보조 제목을 추가하여 해당 글에서 다루는 핵심 내용을 독자들에게 빠르게 전달.
워드프레스에서는 플러그인이나 커스텀 필드를 이용하여 부제목을 추가할 수 있지만, 블록 에디터의 패턴을 활용하면 보다 쉽게 표시할 수 있음.
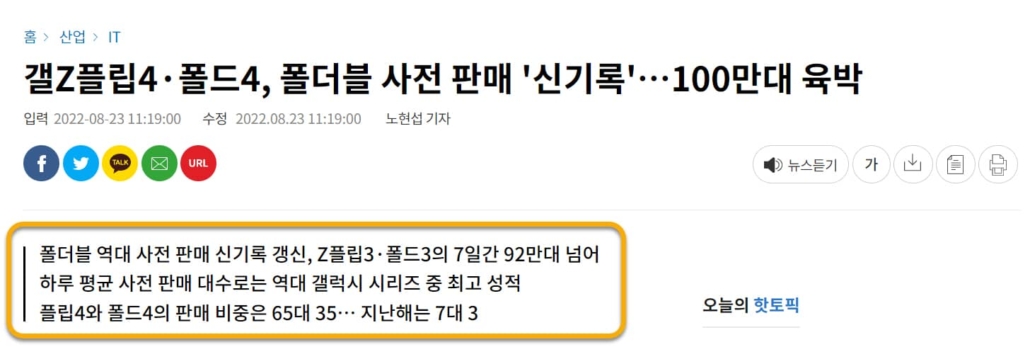
네이버 뉴스 등의 기사를 보면 그림과 같이 부제목을 추가하여 해당 기사에서 다루는 핵심 내용을 빠르게 전달하는 경우가 있습니다.

