워드프레스에서 쉽고 빠르게 랜딩 페이지로 만들고 싶은 경우 미리 만들어진 템플릿을 활용하는 것을 고려할 수 있습니다. 많은 사용자들이 엘리멘터 빌더를 활용하여 랜딩 페이지를 만들고 있습니다. 그리고 국내에서는 GeneratePress 테마의 사이트 라이브러리(Site Library)에서 제공하는 템플릿을 사용하여 랜딩 페이지를 만드는 분들도 계십니다.
다양한 랜딩 페이지를 만들고 빠르게 만들고 싶은 경우 Divi 테마의 레이아웃을 활용하는 것도 가능합니다. 저는 주로 Divi 테마의 레이아웃 페이지를 사용하고 있습니다.
워드프레스로 쉽게 랜딩 페이지 만들기
Wix나 Brizy Cloud와 같은 웹 빌더를 사용하여 쉽게 랜딩 페이지를 만들 수 있습니다. 하지만 SEO(검색엔진 최적화) 면에서는 워드프레스가 더 좋은 선택이 될 수 있습니다.
특히 도메인을 연결해야 하는 경우, Wix나 Brizy Cloud와 같은 서비스는 유료로 전환해야 합니다. 워드프레스에서 많은 사이트를 운영하고 싶은 경우 클라우드웨이즈와 같은 해외 호스팅을 이용하여 하나의 서버에 여러 개의 워드프레스를 설치하고 도메인을 연결할 수 있습니다.
또한, 플랫폼에 종속될 경우 해당 플랫폼의 약관 위배를 이유로 사이트 접속이 정지되거나 계정이 해지 될 수도 있습니다.
명백한 약관 위배로 계정이 정지된다면 받아들일 수 있지만, 억울하게 계정이 정지되거나 사이트 접속이 금지되는 경우가 있을 수 있습니다. 티스토리나 네이버 블로그를 이용할 때에도 비슷한 문제가 발생할 수 있습니다.
엘리멘터 빌더로 랜딩 페이지 만들기
엘리멘터 페이지 빌더에 익숙하다면 엘리멘터를 사용하여 랜딩 페이지를 만드는 것을 고려할 수 있습니다.
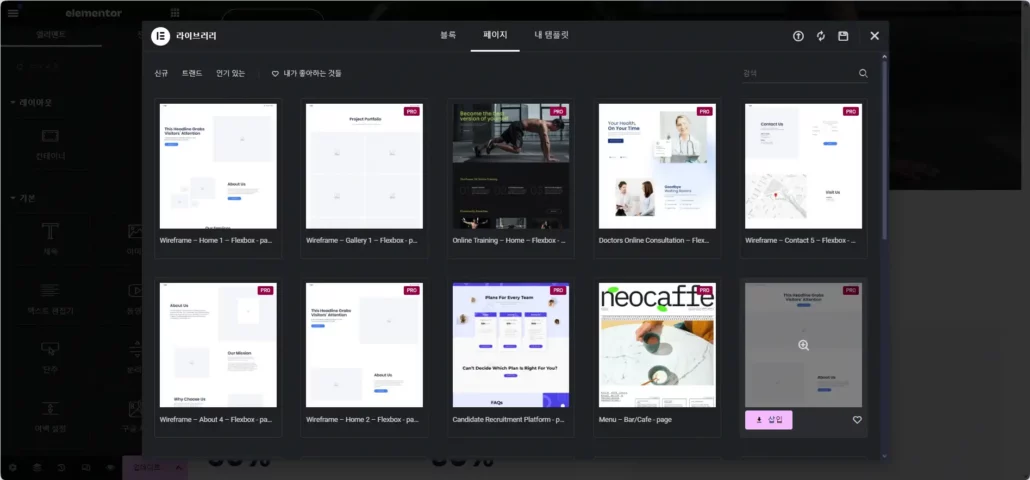
Elementor의 라이브러리에서 템플릿을 로드하여 활용할 수 있습니다.

