워드프레스에서는 여러 가지 방법으로 표를 삽입할 수 있습니다. 플러그인을 사용하거나 HTML 코드로 직접 표를 삽입하거나, 페이지의 경우 페이지 빌더에서 제공하는 테이블 요소(아바다 테마 표 (Table) 엘리먼트 사용하기 참조)를 이용할 수 있습니다. 이제는 플러그인에 의존하지 않고 기본 편집기인 구텐베르크 테이블 블록을 사용하는 것도 가능합니다.
최근 구텐베르크에서 제공하는 테이블(표) 블록을 사용하여 표를 삽입해보니 생각보다 기능이 괜찮게 느껴졌습니다. 다만, 테마에 따라 테이블 레이아웃이 조금씩 다르게 표시됩니다. CSS를 사용하여 테이블 스타일을 조정하면 서드파티 플러그인을 사용할 필요가 없을 것 같습니다.
워드프레스 구텐베르크 테이블 블록 사용하기
구텐베르크 테이블(표) 블럭 추가하기
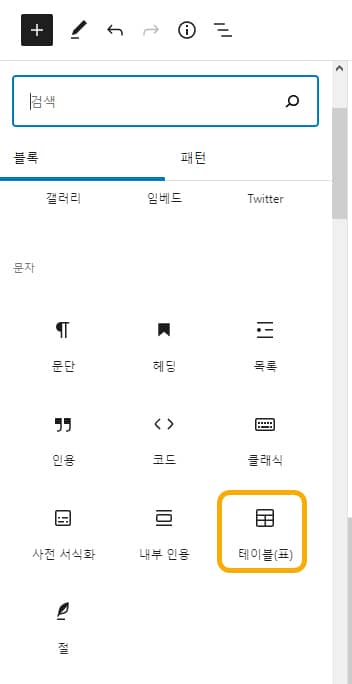
구텐베르크(Gutenberg) 에디터에서 표를 삽입하려면 블록 추가하기에서 테이블(표)을 선택하면 됩니다.

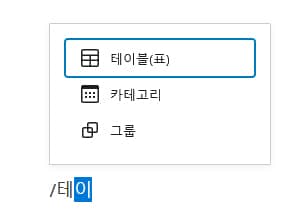
새 문단 블록에서 '/테이블'을 입력하면 보다 수월하게 테이블 블록을 선택할 수 있습니다("시간과 능률을 향상시키는 워드프레스 구텐베르크 키보드 단축키" 참고).

표 설정하기
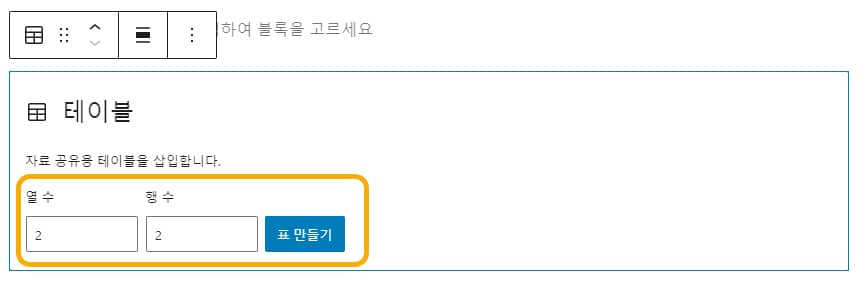
테이블 블록을 삽입하면 열 수와 행 수를 설정할 수 있습니다. 열 수와 행 수를 지정한 다음 표 만들기 버튼을 클릭합니다.

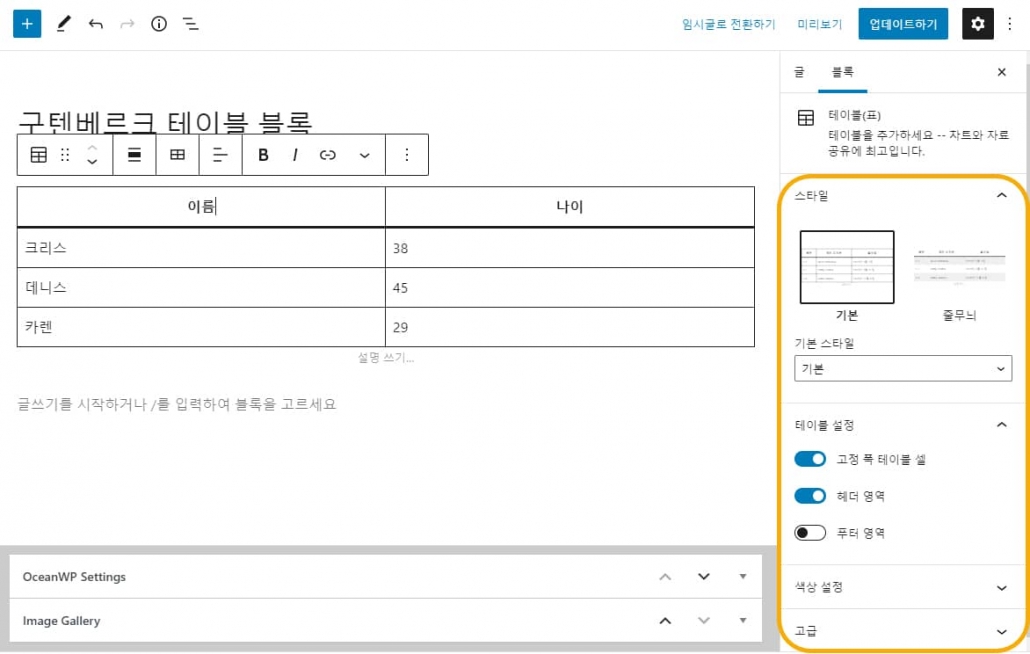
표를 삽입한 후에 표에 데이터를 입력할 수 있습니다. 그리고 왼쪽의 블록 설정에서 표 스타일을 지정할 수 있습니다.