이 블로그의 이전 글에서 플러그인과 사용자 정의 필드를 사용하여 워드프레스 페이지와 글에 부제목을 추가하는 방법에 대하여 살펴보았습니다.
플러그인이나 커스텀 필드를 사용하지 않고 블록 에디터의 패턴(재사용 가능 블록) 기능을 사용하여 동일한 효과의 블록을 추가할 수 있습니다. 워드프레스의 자체 기능을 사용하므로 플러그인을 이용하는 것보다 훨씬 깔끔한 방법입니다.
워드프레스 패턴을 사용하여 게시글에 보조 제목 추가하는 방법
일전에 네이버 카페에서 네이버 뉴스의 기사와 같이 보조 제목(부제목)을 추가하는 방법에 대한 질문이 올라와서 플러그인이나 커스텀 필드(사용자 정의 필드)를 사용하는 방법에 대하여 설명한 적이 있습니다.
플러그인 사용은 가급적 자제하는 것이 좋습니다. 플러그인을 많이 설치하면 사이트 속도에 영향을 미칠 수 있고, 다른 플러그인과 충돌을 일으킬 가능성도 있습니다. 또한, 플러그인이 업데이트를 중단하고 방치되거나 워드프레스 저장소에서 제거되는 경우도 빈번합니다.
커스텀 필드도 좋은 방법이지만, 커스텀 필드를 추가하는 것이 번거로울 수 있습니다.
다른 방법으로 블록 에디터의 패턴(재사용 가능 블록)을 사용하는 것이 가능합니다. 기본적인 과정은 다음과 같습니다.
- 문단 블록에 부제목(예시)을 입력하고 CSS 클래스를 추가합니다.
- 패턴으로 만듭니다.
- 사용자 정의 CSS 코드를 추가하여 부제목 블록의 스타일을 원하는 대로 꾸밉니다.
- 이제 개별 글에서 부제목 블록을 원하는 곳(보통 상단)에 추가합니다.
1~3단계는 한 번만 수행하면 됩니다.
문단 블록을 생성하고 CSS 클래스 지정하기
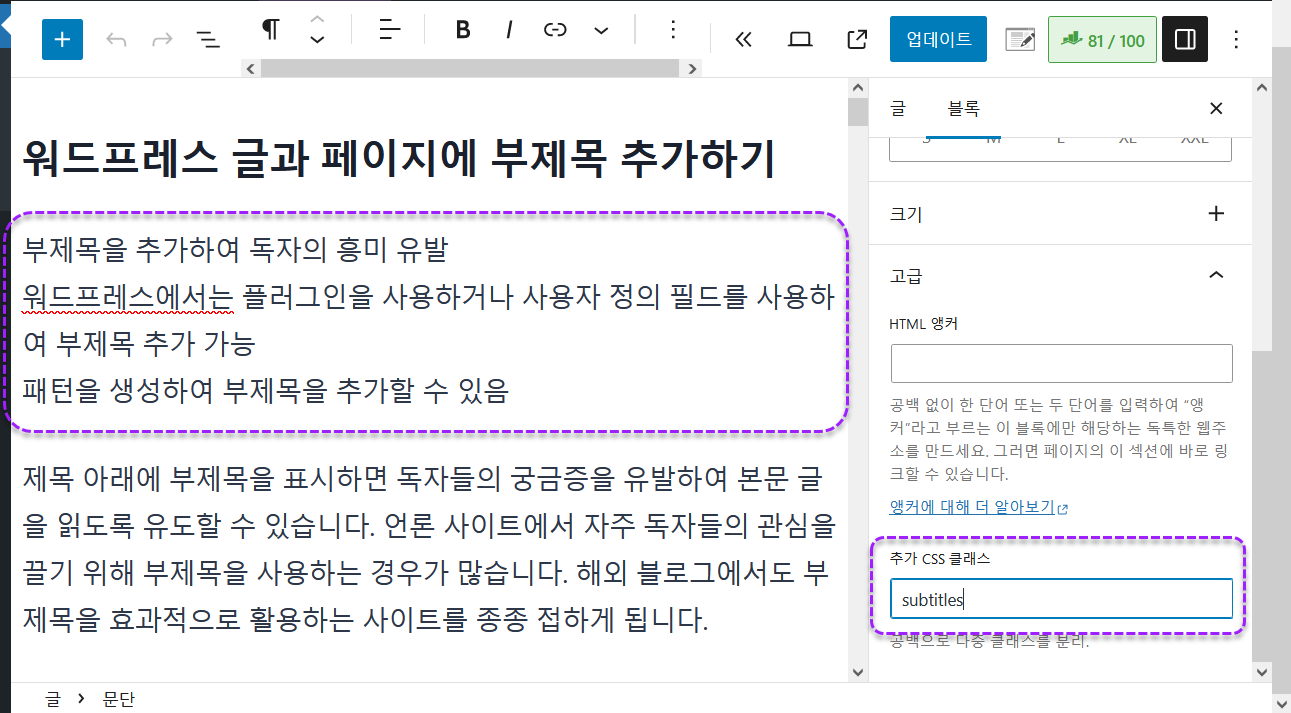
먼저 패턴으로 사용할 부제목 블록을 만들도록 합니다. 문단 블록에 부제목 예시 문구를 추가하고 블록 설정에서 CSS 클래스를 지정합니다.

커스텀 CSS 클래스는 블록 설정의 고급 섹션에서 추가 CSS 클래스에 지정합니다. 여기에서는 subtitles로 지정하겠습니다.
참고로 문단 블록 내에서 줄바꿈을 하려는 경우 Shift+Enter를 입력합니다. 그냥 Enter를 입력하면 새로운 문단 블록이 만들어집니다.
패턴으로 만들기
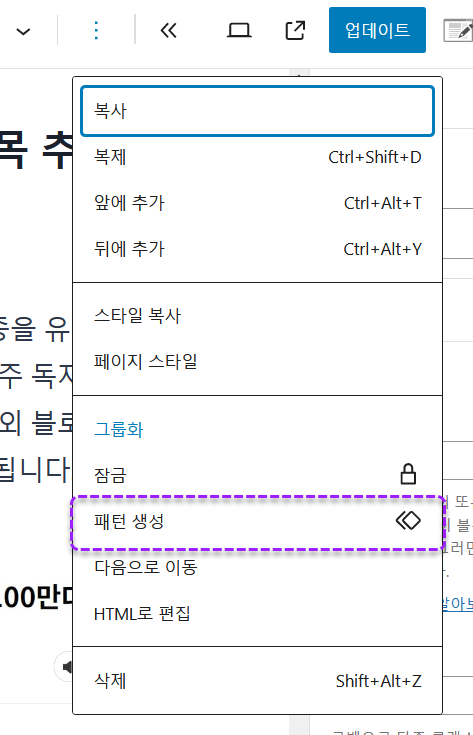
예시로 만든 문단 블록을 패턴으로 만듭니다.