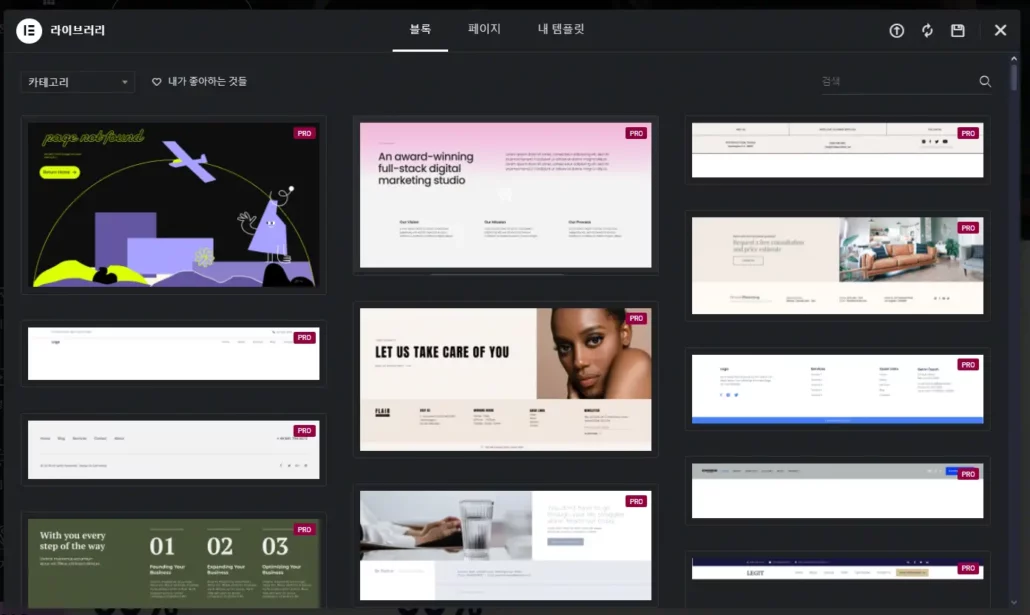
페이지 템플릿은 다양하지 않다는 점이 아쉽지만, 다양한 블록 템플릿이 제공됩니다.

엘리멘터는 가장 대중적인 페이지 빌더로 많은 사용자들이 사용하고 있습니다. 프로 버전의 경우 라이선스에 따라 적용 가능한 사이트 개수 제한이 있고, 매년 갱신해야 하기 때문에 사이트 개수가 늘어나면 비용적인 면에서 부담이 될 수 있습니다.
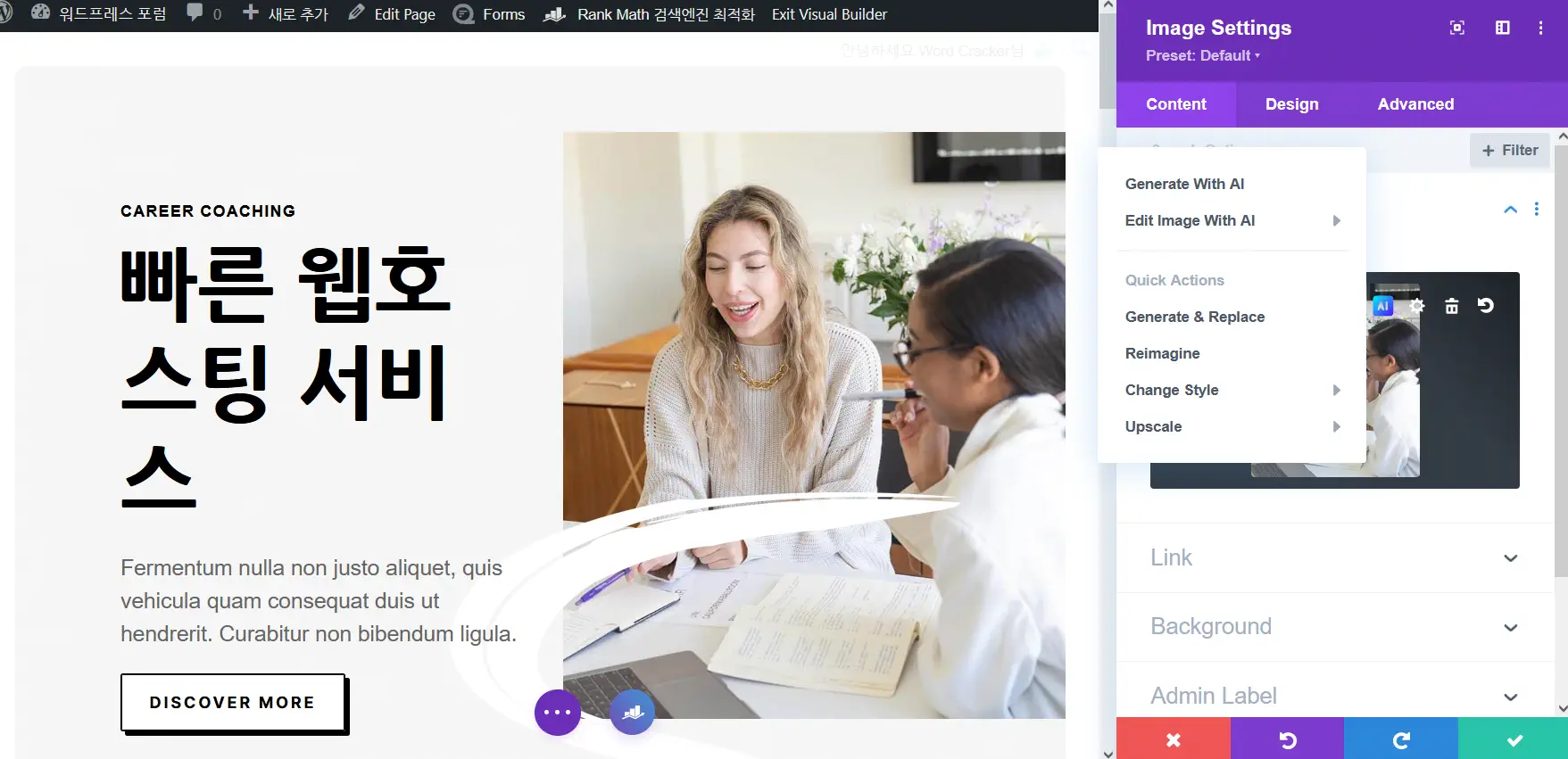
템플릿을 로드한 후에 Elementor AI를 사용하여 쉽게 레이아웃과 텍스트, 이미지 등을 변경할 수 있습니다.
