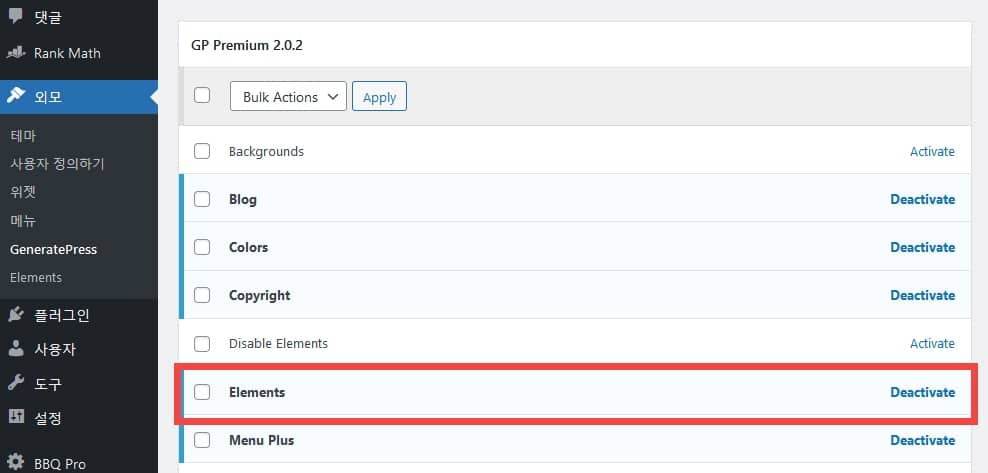
먼저 외모 > GeneratePress에서 Elements 모듈을 활성화(Activate)합니다.

외모 > Elements를 클릭하고 상단의 Add New Element(새 엘리먼트 추가)를 클릭하여 새로운 엘리먼트를 만듭니다.
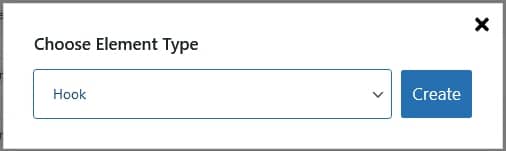
Choose Element Type (엘리먼트 유형 선택) 팝업이 표시되면 드롭다운 메뉴에서 Hook (훅)을 선택하고 Create (만들기) 버튼을 클릭합니다.

엘리먼트 편집 화면이 표시됩니다.

