워드프레스에서 애드센스 광고 코드를 다양한 방식으로 추가할 수 있습니다. 정교하게 광고를 표시하고 싶은 경우 Ad Inserter와 같은 애드센스 광고 전용 플러그인을 사용할 수 있습니다. 이 글에서는 GeneratePress 테마의 Element를 사용하여 애드센스 광고를 표시하는 방법에 대하여 살펴보겠습니다.
애드센스 승인 신청 시에는 아래의 "자동 광고만 표시하려는 경우 (애드센스 승인 신청 시)" 섹션을 참고해 보세요.
워드프레스 GeneratePress 테마에 애드센스 광고 코드 추가하는 방법
이 블로그에는 현재 GeneratePress 테마의 유료 버전이 설치되어 있습니다. GP Premium이 설치된 경우 Element 기능을 사용할 수 있습니다. 먼저는 제너레이트프레스 테마에서 제공하는 훅(hook)을 활용하는 방법에 대하여 다음 글을 참고하시기 바랍니다.
이 블로그에서는 애드센스 광고 코드를 지연 로드하는 방법을 이용하여 광고 코드를 추가했습니다.
이 사이트처럼 구글 애드센스 광고 코드를 추가하고 싶은 경우 참고해보세요.
GeneratePress 테마의 Element 기능을 사용하여 구글 애드센스 광고 추가하기 (plus 지연 로드)
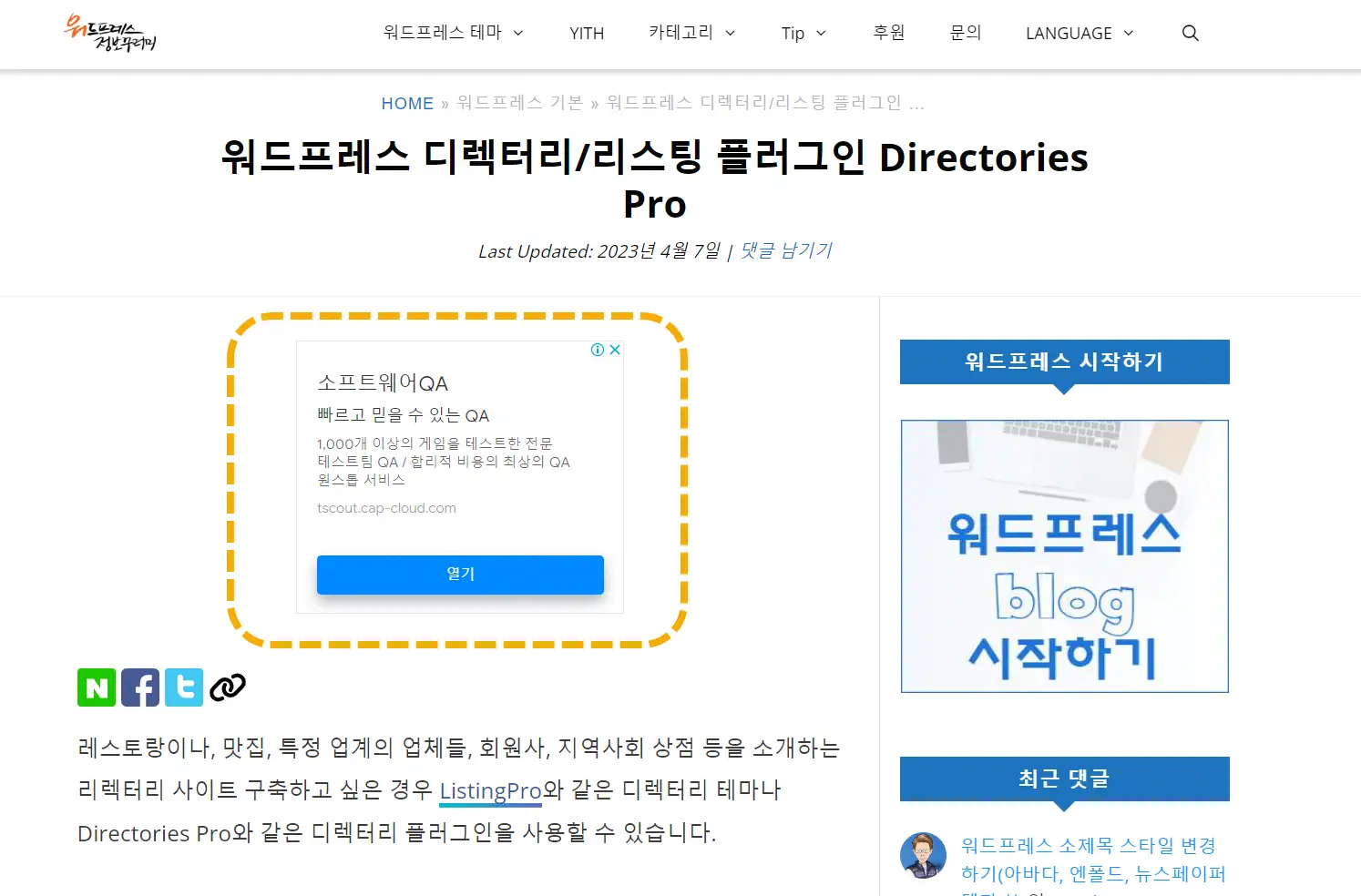
이 워드프레스 블로그에서는 글 제목 아래에 광고를 하나 표시하고 있고, 나머지 광고는 자동 광고 기능으로 삽입되고 있습니다.

