일부 워드프레스 테마에서 구글 폰트를 로드할 수 있습니다. 하지만 외부 요청은 사이트 로딩 속도를 느리게 할 수 있으므로 외부 파일을 호스팅 서버로 이동시켜 로컬에서 호스팅하는 것이 속도면에서 유리합니다. 구글 글꼴을 사용하지 않는다면 사이트 로딩 속도 향상을 위해 구글 글꼴을 제거하거나 비활성화는 것도 고려할 수 있습니다.
워드프레스에서 구글 폰트 비활성화하여 속도 향상시키기
몇 가지 방법으로 구글 글꼴을 제거할 수 있습니다.
테마 옵션을 통해 구글 폰트 비활성화하기
일부 유료 테마에서는 테마 옵션을 통해 구글 폰트 사용 여부를 선택할 수 있는 기능을 제공하기도 합니다.
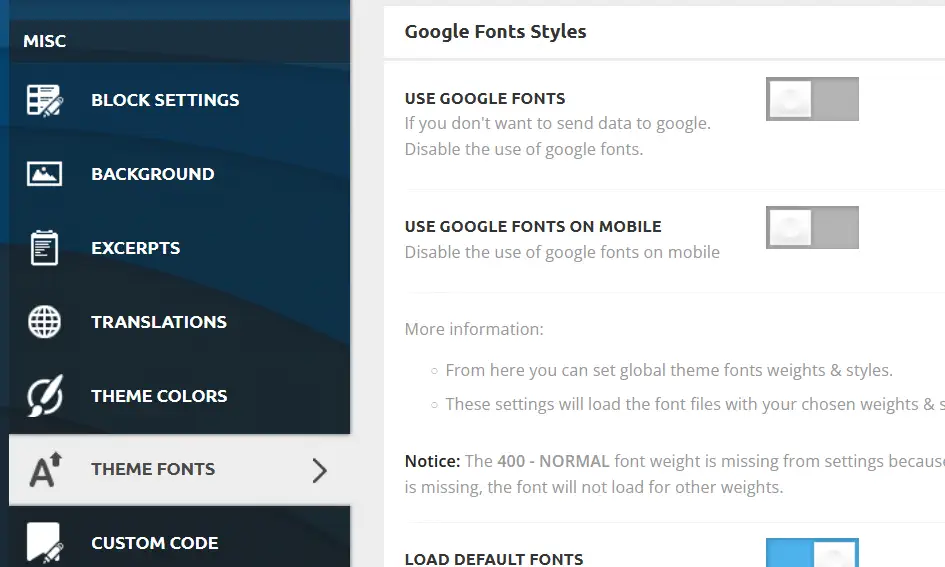
예를 들어, 뉴스페이퍼(Newspaper) 테마를 사용하는 경우 워드프레스 알림판 » Theme panel » Theme Fonts » Google Fonts Styles 섹션에서 구글 폰트 사용(Use Google Fonts)과 모바일에서 구글 폰트 사용(Use Google Fonts on Mobile)을 비활성화할 수 있는 옵션이 제공됩니다.

먼저 테마에서 구글 글꼴 사용 여부를 선택할 수 있는 옵션이 제공되는지 체크해보시기 바랍니다. 테마 옵션에서 제공되지 않으면 아래에서 설명하는 방법으로 구글 폰트를 제거할 수 있습니다.
Autoptimize, Clearfy 등 최적화 플러그인을 사용하여 구글 폰트 비활성화하기
Autoptimize나 Clearfy와 같은 최적화 플러그인이 설치되어 있다면 최적화 플러그인에서 제공하는 기능을 구글 폰트를 제거할 수 있습니다.
