부제목을 추가하여 독자의 흥미 유발.
워드프레스에서는 플러그인을 사용하거나 사용자 정의 필드를 사용하여 부제목 추가 가능.
패턴을 생성하여 부제목을 추가할 수 있음.
제목 아래에 부제목을 표시하면 독자들의 궁금증을 유발하여 본문 글을 읽도록 유도할 수 있습니다. 언론 사이트에서 자주 독자들의 관심을 끌기 위해 부제목을 사용하는 경우가 많습니다. 해외 블로그에서도 부제목을 효과적으로 활용하는 사이트를 종종 접하게 됩니다.

워드프레스 글과 페이지, 커스텀 포스트 타입에 부제목(보조 제목)을 표시하고 싶은 경우 Secondary Title, WP Subtitle 등의 플러그인을 사용할 수 있습니다.
다른 방법으로 블록 에디터(구텐베르크)의 패턴을 활용하는 것도 가능합니다.
워드프레스 글과 페이지에 부제목을 추가하는 방법
부제목을 표시하는 방법으로 커스텀 필드를 추가한 다음, 테마 파일을 수정하여 원하는 곳(예: 글 제목 아래)에 해당 필드를 표시할 수 있을 것입니다.
간단한 방법으로 플러그인을 사용할 수 있습니다.
Secondary Title 플러그인을 사용하여 포스트와 페이지에 부제목 추가하기
부제목을 표시하는 플러그인으로 Secondary Title과 WP Subtitle 플러그인이 있습니다. Secondary Title은 포스트, 페이지, 커스텀 포스트 타입 글에서 대체 제목을 추가하는 심플하고 가벼운 플러그인으로, 자동으로 또는 숏코드나 PHP를 사용하여 제목을 표시할 수 있습니다.
워드프레스 관리자 페이지 » 플러그인 » 새로 추가에서 "Secondary Title"를 검색하여 이 무료 플러그인을 설치할 수 있습니다.
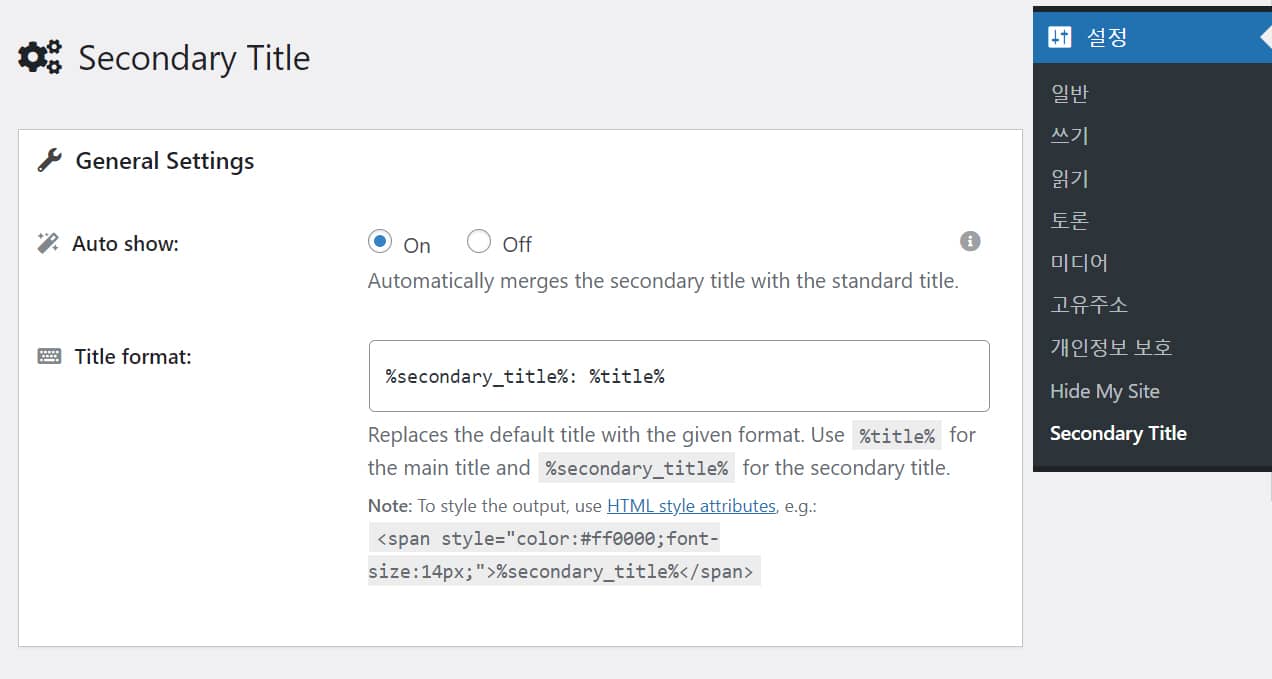
플러그인을 활성화하면 설정 메뉴 아래에 "Secondary Title" 하위 메뉴가 추가됩니다. 설정 » Secondary Title로 이동하여 몇 가지 설정을 할 수 있습니다.