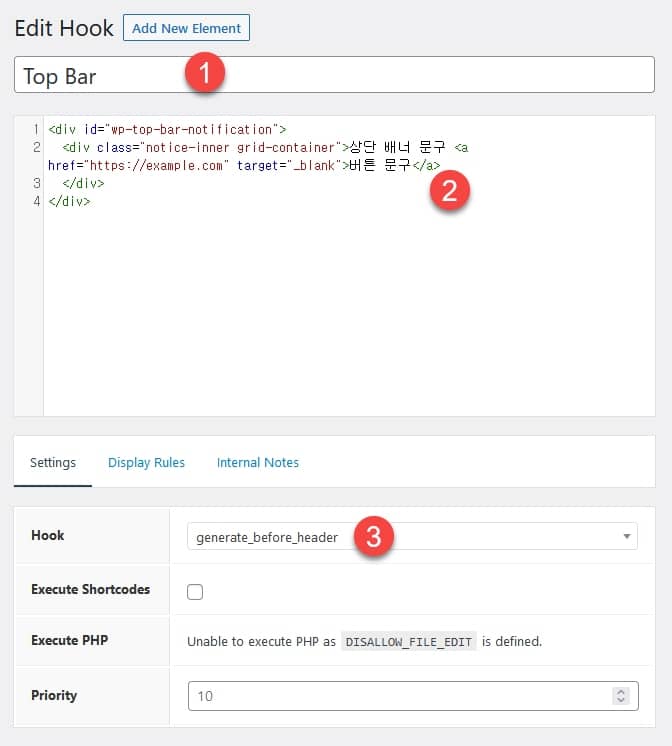
Settings (설정) 탭에서 다음과 같은 항목을 입력/설정합니다.
① Element 이름을 지정합니다. 아무 이름을 지정해도 됩니다.
② 다음과 같은 HTML 코드를 입력합니다.
<div id="wp-top-bar-notification">
<div class="notice-inner grid-container">상단 배너 문구 (Banner Text) <a href="https://example.com" target="_blank">버튼 문구 (Button Text)</a>
</div>
</div>배너 문구와 버튼 문구, 그리고 URL 부분은 적절히 변경하도록 합니다.
③ Hook에 generate_before_header를 선택합니다.
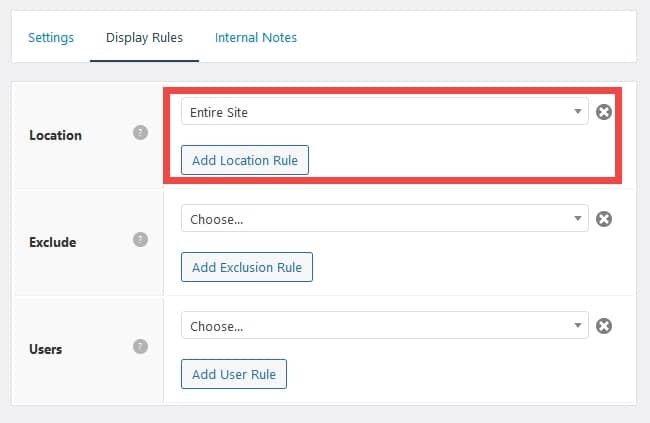
계속하여 Display Rules (표시 규칙) 탭을 클릭합니다.
Location (위치)에서 해당 요소를 표시할 곳을 선택합니다. Entire Site를 추가하면 전체 사이트에 표시됩니다.