하단에 멀티플렉스 광고(일치하는 광고)도 표시했지만, 지금은 제거한 상태입니다. 그 때문인지는 몰라도 광고 수익이 제법 줄어든 상태입니다. 추후에 다시 표시할 지 고려할 생각입니다.
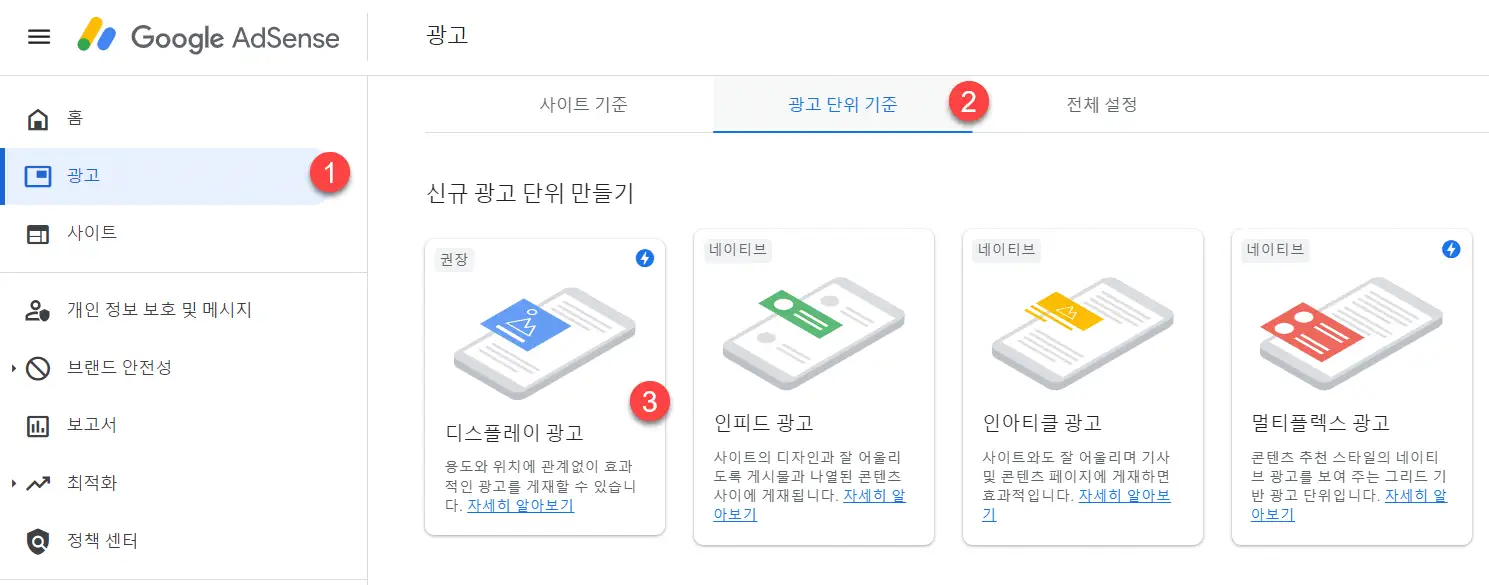
상단에 300x250 크기의 광고 크기가 배치되어 있는데요. 먼저 애드센스 애드센스 페이지에서 광고 » 광고 단위 기준 » 디스플레이 광고를 클릭하여 적절한 크기의 광고를 생성합니다.

광고가 생성되면 코드를 복사합니다. 예시:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456"
crossorigin="anonymous"></script>
<!-- 글/홈 첫 페이지 300x250 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="8216621665"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>지연 로드를 원하는 경우에는 위와 같은 광고 코드에서 아래 부분을 삭제하도록 합니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456"
crossorigin="anonymous"></script>이제 외모 » Elements로 이동하여 Add New Element를 클릭하여 새 엘리먼트를 만듭니다. Choose Element Type에서 Hook을 선택합니다.
지연 로드를 원하는 경우에는 다음과 같은 훅을 추가합니다. 지연로드를 원치 않는 경우에는 이 단계는 무시합니다.