스타일은 다음 두 가지 옵션 중에서 선택이 가능합니다.
- 기본
- 줄무늬
기본은 일반적인 표 모양으로 이 스타일을 선택하면 테두리가 있는 표가 만들어집니다. 줄무늬는 줄무늬가 교대로 표시됩니다.
테이블 설정 섹션에서는 고정 폭 테이블 셀, 헤더 영역, 푸터 영역 등 세 가지 옵션을 활성화/비활성화할 수 있습니다.
표에 입력되는 콘텐츠 길이가 짧은 경우 완성된 표의 전체 너비가 너무 작아서 보기가 안 좋을 수 있습니다. 그런 경우에 고정 폭 테이블 셀을 활성화하면 너비에 맞게 표가 확장됩니다. 표 머리말(헤더) 섹션이 있다면 헤더 영역을 활성화합니다.
기본적인 표를 그대로 사용해도 되지만 CSS에 조금 익숙하면 CSS를 사용하여 표를 커스텀할 수 있습니다. 예를 들어, 저는 블록 설정에서 기본 스타일을 지정하고 고급에서 추가 CSS 클래스 table-style-1를 추가하고 다음과 같은 CSS 코드를 외모 > 꾸미기 > 추가 CSS에 추가했습니다.
.table-style-1 thead {
background-color: #8f919e;
color: white;
}
.wp-block-table table {
border-collapse: collapse;
}
.wp-block-table figcaption {
text-align: center;
}그러면 테이블이 다음과 비슷하게 표시됩니다. GeneratePress 테마를 기준으로 한 것이고, 테마에 따라 스타일이 조금 다르게 표시될 수도 있습니다.
| 도시 | 인구 |
|---|---|
| 카라치 | 24,600,000 |
| 상하이 | 24,230,000 |
| 델리 | 24,230,000 |
| 라고스 | 16,060,303 |
| 이스탄불 | 13,710,512 |
| 도쿄 | 13,297,629 |
| 뭄바이 | 12,478,447 |
| 모스크바 | 11,977,988 |
| 상파울루 | 11,821,876 |
| 베이징 | 11,716,000 |
예시 CSS 코드를 적용하면 기본 스타일에서 헤더 테두리 색을 변경하고 테이블 설명 부분의 정렬을 가운데 정렬로 변경됩니다.
줄무늬 스타일을 선택하면 다음과 비슷하게 표가 표시됩니다.
| 도시명 | 인구 수 |
|---|---|
| 카라치 | 24,600,000 |
| 상하이 | 24,230,000 |
| 델리 | 24,230,000 |
| 라고스 | 16,060,303 |
| 이스탄불 | 13,710,512 |
| 도쿄 | 13,297,629 |
| 뭄바이 | 12,478,447 |
| 모스크바 | 11,977,988 |
| 상파울루 | 11,821,876 |
| 베이징 | 11,716,000 |
스타일이 마음에 들지 않으면 CSS를 사용하여 조정을 시도해보시기 바랍니다. 그래도 마음에 들지 않으면 TablePress와 같은 테이블 플러그인을 사용해볼 수 있습니다.

표라든가 제너레이트블록이라든가 이것저것 만져보고 있는데 원하는 목록을 만들기가 쉽지가 않네요.
https://reviewpro.co.kr/best-electric-toothbrush/
위의 홈페이지에 초반에서처럼 버튼이 있는 리스트된 목록을 만들고 싶은데요, 소스코드를 보아도 특별한 플러그인이 없는것 같은데, 코드로 직접 만든 것일까요?
다음 글에서 소개하는 플러그인이나 테마를 참고해보세요.
https://avada.tistory.com/2722
구텐베르크 편집기를 한달 전부터 사용중인데 기존 편집기보다 확실히 좋습니다. 구텐베르크 편집기에 대한 구글링 검색이 거의 없는데 이 글은 자주 참고합니다.
감사합니다.
저는 구텐베르크가 도입된 후부터 사용해오고 있습니다.
하지만 문단, 목록, 헤딩, 인용, 이미지, 유튜브 삽입 등 자주 사용하는 몇 가지 블록만 사용하게 되는 것 같습니다.
시간이 될 때 구텐베르크 편집기에서 잘 사용하지 않는 기능을 테스트해볼 생각입니다.