PDF 파일이나 JPG 파일 등을 링크로 설정하면 해당 파일이 다운로드되지 않고 구글 크롬 등의 브라우저에서 곧바로 파일이 열립니다. 워드프레스 구텐베르크에서 PDF 파일 등의 파일 다운로드 링크를 만드는 방법에 대하여 살펴보겠습니다.
워드프레스 구텐베르크: 파일 다운로드 링크 만들기
워드프레스에서는 여러 가지 방법으로 파일 다운로드 링크를 만들 수 있습니다.
파일 블록 사용하기
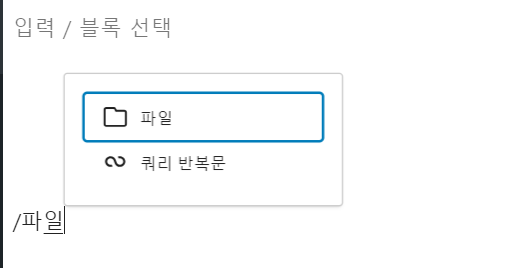
파일을 미디어 라이브러리에 업로드하여 파일을 다운로드하도록 하고 싶은 경우 구텐베르크(블록 에디터)의 파일 블록을 사용할 수 있습니다. /파일을 입력하여 쉽게 파일 블록을 추가할 수 있습니다.

파일을 업로드하거나 미디어 라이브러리에서 선택할 수 있습니다.
링크로 공유하고 싶은 경우에는 아래의 방법을 이용하시기 바랍니다.
사용자 정의 HTML 블록 사용하기
서버에 업로드하지 않고 링크를 클릭할 때 다운로드하도록 하고 싶은 경우 사용자 정의 HTML 블록을 사용할 수 있습니다. 티스토리 등에 파일을 업로드한 다음, 사용자 정의 HTML 블록에 다음과 같은 코드를 추가할 수 있습니다.
<a href="파일 URL" class="file-download" download="다운로드 파일명">매뉴얼 다운로드</a>CSS를 사용하여 다운로드 텍스트를 버튼 등의 스타일로 바꿀 수 있습니다.
버튼 블록 사용하기
다운로드 버튼을 클릭하면 PDF 파일이나 JPG 등 이미지 파일이 다운로드되도록 하고 싶은 경우 버튼 블록을 사용하는 것도 가능합니다. 이 경우 download 속성을 직접 추가할 수 없으므로 자바스크립트를 사용하여 download 속성을 추가해야 합니다.
먼저 버튼을 만들고 링크 아이콘을 클릭하여 문서의 URL을 입력합니다.

버튼에서 링크 아이콘을 클릭하지 않고 간단히 Ctrl+K 단축키를 눌러 링크를 설정할 수도 있습니다.
그런 다음, 오른쪽의 버튼 블록 설정에서 고급을 클릭하고 CSS 클래스를 지정합니다. 예시:
custom-download-button그리고 다음과 같은 자바스크립트 코드를 추가합니다.
<script>
document.addEventListener('DOMContentLoaded', (event) => {
var button = document.querySelector('.custom-download-button a');
if(button){
button.setAttribute("download", "");
}
});
</script>자바스크립트는 이 글을 참고하여 로드할 수 있습니다. 이 방법이 정석이지만 귀찮거나 어려운 경우 간단하게 WPCode와 같은 플러그인을 설치하여 푸터 섹션에 코드를 추가할 수도 있습니다. GeneratePress 테마를 사용하는 경우는 Elements 모듈을 사용하여 훅(Hook)을 지정하는 것도 가능합니다.
자바스크립트는 한 번만 추가하면 됩니다. 버튼에 custom-download-button 클래스를 지정할 경우 해당 버튼의 링크를 클릭하면 파일이 다운로드됩니다.
마치며
이상으로 워드프레스 구텐베르크 편집기에서 파일 다운로드 링크를 만드는 방법에 대하여 살펴보았습니다.
이외에도 Download Manager와 같은 플러그인을 사용하면 파일 다운로드 횟수를 추적할 수 있고, Premium Package – Complete Digital Store Solution 애드온을 함께 사용하여 페이팔을 통해 디지털 상품을 판매하는 것도 가능합니다. 하지만 이 플러그인은 무거운 편이기 때문에 사이트 속도에 영향을 미칠 수 있습니다.
뉴스레터 구독을 위해 이메일 주소를 입력해야 다운로드가 가능하도록 하고 싶은 경우에는 DivI 테마의 Bloom과 같은 플러그인을 사용하거나 Download After Email과 같은 플러그인을 사용할 수 있습니다.

댓글 남기기