이 워드프레스 블로그에서 차일드 테마의 스타일시트 파일(style.css)이 중복 로드되어 같은 코드가 두 번 로드되는 현상이 발생했습니다. 언제부터 이 문제가 시작되었는지 모르겠지만, Breeze 캐시 플러그인을 세팅하는 과정에서 동일 CSS 코드가 이중으로 로드되는 문제를 인식하게 되었습니다.
이 문제가 발생하는 경우 차일드 테마의 함수 파일에서 차일드 테마를 로드하는 코드를 삭제하면 문제가 해결될 수 있습니다. 저는 GeneratePress 테마를 사용하고 있는데, GeneratePress 개발자가 제공하는 차일드 테마의 함수 파일로 대체하니 문제가 해결되었습니다.
워드프레스 차일드 테마의 스타일시트 파일이 중복 로드되는 문제
이 블로그를 클라우드웨이즈(Cloudways)로 이전하고 Breeze 플러그인을 사용하면서 차일드 테마의 스타일시트 파일이 두 번 로드되는 현상이 발생하는 것을 발견했습니다.

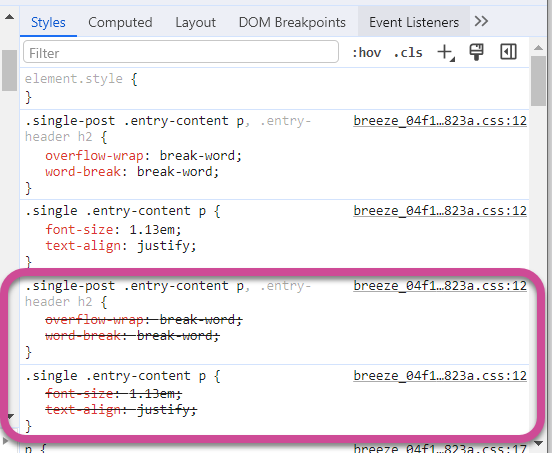
크롬 브라우저에서 요소 검사를 해보면 위의 그림과 같이 동일한 코드가 두 번씩 로드되고 있음을 확인할 수 있습니다.
캐시 플러그인인 Breeze는 CSS Minification 기능을 제공합니다. 경로가 breeze_04f1...으로 되어 있는 것으로 보아서 Breeze 플러그인에 의해 스타일시트 파일이 캐시되어 로드되는 것 같습니다.
이런 문제가 발생하면 차일드 테마의 함수 파일을 체크해보시기 바랍니다. 저는 다음과 같이 차일트 테마 내의 함수 파일이 되어 있었습니다.
<?php
// Exit if accessed directly
if ( !defined( 'ABSPATH' ) ) exit;
// BEGIN ENQUEUE PARENT ACTION
// AUTO GENERATED - Do not modify or remove comment markers above or below:
if ( !function_exists( 'chld_thm_cfg_locale_css' ) ):
function chld_thm_cfg_locale_css( $uri ){
if ( empty( $uri ) && is_rtl() && file_exists( get_template_directory() . '/rtl.css' ) )
$uri = get_template_directory_uri() . '/rtl.css';
return $uri;
}
endif;
add_filter( 'locale_stylesheet_uri', 'chld_thm_cfg_locale_css' );
if ( !function_exists( 'child_theme_configurator_css' ) ):
function child_theme_configurator_css() {
wp_enqueue_style( 'chld_thm_cfg_child', trailingslashit( get_stylesheet_directory_uri() ) . 'style.css', array( ) );
}
endif;
add_action( 'wp_enqueue_scripts', 'child_theme_configurator_css', 10 );
// END ENQUEUE PARENT ACTIONChild Theme Configurator 플러그인에 차일드 테마가 생성되었던 것으로 기억하는데요. 동일 플러그인을 사용하여 차일드 테마를 만든 다른 사이트에서는 자식 테마의 스타일시트 중복 로딩 현상이 발생하지는 않는 것으로 봐서 여러 가지 요인이 복합적으로 작용하여 이 사이트에서 이런 현상이 발생한 것이 아닌지 의심되었습니다.
저는 위의 코드를 다음과 같이 바꾸니 문제가 해결되었습니다.
<?php
/**
* GeneratePress child theme functions and definitions.
*
* Add your custom PHP in this file.
* Only edit this file if you have direct access to it on your server (to fix errors if they happen).
*/GeneratePress 테마를 사용하는 경우 다음 네이버 카페 게시글에서 GP 테마 차일드 테마 설치 파일을 다운로드할 수 있습니다.
다른 테마를 사용하는 경우 상기 링크에서 다운로드한 차일드 테마의 파일 중에서 style.css 파일의 내용을 조금 수정하면 됩니다.
/*
Theme Name: GeneratePress Child
Theme URI: https://generatepress.com
Description: Default GeneratePress child theme
Author: Tom Usborne
Author URI: https://tomusborne.com
Template: generatepress
Version: 0.1
*/
위의 코드에서 "Template: generatepress" 부분의 generatepress를 실제 해당 부모 테마의 디렉터리 이름(예: neve)으로 변경하시면 됩니다.
아스트라 테마의 차일드 테마 설치 파일은 여기에서 다운로드할 수 있습니다.
마치며
이상으로 워드프레스 차일드 테마의 스타일시트 파일이 중복으로 로드되는 현상에 대하여 살펴보았습니다. 이 문제가 발생하면 설치가 차일드 테마 내의 함수 파일에 스타일시트 파일을 로드하는 코드가 있는지 체크하여 삭제하면 문제가 해결될 것입니다.
다른 방법으로 차일드 테마 내의 스타일시트에 있는 CSS 코드를 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » 추가 CSS로 이동하는 것도 가능합니다. 그러면 하위 테마의 스타일시트 파일에 아무런 내용이 없기 때문에 이 문제가 나타나지 않습니다.
다만, 추가 CSS 섹션으로 코드를 추가할 경우 각 페이지의 헤더 섹션에 CSS 코드가 로드될 것입니다. CSS 코드가 많은 경우에는 페이지 로딩 시 부담이 될 수 있을 것입니다.

댓글 남기기