유니버설 애널리틱스가 Google 애널리틱스 4로 교체됨에 따라, 2023년 7월 1일부터 유니버설 애널리틱스(UA) 속성에서 더 이상 데이터를 수집하지 않습니다. UA를 사용 중인 경우에는 GA4로 전환해야 합니다. 애널리틱스의 UA 속성 페이지를 방문하면 다음과 같이 "이 속성은 곧 데이터 처리를 중지됩니다. 이 변경사항이 적용되면 웹사이트 실적을 측정하기 위한 Google 애널리틱스 4 속성이 필요합니다" 경고가 표시됩니다.

아마 대부분 GA4로 전환을 마쳤을 것 같습니다. 저는 이 블로그만 GA4로 전환하고, 다른 사이트들은 귀찮아서 Rank Math를 통해 GA4 속성을 만들거나 신규 사이트와 일부 사이트에는 젯팩 통계를 설치하였습니다.
UA에서 GA4로의 전환
저는 이 사이트에 대해서는 몇 달 전에 GA4로 전환했습니다. GA4에 익숙하지 않아서 몇 개 보고서 페이지를 북마크하여 해당 페이지를 참조하고 있습니다.
이외에도 몇 개 워드프레스 블로그를 관리하고 있습니다. 나머지 사이트들은 직접 설정하는 과정이 귀찮아서 Rank Math의 분석(Analytics) 기능을 사용하여 구글 서치 콘솔과 연동하고 GA4 속성을 Rank Math 내에서 만들어서 추적 코드를 설치했습니다.
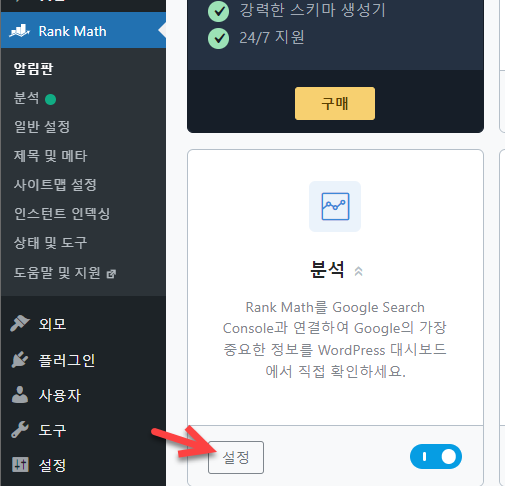
Rank Math SEO 플러그인을 사용하는 경우에는 분석(Analytics) 모듈을 워드프레스 관리자 페이지 » Rank Math » 알림판 » 모듈 탭에서 활성화할 수 있습니다.