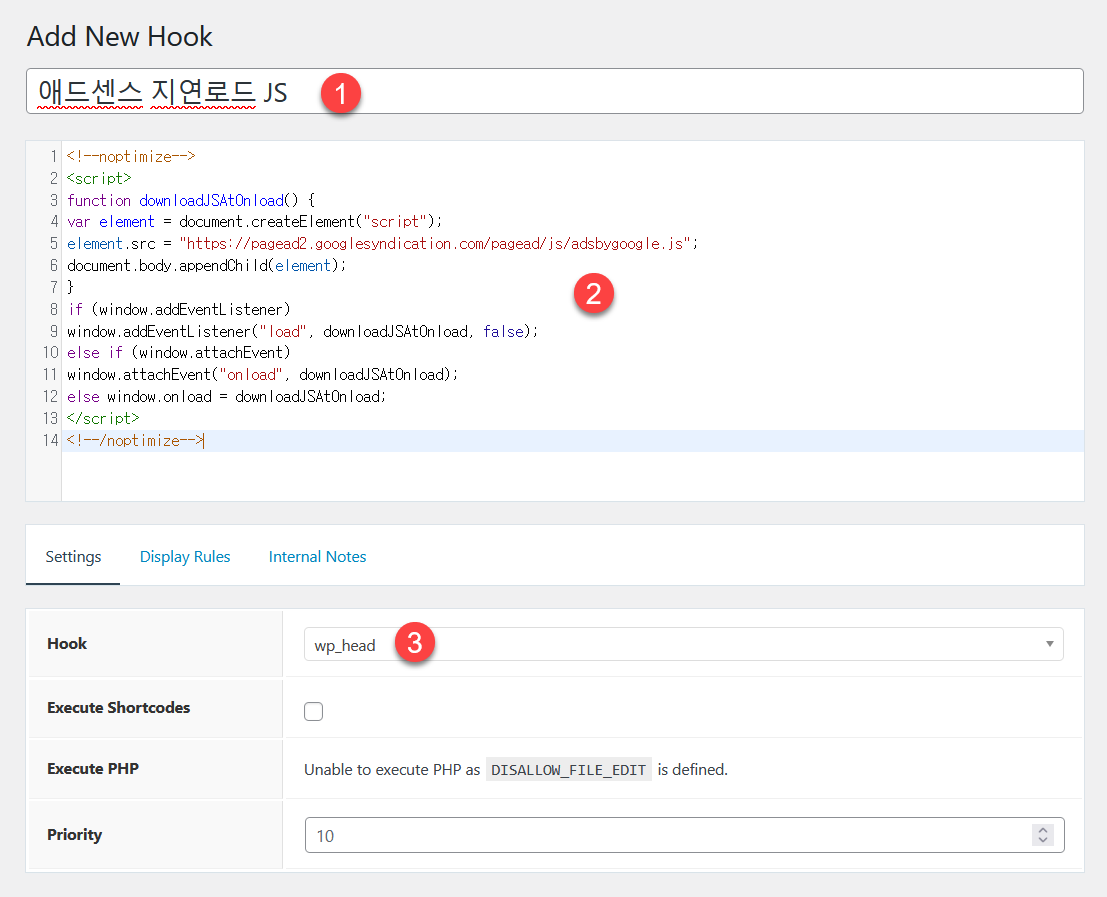
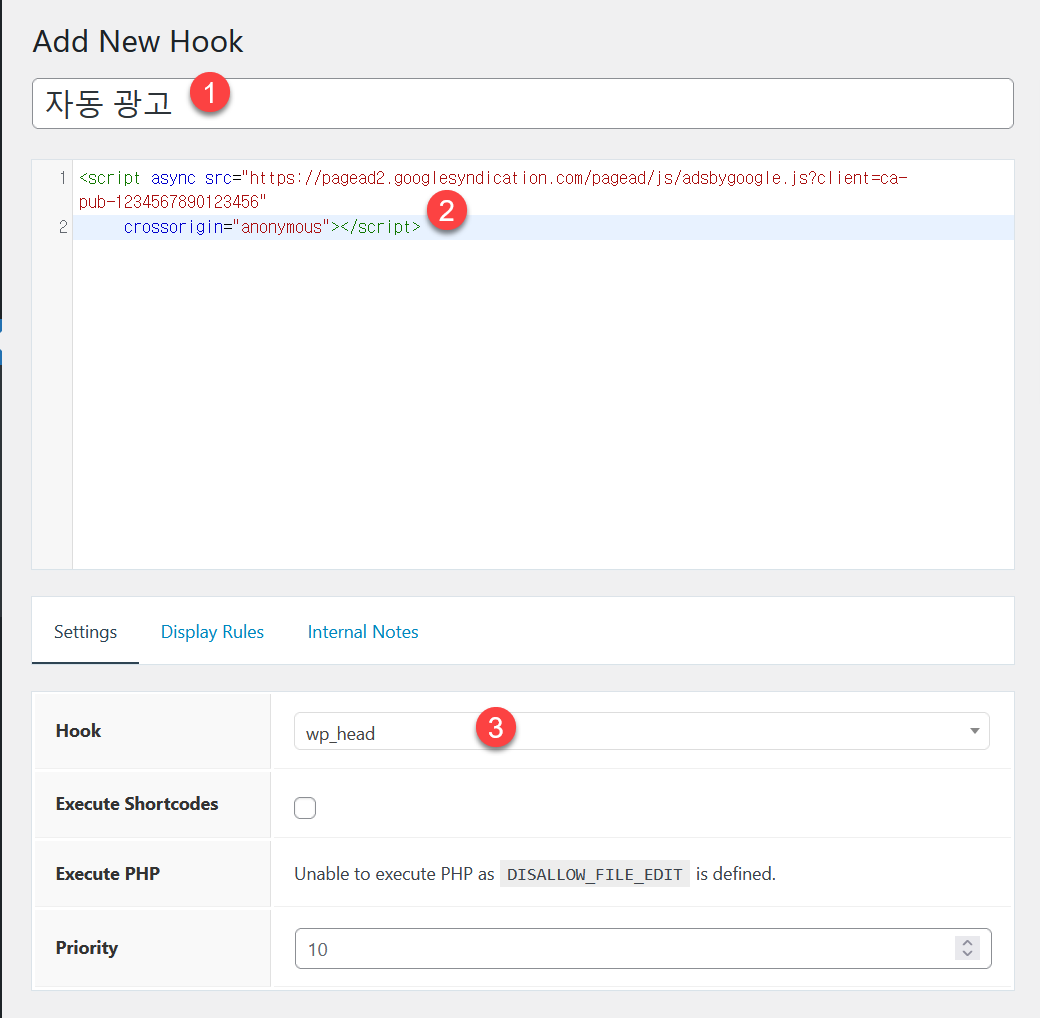
제목란(①)에 적절한 훅 이름을 지정하고 코드 입력란(②)에 다음과 같은 코드를 추가합니다.
<!--noptimize-->
<script>
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
<!--/noptimize-->위의 코드에서는 "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" 뒤에 "?client=ca-pub-1234567890123456" 매개변수가 없는데요. 추가해도 될 것 같습니다. 예전 코드에는 "?client=ca-pub-1234567890123456" 부분이 없었지만, 지금은 애드센스 페이지에서 광고 단위를 생성하면 이 부분이 추가되어 있네요.
<!--noptimize-->
<script>
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
<!--/noptimize-->Hook(③)에는 wp_head를 선택합니다.
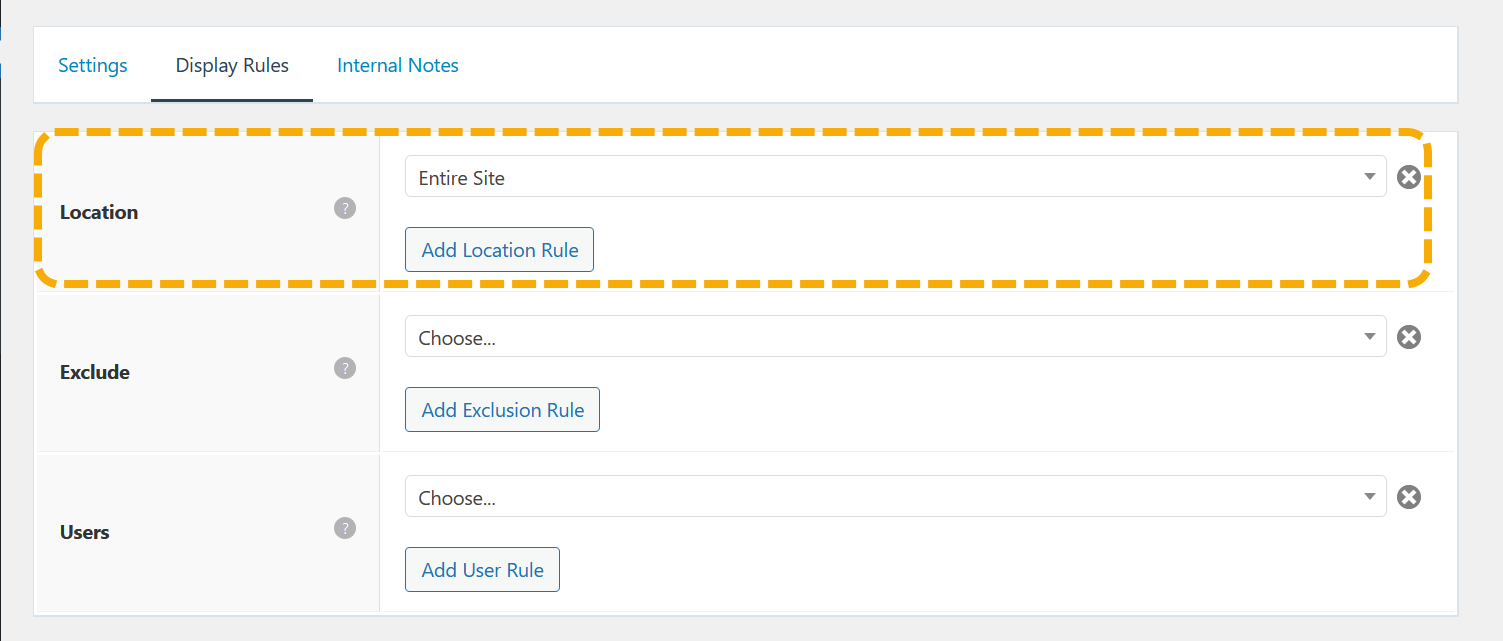
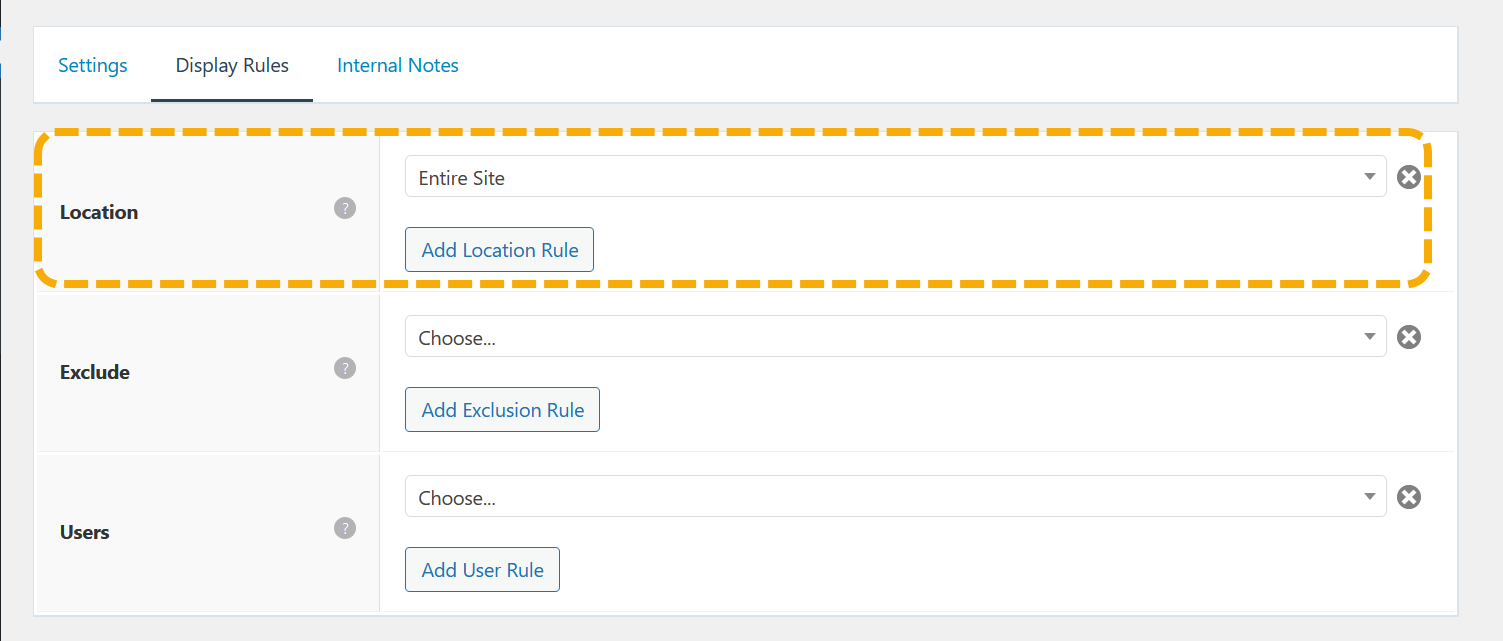
Display Rules 탭을 클릭하여 Entire Site를 선택하고 저장합니다.

이 훅은 한 번만 추가하면 됩니다.
계속하여 다른 Element를 하나 생성하고 구글 애드센스 사이트에서 생성한 광고 단위 코드를 추가합니다.
