워드프레스 3.8부터 도입된 대시아이콘(Dashicons)은 워드프레스 관리자 페이지의 공식 아이콘 폰트로서 워드프레스 관리자 페이지의 왼쪽 패널 메뉴에 기본적으로 사용되고 있습니다. 대시아이콘을 프런트엔드에 사용하도록 활성화할 수도 있습니다.
워드프레스 사이트 속도 향상을 위해 대시아이콘 비활성화하기
대시아이콘을 사용하지 않는 경우 Clearfy와 같은 최적화 플러그인을 사용하여 대시아이콘을 비활성화하여 dashicons.min.css 파일을 로드하지 않도록 할 수 있습니다.
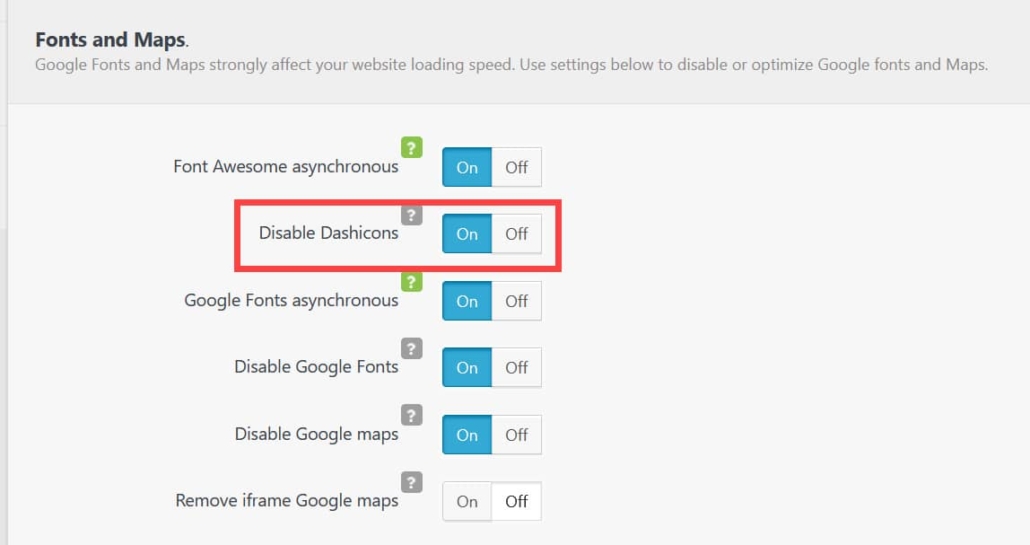
Clearfy 플러그인을 사용하는 경우 설정 > Clearfy > Performance로 이동하여 Fonts and Maps 섹션의 Disable Dashicons를 On으로 설정하면 대시아이콘이 제거됩니다.

다른 방법으로 How to remove dashicons.min.css from frontend? 글을 참고하여 직접 테마 함수 파일에 코드를 추가하여 프런트엔드에서 대시아이콘을 비활성화할 수 있습니다.
대시아이콘을 프런트엔드에서 사용하도록 활성화하기
사용하는 테마나 플러그인에서 대시아이콘을 프런트엔드에서 사용하도록 활성화했을 수도 있습니다. 그런 경우에는 별다른 작업 없이 곧바로 대시아이콘을 사용할 수 있습니다. Font Awesome 아이콘 때문에 사이트 속도에 영향을 미치는 경우 대시아이콘을 대안으로 고려해볼 수 있을 것 같습니다.
대시아이콘을 프런트엔드에서 사용하도록 활성화하려는 경우 테마의 함수 파일(가급적 차일드 테마를 설치하여 차일드 테마의 함수 파일)에 다음 코드 스니펫을 입력하면 됩니다.
add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_style( 'dashicons' );
} );해당 워드프레스 환경에서 이미 프런트엔드에 대시 아이콘을 사용하도록 활성화되어 있을 수 있으므로, 먼저는 아래의 HTML 코드 또는 CSS 코드로 테스트해보고 아이콘이 제대로 표시되지 않을 경우 위의 wp_enqueue_scripts 함수 코드 스니펫을 테마 함수 파일에 추가하시기 바랍니다.
이제 HTML 또는 CSS 코드로 대시아이콘을 삽입할 수 있습니다.
전체 대시아이콘 목록은 워드프레스 개발자 사이트의 Developer Resources: Dashicons에서 확인할 수 있습니다. 이 사이트에 접속할 때마다 랜덤하게 대시아이콘이 표시되네요. 현재 약 350개 정도의 아이콘이 있다고 합니다(직접 세어 보지는 않았습니다).
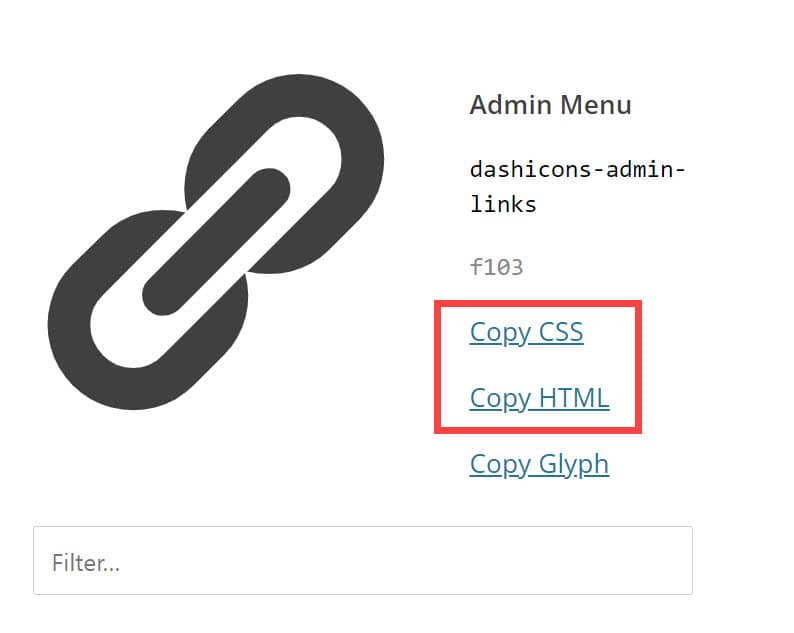
아이콘을 삽입하려면 원하는 아이콘을 클릭하여 Copy CSS 또는 Copy HTML을 클릭하여 코드를 복사하여 원하는 곳에 삽입하도록 합니다.