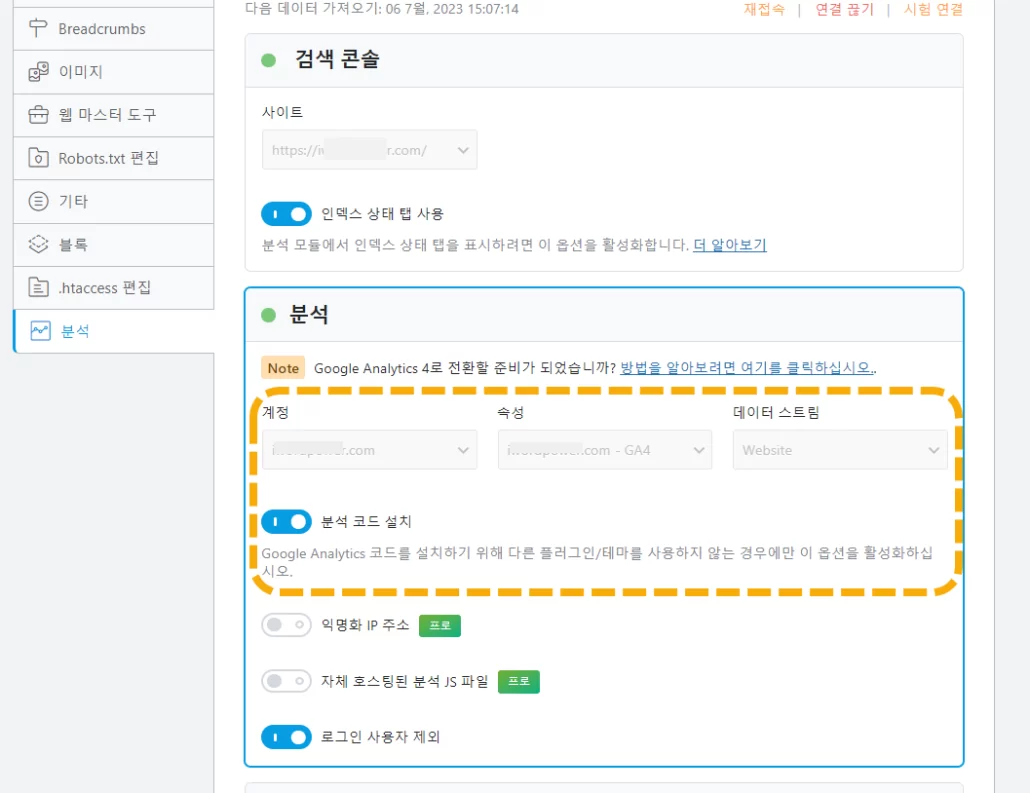
분석 모듈을 활성화하였다면 Rank Math » 일반 설정 » 분석 탭에서 구글 서치 콘솔(검색 콘솔)과 연동하고 Analytics와 구글 애드센스도 연동할 수 있습니다.

구글 서치 콘솔에서 해당 사이트를 등록한 경우, 구글 계정(지메일 계정)과 연동한 다음 검색 콘솔 섹션에서 해당 사이트를 선택할 수 있습니다.
분석 섹션에서는 GA4 속성을 새로 생성하고 분석 코드 설치 옵션을 선택하여 Rank Math에서 구글 애널리틱스 추적 코드를 삽입하도록 할 수 있습니다. (로그인 사용자 제외 옵션을 체크하면 구글 애널리틱스 통계에서 로그인 사용자는 제외됩니다.)
이 방법이 수동으로 GA4를 설정하는 것보다는 훨씬 간단하고 편한 것 같습니다.
젯팩 통계를 사용하여 방문자 통계 확인하기
이 블로그를 시작할 당시 젯팩 통계(JetPack Statistics)를 설치하여 방문자 통계를 확인했습니다. 젯팩 통계는 기본적인 통계를 확인하는 용도로 편리한 것 같습니다. 워드프레스 알림판에서 구글 애널리틱스 방문자 통계 정보를 실시간으로 확인하고 싶은 경우에는 MonsterInsights와 같은 구글 애널리틱스 플러그인을 사용할 수 있습니다.
저는 일부 사이트에서 젯팩 통계를 설치하여 방문자 통계를 워드프레스 알림판에서 확인하고 있습니다. 또한, 개별 글(포스트)과 페이지의 조회수 정보도 확인이 가능합니다.