GeneratePress 테마의 사이트 라이브러리 템플릿 사용하기
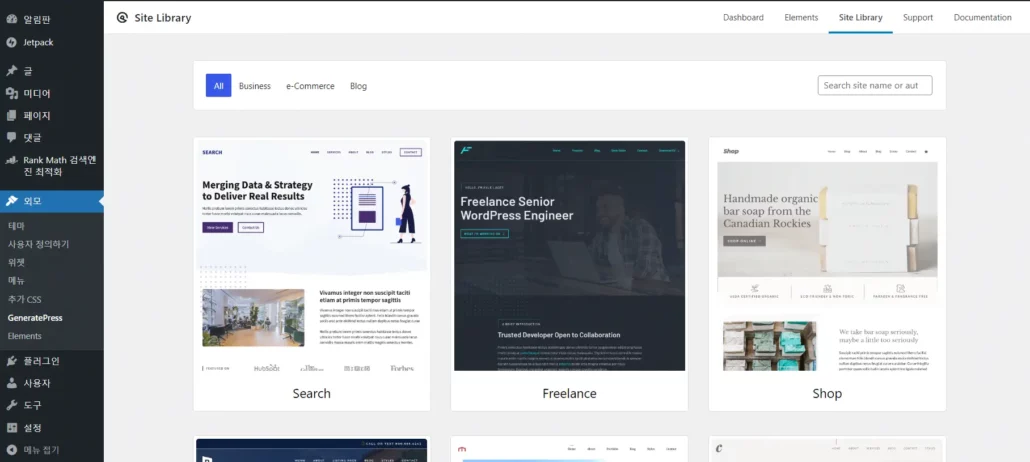
GeneratePress 테마에서 제공하는 사이트 라이브러리를 활용하여 랜딩 페이지를 만든 사이트를 간혹 접합니다. 비슷한 랜딩 페이지를 만들 때 유용한 것 같습니다.
몇 년 전에는 템플릿 개수가 적은 편이었지만 2024년 3월 현재 Site Library에 등록된 템플릿이 거의 97개 정도로 거의 100개에 달하네요.

마음에 드는 템플릿을 로드하여 텍스트와 이미지를 변경하여 원하는 랜딩 페이지를 만들 수 있습니다.