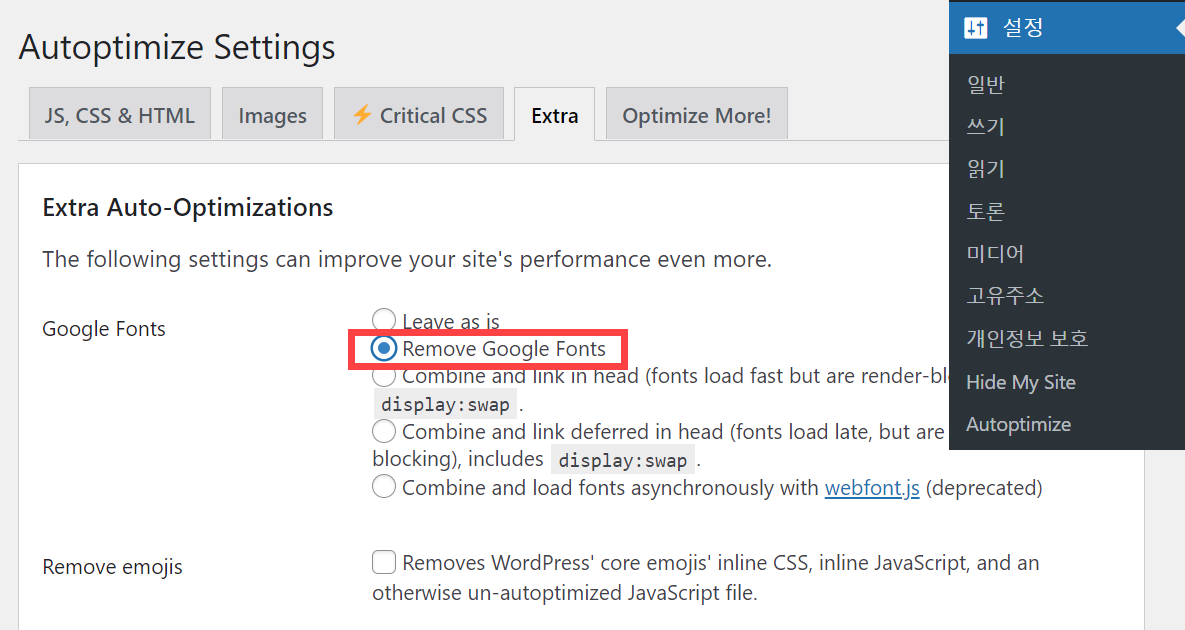
Autoptimize 플러그인을 사용하는 경우 워드프레스 알림판 » 설정 » Autoptimize » Extra 탭에서 Google Fonts 옵션으로 Remove Google Fonts를 선택하여 구글 글꼴을 제거할 수 있습니다.

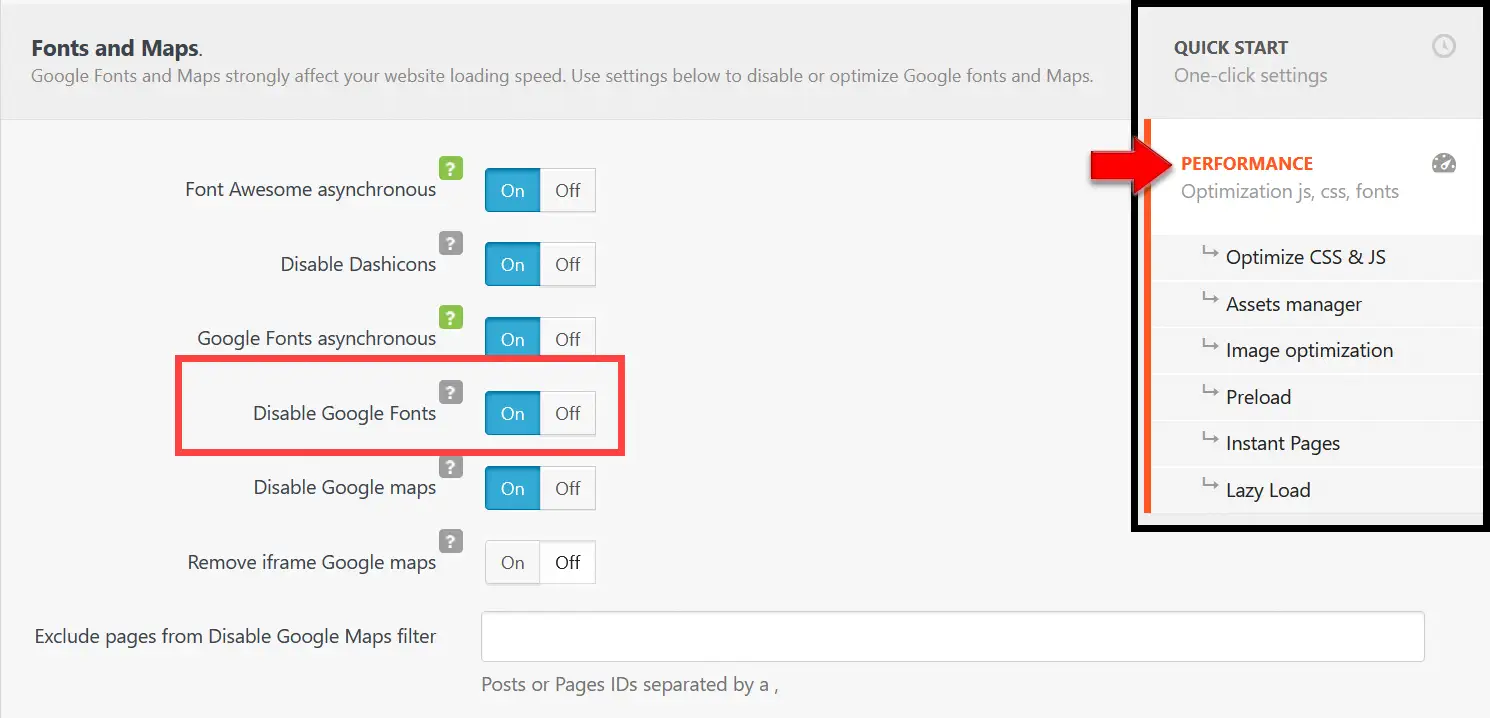
Clearfy 플러그인을 사용하는 경우 워드프레스 알림판 » 설정 » Clearfy » Performance를 클릭하고 Fonts and Maps 섹션으로 이동하여 Disable Google Fonts 옵션을 On으로 설정하면 구글 글꼴이 비활성화됩니다.

Fonts and Maps 섹션에서 Font Awesome 아이콘과 구글 글꼴 비동화기를 설정할 수 있고 대시아이콘(Dashicon)과 구글 글꼴, 구글맵을 비활성화할 수 있습니다. 그리고 아이프레임(iframe) 구글 지도를 제거하여 사이트 로딩 속도를 개선할 수 있습니다.
구글 폰트 제거 플러그인 사용하기
구글 폰트만을 제거/비활성화하는 플러그인을 사용하는 것도 가능합니다. 구글 글꼴 제거 기능을 제거하는 몇 가지 플러그인이 있습니다.
OMGF 플러그인이 그 중 하나입니다. 이 플러그인을 설치하고 설치하고 활성화하면 구글 폰트를 로드하는 스타일시트를 감지합니다. 제거할 폰트를 선택하여 로딩을 해제할 수 있습니다.
또 다른, 플러그인으로 Disable and Remove Google Fonts가 있습니다. 이 플러그인은 테마와 플러그인에서 로드되는 구글 폰트를 비활성화하여 프런트엔드 성능을 향상시킵니다.
이 플러그인은 모든 워드프레스 테마에서 작동하며 특히 다음과 같은 테마에서는 테스트를 거쳐 호환되는 것이 확인되었습니다.