<!-- 글/홈 첫 페이지 300x250 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="8216621665"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>지연 로드를 원치 않는 경우에는 전체 코드를 추가합니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456"
crossorigin="anonymous"></script>
<!-- 글/홈 첫 페이지 300x250 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="8216621665"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
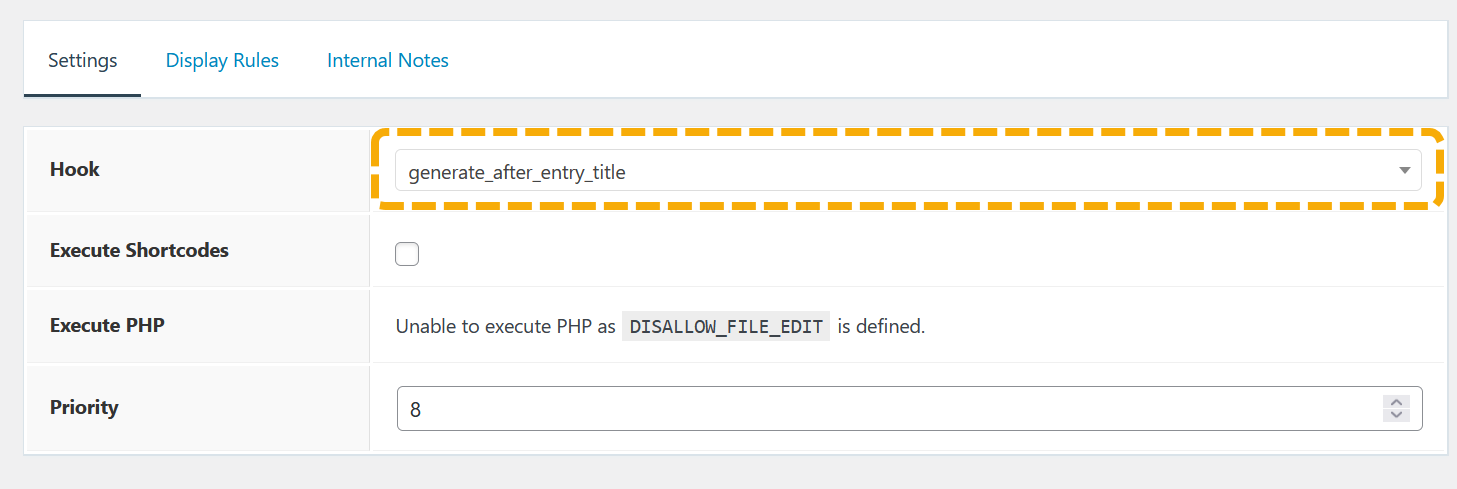
</script>Hook에는 generate_after_entry_title 또는 적절한 훅을 선택합니다.

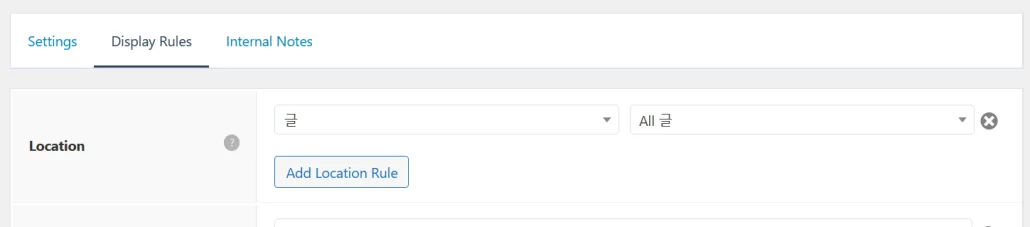
Display Rules 탭에는 글 » All 글을 지정합니다. 그러면 전체 글에 광고가 표시됩니다. 특정 글에 광고를 제외하고 싶은 경우에는 Exclude 옵션을 이용하시면 됩니다.

추가 광고를 표시하려는 경우 동일하게 새로운 훅을 생성하고 적당한 위치에 광고 단위 코드를 추가합니다. 추가 광고에서는 js 파일은 추가할 필요가 없고, 광고 단위 코드에서 아래 부분을 삭제하시면 됩니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456"
crossorigin="anonymous"></script>자동 광고만 표시하려는 경우 (애드센스 승인 신청 시)
애드센스 승인을 요청하는 경우 애드센스 사이트에서 자동 광고 코드를 받아서 <head>...</head> 사이에 코드를 추가하면 됩니다. WPCode와 같은 플러그인을 설치하여 헤더 섹션에 광고 코드를 추가하거나, GP Premium을 사용하는 경우 wp_head 훅을 생성한 다음, 코드를 추가하면 됩니다.