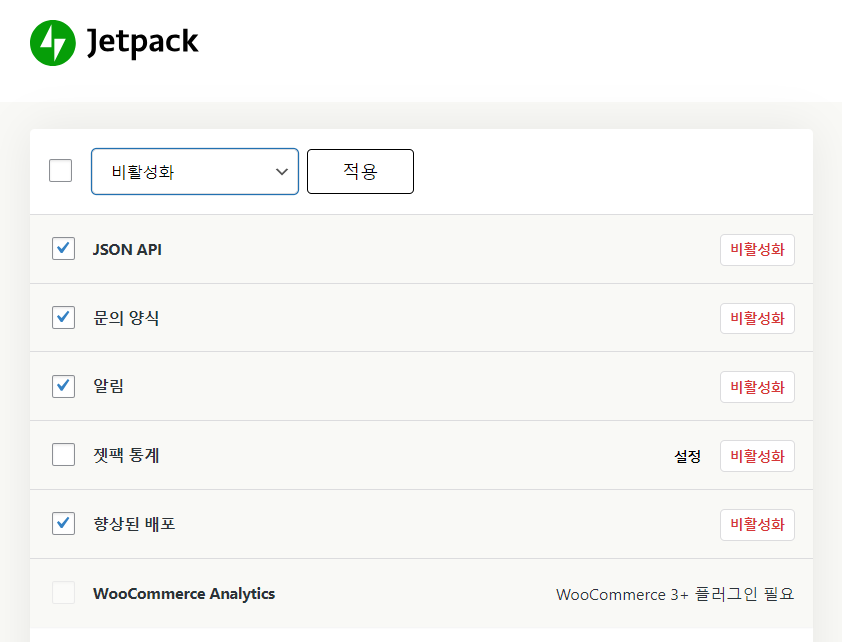
하지만 젯팩을 설치하면 많은 기능이 활성화되어 사이트 속도에 영향을 미칠 수 있습니다. 그러므로 필요한 모듈만 활성화하고 나머지 모듈을 비활성화하는 것을 고려할 수 있습니다.
2024년 4월 업데이트: 애드센스 광고를 표시하거나 상품/서비스를 판매 또는 홍보하는 사이트에서는 젯팩 유료 버전을 사용하도록 라이선스 규정이 강화되었습니다. 자세한 내용은 "워드프레스 젯팩 유료화 및 젯팩 통계 대안"을 참고해보세요.
저는 Jetpack을 설치한 사이트에서는 젯팩 통계를 제외한 모든 모듈을 비활성화하여 사용하고 있습니다. 속도에 그리 영향을 미치는 것 같지는 않습니다.
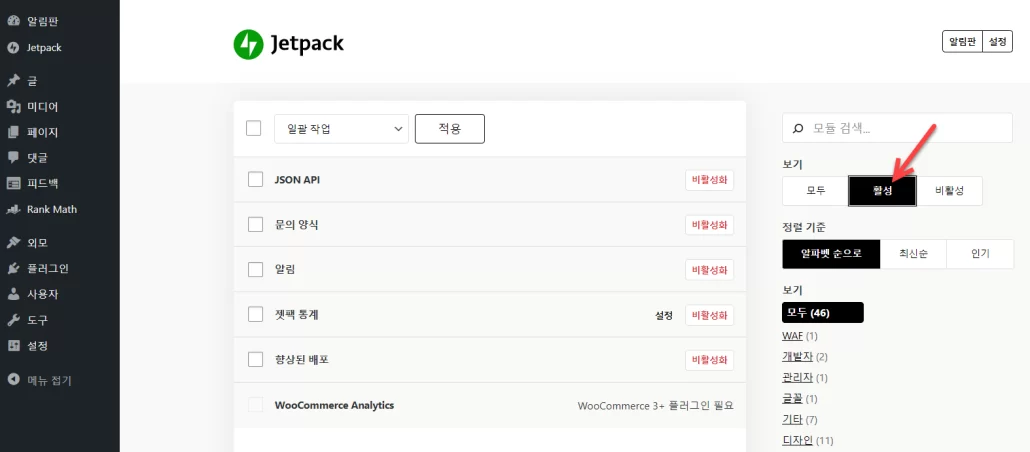
젯팩 통계를 제외한 모든 모듈을 비활성화하려면 모듈 페이지에서 오른쪽의 보기 » 활성 탭을 클릭하여 활성화된 모듈을 표시합니다.

그런 다음 젯팩 통계를 제외한 모든 모듈을 일괄적으로 비활성화하거나 개별적으로 비활성화 버튼을 클릭하여 비활성화합니다.

젯팩 통계는 티스토리 통계와 유사한 인터페이스를 가집니다. 티스토리에서 워드프레스로 이전하는 경우 젯팩 통계를 설치하는 것을 고려해볼 수 있을 것입니다.