제너레이트프레스 테마는 특히 빠른 속도 때문에 국내에서는 수익형 블로그에서 많이 사용되고 있습니다.
GeneratePress의 유료 버전은 500개 사이트에 설치가 가능하고 연간 라이선스와 라이프타임(평생) 라이선스가 있기 때문에 비용 면에서 부담이 적은 편입니다.
Divi 테마의 레이아웃 디자인을 사용하여 랜딩 페이지 만들기
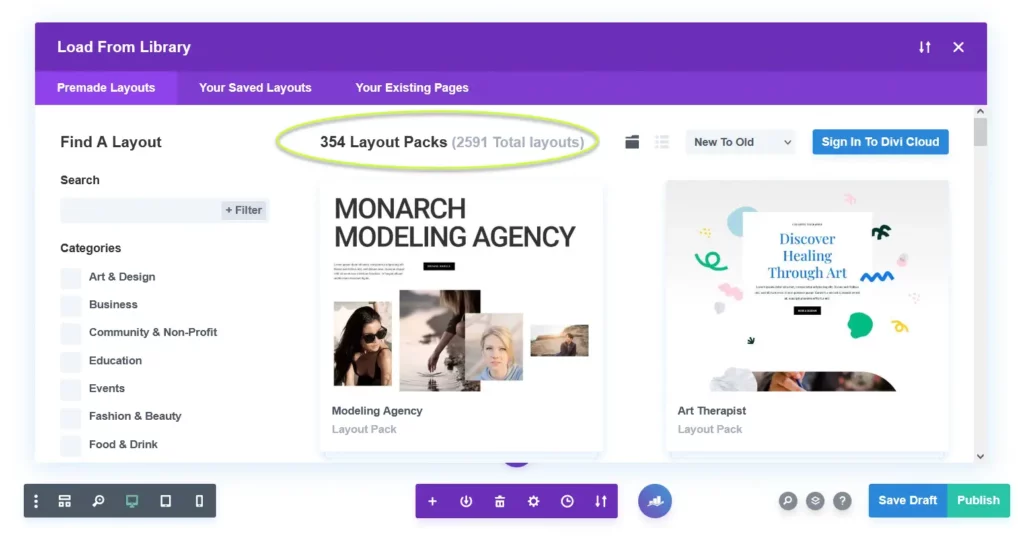
Divi 테마는 아바다 테마와 비슷한 판매량을 보이는 베스트셀링 테마입니다. 기능면에서도 엘리멘터 빌더와 아바다 테마에 뒤지지 않으며, 특히 2500개가 넘는 레이아웃 페이지를 활용할 수 있습니다.

템플릿을 여러 개 로드하여 필요한 요소만을 조합하여 페이지를 만들 수 있습니다. 템플릿에 포함된 이미지는 라이선스가 없기 때문에 상용 프로젝트에도 사용이 가능합니다. (엘리멘터 템플릿의 경우 일부 서드파티 이미지가 사용되었기 때문에 엘리멘터에서는 이미지를 삭제하고 자체 이미지로 교체할 것을 권장하고 있습니다(참고).)
Divi 테마에서도 Elmentor와 비슷하게 Divi AI를 사용하여 이미지, 텍스트 등을 인공지능을 사용하여 쉽게 수정할 수 있고, Divi Code AI를 사용하여 CSS, 자바스크립트 등의 코딩도 가능합니다.

다음 페이지들이 Divi 테마의 레이아웃을 활용하여 제작되었습니다.
Divi 테마에 대한 자세한 정보는 Divi 사이트를 참고해보세요.
Elementor, GeneratePress 테마, Divi 테마 요약
원페이지 레이아웃의 홈페이지를 비롯한 랜딩 페이지를 쉽게 만드는 방법에 대하여 살펴보았습니다.