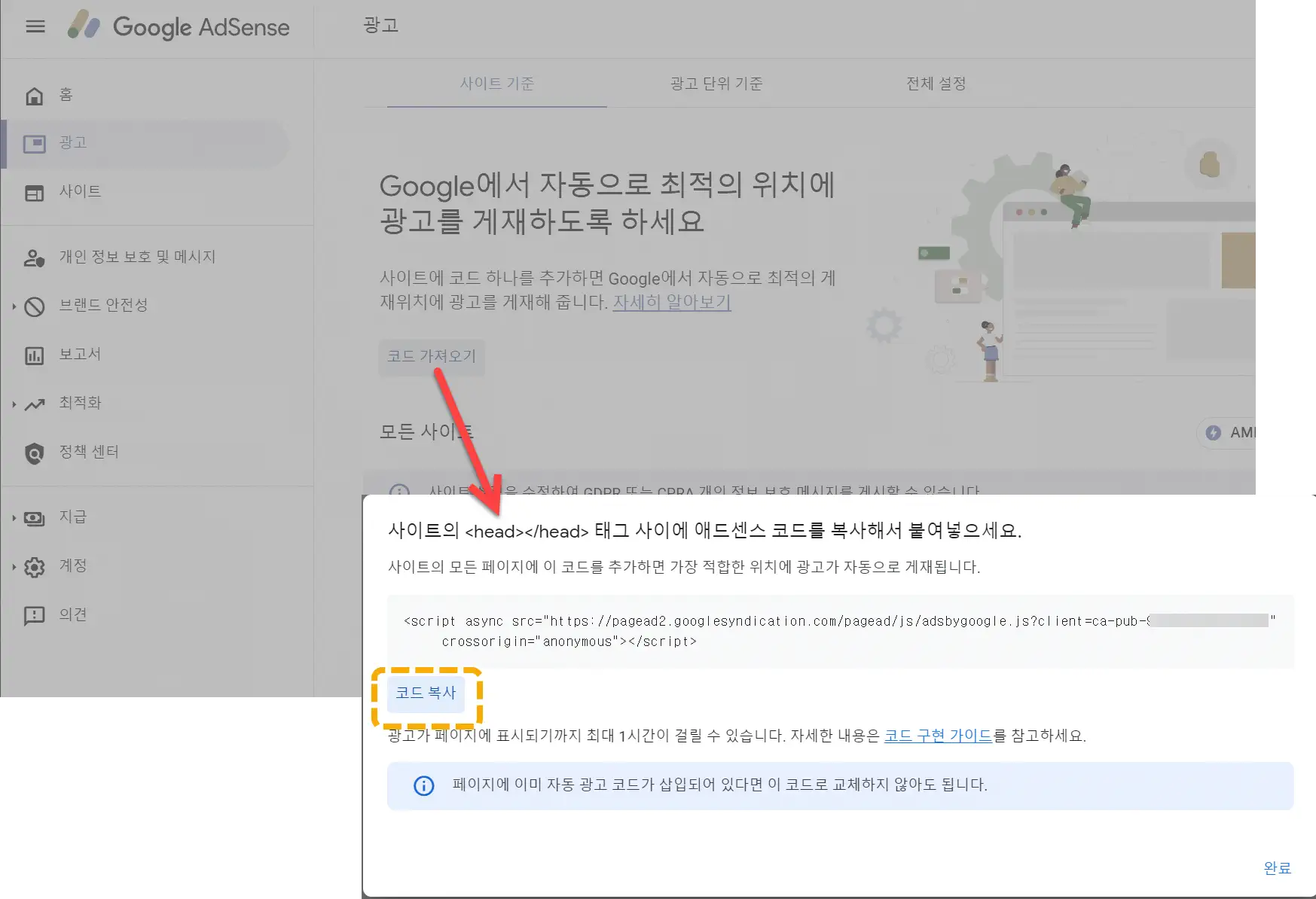
애드센스 사이트의 광고 메뉴에서 코드 가져오기 버튼을 클릭합니다.

위와 같은 팝업이 표시되면 "코드 복사" 버튼을 눌러 코드를 복사합니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456"
crossorigin="anonymous"></script>외모 » Elements로 이동하여 Add New Element(새 엘리먼트 추가)를 클릭하여 새 엘리먼트를 만듭니다. Choose Element Type(엘리먼트 타입 선택)에서 Hook을 선택합니다.
아래와 같이 코드를 입력하고 Hook을 wp_head를 선택합니다.

Display Rules(표시 규칙) 탭을 클릭하여 Entire Site(전체 사이트)를 선택하고 저장합니다.

애드센스가 승인되기 전에는 광고가 표시되는 부분에 흰 여백이 표시될 것입니다. 광고 승인에 2주 정도가 걸린다고 안내하지만 경우에 따라서는 더 오래 걸릴 수도 있습니다.
참고로 해당 사이트에 대하여 자동 광고 기능을 활성화하였고, 광고 단위를 생성하여 사이트에 추가하였다면 자동 광고 코드는 별도로 추가할 필요가 없습니다.
마치며
이상으로 GeneratePress 테마에서 애드센스 광고를 추가하는 방법과 자동 광고 코드를 추가하는 방법에 대하여 살펴보았습니다. 앞서 언급했듯이 정교하게 광고를 배치하고 싶은 경우에는 Ad Inserter와 같은 광고 전용 플러그인을 사용할 수 있습니다.