젯팩을 설치하고 필요한 모듈만 활성화한 상태에서 사이트 속도에 영향이 있는지 체크해보시기 바랍니다. 만약 사이트 속도에 영향을 미친다면 구글 애널리틱스를 연동하거나 다른 통계 플러그인(예: WP Statistics)을 사용할 수 있습니다. 하지만 워드프레스 통계 플러그인은 사이트 속도에 영향을 미칠 수 있습니다.
구글 애널리틱스의 대안
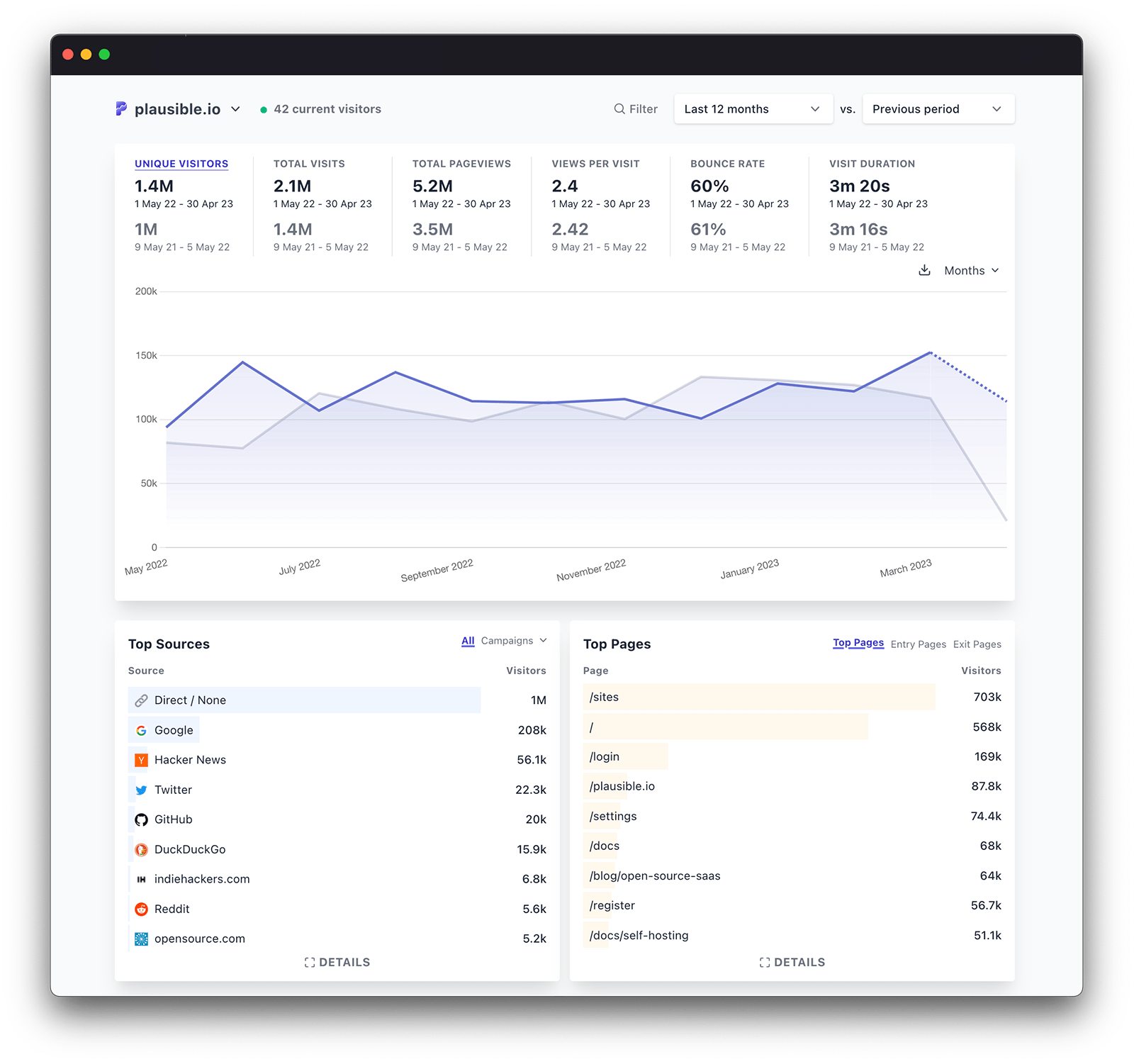
구글 애널리틱스의 GA4 속성이 UA에 비해 그다지 정이 안 가서 구글 애널리틱스의 대안을 구글링해보았는데, 많은 사이트에서 Plausible이라는 유료 서비스를 추천하네요.