블록의 옵션 아이콘(세 개의 점으로 된 아이콘)을 클릭하고 패턴 생성을 선택합니다.
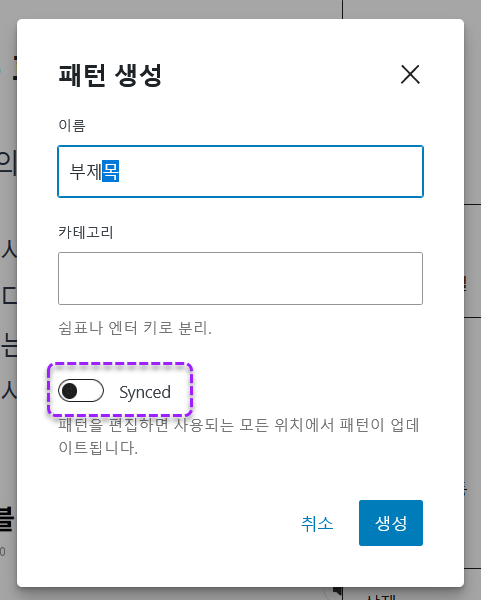
패턴 생성 팝업 창에서 Synced(동기화됨) 옵션은 해제하도록 합니다.

블록 에디터의 패턴(재사용 가능 블록)에 대한 자세한 정보는 다음 글을 참고해보세요.
사용자 정의 CSS 코드 추가하기
이제 부제목 블록의 스타일을 CSS로 지정하도록 합니다. 부제목 부분을 벤치마킹하려는 네이버 뉴스 기사와 비슷하게 만들고 싶은 경우 다음과 같은 CSS 코드를 외모 » 사용자 정의하기 » 추가 CSS에 추가할 수 있습니다. 또는, 차일드 테마의 스타일시트 파일(style.css)에 입력하는 것도 가능합니다.
/* 워드프레스 부제목 스타일 */
.subtitles {
display: block;
overflow: hidden;
position: relative;
margin: 33px 20px 20px 3px;
padding-left: 11px;
font-weight: bold;
border-left: 2px solid #141414;
max-width: 600px;
}스타일은 적당히 변경하도록 합니다. 기본적인 CSS를 이해하면 원하는 대로 스타일을 변경하는 것이 가능합니다.
부제목 패턴 블록 추가하기
상기의 작업은 한 번만 수행하면 됩니다. 이제는 부제목 패턴을 원하는 곳에 추가할 수 있습니다. 보통 글 시작 부분에 추가하면 무난할 것입니다.
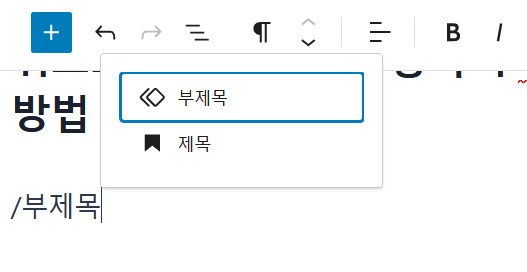
키보드 단축키를 사용하면 편리합니다. /블록명을 입력하면 (첫 두 글자 정도만 입력해도 됨) 해당 이름의 블록이 표시됩니다.

블록 에디터의 키보드 단축키를 활용하면 글쓰기 속도가 빨라지고 무엇보다 마우스 사용을 최소화하여 손목터널증후군 같은 직업병(?)을 예방할 수 있습니다.😄😄
부제목 블록을 선택하면 패턴으로 저장된 블록이 추가됩니다. 내용을 적절히 수정합니다. 상기에서 언급했듯이 문단 내에서 줄바꿈을 하려는 경우 Shift+Enter 단축키를 사용합니다.
패턴을 생성할 때 Synced(동기화됨) 옵션을 활성화한 경우에는 패턴을 수정하면 해당 패턴이 추가된 모든 블록이 업데이트되므로 패턴 생성 시 반드시 Synced 옵션을 비활성화해야 합니다.
참고로 패턴으로 추가하지 않고, 블록에 CSS 클래스를 지정하는 것도 가능합니다.

댓글 남기기