General Settings(일반 설정) 아래의 Auto show(자동 표시) 옵션에서 부제목을 자동으로 표시할지 여부를 선택할 수 있습니다.
Title format(제목 형식) 옵션에서 제목이 표시되는 형식을 지정할 수 있습니다. 다음 파라미터를 사용할 수 있습니다.
- %title% - 기본 타이틀
- %secondary_title% - 부제목
자동으로 부제목이 표시되도록 선택하는 경우 여기에 지정한 형식이 제목을 대체하게 됩니다. 제목 형식 지정 시 HTML 태그를 사용할 수 있습니다. 예시:
<span style="color:#ff0000;font-size:14px;">%secondary_title%</span>간단한 CSS를 사용하여 부제목이 기본 제목 아래에 표시되도록 할 수도 있습니다. 예시:
%title%<span style="color:gray; font-size:17px;display: block; margin-top: 10px; border-left: gray solid 5px; padding-left: 5px;">%secondary_title%</span>Title format에 제목 형식을 지정하면 Preview 섹션에 미리 보기가 표시됩니다.

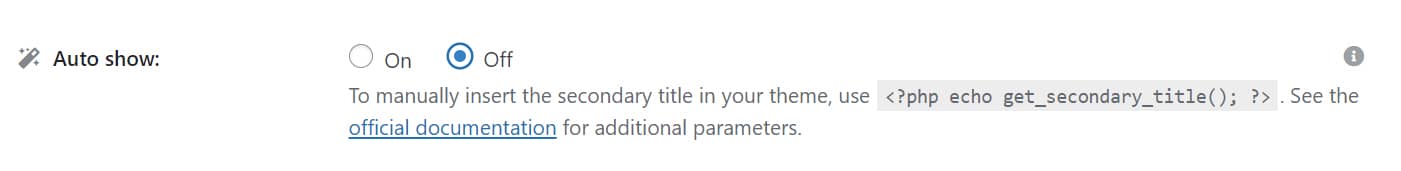
Auto show(자동 표시) 옵션을 OFF로 설정하면 원하는 위치에 부제목을 입력할 수 있도록 PHP 코드가 표시됩니다.

테마 파일을 직접 수정하는 경우 다음과 같은 PHP 코드를 부제목이 표시될 위치에 추가하시기 바랍니다.
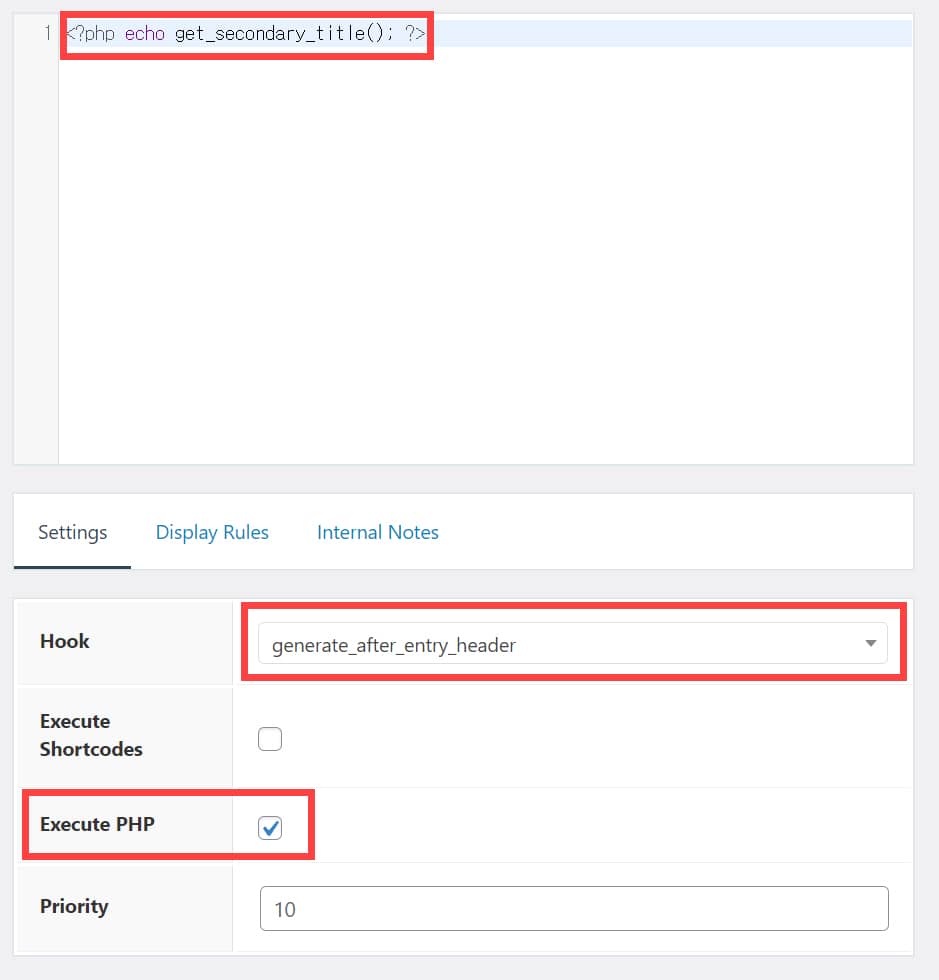
<?php echo get_secondary_title(); ?>GeneratePress 테마의 경우 후크를 사용하여 원하는 위치에 쉽게 추가할 수 있습니다.