하지만 요금이 월 최저 9달러부터 시작하므로 개인보다는 기업에서 사용하기에 적합한 서비스인 것 같습니다.
개인적으로 테스트한 무료 서비스 중에는 GoatCounter라는 서비스가 무난하게 사용할 만하다는 생각이 들었습니다. 이 서비스를 이 블로그에 일시적으로 활성화하여 테스트해보았습니다.
GoatCounter를 이용하려면 서비스에 가입한 후에 간단한 스크립트를 복사하여 사이트의 헤더나 푸터 영역에 붙여넣으면 됩니다(시작하기 문서 참고). 그러면 방문자 통계 데이터가 수집되기 시작하고 GoatCounter 사이트에 접속하여 통계를 확인할 수 있습니다.
GoatCounter의 설정 페이지에서 통계에서 제외할 IP 주소를 등록하여 통계에서 제외시킬 수 있습니다.
사이트 속도에 영향을 미치지 않으면서 기본적인 방문자 통계를 확인하는 용도로 괜찮은 것 같습니다. GoatCounter는 유료 버전도 있지만, 유료 버전의 경우 추후에 서비스 이용을 중단하고 싶은 경우에 취소가 어려운 문제가 있었다고 합니다. 지금은 해결되었다고 하지만 유료 버전은 사용하지 않는 것이 안전할 수 있습니다.

젯팩 통계에서는 본인 IP를 제외시킬 수 없나요?
젯팩 통계에서 I특정 IP 주소를 통계에서 제외시키는 방법에 대한 문의가 있어서 살펴본 적이 있습니다. 결론적으로 그런 기능은 제공되지 않는다고 합니다. 다만, 로그인한 상태에서 사이트를 방문하면 방문자 통계에 집계가 안 된다고 하네요.
Rank Math 분석 옵션 밑 부분에 ‘프런트엔드 통계 바’를 활성화 하면 관리 표시줄 바로 뒤에 전면에 분석 통계가 표시된다고 되어 있는데 관리 표시줄이 뭔가요?
Rank Math에서 서치 콘솔과 애널리틱스를 연동해도 연동만 해주는 거지 Rank Math 상에서 데이터는 못보는 건가요?
Rank Math 상에서는 유료 버전이 아니면 볼 수 있는 데이터가 제한적입니다.
WPCode Lite를 통해 Header 부분에 애널리틱스 GA4 속성 태그를 입력해 놓은 상태인데요. Rank Math 분석에서 분석 코드 설치 활성화가 이 과정을 대신 해주는걸 말하는 건가요?
Header에 GA4 추적 코드를 추가했을 때 구글 애널리틱스 홈페이지에서 통계가 올바르게 잡히면 Rank Math에서 GA4 계정을 만들 필요가 없습니다. 잘 안 될 경우에 Rank Math에서 진행하면 잘 되는 것 같습니다.
안녕하세요. 구글블로그하다 이건 아닌것 같다고 생각이들어 꾸러미덕에 워프로 잘 갈아타서 지침대로 설치해서 사용한지 얼마 안됬습니다. 꾸러미님 사이트도 즐겨찾기해서 글들 차근차근 보고있습니다. 궁금한것은 JETPACK 플러그인이 무겁다고해서 본문 설명처럼 설정하려고 하는데 모듈페이지를 못찾겠습니다. 모듈페이라 하면 jetpack 플러기인 setting 이 런곳에 있는건가요.
안녕하세요, Lee님. 다음 글에서 젯팩 통계만 남기고 모두 비활성화하는 방법을 설명했으니 참고해보세요.
https://avada.tistory.com/3215