워드프레스 인기 테마 중 하나인 아스트라(Astra)는 무료 버전과 유료 버전으로 제공됩니다. 무료 버전에서는 제약이 많은 편이며 제약 없이 사용하려면 아스트라 유료 버전 사용을 고려할 수 있습니다.
아스트라 테마에서 사이드바를 고정하는 방법에 대한 글들을 구글링하면 찾아볼 수 있지만, 이제 대부분의 방법이 막혔다고 이 블로그의 댓글을 통해 어떤 분이 알려주셨습니다. 실제로 테스트를 해보니 CSS 코드로는 제대로 작동하지 않았습니다. Astra 무료 버전을 사용하는 경우, 사이드바 고정을 원하시는 경우 아래의 방법으로 시도해보시기 바랍니다.
아스트라 테마 사이드바 고정하기 (How to make the sidebar sticky in Astra)
업데이트: 기존의 CSS 코드를 사용하여 사이드바가 고정되지 않는 문제가 GeneratePress 테마에서도 발생하여 체크해보니 기존의 Float 레이아웃에서 Flexbox 레이아웃으로 바뀌면서 이런 현상이 나타나는 것 같습니다. Astra 테마와 GeneratePress 테마에서 제대로 작동하는 CSS 코드를 별도의 글에서 정리해보았습니다. 아래 내용은 참고만 하세요.
아스트라 테마 사이드바 고정 방법
아스트라 테마에서 다음과 같은 CSS 코드를 사용하여 사이드바를 고정할 수 있었습니다.
@media (min-width: 992px) {
#secondary {
position: sticky;
position: -webkit-sticky;
top: 30px;
}
} 하지만 위의 코드는 더 이상 작동하지 않는다고 하네요. 실제로 테스트해보니 작동하지 않았습니다. #secondary 대신 .sidebar-main 선택자를 사용하면 전면 페이지에서는 작동합니다. 하지만 개별 글에서는 작동하지 않았습니다.
sticky 속성이 작동하지 않는 이유는 여러 가지가 있는데, 그 중 하나는 부모나 조상 요소에 overflow 속성이 적용되는 경우 작동하지 않는다고 하네요.
아스트라 무료 버전에서 사이드바를 고정하고 싶은 경우 다음 글에서 소개한 플러그인을 사용할 수 있습니다.
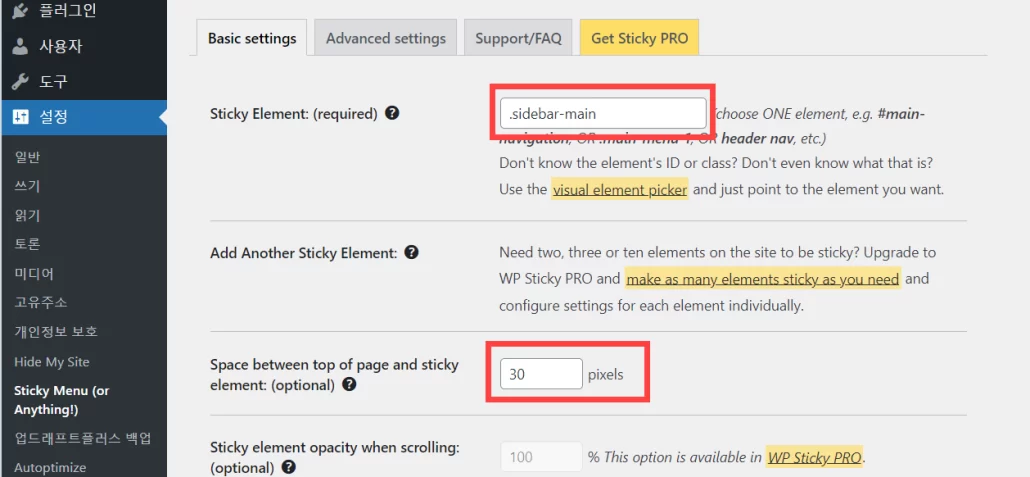
Sticky Menu & Sticky Header 플러그인을 설치하고 활성화했다면 설정 » Sticky Menu (or Anything!) » Basic settings에서 아스트라 사이드바가 고정되도록 설정을 해야 합니다.

위의 그림에서 Sticky Element(붙박이 요소)에 다음 CSS 클래스 요소를 입력합니다.
.sidebar-main그리고 Space between top of page and sticky element (페이지 상단과 고정 요소 간 간격)에 적당한 숫자를 입력합니다(예: 30).
고급 기능은 유료 버전인 WP Sticky Pro에서 제공됩니다. 적당히 설정한 후에 테스트하면 사이드바가 고정될 것입니다.
하지만 이 방법으로 고정하면 sticky 속성이 아닌 fixed 속성이 적용되어 원하는 대로 고정이 안 될 수도 있습니다. 이 블로그의 사이드바는 현재 sticky 속성을 사용하여 고정했습니다. sticky, fixed 속성의 차이점에 대하여 "css 포지션 - static과 fixed와 sticky 차이점"을 참고해 보세요.
GeneratePress 테마 사이드바 고정 방법
GeneratePress 테마에서는 다음과 같은 간단한 CSS 코드를 사용하여 쉽게 플로팅 사이드바를 구현할 수 있습니다("워드프레스 사이드바 고정하기(+아바다, 뉴스페이퍼, GeneratePress 테마)" 참고).
/* Make the sidebar sticky in the WordPress GeneratePress theme */
@media (min-width: 769px) {
#right-sidebar {
width: 340px;
position: -webkit-sticky;
position: sticky;
bottom: 0.1rem;
align-self: flex-end;
}
}위의 코드를 외모 » 사용자 정의하기 » 추가 CSS 섹션에 입력하거나 테마(차일드 테마를 만들어 작업)의 스타일시트 파일에 추가하도록 합니다. 이 코드를 적용하면 이 블로그의 사이드바와 비슷하게 작동할 것입니다.
추가: 위의 코드가 잘 작동할 것 같습니다만, 보다 정교한 코드를 여기에서 확인할 수 있습니다.
Sticky Menu & Sticky Header 플러그인을 사용할 경우에는 Sticky Element에 다음 요소를 입력하면 됩니다.
#right-sidebar먼저는 CSS로 시도해보시고, 안 되면 플러그인을 사용하시기 바랍니다.
마치며
이상으로 워드프레스 아스트라 테마의 무료 버전에서 사이드바를 고정하는 방법에 대하여 살펴보았습니다.
참고로 기본적인 CSS를 익히시면 스타일을 변경하는 데 도움이 될 것입니다. 기본적인 CSS는 배우는 데 그리 시간이 많이 소요되지 않고 어렵지도 않습니다. 엘리멘터(Elementor)와 같은 페이지 빌더로 만들면 되지, 왜 코딩을 배워야 하냐고 반복하는 분도 계시는데요. 엘리멘터와 같은 빌더를 사용하면 레이아웃 작업을 수월하게 할 수 있으므로 CSS 등의 코딩을 최소화할 수 있고 시간을 단축할 수 있다는 장점이 있습니다. 다만, 보다 세세하게 스타일을 조정하려는 경우 CSS 등이 필요할 수도 있습니다.

댓글 남기기