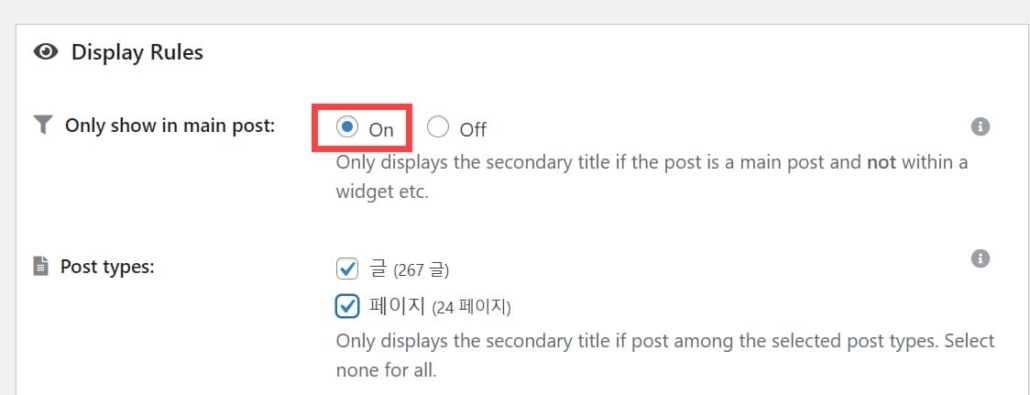
설정 » Secondary Title의 Display Rules(표시 규칙) 섹션에서 Only show in main post 옵션에 On을 선택하여 부제목이 메인 블로그 롤에서만 표시되도록 합니다.

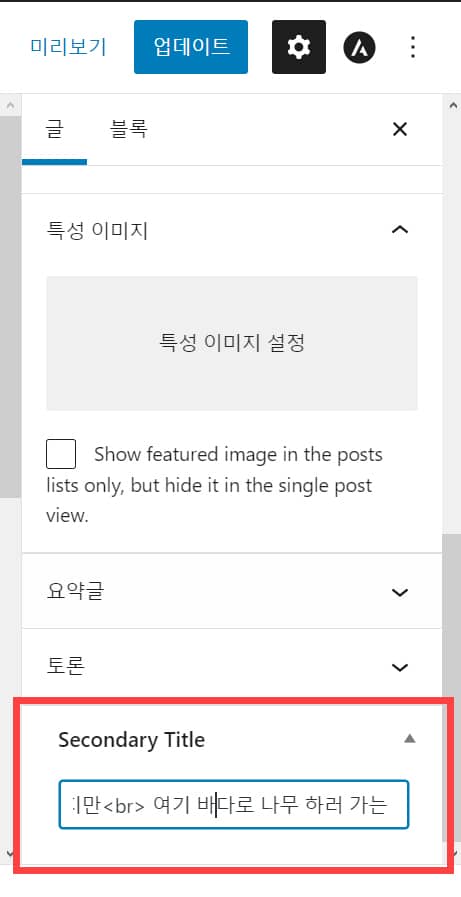
이제 개별 글이나 페이지에 서브 타이틀을 입력할 수 있습니다.