- Twenty Twelve
- Twenty Thirteen
- Twenty Fourteen
- Twenty Fifteen
- Twenty Sixteen
- Twenty Seventeen
- Twenty Nineteen
- Twenty Twenty
- Enfold (엔폴드)
- Sydney (시드니)
- Hestia
- Hueman
- Vantage
- ColorMag
- Shapely
- OnePress
- JupiterX
- Storefront
- Divi Extra
- Zerif Lite
또한, 다음 플러그인에서 로드하는 구글 글꼴도 제거할 수 있습니다.
수동으로 구글 글꼴 제거하기
테마나 플러그인에서 로드하는 구글 글꼴을 수동으로 제거하는 것도 가능합니다. 예를 들어, 무료 워드프레스 테마인 Sparkling에서는 폰트를 다음 함수로 로드합니다.
wp_register_style('sparkling-fonts', '//fonts.googleapis.com/css?family=Open+Sans:400italic,400,600,700|Roboto+Slab:400,300,700');이 경우, 다음과 같은 코드를 차일드 테마 내의 함수 파일(functions.php)에 추가하면 구글 폰트 로딩이 해제되어 제거됩니다.
function sparkling_remove_google_fonts() {
wp_dequeue_style('sparkling-fonts');
wp_deregister_style('sparkling-fonts');
}
add_action('wp_enqueue_scripts', 'sparkling_remove_google_fonts', 100);
댓글 남기기