전면 페이지나 블로그, 특정 페이지나 특정 글 또는 카테고리 등 특정 항목에만 표시하도록 지정할 수 있습니다. 특정 페이지나 카테고리 등에서는 표시하고 싶지 않은 경우 Exclude 섹션에서 지정할 수 있습니다.
특정 사용자에게만 배너를 보여주고 싶은 경우에는 Users 섹션에서 조건에 맞는 항목을 선택하면 됩니다. 예를 들어, 모든 사용자, 로그인 사용자 혹은 로그아웃 사용자에게만 표시하거나, 특정 회원 유형(회원 역할)에 속하는 사용자에게만 표시하도록 설정할 수 있습니다.
이제 외모 > 사용자 정의하기 > 추가 CSS 섹션으로 이동하여 다음과 같은 CSS 코드를 추가합니다.
/* 워드프레스 GeneratePress 테마에 상단 배너 표시하기 */
/* Display Top Bar in WordPress GeneratePress theme */
@media (min-width: 769px) {
#wp-top-bar-notification {
text-align: center;
position: -webkit-sticky;
position: sticky;
top: 0px;
z-index: 9999;
background: linear-gradient(to right,#0e42b9 0,#2863ec 25%,#d9349f 100%)!important;
color: #fff;
font-size: 15px;
padding: 7px 0px;
}
.admin-bar #wp-top-bar-notification {
top: 32px;
}
#wp-top-bar-notification a {
background: #d9349f !important;
display: inline-block;
padding: 2px 15px 2px;
color: white;
text-decoration: none;
margin: 0px 20px;
border-radius: 8px;
}
#site-navigation {
position: -webkit-sticky;
position: sticky;
top: 46px; /*Change as your requirement*/
z-index: 999;
}
.admin-bar #site-navigation {
top: 78px; /*Change as your requirement*/
z-index: 999;
}
}
@media (max-width: 768px) {
#wp-top-bar-notification {
display: none;
}
}
위의 코드는 이 블로그에 실제로 사용되는 코드입니다. 상기 CSS 코드를 적용하면 PC에서만 배너가 표시되고 모바일 기기에서는 표시되지 않습니다.
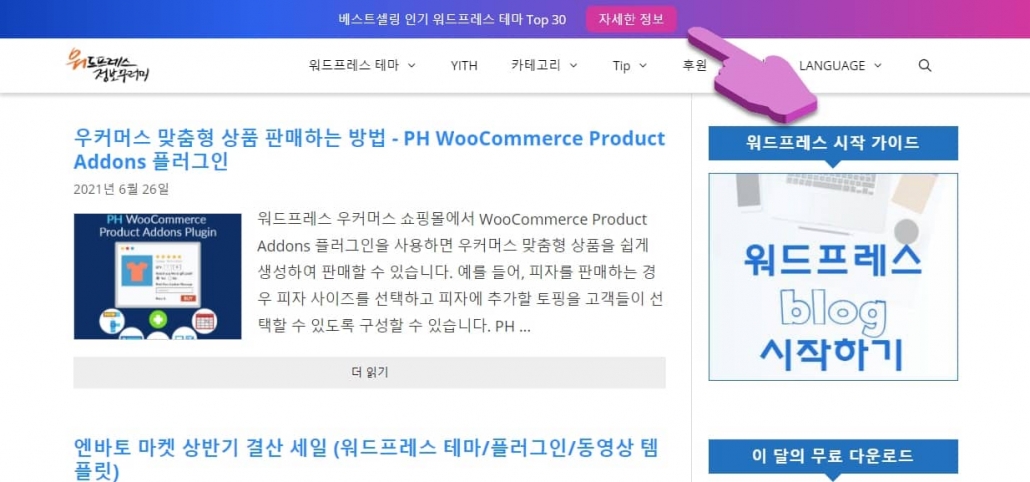
색상, 숫자값 등을 적절히 변경하도록 합니다. 상기 코드를 사용하면 이 블로그에 표시되는 상단 배너와 비슷하게 표시될 것입니다.
마치며
이상으로 GeneratePress 테마에서 플러그인을 사용하지 않고 상단 배너를 표시하는 방법에 대해 살펴보았습니다. 공지 사항이나 중요한 정보를 표시하고자 할 때 유용할 것입니다. 상기의 방법을 응용하여 하단에 배너를 표시하도록 바꿀 수도 있습니다.
또한, Randomize와 같은 플러그인을 함께 사용하여 페이지를 로드할 때마다 랜덤하게 배너를 표시할 수 있습니다. 이 플러그인에 대해서도 다루어보도록 하겠습니다.

GenertaePress 테마 무료 버전은 Top Bar 위젯에 HTML 코드를 입력하면 될까요?
Top Bar 위젯에 사용자 정의 HTML 블록을 추가하여 HTML 코드를 추가할 수 있습니다. CSS 코드는 외모 » 사용자 정의하기 » 추가 CSS나 차일드 테마 내의 스타일시트 파일(style.css)에 추가할 수 있습니다.
모바일도 배너 표시되게 하려면 어떻게 해야하나요?
본문의 코드에서는 CSS 미디어쿼리가 사용되어 해상도가 769px 이상인 기기에서는 상단 배너가 표시되고, 그 이하인 기기(모바일 기기)에서는 상단 배너가 표시되지 않도록 했습니다.
CSS에 대하여 조금 아시면 어렵지 않게 코드를 수정할 수 있습니다.
https://cafe.naver.com/wphomepage/16730
결론적으로 말씀드리면 다음 코드를 삭제하면 모바일에서 숨기는 코드가 삭제됩니다.
@media (max-width: 768px) {#wp-top-bar-notification {
display: none;
}
}
그리고 PC용 미디어 쿼리도 삭제해야 합니다.
@media (min-width: 769px) {// 상단 배너 스타일
}
상단 배너 스타일 부분을 제외한 @media (min-width: 769px) {과 끝 부분의 괄호 }를 삭제하시면 됩니다.
이 부분을 이해하시려면 기본적인 CSS를 익혀보시기 바랍니다.
참고로 위의 방법 대신 외모 » 위젯에서 Top Bar에 Html 코드를 추가하는 것도 가능합니다.