Elementor 페이지 빌더
- 가장 인기 있는 대중적인 페이지 빌더
- 테마 빌더 등을 사용하여 쉽게 커스터마이징 가능
- 제한적인 페이지 템플릿 개수. 많은 블록 템플릿
- 연간 요금제만 제공되고 라이선스에 따라 설치 가능한 사이트 제한
GeneratePress 테마
- 속도가 빠른 워드프레스 테마
- 사이트 라이브러리 템플릿을 사용하여 랜딩 페이지 제작 가능
- 사용 편의성면에서는 엘리멘터나 Divi 테마에 비해 떨어지는 편임
- 연간 라이선스와 평생 라이선스가 있으며, 최대 500개 사이트에 설치 가능. 비용 효과적인 옵션
Divi 테마
- 아바다 테마와 비슷한 판매량을 자랑하는 베스트셀링 다목적 테마
- 테마 빌더 등 기능을 최초로 도입
- 2500개가 넘는 레이아웃 디자인을 활용하여 페이지 제작 가능
- 템플릿에 포함된 이미지를 자유롭게 사용 가능 (상업용 프로젝트에도 사용 가능)
- 여러 개의 레이아웃 조합 가능
- 적용 가능한 사이트 개수 제한 없음
- 연간 요금제와 평생 요금제가 있음. 가성비 좋은 옵션. 특히 웹사이트 제작 에이전시나 웹 디자이너 등이 많이 이용.

워드프레스로 블로그를 운영하려고 생각하고 있습니다. 어떤 테마를 사용하면 좋을까요? 테마 추천 부탁드립니다.
블로그의 경우 GeneratePress 테마가 국내에서 많이 사용되고 있습니다. 속도가 빠른 편이기 때문에 SEO에도 유리할 것입니다.
쉽게 고퀄리티의 블로그를 만들고 싶은 경우 뉴스페이퍼 테마도 괜찮은 선택일 수 있습니다. 다만, 속도면에서는 GP 테마보다는 느리고 트래픽도 많이 소모될 수 있습니다. 클라우드웨이즈, AWS와 같이 빠른 웹호스팅을 이용하는 경우 뉴스페이퍼도 고려할 수 있으리라 생각합니다. 뉴스페이퍼 테마에 대해서는 다음 글을 참고해보세요.
https://cafe.naver.com/wphomepage/21128
엘리멘터가 사이트 속도를 느리게 하는군요.
페이지 빌더는 덩치가 크기 때문에 사이트 속도에 영향을 미칠 수밖에 없습니다. 엘리멘터 이전에 WPBakery 페이지 빌더(일명 "비주얼 컴포저")가 인기를 끌었지만, 고질적인 속도 문제와 많은 버그 때문에 엘리멘터에 자리를 내어주었습니다. Elementor가 비주얼 컴포저에 비해 속도가 빠르고 버그도 적은 편이지만, 페이지 빌더 자체의 한계 때문에 어느 정도 속도에 영향을 미치고 다른 플러그인과 충돌을 일으키는 경우도 종종 있습니다.
웹호스팅 서버가 좋은 경우 속도 저하가 그리 눈에 띄지 않겠지만, 안 좋은 웹호스팅을 이용하는 경우 속도가 느려질 수 있습니다.
속도가 중요하다면 빌더를 사용하는 대신 기본 에디터인 블록 에디터(구텐베르크)를 사용하는 것이 좋을 수 있습니다. 하지만 편의성과 기능면에서 아직은 블록 에디터가 떨어지는 편이라서 원하는 대로 디자인을 만들기가 쉽지 않은 측면이 있을 수 있습니다. 이런 상황에서 Kadence 같은 테마를 사용하면 속도와 편의성이라는 두 마리 토끼를 잡을 수 있으리라 생각됩니다.
Divi 테마 판매량이 아바다 테마와 비슷한가요? 디비의 이점은 무엇인지 궁금합니다.
2024년 3월 22일 기준(우리나라 시각)으로 아바다 테마는 953,831개 판매, Divi 테마는 974,872개 판매로 디비 테마가 근소하게 앞서가네요.
Divi 테마는 아바다와 비슷한 다목적 테마이고, 엘리멘터에서 제공하는 것과 비슷한 테마 빌더 기능을 제공합니다. 테마 빌더 기능은 Divi 테마가 먼저 도입했습니다.
그리고 Elementor AI와 비슷한 Divi AI 인공지능 상품도 제공하고 있습니다.
또한, 레이아웃 팩을 매주 추가하고 있고, 현재 2500개가 넘는 레이아웃 페이지 디자인을 활용할 수 있습니다.
Divi 테마는 설치 사이트 수 제한이 없고, 연간 라이선스와 평생 라이선스가 있기 때문에, 특히 여러 개의 사이트를 운영하는 경우 경제적인 옵션일 수 있습니다.