뉴스페이퍼와 같은 뉴스, 매거진 테마의 경우 자체 광고 배치 옵션을 제공하기도 합니다.
안녕하세요. 블로그 많이 참고하고있습니다!
소개해주신 adinsertor를 사용해서 광고 넣었습니다만
pagespeed insight에서 자꾸 아래와 같은 오류가 떠서요.
해결 방법 조금이라도 아시는지 궁금합니다!
https://docs.google.com/document/d/1uEi8SgrA4GS0q2loa15lt86frFKODFpfnzChttSC68M/edit
부탁드리겠습니다
GeneratePress 테마의 경우 다음 코드를 테마 함수 파일에 추가하여 문제가 해결되는지 체크해보세요.
add_action( 'wp', function() {remove_action( 'generate_after_entry_content', 'generate_footer_meta' );
} );
위의 코드 대신 다음과 같은 코드로도 테스트해볼 수 있을 것입니다.
add_action( 'wp', function() {remove_action( 'generate_after_entry_title', 'generate_post_meta' );
remove_action( 'generate_after_entry_content', 'generate_footer_meta' );
} );
아마 상기 코드로도 해결이 안 될 것입니다. 이 문제에 대하여 조금 더 리서치해보았습니다. aria 속성은 접근성과 관련된 것으로 스크린 리더(screen reader)가 인식할 수 있도록 하기 위한 것이라고 하네요. 화면을 직접 볼 수 있는 대다수의 사용자들에게는 영향을 미치지 않습니다.
aria 속성에 대한 자세한 정보는 다음 문서들을 참고해보세요:
https://stackoverflow.com/questions/52584424/where-and-when-to-use-aria-label
https://stackoverflow.com/questions/22039910/what-is-aria-label-and-how-should-i-use-it
매번 감사합니다.ㅠㅠ
신경이 쓰여서 여쭈어보았습니다.
aria 속성이 스크린 리더가 인식할 수 있도록 하기 위함은 알고 있습니다. ㅠㅠ 다만 저는 ad inserter를 통한 수동광고를 하고 있는데 왜 저런 aria속성 에러가 뜨는지 모르겠습니다. aria 속성을 추가해주고 싶은데 어디다 해야할지 모르겠네요ㅠㅠ
애드센스 광고의 aria 관련 경고에 대한 다음 글을 참고해보세요.
https://github.com/GoogleChrome/lighthouse/issues/13667
Lighthouse에서는 특정 콘텐츠가 서드파티 서비스에 의해 로드되는지 여부를 결정할 수 없다고 하네요. 애드센스 광고가 구글을 통해 로드되므로 제대로 확인을 할 수 없어 이런 에러가 발생할 수도 있을 것입니다. 또한, 실제 오류라고 하더라도 role을 추가할 수 있는 방법은 없을 것 같습니다.
GeneratePress 테마에서 이런 오류에 대한 글이 있어서 GP 테마에서만 발생하는가 싶어서 다른 테마에서도 살펴보니 Divi 테마에서 애드센스 광고를 표시하는 경우에도 동일한 경고가 표시되네요. 또, 뉴스페이퍼 테마에서도 살펴보니 동일한 에러가 발생하네요.
이 경고는 Ad Inserter 플러그인이나 혹은 특정 테마 때문에 발생하는 것은 아닌 것 같습니다.
구글 광고 설정에서 모바일 광고 크기 자동 설정을 했는데요
시간이 지나도 모바일에서 광고 크기가 페이지 보다 조금 오바됩니다
어떻게 해야할까요 ㅠ?
자동 광고는 구글에서 알아서 표시하므로 사용자가 어떻게 할 수 없는 영역 같습니다.
이 경우 1) 자동 광고를 비활성화하거나 2) 테마를 변경하여 이런 문제가 나타나는지 체크해볼 수 있을 것 같습닏가.
안녕하세요. 사이트 보면서 많이 배우고 있습니다.
광고 설정하다 궁금한 부분이 있어서 들어왔는데, 질문이 있습니다.
사이즈 300*250은 반응형이 아닌, 고정형으로 설정하신 건가요?
고정형인 경우, 반응형으로 하는 것을 권장하던데 어떻게 생각하시는지 궁금합니다.
이 블로그에는 300*250 고정 크기를 제목 아래에 표시하고 있습니다. 이외에는 모두 자동 광고 기능입니다. 자동 광고 개수는 최소한으로 설정하여 광고가 최소한으로 표시되도록 했습니다. 반응형을 사용하고 싶은 경우 반응형 광고를 배치하여 실제로 어떻게 표시되는지 확인하여 원하는대로 표시되는지 확인해 보시기 바랍니다.