블록 에디터의 설정 패널에 표시된 Secondary Title 필드에 부제목을 입력합니다. 부제목에는 HTML 태그를 추가할 수 있지만, 자동으로 표시하는 경우에만 태그가 작동하고 수동으로 표시하는 경우에는 작동하지 않습니다.
사용자 정의 필드를 사용하여 부제목 표시하기
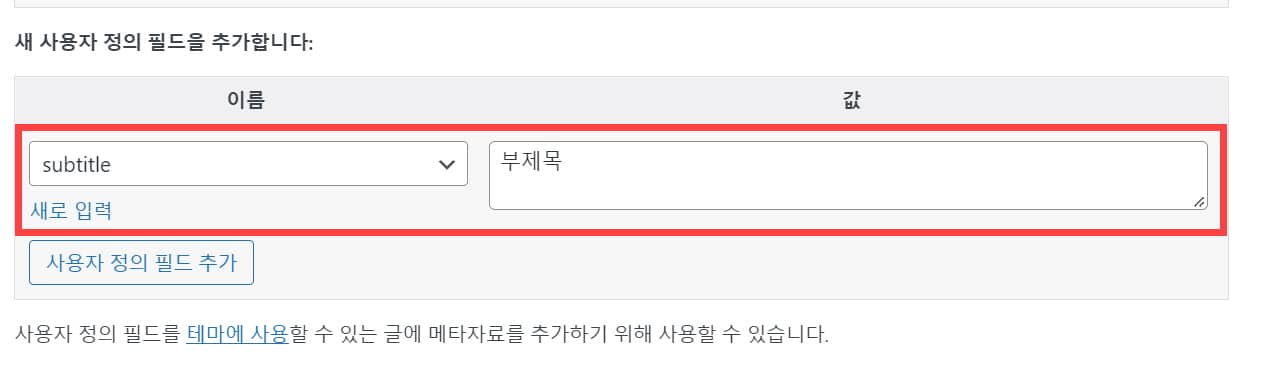
다른 방법으로 커스텀 필드를 사용할 수 있습니다. 워드프레스에서 제공하는 사용자 정의 필드 기능을 사용하여 'subtitle'(예시) 커스텀 필드를 추가합니다.

다음과 같은 코드를 사용하여 커스텀 필드 값을 프런트엔드에 표시할 수 있습니다.
<?php
global $post;
$subtitle = get_post_meta($post->ID, 'subtitle', true);
if ($subtitle) {
echo '<p>' . esc_html($subtitle) . '</p>';
}
// No else part needed if you're doing nothing.
?>이 방법을 사용하면 서브 타이틀에 HTML 태그(예: <br>)를 추가할 수 있습니다. 그리고 표시되는 스타일을 CSS로 조정할 수 있습니다.
만약, ACF 플러그인이 설치되어 있는 경우 커스텀 필드를 추가하고, 텍스트 필드를 다음과 같은 코드로 표시(출력)할 수 있습니다. 자세한 방법은 ACF 플러그인 문서를 참고해보세요.
$value = get_field( "text_field" );
if( $value ) {
echo $value;
} else {
echo 'empty';
}
안녕하세요, gp프리미엄 테마중 인포테마를 사용중에 있는데요.
본 포스팅을 보고 hook을 설정했는데 저는 왜 html태그가 적용되지 않은 상태로 표시되는데요. ㅠ.ㅠ
부제목이 나오지 않고 세컨더리 타이틀에 설정한 그 모습 그대로 나와요.
실생활에 필요한 경제금융용어 아주 쉽게 알려드려요한계비용의 뜻은 무엇일까요?
이런식으로요. 어떤게 잘못되었을까요?
안녕하세요, 워프님. 제 블로그의 일부 글에 (이 글의 설명대로) 테스트로 부제목을 추가해보았습니다. 이 글을 포함하여 모두 제대로 표시되고 있습니다. 커스텀 필드에 부제목을 입력하실 때 줄바꿈은 br 태그를 사용해보시기 바랍니다.
참고로 훅 추가 시 "Execute PHP" 옵션을 활성화해야 합니다.
워드님 포스팅이 잘못되었다는 이야기는 아니구요^^;
현재 제 워프에서는 오토로 하는 경우 태그가 정상적용되어 세컨드리 타이틀이 나오는데요.
오토옵션을 끄고 제가 원하는 자리에 훅으로 넣거나 숏코드를 넣으면 태그 적용이되지 않고 글쓸 때 적었던 세컨드리 타이틀이 그대로 표시되는 문제의 해결방법을 여쭙고자 문의드린거에요^^;
오해없으셨으면 좋겠습니다.
플러그인을 사용하셨나요? 플러그인에서 부제목에 html 태그가 들어갈 경우 줄바꿈이 되는지 여부는 확인해보지 않았습니다.
만약 br 태그가 작동하지 않는 경우라면, #BR#과 같이 br 태그를 추가하고, 자바스크립트나 PHP를 사용하여 #BR#을 br 태그로 바꾸는 것도 가능할 것 같습니다.
플러그인을 사용하여 테스트해보고 방법이 있는지 확인해보겠습니다.
커스텀 필드와 GeneratePress 테마에서 제공하는 후크(hook)를 활용하여 이 블로그에 부제목을 추가해보았습니다. 새로 작성하는 글에는 가급적 부제목을 추가하여 표시할 예정입니다.