HTML 코드 예시:
<span class="dashicons dashicons-admin-links"></span>CSS로 추가하는 경우 font-family: 'Dashicons'; 라인을 추가해야 제대로 표시될 수 있습니다. font-family를 지정하지 않으면 빈 사각형이 표시될 수 있습니다.
CSS 코드 예시:
content: "\f504";
font-family: 'Dashicons';예를 들어, 이 블로그에서는 임시로 대시아이콘을 활성화하여 일부 링크(hyperlink) 뒤에 표시되도록 해 보았습니다.

GeneratePress 테마에서 위의 그림과 같이 링크(hyperlink) 효과를 주고 싶은 경우 다음과 같은 CSS 코드를 외모 > 사용자 정의하기 > 추가 CSS에 추가할 수 있습니다.
/* 워드프레스 GeneratePress 테마에서 링크 스타일 변경하기 */
.single .entry-content p:not(li) a {
word-break: break-all;
color: #3e5898;
transition: color .25s ease-in;
color: #3E5898;
background-repeat: no-repeat;
background-size: 100% 0.2em;
background-position: 0 100%;
background-image: linear-gradient(to right,#00BCD4,#5C6BC0);
transition: all .25s ease-in;
padding: 2px 0;
}
.single .entry-content p:not(li) a:hover {
background-size: 100% 100% !important;
color: #fff !important;
border-radius: 10px !important;
}
.single .entry-content p:not(li) a:after {
content: "\f504";
margin-left: 1px;
margin-right: 1px;
font-family: 'Dashicons';
}상황에 따라 코드를 적절히 변경하여 사용할 수 있습니다. 다른 워드프레스 테마에서도 비슷한 방법으로 응용할 수 있습니다.
숏코드로 대시아이콘 삽입하기
대시아이콘을 프런트엔드에 사용하도록 활성화해도 아이콘을 HTML로 삽입해야 하기 때문에 불편할 수 있습니다.
원하는 곳에 쉽게 아이콘을 삽입할 수 있도록 숏코드를 생성할 수 있습니다. 다음과 같은 코드 스니펫을 테마의 함수 파일(차일드 테마를 만들어 작업)에 삽입하여 숏코드를 만들 수 있습니다.
add_shortcode( 'dashicon', function( $atts ) {
$atts = shortcode_atts( array(
'icon' => 'menu',
), $atts, 'bartag' );
if ( ! empty( $atts[ 'icon' ] ) ) {
return '<span class="dashicons dashicons-' . esc_attr( $atts[ 'icon' ] ) . '"></span>';
}
} );이제 다음과 같은 숏코드로 쉽게 대시아이콘을 원하는 곳에 추가할 수 있습니다.
[dashicon icon="chart-pie"]숏코드가 작동하지 않는 경우 상기의 "대시아이콘을 프런트엔드에서 사용하도록 활성화하기" 부분에 제시된 “wp_enqueue_style” 함수를 테마 함수 파일에 추가했는지 확인하시기 바랍니다.
마치며
이상으로 워드프레스 관리자 페이지에 사용되는 대시 아이콘을 프런트엔드에 사용하는 방법에 대하여 간단히 살펴보았습니다. 아이콘을 꼭 사용할 필요가 없다면 비활성화하는 것을 고려하시기 바랍니다.
댓글 남기기